Flutter基础组件02Container
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter基础组件02Container相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中介绍了【Flutter】基础组件中的Text,今天将继续学习【Flutter】基础组件Container。

- 【基础语法合集】
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法中的可选参数、方法作为参数传递
【Flutter】Dart的工厂构造方法&单例对象&初始化列表
【Flutter】Dart中的Mixins混入你知道是什么吗?
- 【基础组件合集】
2. 什么是Container?
Container是一个容器类,一个拥有绘制、定位、调整大小的 widget,在Flutter中万物皆widget,widget是小部件的意思。
2.1 Container组成
Container的最里层的是child元素,child元素首先会被padding包着,然后添加额外的constraints限制,最后添加margin。
Container自身尺寸的调节分两种情况:
Container在没有子节点(children)的时候,会试图去变得足够大。除非constraints是unbounded限制,在这种情况下,Container会试图去变得足够小。
带子节点的Container,会根据子节点尺寸调节自身尺寸,但是Container构造器中如果包含了width、height以及constraints,则会按照构造器中的参数来进行尺寸的调节。
2.2 Container布局
Container会遵循如下顺序去尝试布局:
-
对齐(
alignment),调节自身尺寸适合子节点,采用width、height以及constraints布局,扩展自身去适应父节点,调节自身到足够小。 -
进一步说:如果没有子节点、没有设置
width、height以及constraints,并且父节点没有设置unbounded的限制,Container会将自身调整到足够小。 -
如果没有子节点、对齐方式(
alignment),但是提供了width、height或者constraints,那么Container会根据自身以及父节点的限制,将自身调节到足够小。
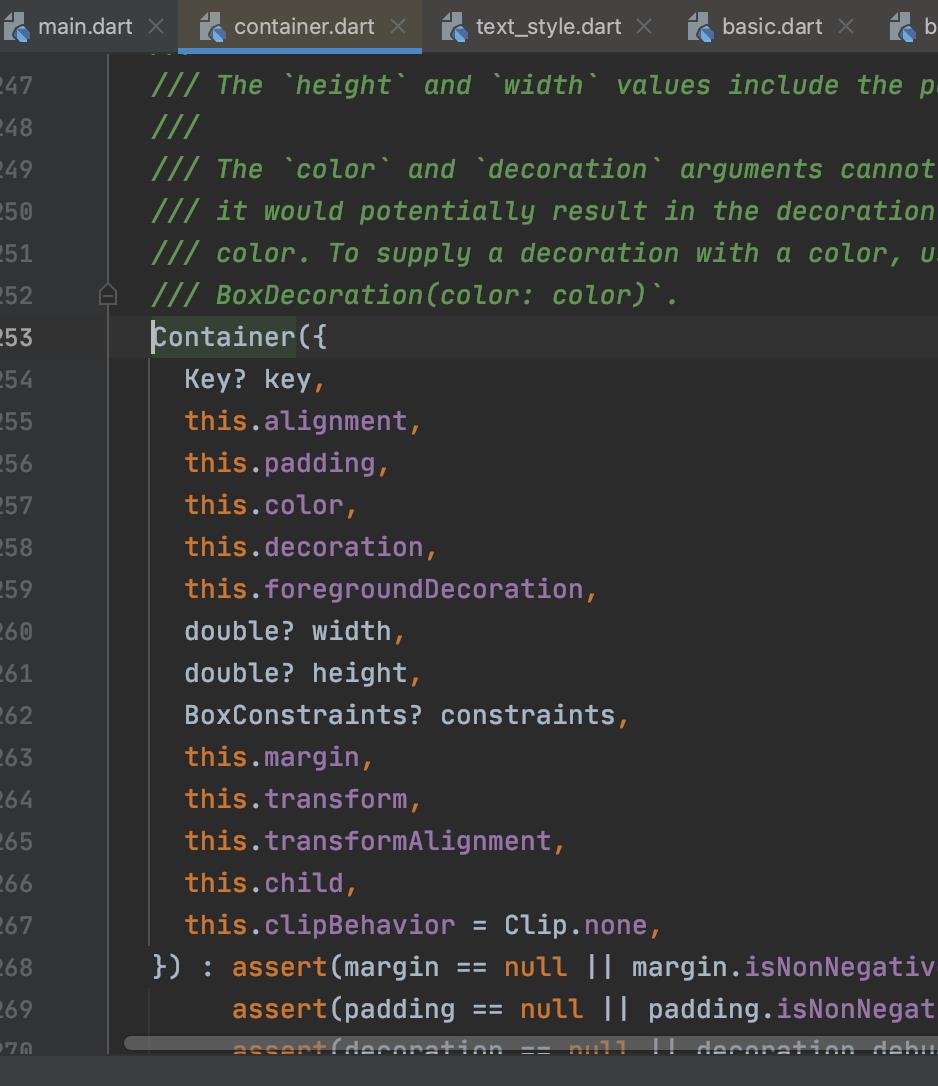
2.3 Container属性
- key:
Container唯一标识符,用于查找更新。 - alignment:控制
child的对齐方式,如果container或者container父节点尺寸大于child的尺寸,这个属性设置会起作用,有很多种对齐方式。 - padding:
decoration内部的空白区域,如果有child的话,child位于padding内部。padding与margin的不同之处在于,padding是包含在content内,而margin则是外部边界,设置点击事件的话,padding区域会响应,而margin区域不会响应。 - color:用来设置
container背景色,如果foregroundDecoration设置的话,可能会遮盖color效果。

2.4 举例
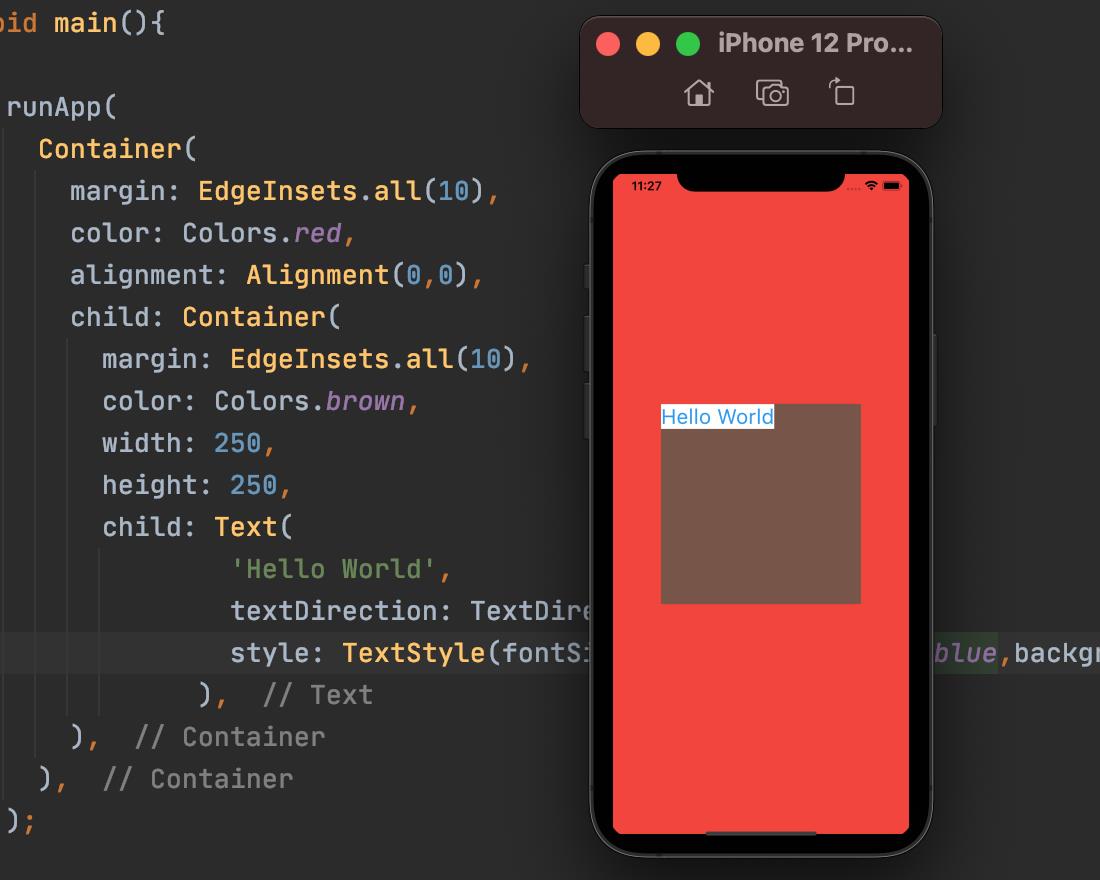
void main()
runApp(
Container(
margin: EdgeInsets.all(10),
color: Colors.red,
alignment: Alignment(0,0),
child: Container(
margin: EdgeInsets.all(10),
color: Colors.brown,
width: 250,
height: 250,
child: Text(
'Hello World',
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 26,color: Colors.blue,backgroundColor: Colors.white),
),
),
),
);
- 代码运行效果

更多内容去这里https://api.flutter.dev/flutter/widgets/Container-class.html
3. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于Flutter基础组件02Container的主要内容,如果未能解决你的问题,请参考以下文章