微信H5隐藏分享给朋友、分享到朋友圈按钮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信H5隐藏分享给朋友、分享到朋友圈按钮相关的知识,希望对你有一定的参考价值。
参考技术A首先安装jssdk
然后在页面里引用
menuItem:copyUrl ---- 隐藏复制链接按钮
menuItem:refresh ---- 隐藏刷新按钮
menuItem:share:QZone ---- 隐藏分享到QQ空间按钮
menuItem:share:qq ---- 隐藏分享到QQ按钮
menuItem:openWithQQBrowser ---- 隐藏用QQ浏览器打开按钮
menuItem:openWithSafari ---- 隐藏用Safari浏览器打开按钮
其他API可以阅读 微信开发文档
微信公众号开发--微信JS-SDK分享到朋友圈和分享给朋友
之前写过一篇使用微信JS-SDK来实现扫一扫功能的博客
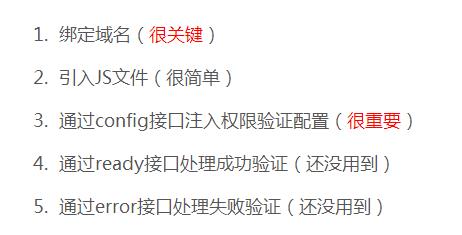
在该博客里介绍了微信JS-SDK的基本用法,其中包括以下几个步骤

还详细介绍了通过config接口注入权限验证配置以及签名算法实现的Java版本
前两天在做微信分享的时候发现按照以前的思路每次都不能正确获取“分享到朋友圈”按钮点击状态及自定义分享内容接口,而是必须通过一个按钮先点击帮点事件,然后才能获取“分享到朋友圈”按钮点击状态及自定义分享内容接口。
回顾一下以前扫一扫的js代码
下面是wx.config的主代码
<script type="text/javascript">
$(function() {
var timestamp = $("#timestamp").val();//时间戳
var nonceStr = $("#noncestr").val();//随机串
var signature = $("#signature").val();//签名
wx.config({
debug : true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId : 'wx622ca8545e5c354b', // 必填,公众号的唯一标识
timestamp : timestamp, // 必填,生成签名的时间戳
nonceStr : nonceStr, // 必填,生成签名的随机串
signature : signature,// 必填,签名,见附录1
jsApiList : [ 'scanQRCode' ]
// 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
});
</script>下面是扫一扫的代码
前提是有一个
<button id="scanQRCode">扫码</button>
$("#scanQRCode").click(function() {
wx.scanQRCode({
needResult : 1,
desc : 'scanQRCode desc',
success : function(res) {
//扫码后获取结果参数:htpp://xxx.com/c/?6123,截取到url中的防伪码后,赋值给Input
var url = res.resultStr;
/* var tempArray = url.split('?');
var tempNum = tempArray[1]; */
if(url.indexOf(",")>=0){
var tempArray = url.split(',');
var tempNum = tempArray[1];
$("#id_securityCode_input").val(tempNum);
}else{
$("#id_securityCode_input").val(url);
}
}
});
});以上代码完全没有问题,但是当我配置获取“分享到朋友圈”按钮点击状态及自定义分享内容接口的时候却始终不能成功
解决方案
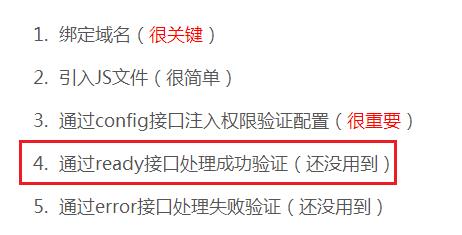
原来是wx.config执行需要时间,而我们把扫一扫放在外面完全没影响。是因为,我们点击扫码的时候wx.config已经加载好了,而我之前的点击一下再分享和扫码是一个道理,为了不让用户点击一下再分享需要将我上面讲的微信JS-SDK使用步骤中的第四步用到

下面是官方的解释
步骤四:通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
上面的描述给出了我之前的扫码可以成功而分享不能成功的合理解释。
像点击扫码这样的事件属于
对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
而对于分享事件属于
如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行
下面就来看一下正确的获取“分享到朋友圈”按钮点击状态及自定义分享内容接口的使用方法
<script type="text/javascript">
$(function() {
var timestamp = $("#timestamp").val();//时间戳
var nonceStr = $("#noncestr").val();//随机串
var signature = $("#signature").val();//签名
wx.config({
debug : true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId : 'wx622ca8545e5c354b', // 必填,公众号的唯一标识
timestamp : timestamp, // 必填,生成签名的时间戳
nonceStr : nonceStr, // 必填,生成签名的随机串
signature : signature,// 必填,签名,见附录1
jsApiList : [ 'scanQRCode','onMenuShareAppMessage' ]
// 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
// 分享事件必须放在这里
wx.onMenuShareAppMessage({
title: '这是一个测试的标题',
desc: '这个是分享奥朋友圈的描述信息',
link: 'http://www.baidu.com',
imgUrl: 'https://www.baidu.com/img/bd_logo1.png',
trigger: function (res) {
// 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回
// alert('用户点击发送给朋友');
},
success: function (res) {
alert('分享成功');
},
cancel: function (res) {
alert('你没有分享');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//alert('已注册获取“发送给朋友”状态事件');
});
});
</script>完整的分享到朋友圈和朋友的js代码
<script type="text/javascript">
$(function() {
var timestamp = $("#timestamp").val();//时间戳
var nonceStr = $("#noncestr").val();//随机串
var signature = $("#signature").val();//签名
wx.config({
debug : false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId : 'wx622ca8545e5c354b', // 必填,公众号的唯一标识
timestamp : timestamp, // 必填,生成签名的时间戳
nonceStr : nonceStr, // 必填,生成签名的随机串
signature : signature,// 必填,签名,见附录1
jsApiList : [ 'scanQRCode','onMenuShareAppMessage','onMenuShareTimeline' ]
// 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
// wx.hideOptionMenu();
wx.onMenuShareTimeline({
title: '这是一个测试的标题--程高伟的博客',
link: 'http://blog.csdn.net/frankcheng5143',
imgUrl: 'http://avatar.csdn.net/E/B/6/1_frankcheng5143.jpg',
success: function () {
// 用户确认分享后执行的回调函数
alert('分享到朋友圈成功');
},
cancel: function () {
// 用户取消分享后执行的回调函数
alert('你没有分享到朋友圈');
}
});
wx.onMenuShareAppMessage({
title: '这是一个测试的标题--百度',
desc: '这个是要分享内容的一些描述--百度一下,你就知道',
link: 'http://www.baidu.com',
imgUrl: 'https://www.baidu.com/img/bd_logo1.png',
trigger: function (res) {
// 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回
},
success: function (res) {
alert('分享给朋友成功');
},
cancel: function (res) {
alert('你没有分享给朋友');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
});
</script>关于绑定域名和签名算法参考
效果
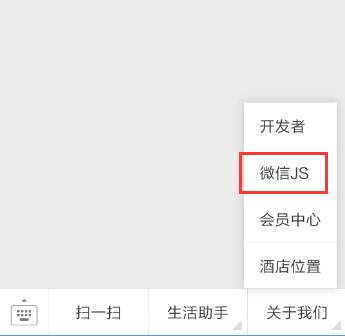
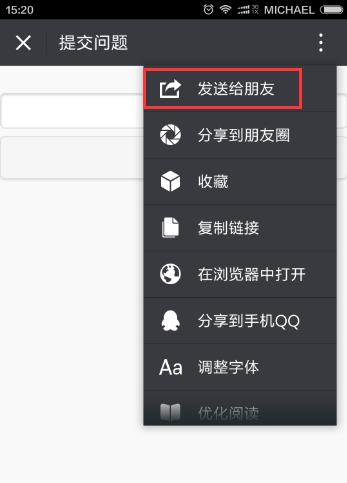
通过菜单进入页面

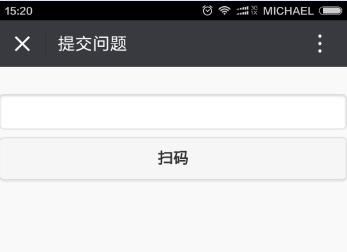
进入后呈现的页面

点击发送给朋友

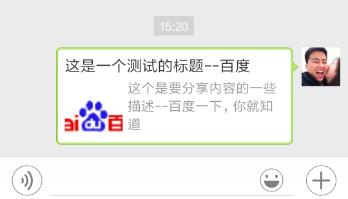
出现我们在js中设置的分享内容

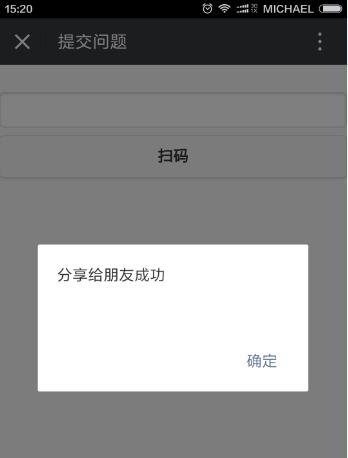
分享成功执行的方法

分享成功的页面

用户点击取消,没有分享时的方法

分享到朋友圈的页面

分享成功和没有分享和上面的效果一样
参考文献
以上是关于微信H5隐藏分享给朋友、分享到朋友圈按钮的主要内容,如果未能解决你的问题,请参考以下文章
关于JS交互--调用h5页面,点击页面的按钮,分享到微信朋友圈,好友