这一局,中国前端属实领先世界了...
Posted 小生方勤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这一局,中国前端属实领先世界了...相关的知识,希望对你有一定的参考价值。
让我们回到4年前,17年国外前端圈都发生了哪些大事?
为了弥补
web和原生应用体验的差异,谷歌大力推进PWA所有主流浏览器都支持
WebAssemblyServerless开始流行CSS-in-JS走进主流前端视野TypeScript火爆GraphQL爆炸式增长
......
那么这一年,国内前端圈发生什么大事呢?第一批「微信小程序」上线。

WXML、WXSS这陌生又熟悉的名字让前端工程师眉头一紧。
之后,一票友商为了蹭微信热点,纷纷上马自家的小程序。但为了显得与众不同,又定义了各自的标准。
为了应对各家参差不齐的标准,出现了各种「小程序转译框架」,uniapp、taro、mpvue、wepy2、chameleon......

正应了「David Wheeler」的名言:
计算机科学中的所有问题都可以通过增加一个间接层来解决
经过4年的发展,各种「小程序转译框架」做的有声有色。而此时国外前端圈什么最火呢?

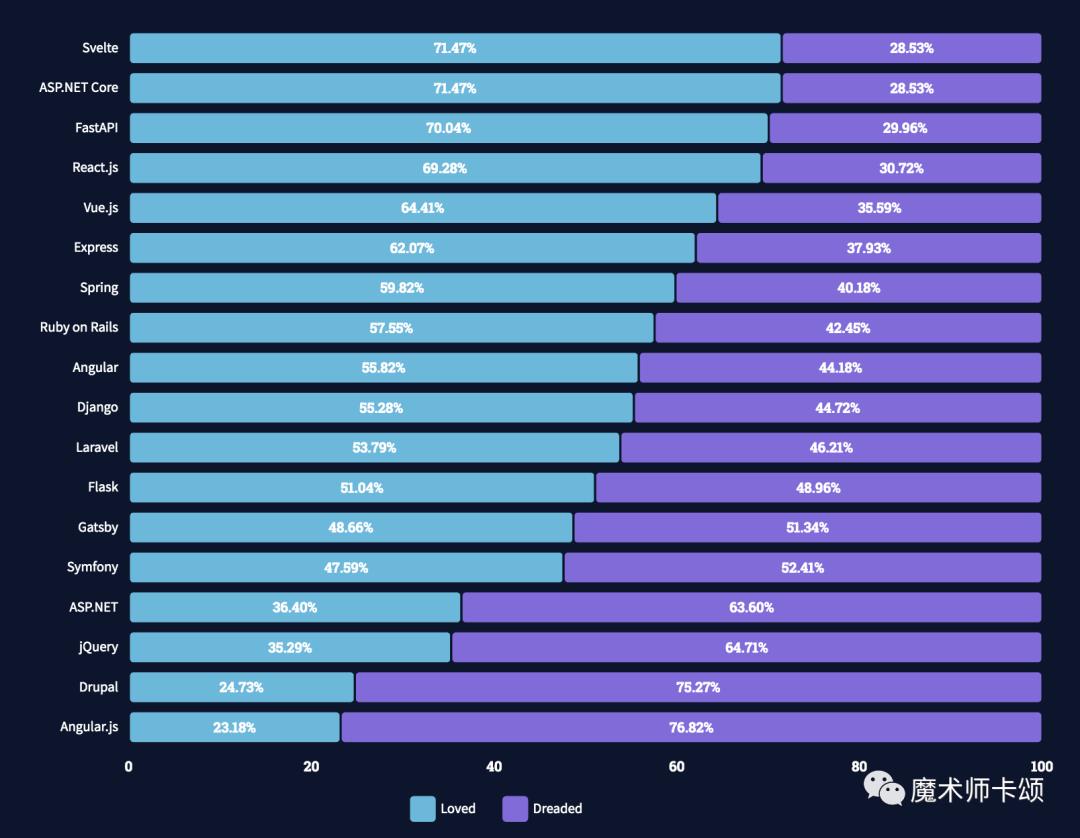
Svelte带起的势头
作为Stackoverflow票选的21年最受欢迎的web框架(包括前后端),Svelte最大的特点是「重编译时」。

有多重呢?如果我们要开发一个「自定义组件」。
在React中,就正常用JSX开发就行,毕竟JSX是JS语法糖,很灵活。
在Vue中,一般组件用模版语法,如果组件太灵活,可以考虑写render函数。
在Svelte中,为了hold住灵活的需求,官方文档提供了「编译时 API」,体验类似Babel插件。

没有经历过小程序时代的国外网友都认为他是web框架,毕竟他的编译目标是DOM。
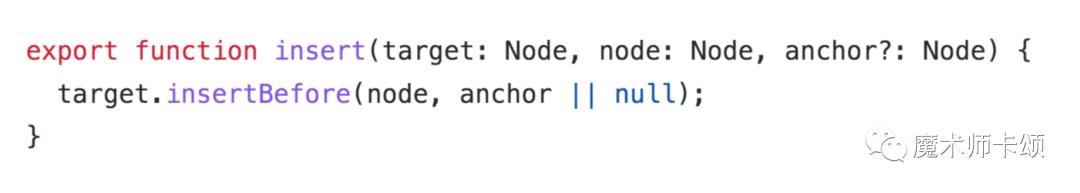
比如源码里insert方法调用的是DOM API中的Node.insertBefore:

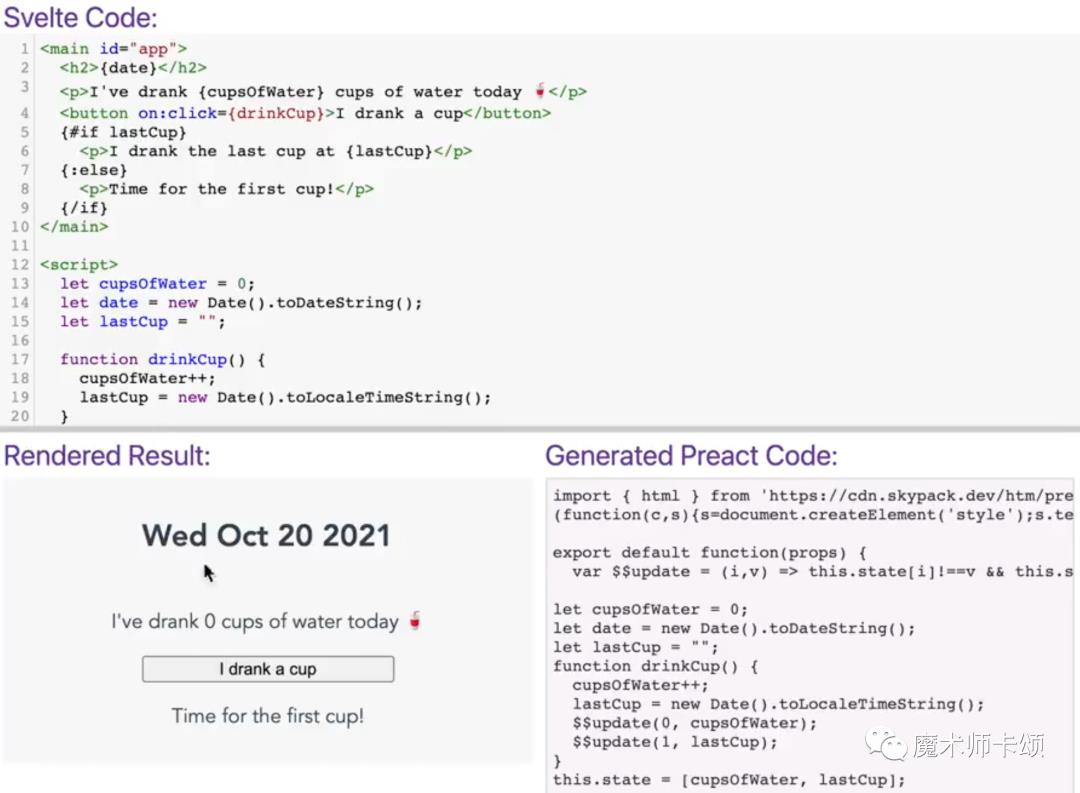
那如果编译目标是其他前端框架呢......
推上一个小哥尝试将Svelte组件编译为Preact组件。

评论区一堆国外网友表示:我不懂你为啥这么做,但我大受震撼。

小了,格局小了......
如果把Vue、React等一众前端框架当作各种「小程序框架」,那Svelte就是「小程序转译框架」。
Svelte邪魅狂狷的一笑:“想不到吧,我只是想做在座各位的爸爸”。
殊不知早在4年前,遥远的东方有个男子,早已洞悉了一切......

「分享」「点赞」「在看」是最大支持
以上是关于这一局,中国前端属实领先世界了...的主要内容,如果未能解决你的问题,请参考以下文章