Flutter之抽屉组件drawer,设置drawer宽度——Flutter基础系列
Posted houruoyu3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter之抽屉组件drawer,设置drawer宽度——Flutter基础系列相关的知识,希望对你有一定的参考价值。
需求:
抽屉组件drawer的实现。
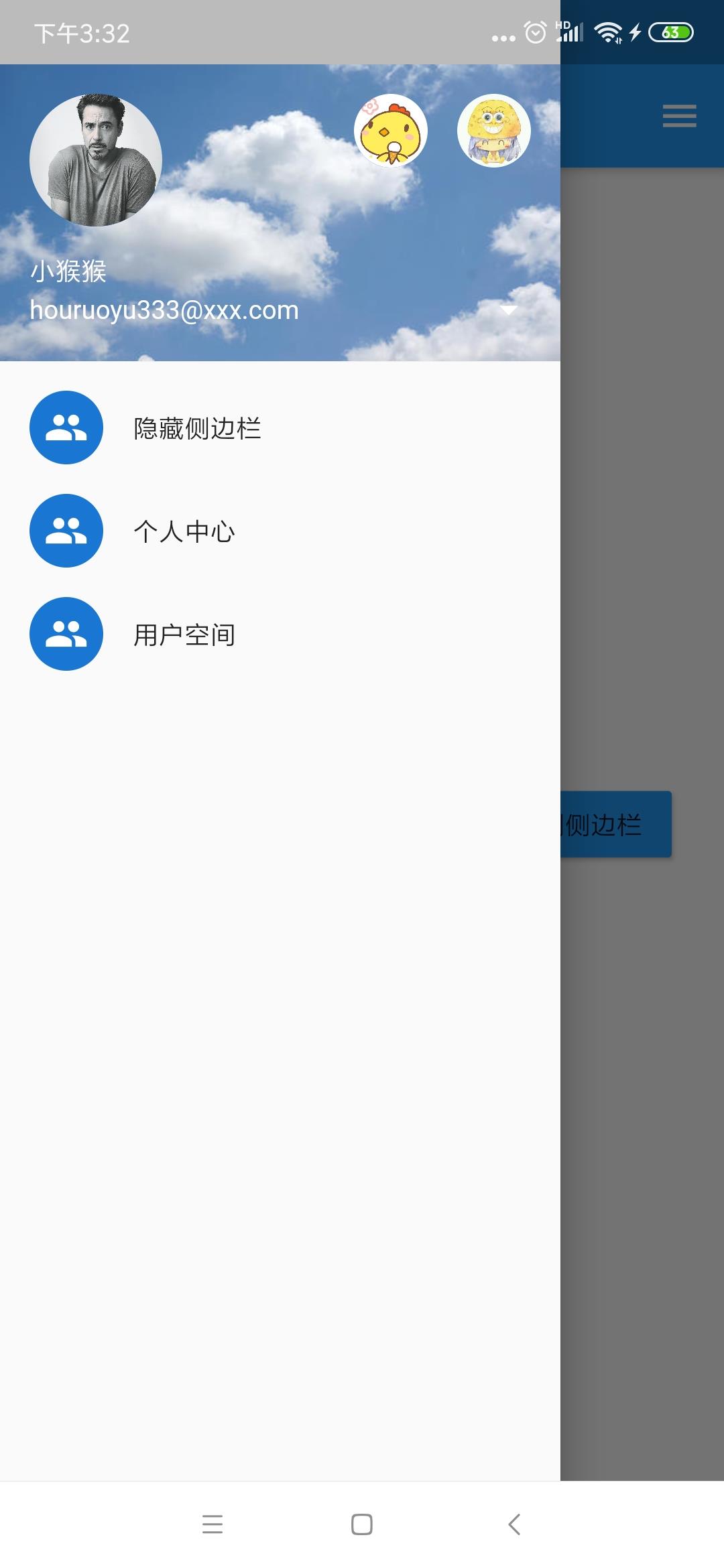
效果图:

一、侧边栏的实现
return Scaffold(
appBar: AppBar(
title: Text("侧边栏"),
),
drawer: Drawer(
child: Text('左侧边栏'),
),
endDrawer: Drawer(
child: Text('右侧边栏'),
),
);二、Flutter DrawerHeader
| 属性 | 描述 |
|---|---|
| decoration | 设置顶部背景颜色 |
| child | 配置子元素 |
| padding | 内边距 |
| margin | 外边距 |
三、Flutter UserAccountsDrawerHeader
| 属性 | 描述 |
|---|---|
| decoration | 设置顶部背景颜色 |
| accountName | 账户名称 |
| accountEmail | 账户邮箱 |
| currentAccountPicture | 用户头像 |
| otherAccountsPictures | 用来设置当前账户其他账户头像 |
| margin | 外边距 |
四、自定义点击事件打开侧边栏:
class _drawerState extends State<drawer>
//创建key
GlobalKey<ScaffoldState> _globalKey = GlobalKey();
@override
Widget build(BuildContext context)
return Scaffold(
key: _globalKey,
appBar: AppBar(
title: Text("侧边栏"),
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
RaisedButton(
child: Text("点击弹出左侧侧边栏"),
onPressed: () //点击事件
_globalKey.currentState.openDrawer();
,
color: Colors.blue,
),
SizedBox(width: 20,),
RaisedButton(
child: Text("点击弹出右侧侧边栏"),
onPressed: () //点击事件
_globalKey.currentState.openEndDrawer();
,
color: Colors.blue,
),
],
),
),
drawer: Drawer(
//左侧侧边栏
),
endDrawer: Container( //显示右侧 侧边栏
width: 200, //显示侧边栏的宽度
color: Colors.white, //背景颜色
child: ListView(
children: <Widget>[
],
),
),
);
通过_globalKey.currentState.openDrawer();和_globalKey.currentState.openEndDrawer();来打开左右两侧的侧边栏
五、收起侧边栏
Navigator.of(context).pop(); //隐藏侧边栏六、自定义侧边栏宽度:
endDrawer: Container( //显示右侧 侧边栏
width: 200, //显示侧边栏的宽度
color: Colors.white, //背景颜色
child: ListView(
children: <Widget>[
],
),
),完整代码如下:
class _drawerState extends State<drawer>
//创建key
GlobalKey<ScaffoldState> _globalKey = GlobalKey();
@override
Widget build(BuildContext context)
return Scaffold(
key: _globalKey,
appBar: AppBar(
title: Text("侧边栏"),
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
RaisedButton(
child: Text("点击弹出左侧侧边栏"),
onPressed: () //点击事件
_globalKey.currentState.openDrawer();
,
color: Colors.blue,
),
SizedBox(width: 20,),
RaisedButton(
child: Text("点击弹出右侧侧边栏"),
onPressed: () //点击事件
_globalKey.currentState.openEndDrawer();
,
color: Colors.blue,
),
],
),
),
drawer: Drawer(
//左侧侧边栏
child: ListView(
children: [
UserAccountsDrawerHeader( //用户信息栏
accountName: Text("小猴猴"),
accountEmail: Text("houruoyu333@xxx.com"),
currentAccountPicture: CircleAvatar( //头像
backgroundImage: NetworkImage('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1608285155199&di=390e6abba282c3d1b420e32cd5e36d93&imgtype=0&src=http%3A%2F%2Fpic1.16xx8.com%2Fallimg%2F150617%2F16xx8.jpg'),
),
otherAccountsPictures: <Widget>[ //其他账号头像
CircleAvatar(backgroundImage: NetworkImage('https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=277107686,1381510155&fm=26&gp=0.jpg'),),
CircleAvatar(backgroundImage: NetworkImage("https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1048059854,760181649&fm=26&gp=0.jpg"),)
],
onDetailsPressed: (), //下拉箭头
decoration: BoxDecoration( //背景图片
image: DecorationImage(
image: NetworkImage(
'https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2491682377,1019940373&fm=26&gp=0.jpg'
),
fit: BoxFit.cover //图片不变性裁剪居中显示
),
),
),
ListTile(
title: Text("隐藏侧边栏"),
leading: CircleAvatar(
child: Icon(Icons.people)
),
onTap: ()
Navigator.of(context).pop(); //隐藏侧边栏
,
),
ListTile(
title: Text("个人中心"),
leading: CircleAvatar(
child: Icon(Icons.people)
),
),
ListTile(
title: Text("用户空间"),
leading: CircleAvatar(
child: Icon(Icons.people)
),
),
],
),
),
endDrawer: Container( //显示右侧 侧边栏
width: 200, //显示侧边栏的宽度
color: Colors.white, //背景颜色
child: ListView(
children: <Widget>[
//一些布局样式
DrawerHeader(
decoration: BoxDecoration(
color: Colors.yellow,
image:DecorationImage( image: NetworkImage("https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2491682377,1019940373&fm=26&gp=0.jpg"), fit:BoxFit.cover )
),
child: ListView(
children: <Widget>[
Text('我来组成头部')
],
),
),
ListTile(
title: Text("隐藏侧边栏"),
leading: CircleAvatar(
child: Icon(Icons.people)
),
onTap: ()
Navigator.of(context).pop(); //隐藏侧边栏
,
),
],
),
),
);
基础篇
------------------------------------------------------------
Flutter之自定义底部导航条以及页面切换实例——Flutter基础系列
Flutter之抽屉组件drawer,设置drawer宽度——Flutter基础系列
Flutter之自定义按钮RaisedButton、OutlineButton、IconButton等——Flutter基础系列
以上是关于Flutter之抽屉组件drawer,设置drawer宽度——Flutter基础系列的主要内容,如果未能解决你的问题,请参考以下文章