微信h5如何自定义内容分享到朋友圈和朋友功能实现
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信h5如何自定义内容分享到朋友圈和朋友功能实现相关的知识,希望对你有一定的参考价值。
一、需求
很多时候我们刚做出来的h5微信分享出去标题显示的是网页名称,描述是网页的URL,也没有图片,这样很不好看。如下图:

我们期望像APP分享的那样,分享的是当前页面,可以自定义标题内容、描述以及好看的图片。如下图:

这里最好让后端出个接口,直接请求后端接口把当前页面url作为参数传给接口,获取微信配置参数比较快,也不容易出错。并且官方也说了出于安全考虑,开发者必须在服务器端实现签名的逻辑
二、思路
- 安装微信JSSDK
- 向后台接口请求微信配置参数
- 初始化微信分享配置API;这里只分享到朋友,QQ,朋友圈,QQ空间
- main.js 全局配置分享
三、过程
1. 安装weixin-jsapi ;
一开始安装的是weixin-js-sdk,会报错,打印console.log(wx);是undfined
cnpm install weixin-jsapi --save-dev
2. 创建文件并引入
// 在src下创建untils目录
// 在untils目录下创建wxshare.js
3. 在 wxshare.js 中编写插件
import wx from 'weixin-jsapi'
import indexApi from "@/api/index.js";
const shareTitle = '测试分享标题';
const shareDesc = '测试描述一下';
/**
*分享
* @param _this
* @param shareTitle 标题
* @param shareUrl 链接
* @param shareImg 图片
* @param shareDesc 描述
*/
export function commonShare(_this){
indexApi["wxShare"]({ //请求后端接口把当前页面url作为参数传参
share_page: window.location.href //当前分享的页面Url
})
.then(res => {
if (res.data.flag == 1) {
let data = res.data.info
var share_url = data.share_invitation.url;
var shareImg = data.share_logo_img;
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: data.share_invitation.appid, // 必填,公众号的唯一标识
timestamp: data.share_invitation.timestamp, // 必填,生成签名的时间戳
nonceStr: data.share_invitation.noncestr, // 必填,生成签名的随机串
signature: data.share_invitation.signature, // 必填,签名,见附录1
jsApiList: ["updateAppMessageShareData", "updateTimelineShareData"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.error(res => console.log(res))
wx.ready(function () {
//config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后
wx.updateAppMessageShareData({
title: shareTitle, // 分享标题
desc: shareDesc, // 分享描述
link: share_url, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: shareImg, // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
// _this.$toast.success('已发送')
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.updateTimelineShareData({
title: shareTitle, // 分享标题
desc: shareDesc, // 分享描述
link: share_url, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: shareImg, // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
// _this.$toast.success('已发送')
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
} else {
_this.$toast.fail(res.data.msg);
}
})
.catch(error => {
console.log(error);
});
};
4. 定义全局方法,在页面里面使用,所以在main.js进行全局注册
import { commonShare } from "@/utils/wxshare.js";
Vue.prototype.commonShare = commonShare; //微信分享
组件中调用分享,在created或者mounted中调用,方法如下
this.commonShare(this);
四、常见错误及解决方法
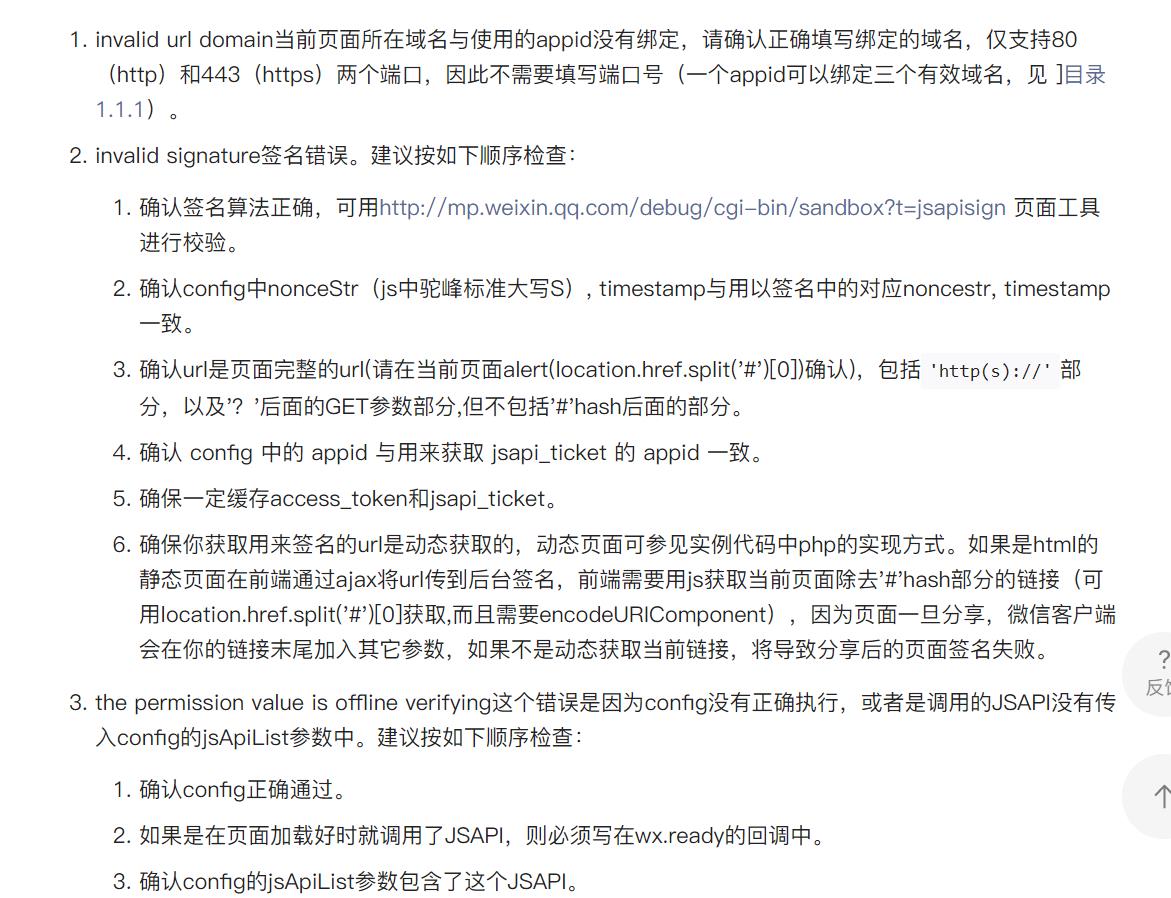
调用config 接口的时候传入参数 debug: true 可以开启debug模式,页面会alert出错误信息。以下为常见错误及解决方法


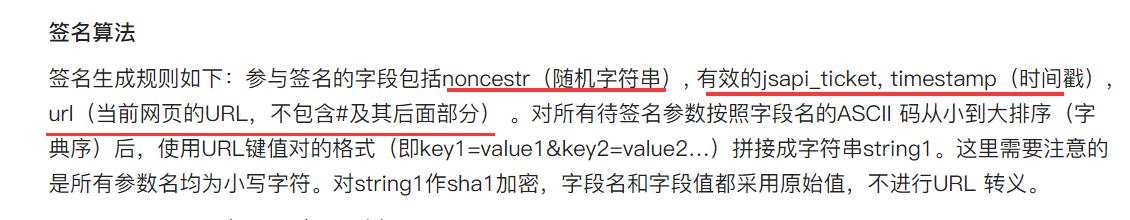
我当时是报了上面这三个错误,最主要的原因还是签名报错需要把当前页面的url传给接口,后端需要拿这个url去加密,确保用来签名的url是动态获取的,另外还需要是把测试公众号改成正式公众号。
五、资料
做的过程中查阅的一些资料,希望也能对大家有所帮助
微信JS-SDK说明文档
新手必看】vue如何使用微信jssdk调用微信,朋友圈分享功能
微信公众平台, config:invalid signature一直爆这个错误,求教如何解决?
H5微信分享自定义标题和图片的实现及遇到的各种坑
关于报错‘config’ of undefined
以上是关于微信h5如何自定义内容分享到朋友圈和朋友功能实现的主要内容,如果未能解决你的问题,请参考以下文章