VUE项目实战19实现侧边栏折叠与展开功能
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战19实现侧边栏折叠与展开功能相关的知识,希望对你有一定的参考价值。
接上篇《18、左侧菜单格式美化》
上一篇我们美化了左侧菜单的样式、图标等效果,本篇我们来实现左侧菜单的折叠与展开的效果。
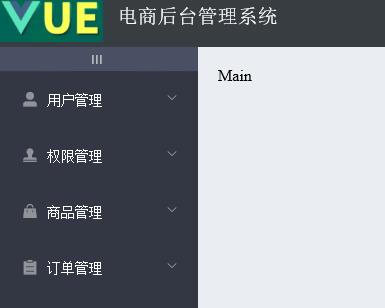
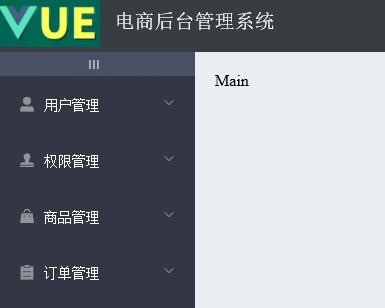
我们要实现的最终效果图:
首先我们先来新增一个用于这点的横向长条,在侧标栏和左侧菜单之前添加一个div,类名为“toggle-button”,然后在div中添加“|||”三个竖杠,作为可以折叠的图例:
<el-container>
<!-- 侧边栏 -->
<el-aside width="200px">
<!-- 折叠条 -->
<div class="toggle-button">|||</div>
<!-- 侧边栏菜单区域 -->
<el-menu background-color="#333744" text-color="#fff"
active-text-color="#409BFF" :unique-opened="true">
<!-- 代码省略... -->
</el-menu>
</el-aside>
<!-- 右侧内容主体 -->
<el-main>Main</el-main>
</el-container>然后为该div添加样式:
.toggle-button{
background-color: #4A5064;//背景色(浅灰)
font-size: 10px;//字体大小10像素
line-height: 24px;//行高24像素
color: #fff;//字体颜色白色
text-align: center;//字体居中
letter-spacing: 0.2em;//字体之间的距离
cursor: pointer;//鼠标的形状(手形)
}效果:
然后我们为这个div添加一个点击事件:
<div class="toggle-button" @click="toggleCollapse()">|||</div>然后在方法区添加这个点击方法:
methods: {
logout() {
window.sessionStorage.clear();
this.$router.push("/login");
},
//获取所有的菜单
async getMenuList(){
const {data:res} = await this.$http.get('menus');
if(res.meta.status !== 200) return this.$message.error(res.meta.msg);
this.menuList = res.data;
console.log(res);
},
//点击按钮,切换菜单的折叠与展开
toggleCollapse(){
}
}
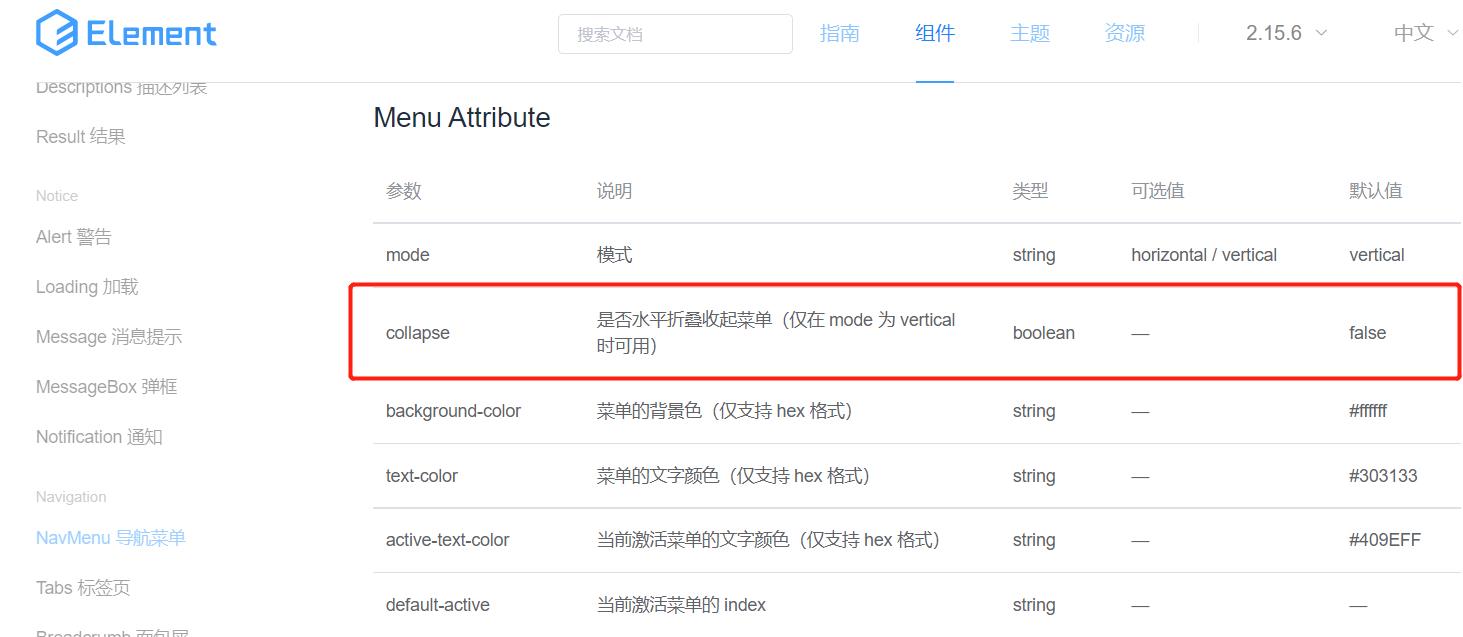
然后准备在"toggleCollapse"方法中编写折叠与展开的逻辑代码。实现菜单的折叠与展开的核心逻辑,就是ElementUI的导航菜单的“collapse”属性:
该属性指定当前菜单是否为水平折叠收起,如果是false即为不折叠, 为true即为折叠。
所以我们就可以在点击“|||”横条的时候,切换“collapse”属性的true和false值即可。
我们给el-menu设置“collapse”属性,并绑定一个动态值:
<el-menu background-color="#333744" text-color="#fff"
active-text-color="#409BFF" :unique-opened="true"
:collapse="isCollapse">然后再数据区定义这个动态值,名为“isCollapse”,默认为false:
data(){
return {
//左侧菜单数据
menuList:[],
iconsObj: {
'125':'el-icon-user-solid',//用户管理
'103':'el-icon-s-check',//权限管理
'101':'el-icon-s-goods',//商品管理
'102':'el-icon-s-order',//订单管理
'145':'el-icon-s-data',//数据管理
},
isCollapse: false
}
}然后编写toggleCollapse()方法,触发该方法时,将isCollapse置为其相反值:
//点击按钮,切换菜单的折叠与展开
toggleCollapse(){
this.isCollapse = !this.isCollapse;
}效果:
实现了折叠效果,但是动画比较丑,我们可以使用“collapse-transition”折叠动画属性,设置其为false来关闭动画:
<el-menu background-color="#333744" text-color="#fff"
active-text-color="#409BFF" :unique-opened="true"
:collapse="isCollapse" :collapse-transition="false">效果:
然后我们会发现,折叠后菜单下面的背景色没有变化:
我们需要背景色也跟着菜单来折叠,那么首先要清楚是什么导致这种情况的,我们观察可以看到侧边栏的宽度是写死的200px:
<!-- 侧边栏 -->
<el-aside width="200px">
<!-- 代码省略... -->
<el-aside>这就是侧边栏宽度没有变化的主要原因,我们可以在isCollapse值为true的时候(折叠状态),将侧边栏的宽度缩小(折叠的宽度大概是64px),然后isCollapse值为false的时候,侧边栏宽度恢复为200px。
设置el-aside属性为一个动态结果,里面是一个“?:”条件运算符:
<!-- 侧边栏 -->
<el-aside :width="isCollapse ? '64px' : '200px'">
<!-- 代码省略... -->
<el-aside>效果:
至此,我们就实现了一个侧边栏折叠与展开的效果。
下一篇我们来继续学习如何实现首页的路由重定向。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/121233982
以上是关于VUE项目实战19实现侧边栏折叠与展开功能的主要内容,如果未能解决你的问题,请参考以下文章