Flutter基础组件01Text
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter基础组件01Text相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中介绍了Dart中的混入 with,至此【Flutter】基础语法的介绍就结束了,接下来就是【Flutter】基础组件系列的介绍了,今天先学习下Text。

- 【基础语法合集】
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法中的可选参数、方法作为参数传递
【Flutter】Dart的工厂构造方法&单例对象&初始化列表
【Flutter】Dart中的Mixins混入你知道是什么吗?
2. Flutter渲染引擎
Flutter有自己的一套渲染机制,不像RN需要依赖原生的 UI,Flutter的更新渲染叫做增量渲染,在渲染引擎有渲染对象树,你代码修改了哪个地方就会渲染哪个地方,所以效率很高。这里不具体展开介绍了,点到为止。
我们今天先来学习下基层组件 ->Text,这个和 OC 中的 UILabel 很像。
3. Text组件
- material
实现基层组件都需要导入头文件material.dart,导入常用的素材,这个类似于 OC 中的 UIKit。
import 'package:flutter/material.dart';
- runApp
在 ios 中,运行APP 是在window 中,在Flutter中是使用runApp,在这个里面添加组件,那么我们先来看看Text组件。
void main(){
runApp(
Center(
child: Text(
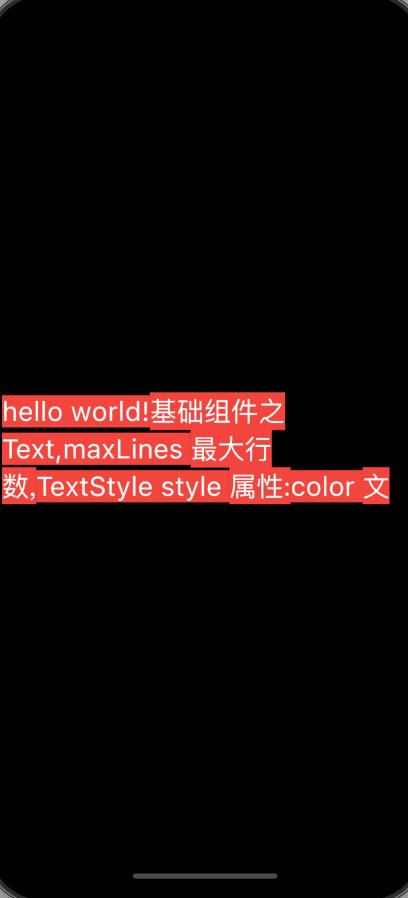
"hello world!基础组件之Text,maxLines 最大行数,TextStyle style 属性:color 文本颜色",
textDirection: TextDirection.ltr,
maxLines: 3,
style: TextStyle(fontSize: 26,color: Colors.white,backgroundColor: Colors.red),
),
)
);
}
Center相当于OC中的view,child相当于subView的意思Text相当于UILabel
- 创建Text
Text() 构造方法创建
- Text属性
textDirection 文本对齐
TextAlign.center 将文本对齐容器的中心。
TextAlign.end 对齐容器后缘上的文本。
TextAlign.justify 拉伸以结束的文本行以填充容器的宽度。即使用了decorationStyle才起效
TextAlign.left 对齐容器左边缘的文本。
TextAlign.right 对齐容器右边缘的文本。
TextAlign.start 对齐容器前缘上的文本。
maxLines 最大行数
overflow 处理字数溢出
TextOverflow.clip 剪切溢出的文本以修复其容器。
TextOverflow.ellipsis 使用省略号表示文本已溢出。
TextOverflow.fade 将溢出的文本淡化为透明。
textScaleFactor 字号系数
- TextStyle style 属性
color 文本颜色。
decoration 绘制文本装饰:
下划线(TextDecoration.underline)
上划线(TextDecoration.overline)
删除线(TextDecoration.lineThrough)
无(TextDecoration.none)
decorationStyle 绘制文本装饰的样式:
画一条虚线 TextDecorationStyle.dashed
画一条虚线 TextDecorationStyle.dotted
画两条线 TextDecorationStyle.double
画一条实线 TextDecorationStyle.solid
画一条正弦线(波浪线) TextDecorationStyle.wavy
fontWeight 绘制文本时使用的字体粗细:
FontWeight.bold 常用的字体重量比正常重。即w700
FontWeight.normal 默认字体粗细。即w400
FontWeight.w100 薄,最薄
FontWeight.w200 特轻
FontWeight.w300 轻
fontStyle 字体变体:
FontStyle.italic 使用斜体
FontStyle.normal 使用直立
textBaseline 对齐文本的水平线:
TextBaseline.alphabetic:文本基线是标准的字母基线
TextBaseline.ideographic:文字基线是表意字基线;
fontSize 字体大小
letterSpacing 水平字母之间的空间间隔(逻辑像素为单位)。可以使用负值来让字母更接近。
wordSpacing 单词之间添加的空间间隔(逻辑像素为单位)。可以使用负值来使单词更接近。
height 文本行与行的高度,作为字体大小的倍数
locale 用于选择区域特定字形的语言环境
background 文本背景色
foreground 文本的前景色
shadows 实现一些特殊效果
- 代码运行效果

更多的效果,大家可以按照上面的一些属性去设置,这里就不一一演示了。
4. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于Flutter基础组件01Text的主要内容,如果未能解决你的问题,请参考以下文章
Flutter -- 基础组件文本组件 Text & TextStyle & TextSpan