Flutter——最详细的Row(横向)布局使用教程
Posted 怀君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter——最详细的Row(横向)布局使用教程相关的知识,希望对你有一定的参考价值。
Row简介
横向排列内部布局,可容纳多个组件。
| 属性 | 作用 |
|---|---|
| mainAxisAlignment | 主轴对齐 |
| crossAxisAlignment | 横轴对齐 |
| textBaseline | 文字基线 |
| textDirection | 竖直方向 |
| mainAxisSize | 主轴尺寸 |
| children | 子布局单位:(数组) |
- 创建一个横向排列的布局
import 'package:flutter/material.dart';
class RowWidget extends StatelessWidget
@override
Widget build(BuildContext context)
return Container(
height: 100,
color: Colors.yellow,
child: Row(
mainAxisAlignment: MainAxisAlignment.start, ///主轴
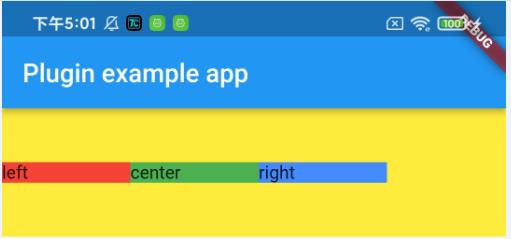
crossAxisAlignment: CrossAxisAlignment.end,///横轴
children: [
Container(
width: 100,
color: Colors.red,
child: Text('left'),
),
Container(
width: 100,
color: Colors.green,
child: Text('center'),
),
Container(
width: 100,
color: Colors.blueAccent,
child: Text('right'),
),
],
),
);
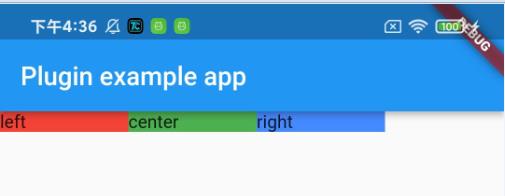
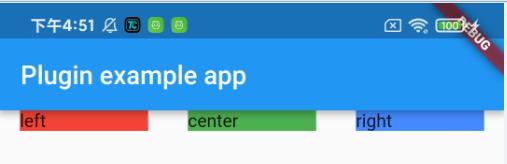
属性:mainAxisAlignment: MainAxisAlignment.start

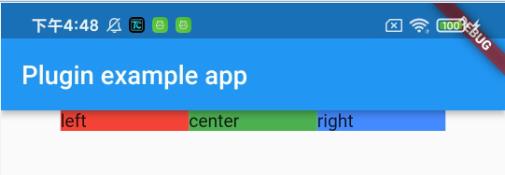
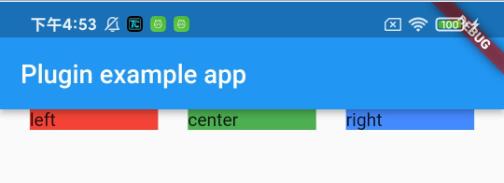
属性:mainAxisAlignment: MainAxisAlignment.center

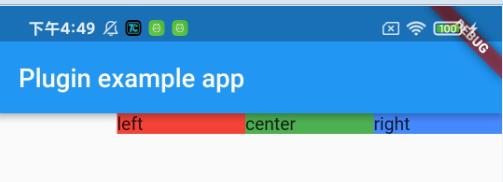
属性:mainAxisAlignment: MainAxisAlignment.end

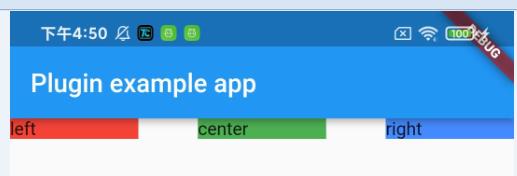
属性:mainAxisAlignment: MainAxisAlignment.spaceBetween

属性:mainAxisAlignment: MainAxisAlignment.spaceAround

属性:mainAxisAlignment: MainAxisAlignment.spaceEvenly

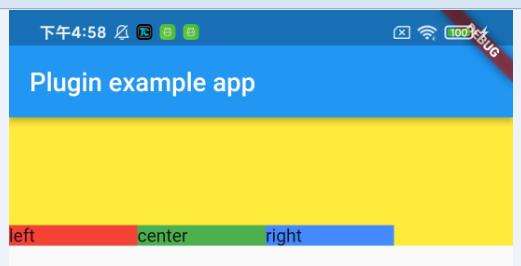
属性:crossAxisAlignment: CrossAxisAlignment.end

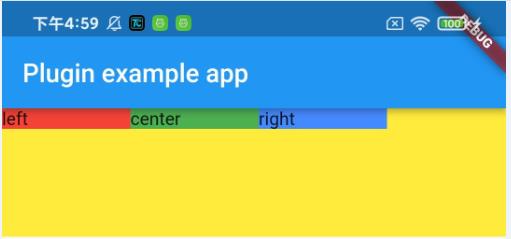
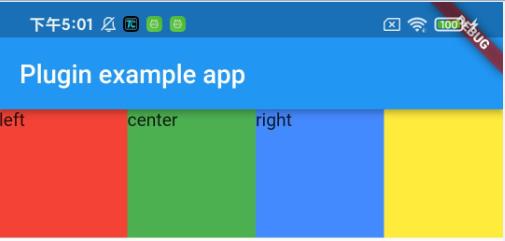
属性:crossAxisAlignment: CrossAxisAlignment.start

属性:crossAxisAlignment: CrossAxisAlignment.center

属性:crossAxisAlignment: CrossAxisAlignment.stretch

以上是关于Flutter——最详细的Row(横向)布局使用教程的主要内容,如果未能解决你的问题,请参考以下文章