vue+element 后台管理系统-折叠侧边导航栏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+element 后台管理系统-折叠侧边导航栏相关的知识,希望对你有一定的参考价值。
参考技术A # vue+element 后台管理系统-折叠侧边导航栏## 1. 在头部组件中添加折叠按钮
**template:**
```javascript
<template>
<!-- 折叠按钮 -->
<div class="collapse-btn" @click="collapseChage">
<i v-if="!collapse" class="bg-icon bg-icon-el-icon-s-fold"></i>
<i v-else class="bg-icon bg-icon-el-icon-s-unfold"></i>
</div>
</template>
```
**script:**
```javascript
<script>
// 通过bus通信
import eventBus from "@/utils/eventBus/eventBus.js"
data()
return
collapse: false,
,
methods:
// 侧边栏折叠
collapseChage()
this.collapse = !this.collapse;
eventBus.$emit('collapse', this.collapse);
,
</script>
```
## 2. 在侧边导航栏的组件中添加控制的属性
**template:**
```javascript
<template>
<el-menu class="hc-menu" :collapse="collapse">
<el-menu-item class="hc-menu-item">导航一</el-menu-item>
<el-menu-item class="hc-menu-item">导航二</el-menu-item>
<el-menu-item class="hc-menu-item">导航三</el-menu-item>
</el-menu>
</template>
```
**script:**
```javascript
<script>
// 通过bus通信
import eventBus from "@/utils/eventBus/eventBus.js"
data()
return
collapse: false,
,
created()
eventBus.$on('collapse', msg =>
this.collapse = msg;
);
</script>
```
前端Vue+Element UI案例:通用后台管理系统-Header+导航栏折叠
文章目录
目标


上一篇:【前端】Vue+Element UI案例:通用后台管理系统-导航栏
代码
0.创建组件
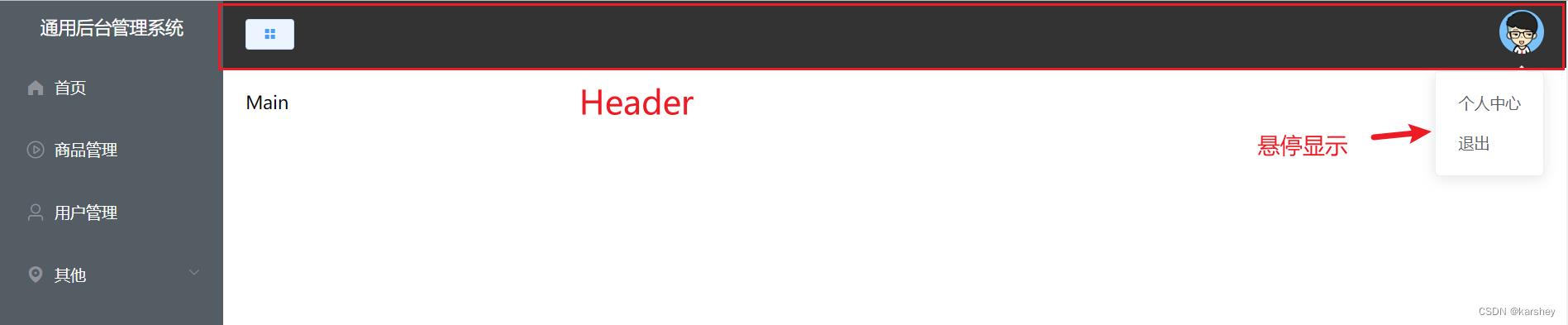
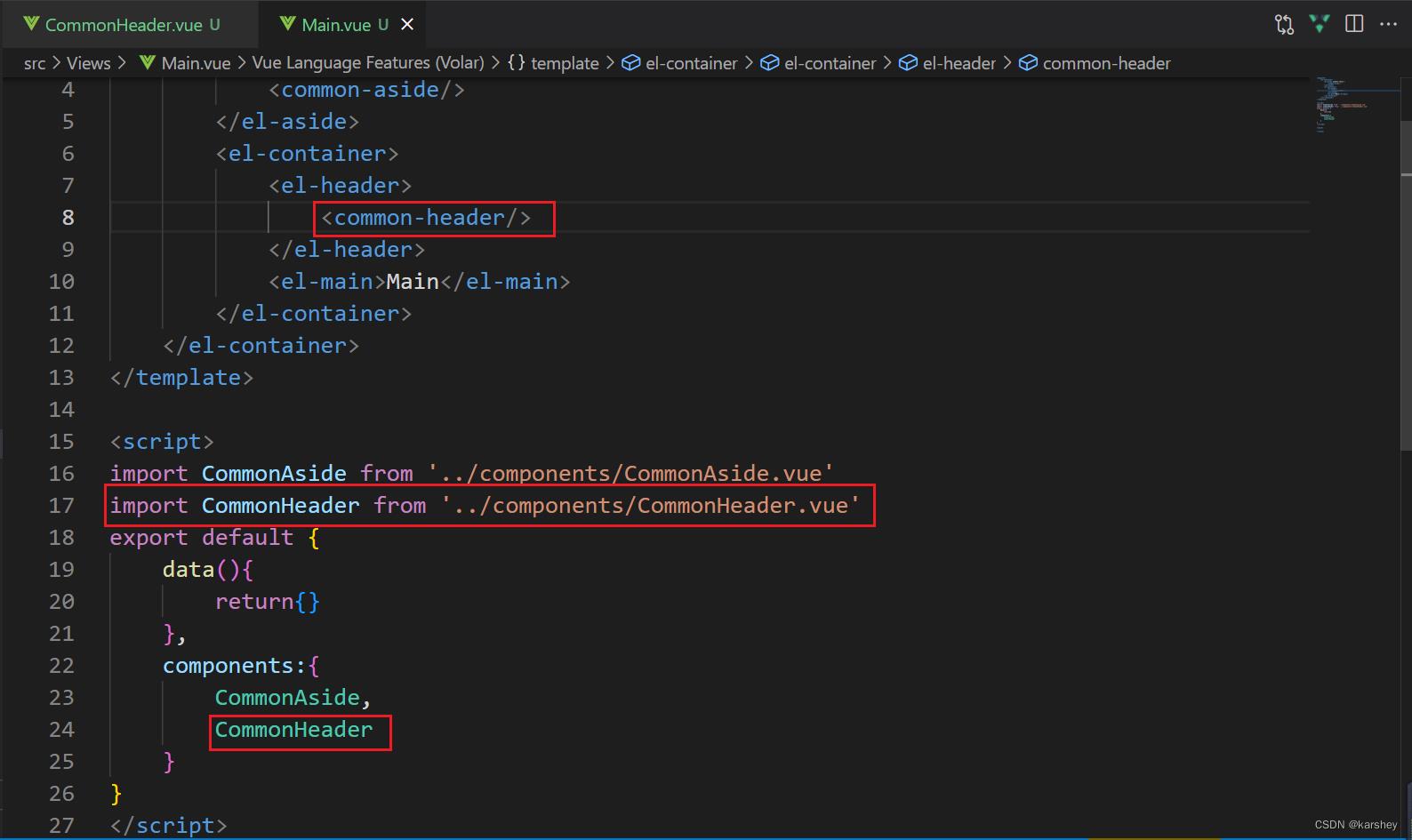
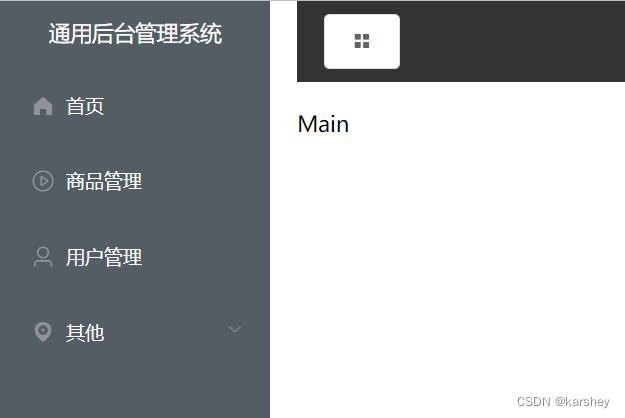
创建组件CommonHeader.vue,把它引入到Main.vue中:

显然这个Header分为左边和右边。
左边是button,右边是下拉菜单。
1.按钮
打开Element UI官方文档,找到按钮。显然我们要做的按钮是有字体图标的,观察对应按钮和代码,显然这个是符合字体图标的要求的:
<el-button icon="el-icon-search" circle></el-button>
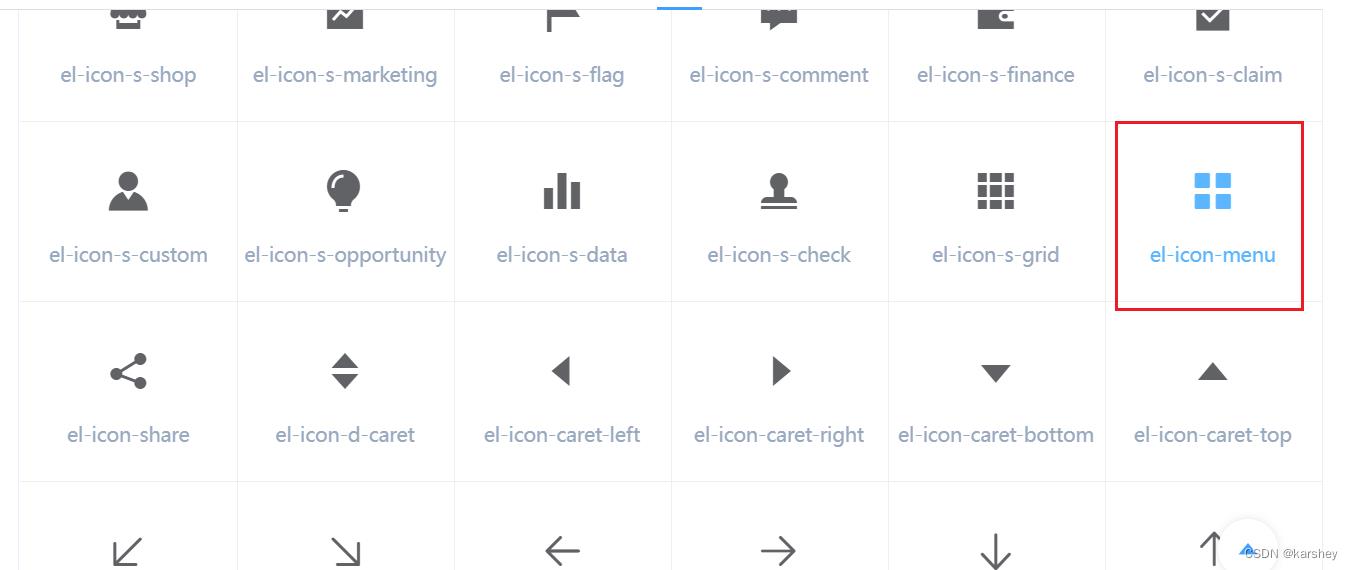
在文档的icon图标处找到对应的图标:

把代码改成:
<el-button icon="el-icon-menu" ></el-button>
对比一下效果,好像太大了:

不慌,我们再看看文档:

所以我们只需要把size改一下,改成最合适的即可。
2.头像下拉框
在文档中找到下拉框位置,由于我们要在下拉框中放头像,所以显然不能由有别的东西。
显然上面的符合要求:我们只需要把“下拉菜单”改成图像即可。
下面的有边框,背景色之类的,不符合。

代码:
<el-dropdown>
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕</el-dropdown-item>
<el-dropdown-item>狮子头</el-dropdown-item>
<el-dropdown-item>螺蛳粉</el-dropdown-item>
<el-dropdown-item disabled>双皮奶</el-dropdown-item>
<el-dropdown-item divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.el-dropdown-link
cursor: pointer;
color: #409EFF;
.el-icon-arrow-down
font-size: 12px;
</style>
把i标签改成img,传入图像。再写一些样式即可。
这一部分的代码:
<template>
<div class="header-container">
<div class="l-content">
<el-button icon="el-icon-menu" size="mini"></el-button>
</div>
<div class="r-content">
<el-dropdown>
<span class="el-dropdown-link">
<img class="user" src="../assets/images/user.png" alt="">
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
</template>
css:
.header-container
background-color: #333;
height: 60px;
// 让按钮和头像居中
display: flex;
justify-content: space-between;
align-items: center;
// 不要紧贴边框
padding: 0 20px;
.el-dropdown-link
cursor: pointer;
color: #409EFF;
.user
width: 40px;
height: 40px;
// 50%变圆形
border-radius: 50%;
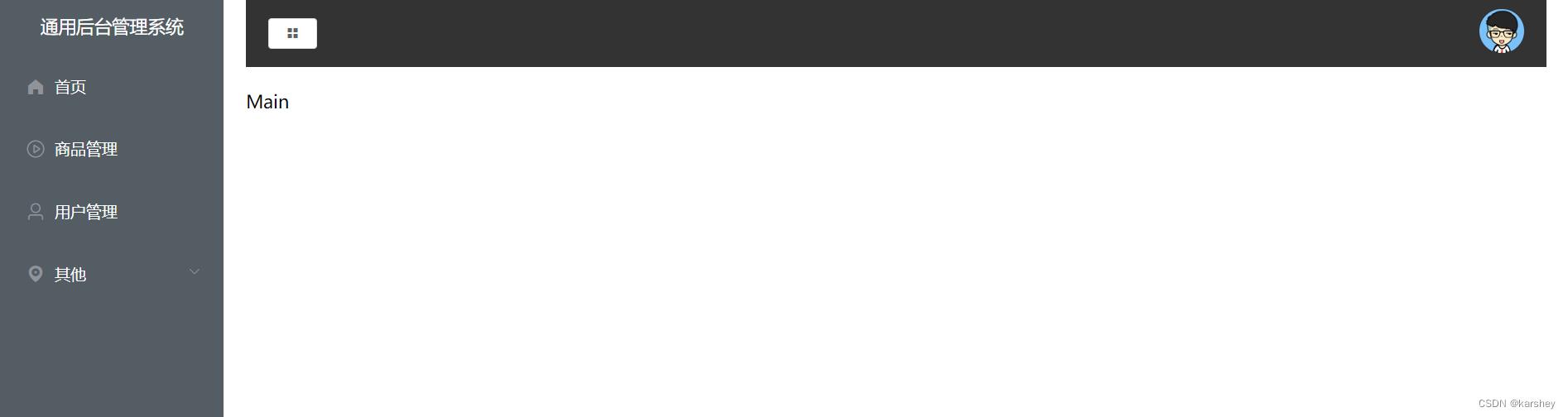
效果:

还不错,但是要是能把左右缝隙去掉就好了。
3.去除左右缝隙
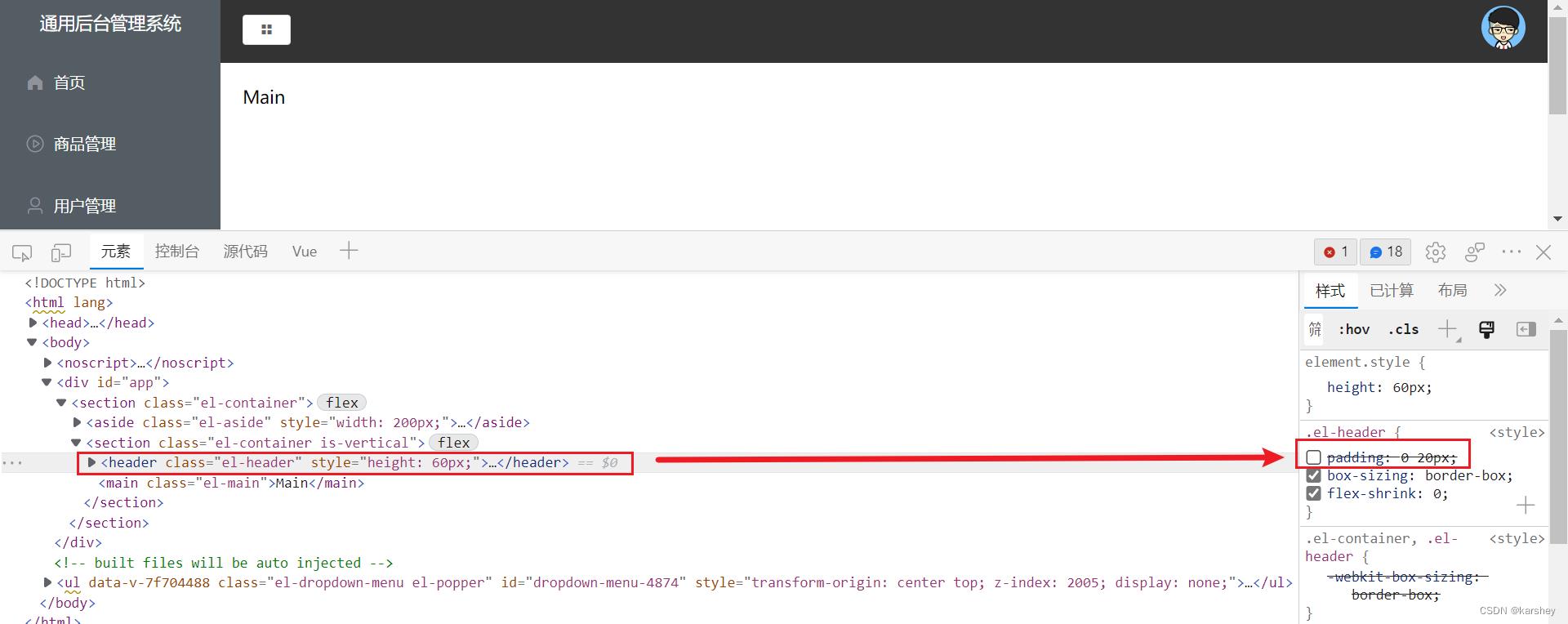
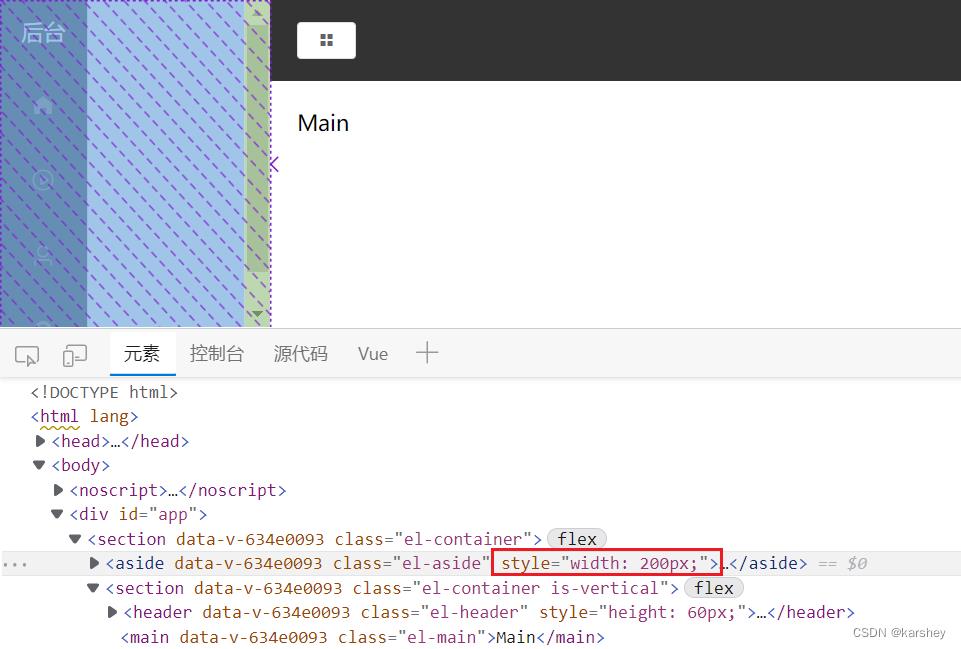
我们在浏览器中F12,看下到底为什么会有缝隙:

原来是因为这个el-header。所以我们只需要在代码中让它padding为0即可。
el-header在Main组件中。

4.点击按钮折叠导航栏:Vuex
首先:按钮在Header中,而导航栏在Aside中,这里要用到组件间的通信。
这里我们要介绍一个插件Vuex,可以很好的完成组件间通信的功能。
我们搜索它的文档可知,Vue2与Vuex3是匹配的,Vue3与Vuex4是匹配的。
所以我们要安装Vuex3:
npm i vuex@3.6.2
创建一个store文件夹,里面是index.js和tab.js。
tab.js里写导航栏折叠与否的业务逻辑:state可以当作data,mutations可以当作methods。把这个对象导出:
export default
state:
isCollapse:false,//导航栏是否折叠
,
mutations:
// 修改导航栏展开和收起的方法
CollapseMenu(state)
state.isCollapse=!state.isCollapse
导出的这个对象要在index.js中引入,因为它是其中一个模块(modules):
import Vue from "vue";
import Vuex from 'vuex';
import tab from './tab';
Vue.use(Vuex)
// 创建Vuex实例并导出
export default new Vuex.Store(
modules:
tab
)
现在我们要把store引入到main.js中(挂载):

在按钮出添加点击事件:
<el-button @click="handleMenu" icon="el-icon-menu" size="mini"></el-button>
点击事件会触发的方法:
methods:
handleMenu()
// 相当于调用这个方法
this.$store.commit('CollapseMenu')
在CommonAside组件中,要把data中的isCollapse删掉,放在计算属性里:因为要在store.state中获取isCollapse
// 要放到计算属性,自动计算
isCollapse()
return this.$store.state.tab.isCollapse
效果:

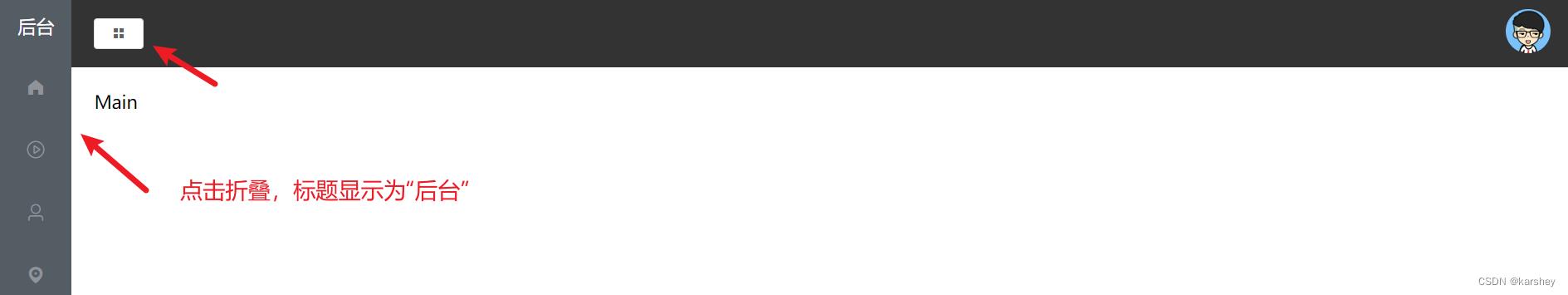
5.折叠标题和Header效果
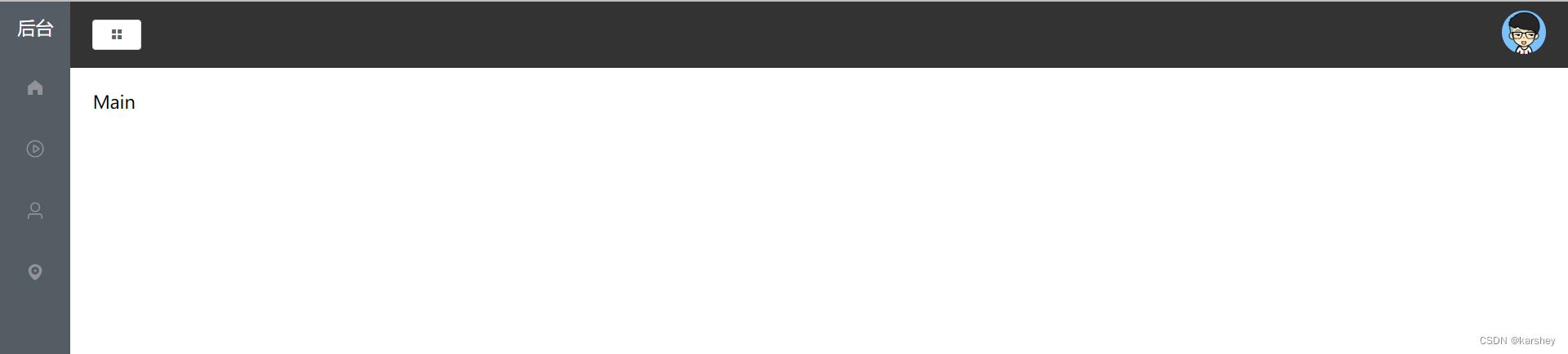
显然折叠的效果并不好。我们要把标题改成“后台”两个字:
<h3>isCollapse?"后台":"通用后台管理系统"</h3>
Header为什么会空一段:我们复制的布局模板里写了width=200px(在Main.js)

把它改成auto,让它自适应即可。
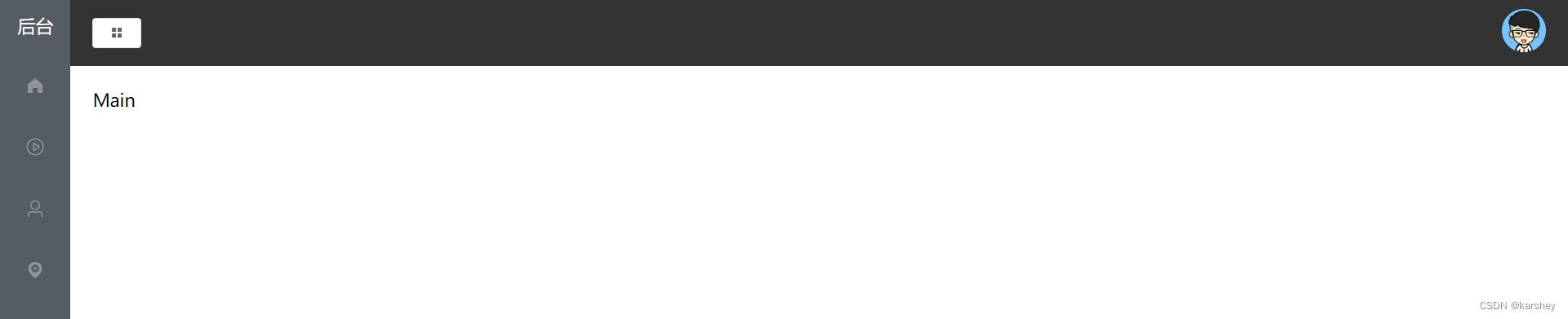
效果:

总代码
CommonHeader.vue
<template>
<div class="header-container">
<div class="l-content">
<el-button @click="handleMenu" icon="el-icon-menu" size="mini"></el-button>
</div>
<div class="r-content">
<el-dropdown>
<span class="el-dropdown-link">
<img class="user" src="../assets/images/user.png" alt="">
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
</template>
<script>
export default
methods:
handleMenu()
// 相当于调用这个方法
this.$store.commit('CollapseMenu')
</script>
<style lang="less" scoped>
.header-container
background-color: #333;
height: 60px;
// 让按钮和头像居中
display: flex;
justify-content: space-between;
align-items: center;
// 不要紧贴边框
padding: 0 20px;
.el-dropdown-link
cursor: pointer;
color: #409EFF;
.user
width: 40px;
height: 40px;
// 50%变圆形
border-radius: 50%;
</style>
store的index.js
import Vue from "vue";
import Vuex from 'vuex';
import tab from './tab';
Vue.use(Vuex)
// 创建Vuex实例并导出
export default new Vuex.Store(
modules:
tab
)
store的tab.js
export default
state:
isCollapse:false,//导航栏是否折叠
,
mutations:
// 修改导航栏展开和收起的方法
CollapseMenu(state)
state.isCollapse=!state.isCollapse
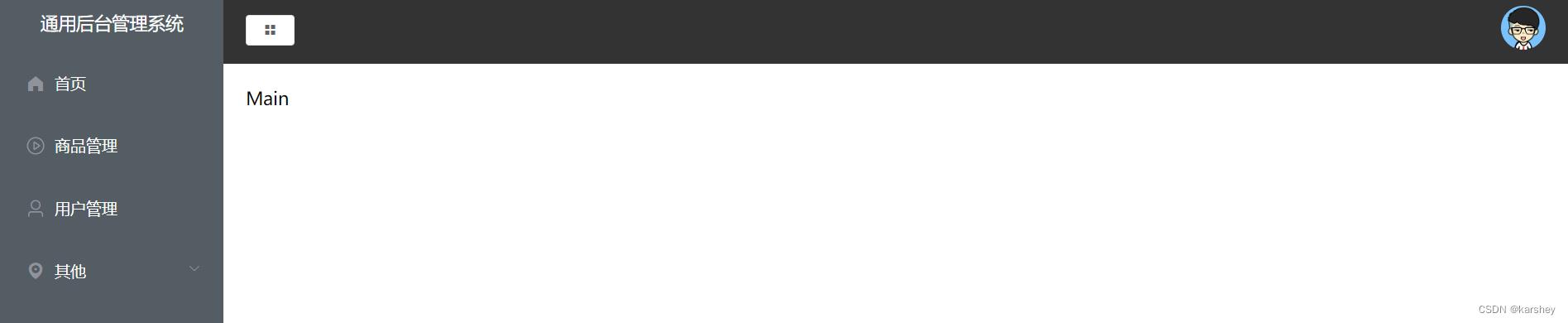
效果


参考
以上是关于vue+element 后台管理系统-折叠侧边导航栏的主要内容,如果未能解决你的问题,请参考以下文章