Flutter 之 弹性布局 (Row、Column) (十一)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 之 弹性布局 (Row、Column) (十一)相关的知识,希望对你有一定的参考价值。
参考技术A弹性布局允许子组件按照一定比例来分配父容器空间
Flex组件和Row、Column属性主要的区别就是多一个direction。
当direction的值为Axis.horizontal的时候,则是Row。
当direction的值为Axis.vertical的时候,则是Column。
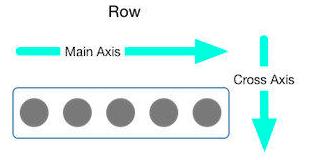
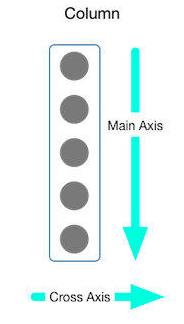
它们之中都有主轴(MainAxis)和交叉轴(CrossAxis)的概念:
Row可以沿水平方向排列其子widget。定义如下:
示例1 - 基本使用
示例2 - 基线对齐
基线是英文字母X的下端两点连成的一条线
示例3 - 水平方向包裹
Column可以沿垂直方向排列其子widget。定义如下:
Column 基本使用 示例
再看一个示例
运行效果如下:
我们发现文本并没有居中?
解释:
实际上,Row和Column都只会在主轴方向占用尽可能大的空间,而交叉轴的长度则取决于他们最大子元素的长度。如果我们想让本例中的两个文本控件在整个手机屏幕中间对齐,我们有两种方法:
运行效果如下:
如果Row里面嵌套Row,或者Column里面再嵌套Column,那么只有最外面的Row或Column会占用尽可能大的空间,里面Row或Column所占用的空间为实际大小,下面以Column为例说明
如果要让里面的Column占满外部Column,可以使用Expanded 组件:
Flutter学习-多子布局Widget
Flutter学习-多子布局Widget
前言:在开发中,我们经常需要将多个Widget放在一起进行布局,比如水平方向、垂直方向排列,甚至有时候需要他们进行层叠,比如图片上面放一段文字等;
这个时候我们需要使用多子布局组件(Multi-child layout widgets)。
比较常用的多子布局组件是Row、Column、Stack
1. Flex
事实上我们即将学习的Row和Column组件都是继承自Flex组件
Flex组件和Row、Column属性主要的区别就是多一个direction。- 当
direction的值为Axis.horizontal的时候,则是Row。 - 当
direction的值为Axis.vertical的时候,则是Column。
那么在学习Row和Column之前,我们需要先学习主轴和交叉轴的概念
因为Row是一行排布的,Column是一列排布,那么它们都存在两个方向,并且两个Widget排列的方向应该是对立的。
它们之中都有主轴(MainAxis)和交叉轴(CrossAxis)的概念:
- 对于Row来说,主轴(MainAxis)和交叉轴(CrossAxis)分别是下图

- 对于Column来说,主轴(MainAxis)和交叉轴(CrossAxis)分别是下图

2. Row组件
2.1 Row组件介绍
Row组件用于将所有的子Widget排成一行,实际上这种布局应该是借鉴于Web的Flex布局。
如果熟悉Flex布局,会发现非常简单
Row的特点:
水平方向尽可能占据比较大的空间
水平方向也是希望包裹内容, 那么设置mainAxisSize = min
垂直方向包裹内容
从源码中来查看Row的属性:
Row({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start, // 主轴对齐方式
MainAxisSize mainAxisSize = MainAxisSize.max, // 水平方向尽可能大
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center, // 交叉处对齐方式
TextDirection textDirection, // 水平方向子widget的布局顺序(默认为系统当前Locale环境的文本方向(如中文、英语都是从左往右,而阿拉伯语是从右往左))
VerticalDirection verticalDirection = VerticalDirection.down, // 表示Row纵轴(垂直)的对齐方向
TextBaseline textBaseline, // 如果上面是baseline对齐方式,那么选择什么模式(有两种可选)
List<Widget> children = const <Widget>[],
})
2.2 属性解析
部分属性解析:(不过文字很难描述,建议大家实现下代码看下实际效果)
2.2.1 mainAxisSize
- 表示Row在主轴(水平)方向占用的空间,默认是
MainAxisSize.max,表示尽可能多的占用水平方向的空间,此时无论子widgets实际占用多少水平空间,Row的宽度始终等于水平方向的最大宽度 - 而
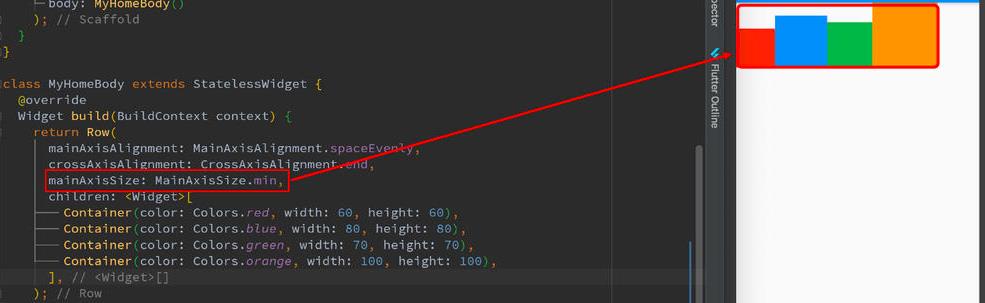
MainAxisSize.min表示尽可能少的占用水平空间,当子widgets没有占满水平剩余空间,则Row的实际宽度等于所有子widgets占用的的水平空间;
2.2.2 mainAxisAlignment
mainAxisAlignment:表示子Widgets在Row所占用的水平空间内对齐方式- 如果
mainAxisSize值为MainAxisSize.min,则此属性无意义,因为子widgets的宽度等于Row的宽度 (水平方向内容包裹),只有当mainAxisSize的值为MainAxisSize.max时,此属性才有意义
- 如果
mainAxisAlignment的取值start:主轴(TextDirection的初始方向)的开始位置挨个摆放元素(默认值)end: 主轴(TextDirection的初始方向)的结束位置挨个摆放元素center: 主轴(TextDirection的初始方向)的中心点对齐spaceBetween: 左右两边的间距为0, 其它元素之间平分间距spaceAround:左右两边的间距是其它元素之间的间距的一半spaceEvenly:所有的间距平分空间
textDirection的取值:TextDirection.ltr:MainAxisAlignment.start表示左对齐TextDirection.rtl:TextDirection.rtl时表示从右对齐textDerction: 是对Row起作用的,但是对于Colum是不起作用的
2.2.3 CrossAxisAlignment
crossAxisAlignment:表示子Widgets在纵轴(交叉轴)方向的对齐方式
- Row的高度等于子Widgets中最高的子元素高度
- 它的取值和
MainAxisAlignment一样(包含start、end、 center三个值)start: 交叉轴的起始位置对齐end: 交叉轴的结束位置对齐center: 中心点对齐(默认值)baseline: 基线对齐(必须有文本的时候才起效果)stretch: 先Row占据交叉轴尽可能大的空间, 将所有的子Widget交叉轴的高度, 拉伸到最大
2.3 代码演练
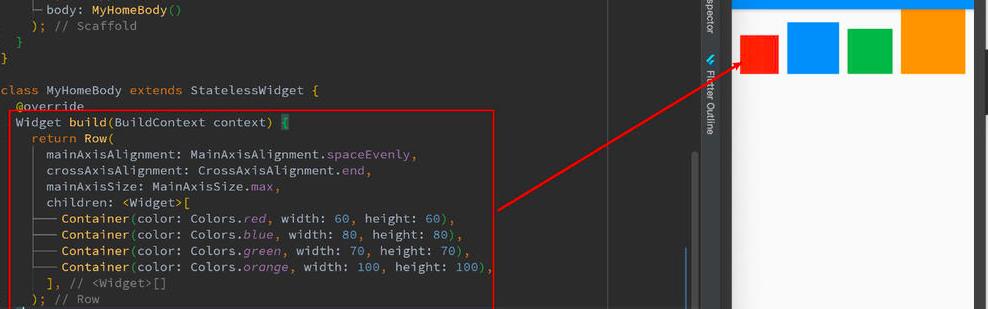
2.3.1 基础演练
class MyHomeBody extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Container(color: Colors.red, width: 60, height: 60),
Container(color: Colors.blue, width: 80, height: 80),
Container(color: Colors.green, width: 70, height: 70),
Container(color: Colors.orange, width: 100, height: 100),
],
);
}
}

2.3.2 mainAxisSize代码演练
默认情况下,Row会尽可能占据多的宽度,让子Widget在其中进行排布,这是因为mainAxisSize属性默认值是MainAxisSize.max。
我们来看一下,如果这个值被修改为MainAxisSize.max会什么变化:

2.3.3 TextBaseline
关于TextBaseline的取值解析

- 行高是高于文字高度的
class RowDemo1 extends StatelessWidget {
const RowDemo1({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: 300,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
textBaseline: TextBaseline.ideographic,
children: <Widget>[
Container(
width: 80,
height: 60,
color: Colors.red,
child: Text(
"Hellxo",
style: TextStyle(fontSize: 20),
),
),
Container(
width: 120,
height: 100,
color: Colors.green,
child: Text(
"Woxrld",
style: TextStyle(fontSize: 30),
),
),
Container(
width: 90,
height: 80,
color: Colors.blue,
child: Text(
"abxc",
style: TextStyle(fontSize: 12),
),
),
Container(
width: 50,
height: 120,
color: Colors.orange,
child: Text(
"cxba",
style: TextStyle(fontSize: 40),
),
),
],
),
);
}
}
3. Column
Column组件用于将所有的子Widget排成一列,学会了前面的Row后,Column只是和row的方向不同而已。
3.1 Colum的介绍
我们查看Column的源码,发现和Row的舒心是一致的,这里我们就不过多解释属性了
Column({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline,
List<Widget> children = const <Widget>[],
})
3.2 Colum的代码演练
我们直接将Row的代码中Row改为Column,然后查看运行效果
class ColumnDemo extends StatelessWidget {
const ColumnDemo({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
textBaseline: TextBaseline.alphabetic,
verticalDirection: VerticalDirection.down,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Container(
width: 80,
height: 60,
color: Colors.red,
child: Text(
"Hellxo",
style: TextStyle(fontSize: 20),
),
),
Container(
width: 120,
height: 100,
color: Colors.green,
child: Text(
"Woxrld",
style: TextStyle(fontSize: 30),
),
),
Container(
width: 90,
height: 80,
color: Colors.blue,
child: Text(
"abxc",
style: TextStyle(fontSize: 12),
),
),
Container(
width: 50,
height: 120,
color: Colors.orange,
child: Text(
"cxba",
style: TextStyle(fontSize: 40),
),
),
],
);
}
}
4. Expanded(弹性组件)
如果我们希望上面的红色和绿色的Container Widget不要设置固定的宽度,而是占据剩余的部分,这个时候应该如何处理呢?
这个时候我们可以使用 Expanded 来包裹 Container Widget,并且将它的宽度不设置值;
class ExpandedDemo extends StatelessWidget {
const ExpandedDemo({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: 300,
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
textBaseline: TextBaseline.ideographic,
children: <Widget>[
/**
* Flexible中的属性:
* - flex
* Expanded(更多) -> Flexible(fit: FlexFit.tight)
*/
Expanded(child: Container(height: 60, color: Colors.red)),
Expanded(
flex: 2,
child: Container(width: 1000, height: 100, color: Colors.green)),
Container(width: 90, height: 80, color: Colors.blue),
Container(width: 50, height: 120, color: Colors.orange),
],
),
);
}
}
- Expand 有拉伸收缩的功能
flex属性,弹性系数,Row会根据两个Expanded的弹性系数来决定它们占据剩下空间的比例- 如果两个组件都被
Expanded组件包裹,那么两个组件的最终宽度只和flex属性有关,如果两个组件的该值是一样的, 那么拉升和收缩之后两个组件的宽度是一样的, 和该组件的原始宽度无关(宽度比等于flex的比)
5. Stack
在开发中,我们多个组件很有可能需要重叠显示,比如在一张图片上显示文字或者一个按钮等。
在IOS中可以使用Frame来实现,在Web端可以使用绝对定位,在Flutter中我们需要使用层叠布局Stack。
5.1 属性解析
Stack:默认是包裹内容大小的
通过源码我们来看下Stack的属性:
Stack({
Key key,
this.alignment = AlignmentDirectional.topStart,//从什么位置开始排布所有的子Widget
this.textDirection,
this.fit = StackFit.loose,
this.overflow = Overflow.clip,//超出部分如何处理,默认是裁剪(clip)
List<Widget> children = const <Widget>[],
})
alignment:此参数决定如何去对齐没有定位(没有使用Positioned)或部分定位的子widget。所谓部分定位,在这里特指没有在某一个轴上定位:left、right为横轴,top、bottom为纵轴,只要包含某个轴上的一个定位属性就算在该轴上有定位。textDirection:和Row、Wrap的textDirection功能一样,都用于决定alignment对齐的参考系即:textDirection的值为TextDirection.ltr,则alignment的start代表左,end代表右;textDirection的值为TextDirection.rtl,则alignment的start代表右,end代表左。fit:此参数用于决定没有定位的子widget如何去适应Stack的大小。StackFit.loose表示使用子widget的大小,StackFit.expand表示扩伸到Stack的大小。overflow:此属性决定如何显示超出Stack显示空间的子widget,值为Overflow.clip时,超出部分会被剪裁(隐藏),值为Overflow.visible 时则不会。
5.2 Stack的演练
Stack会经常和Positioned一起来使用,Positioned可以决定组件在Stack中的位置,用于实现类似于Web中的绝对定位效果。- 子元素在
stack中做绝对定位,使用组件Positioned组件
示例代码:
class RowDemo2 extends StatelessWidget {
const RowDemo2({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
/**
* Stack默认的大小是包裹内容的
* - alignment: 从什么位置开始排布所有的子Widget
* - fit: expand(很少) 将子元素拉伸到尽可能大
* - overflow: 超出部分如何处理
* Positioned
*/
return Stack(
children: <Widget>[
Image.asset("assets/images/juren.jpeg"),
Positioned(
left: 0,
right: 0,
bottom: 0,
child: Container(
padding: EdgeInsets.symmetric(horizontal: 8),
color: Color.fromARGB(150, 0, 0, 0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text(
"进击的巨人挺不错的",
style: TextStyle(fontSize: 20, color: Colors.white),
),
IconButton(
icon: Icon(
Icons.favorite,
color: Colors.white,
),
onPressed: () => print("点击了收藏"),
)
],
),
),
)
],
);
}
}
以上是关于Flutter 之 弹性布局 (Row、Column) (十一)的主要内容,如果未能解决你的问题,请参考以下文章