layui侧边栏折叠和展开效果该怎么实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui侧边栏折叠和展开效果该怎么实现相关的知识,希望对你有一定的参考价值。
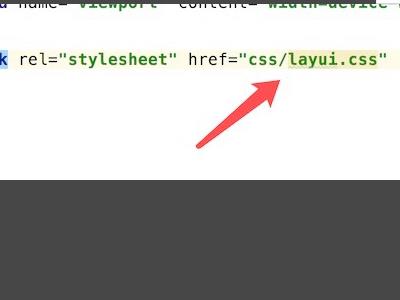
1、首先引入layui的样式代码。

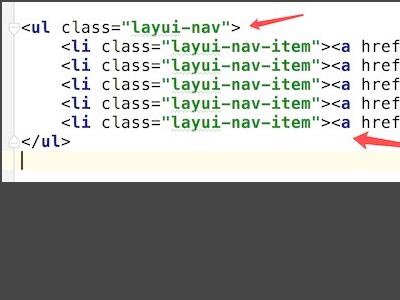
2、然后创建html代码,添加上layui的导航样式,layui-nav。

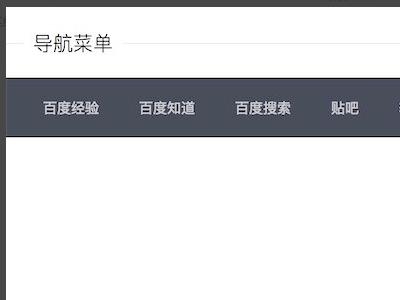
3、运行页面,这时就可以看到一个美观的导航菜单了。

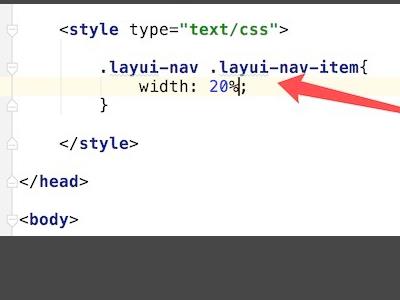
4、现在的菜单右边有很多空白的地方,可以添加样式,为导航栏条目添加长度,让其布满页面。添加一个样式,注意样式名和刚才默认的样式名一样。添加width:25%的样式。

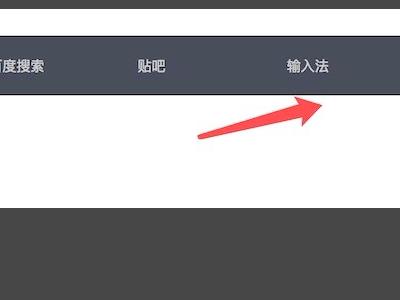
5、再次运行页面,现在导航栏的条目布满了,没有留下过多的空白了。

<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child"> <!-- 二级菜单 -->
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
layui.use(['element'], function()
var element = layui.element();)本回答被提问者和网友采纳 参考技术B $(".layui-nav-tree .layui-nav-item").click(function()
$(".layui-nav-tree .layui-nav-item").removeClass("layui-nav-itemed").removeClass("layui-this");
$(this).addClass($(this).has('dl').length ? "layui-nav-itemed" : "layui-this");
); 参考技术C layui.element不是一个function
以上是关于layui侧边栏折叠和展开效果该怎么实现的主要内容,如果未能解决你的问题,请参考以下文章
使用 Bootstrap 4,如何在移动/平板电脑视图中折叠侧边栏
带有可折叠侧边栏菜单 Swift 的 UITapGestureRecognizer