前端必备技能~H5网页无法转发给朋友和分享朋友圈,解决方法汇总
Posted 秋9
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端必备技能~H5网页无法转发给朋友和分享朋友圈,解决方法汇总相关的知识,希望对你有一定的参考价值。
H5转发给朋友和分享朋友圈,在前端经常碰到,2021年9月微信又出新政策,不允许通过微信或者浏览器访问H5页面进行转发给朋友和分享到朋友圈。
下面把最新解决方法汇总一下,分享给大家,欢迎留言讨论。
目录
1.开发微信分享功能的正常全流程
这里就不在累赘了,见我以前的一篇博客H5网页实现微信分享,分享朋友圈功能(分享带图片,附源码)_一火的专栏-CSDN博客_h5分享到微信朋友圈
2.微信分享官方资料
官网地址:概述 | 微信开放文档

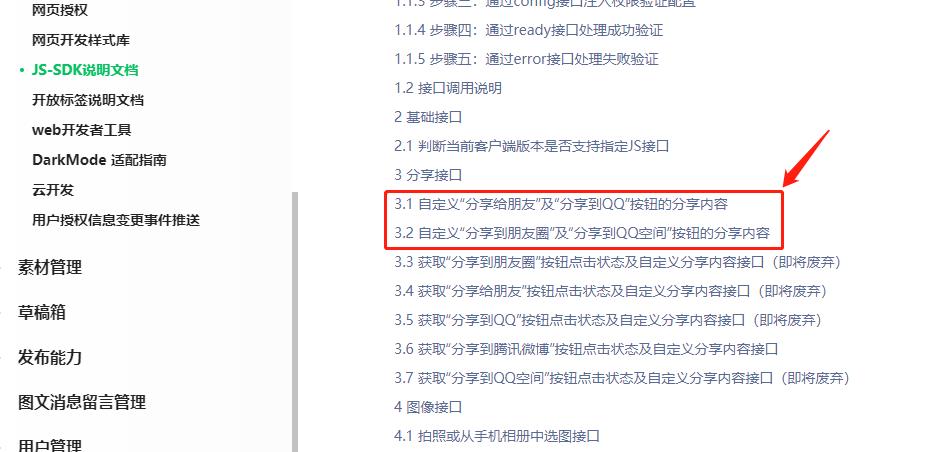
即将废弃的分享接口,建议大家就别再调用了,使用红框框住的分享接口。
具体分享接口如下:
自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});
自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateTimelineShareData({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});3.微信分享常见问题
调用config 接口的时候传入参数 debug: true 可以开启debug模式,页面会alert出错误信息。以下为常见错误及解决方法:
-
invalid url domain当前页面所在域名与使用的appid没有绑定,请确认正确填写绑定的域名,仅支持80(http)和443(https)两个端口,因此不需要填写端口号(一个appid可以绑定三个有效域名,见 ]目录1.1.1)。
-
invalid signature签名错误。建议按如下顺序检查:
-
确认签名算法正确,可用微信 JS 接口签名校验工具 页面工具进行校验。
-
确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。
-
确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括
'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分。 -
确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。
-
确保一定缓存access_token和jsapi_ticket。
-
确保你获取用来签名的url是动态获取的,动态页面可参见实例代码中php的实现方式。如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去'#'hash部分的链接(可用location.href.split('#')[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。
-
-
the permission value is offline verifying这个错误是因为config没有正确执行,或者是调用的JSAPI没有传入config的jsApiList参数中。建议按如下顺序检查:
-
确认config正确通过。
-
如果是在页面加载好时就调用了JSAPI,则必须写在wx.ready的回调中。
-
确认config的jsApiList参数包含了这个JSAPI。
-
-
permission denied该公众号没有权限使用这个JSAPI,或者是调用的JSAPI没有传入config的jsApiList参数中(部分接口需要认证之后才能使用)。
-
为什么6.0.1版本config:ok,但是6.0.2版本之后不ok(因为6.0.2版本之前没有做权限验证,所以config都是ok,但这并不意味着你config中的签名是OK的,请在6.0.2检验是否生成正确的签名以保证config在高版本中也ok。)
-
服务上线之后无法获取jsapi_ticket,自己测试时没问题。(因为access_token和jsapi_ticket必须要在自己的服务器缓存,否则上线后会触发频率限制。请确保一定对token和ticket做缓存以减少2次服务器请求,不仅可以避免触发频率限制,还加快你们自己的服务速度。目前为了方便测试提供了1w的获取量,超过阀值后,服务将不再可用,请确保在服务上线前一定全局缓存access_token和jsapi_ticket,两者有效期均为7200秒,否则一旦上线触发频率限制,服务将不再可用)。
-
出现config:fail错误(这是由于传入的config参数不全导致,请确保传入正确的appId、timestamp、nonceStr、signature和需要使用的jsApiList)
-
绑定父级域名,是否其子域名也是可用的(是的,合法的子域名在绑定父域名之后是完全支持的)
-
在ios微信6.1版本中,分享的图片外链不显示,只能显示公众号页面内链的图片或者微信服务器的图片,已在6.2中修复
-
是否需要对低版本自己做兼容(jssdk都是兼容低版本的,不需要第三方自己额外做更多工作,但有的接口是6.0.2新引入的,只有新版才可调用)
4.微信分享3次实战开发,遇见的坑及解决方法汇总
4.1以前可以分享朋友圈和转发给朋友,现在不行了
这个是由于微信官方在2021年9月份,做了调整,只能把H5页面加在公众号中(例如加到公众号菜单中)进行访问时,才可以分享朋友圈和转发给微信朋友。
4.2wx.config初始化失败
情况有很多种,主要如下:
1.Java后台前面的url与分享的url不一致,需要完全一致。例如后台是http,分享地址是https
2.参数不对
4.3分享接口没有权限
这错误有2种情况,1是参数不对;2是公众号中分享接口的状态为未获得。

4.4有些环境可以正常分享朋友圈,有些服务器不行
这种情况,一般是配置问题,跟代码没关系。配置主要有2处:
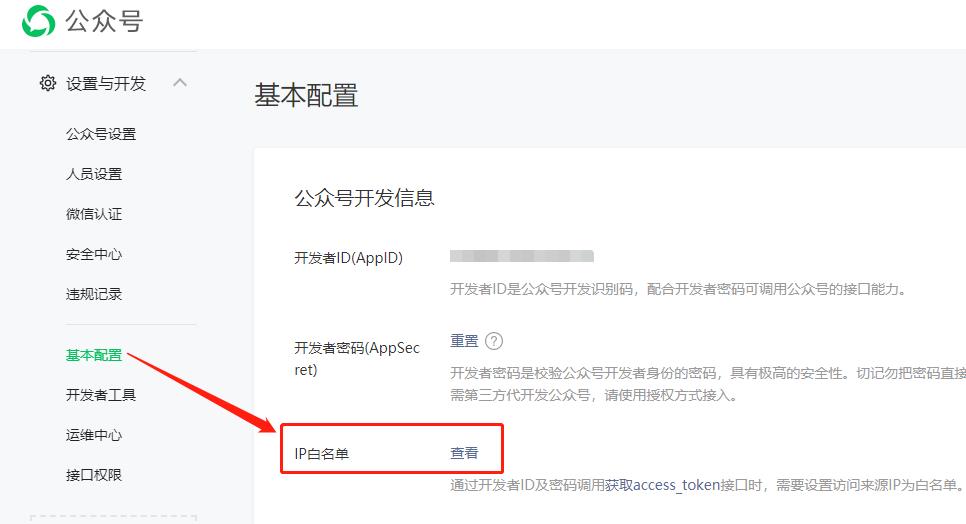
1.设置白名单

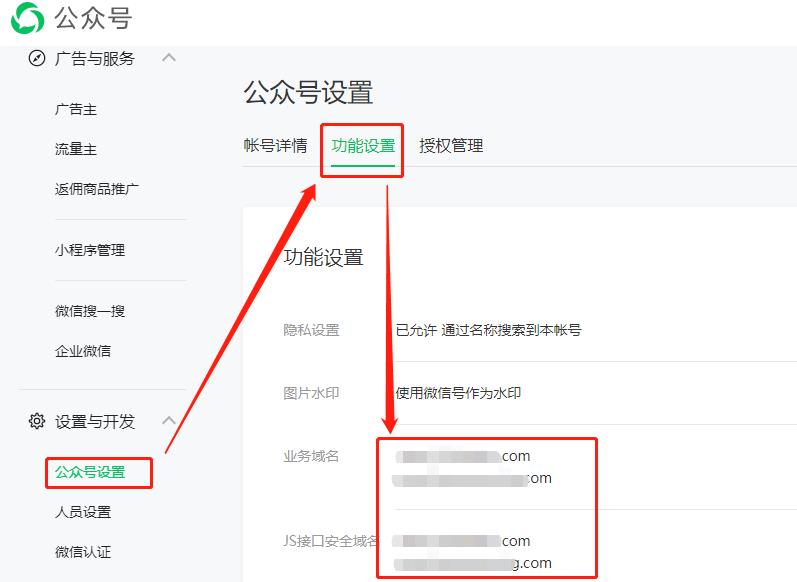
2.设置业务域名和js接口安全域名

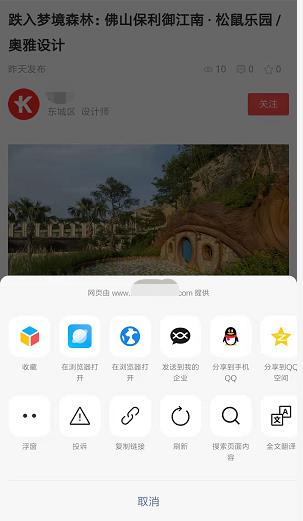
5.分享效果
5.1不能分享朋友圈的效果

5.2能够分享朋友圈和转发朋友的效果


6.idea完整项目下载
基于jweixin-1.6.0.js最新版本,搭建springbootweb项目,实现微信分享,分享朋友圈,完整idea源码_H5网页实现微信分享功能-Java文档类资源-CSDN下载
以上是关于前端必备技能~H5网页无法转发给朋友和分享朋友圈,解决方法汇总的主要内容,如果未能解决你的问题,请参考以下文章
