医美小程序实战教程-店铺信息编辑
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程-店铺信息编辑相关的知识,希望对你有一定的参考价值。
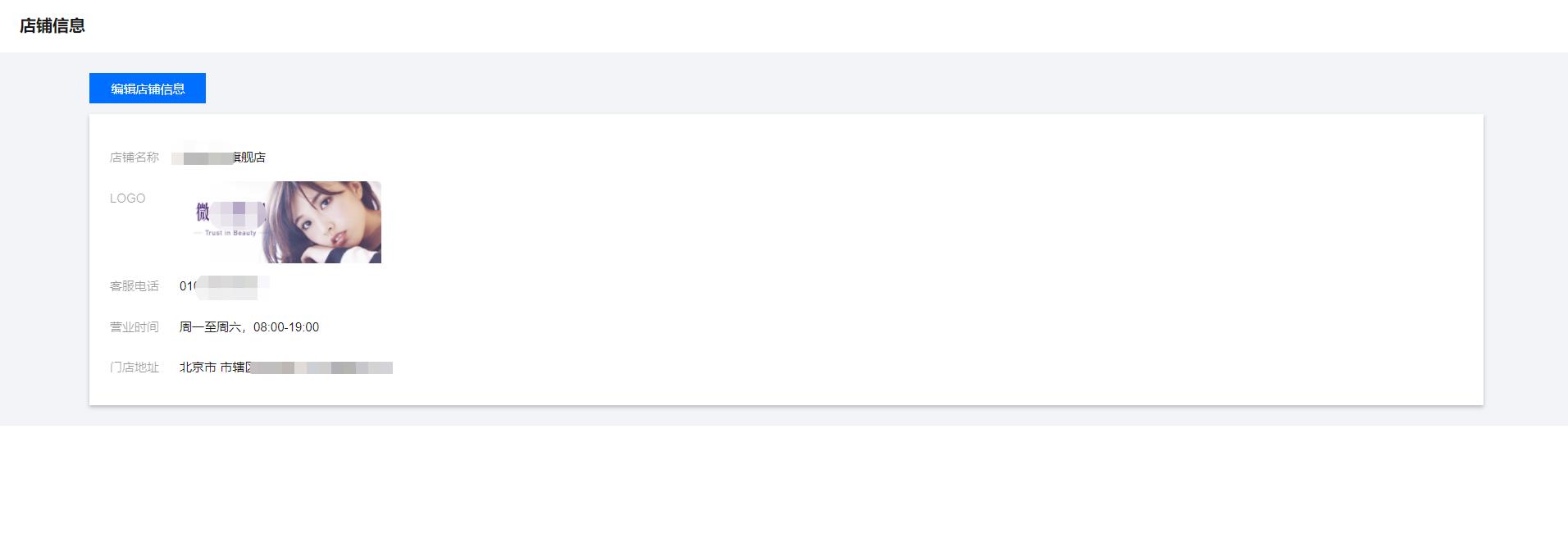
我们上一节介绍了店铺信息加载的方法,本节我们继续开发店铺编辑功能。
需求分析
在首页上点击编辑按钮,进入到编辑页,填写必要的信息,点击提交可以修改店铺的信息


数据源设计
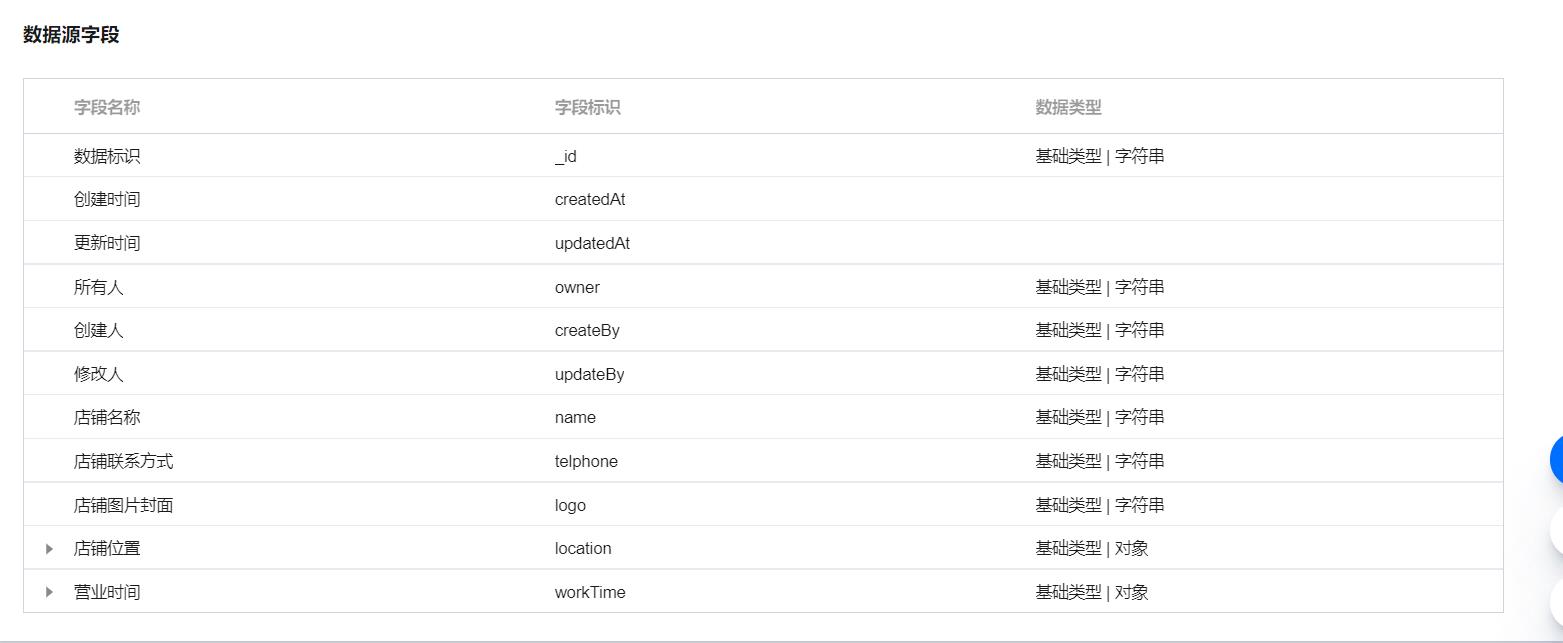
按照功能需要设计数据源,字段如下:

创建页面
我们在首页的基础上需要增加一个新的页面,店铺编辑页,点击应用管理,找到医美-管理平台

进入应用后,点击创建新页面

选择自定义页面,输入页面标题和页面ID

创建变量
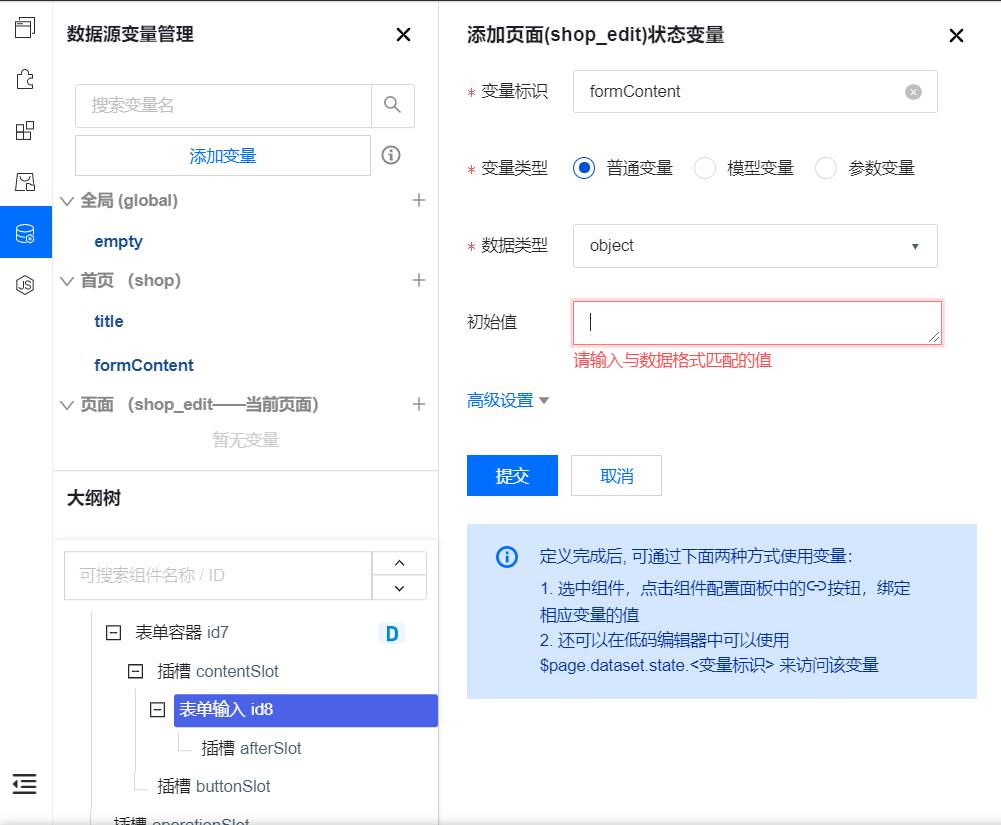
我们编辑页面的逻辑是先需要加载当前店铺的信息填充到页面对应的字段中,所以先需要创建一个变量,点击左侧导航栏的数据源变量管理,点击添加变量

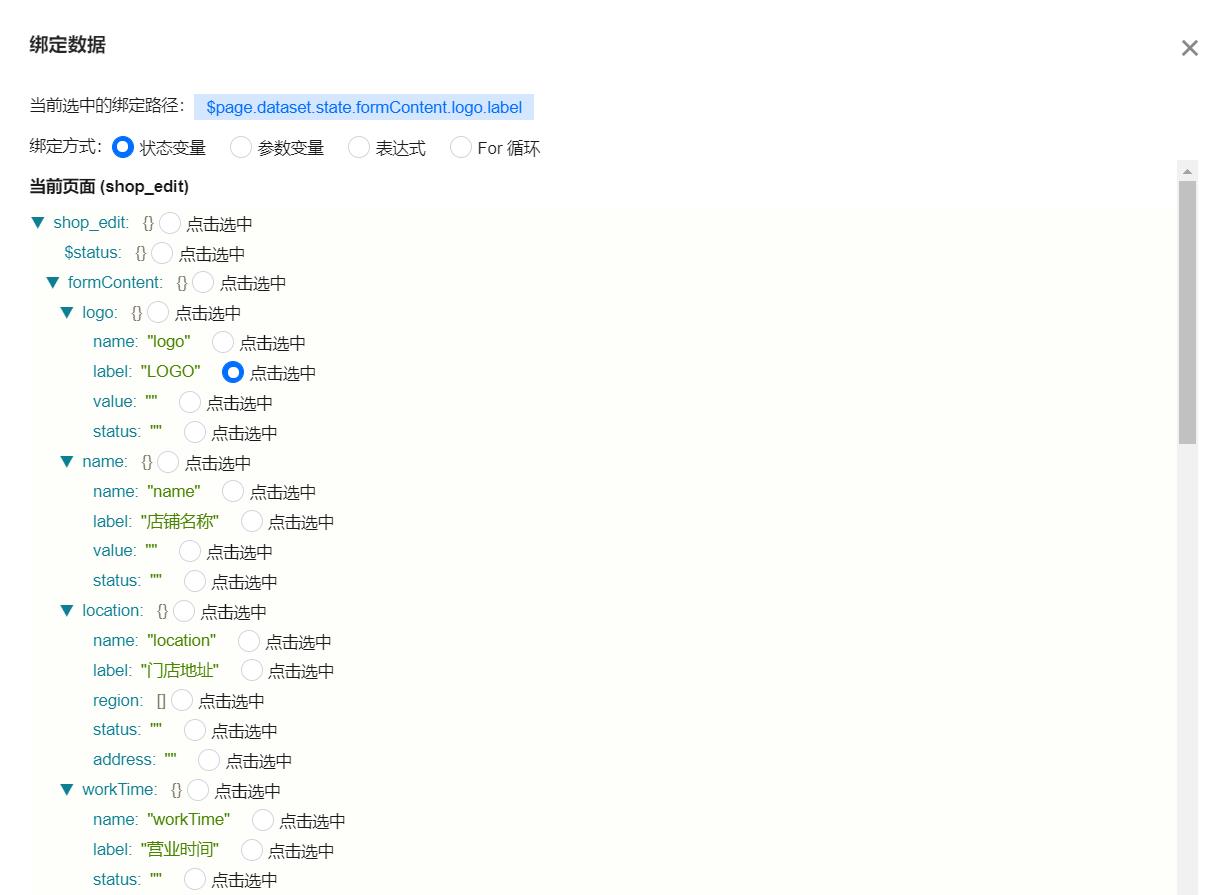
变量标识输入formContent,数据类型选择对象

变量的初始值如下:
{
"logo": {
"name": "logo",
"label": "LOGO",
"value": "",
"status": ""
},
"name": {
"name": "name",
"label": "店铺名称",
"value": "",
"status": ""
},
"location": {
"name": "location",
"label": "门店地址",
"region": [],
"status": "",
"address": ""
},
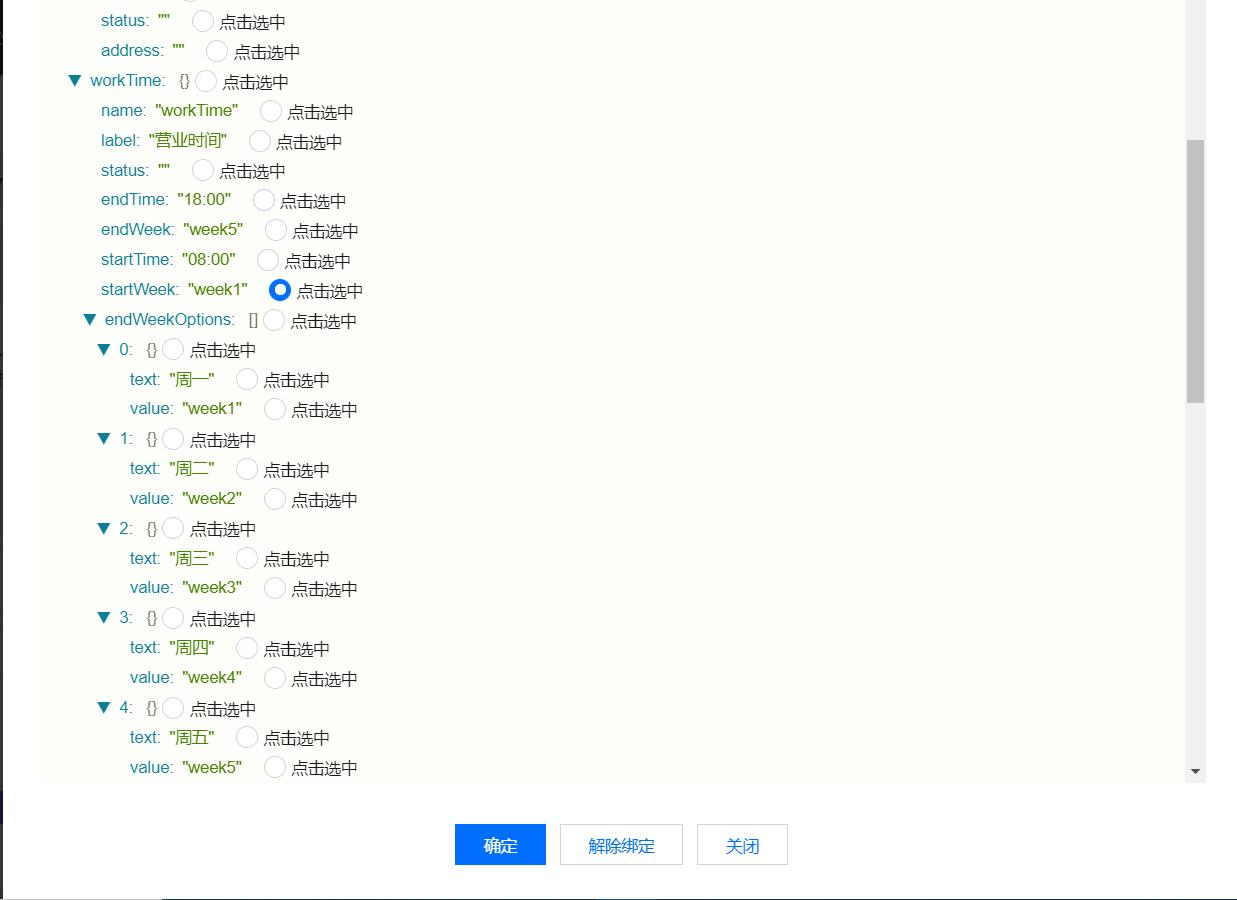
"workTime": {
"name": "workTime",
"label": "营业时间",
"status": "",
"endTime": "18:00",
"endWeek": "week5",
"startTime": "08:00",
"startWeek": "week1",
"endWeekOptions": [
{
"text": "周一",
"value": "week1"
},
{
"text": "周二",
"value": "week2"
},
{
"text": "周三",
"value": "week3"
},
{
"text": "周四",
"value": "week4"
},
{
"text": "周五",
"value": "week5"
},
{
"text": "周六",
"value": "week6"
},
{
"text": "周日",
"value": "week7"
}
],
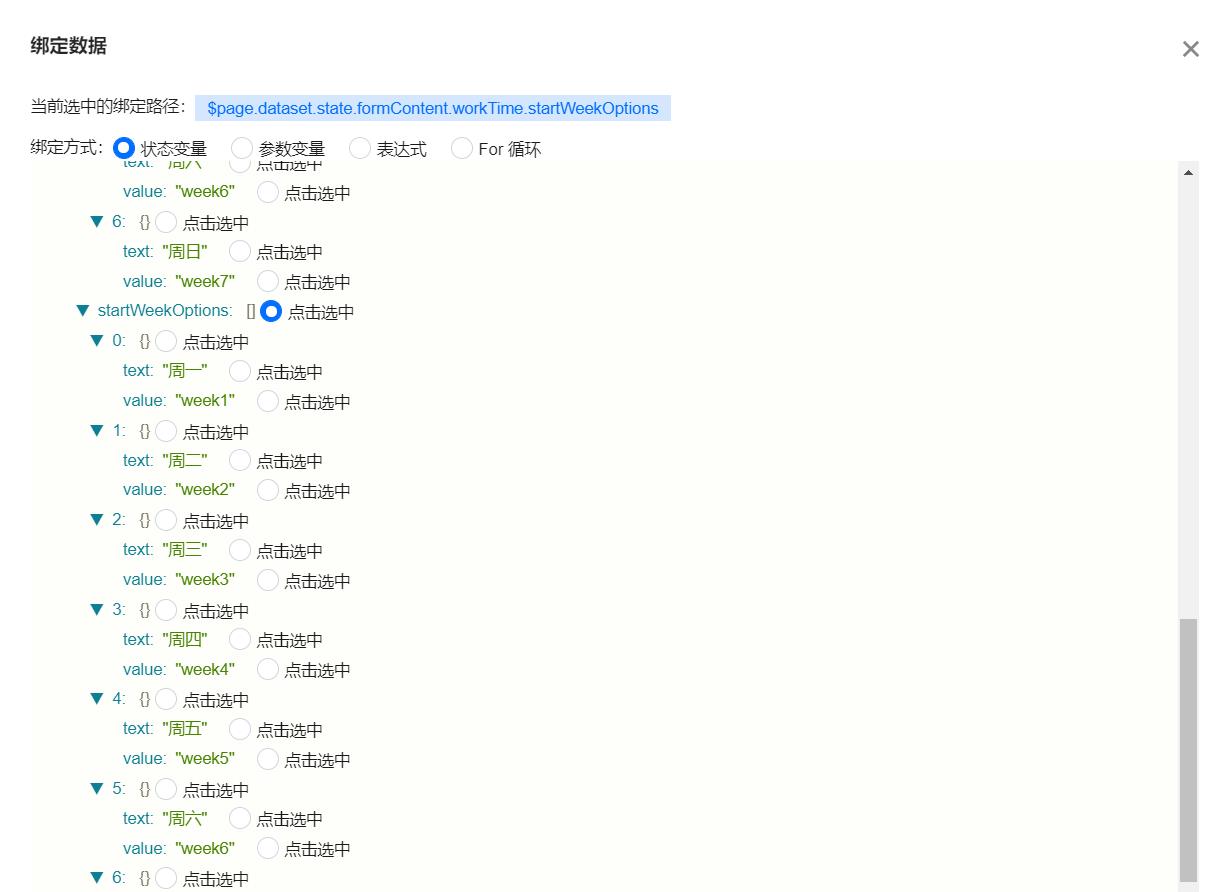
"startWeekOptions": [
{
"text": "周一",
"value": "week1"
},
{
"text": "周二",
"value": "week2"
},
{
"text": "周三",
"value": "week3"
},
{
"text": "周四",
"value": "week4"
},
{
"text": "周五",
"value": "week5"
},
{
"text": "周六",
"value": "week6"
},
{
"text": "周日",
"value": "week7"
}
]
},
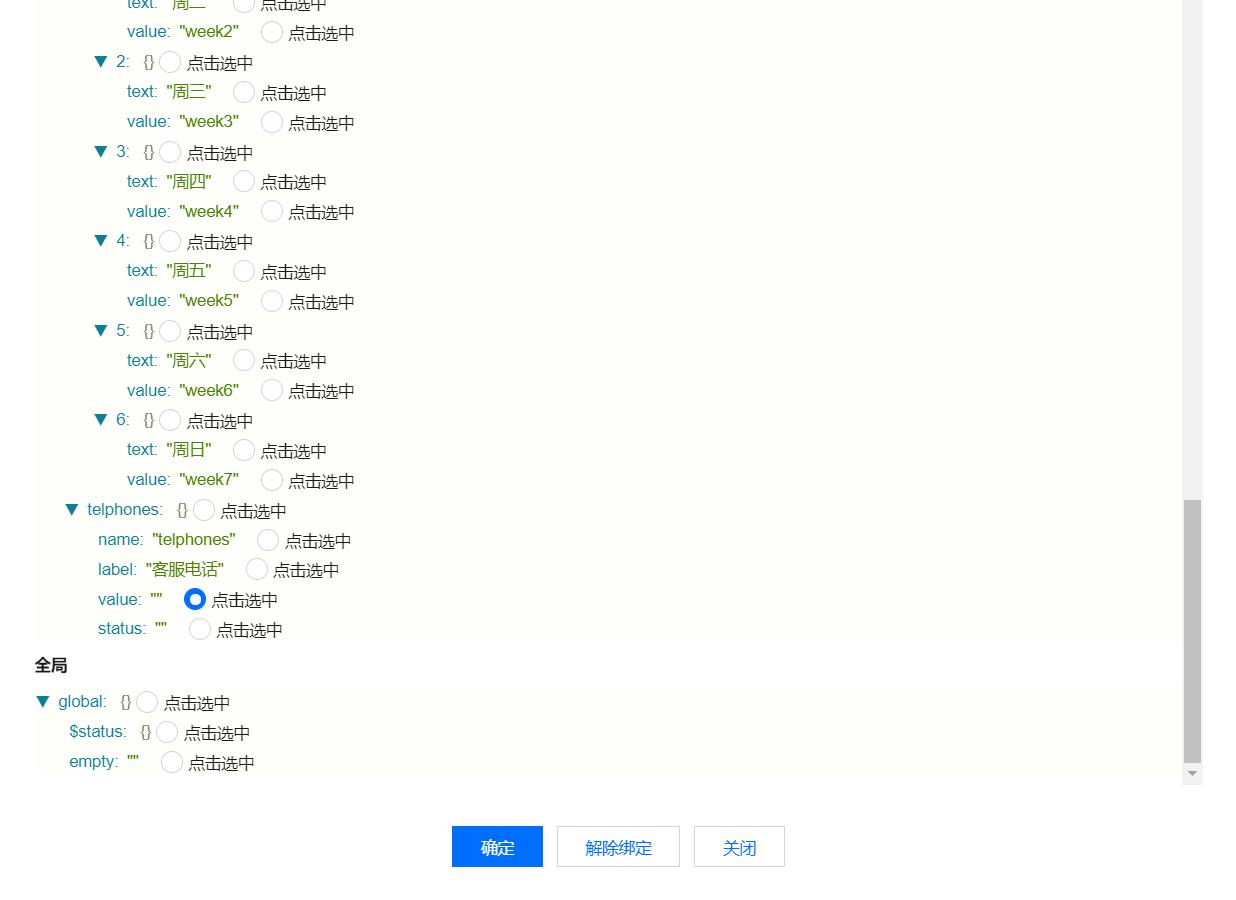
"telphones": {
"name": "telphones",
"label": "客服电话",
"value": "",
"status": ""
}
}
功能开发
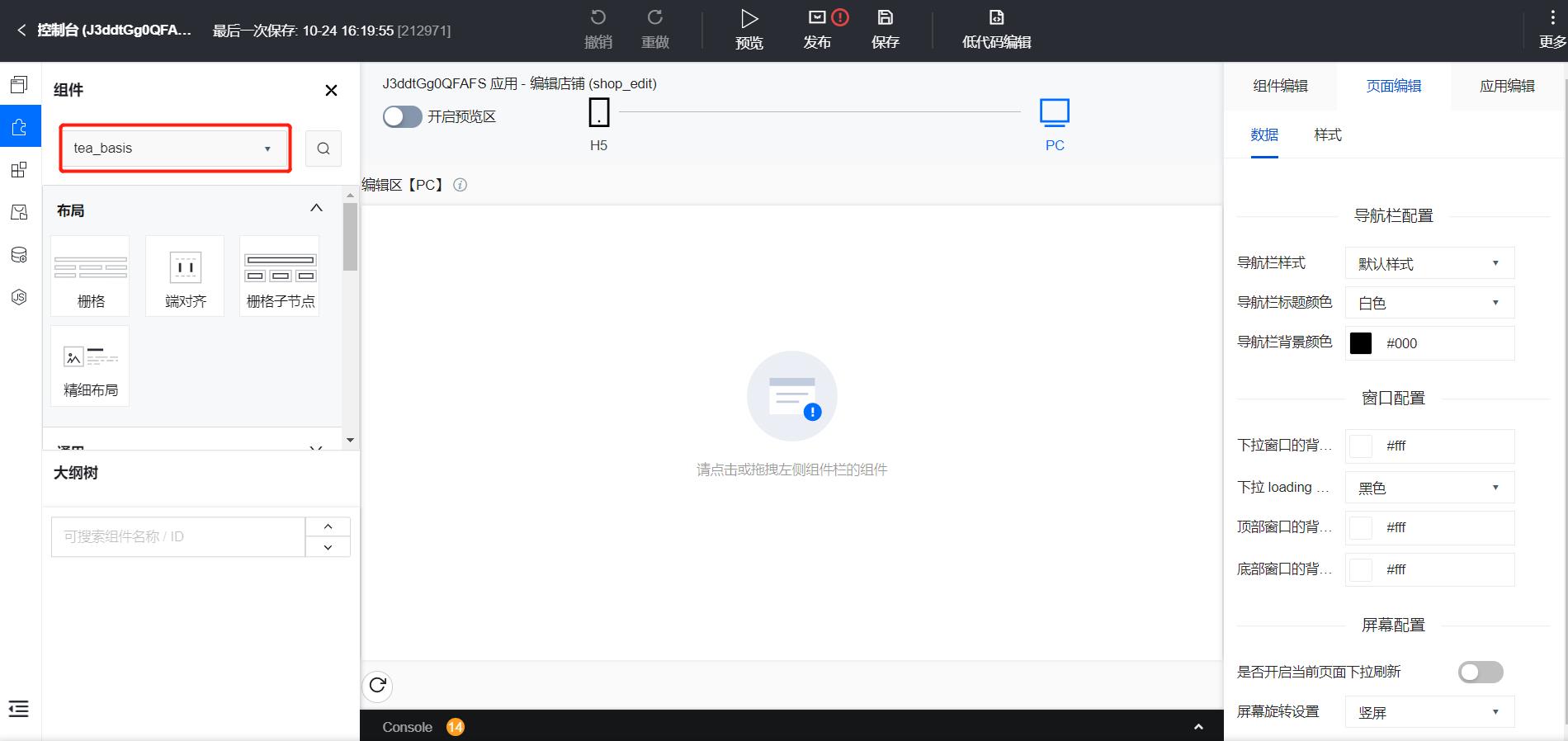
页面创建成功后编辑区空空的,这个时候需要我们往里边添加内容

点击左侧导航条的组件视图

组件视图切换好后,需要选中tea_basis组件库

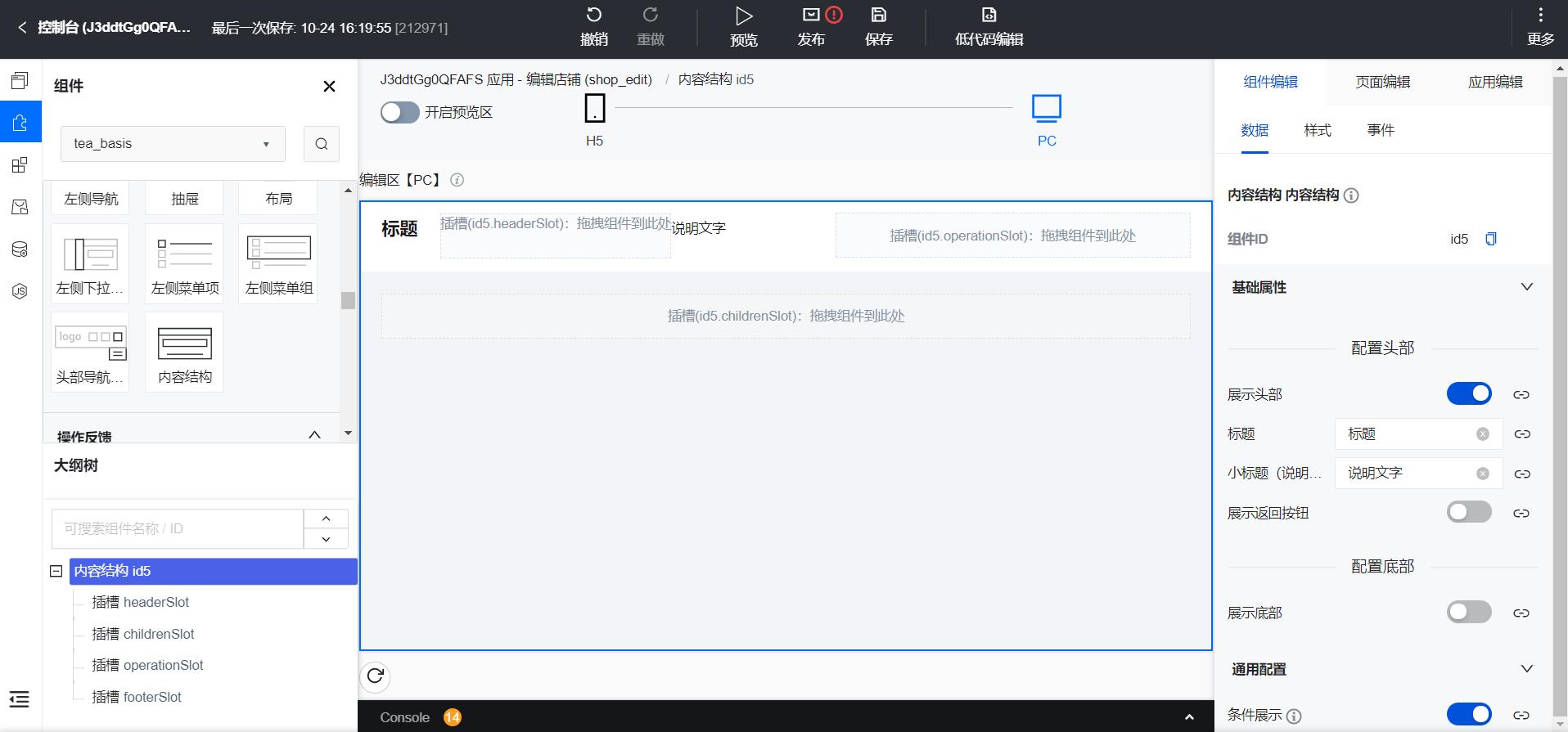
找到内容结构组件,点击添加

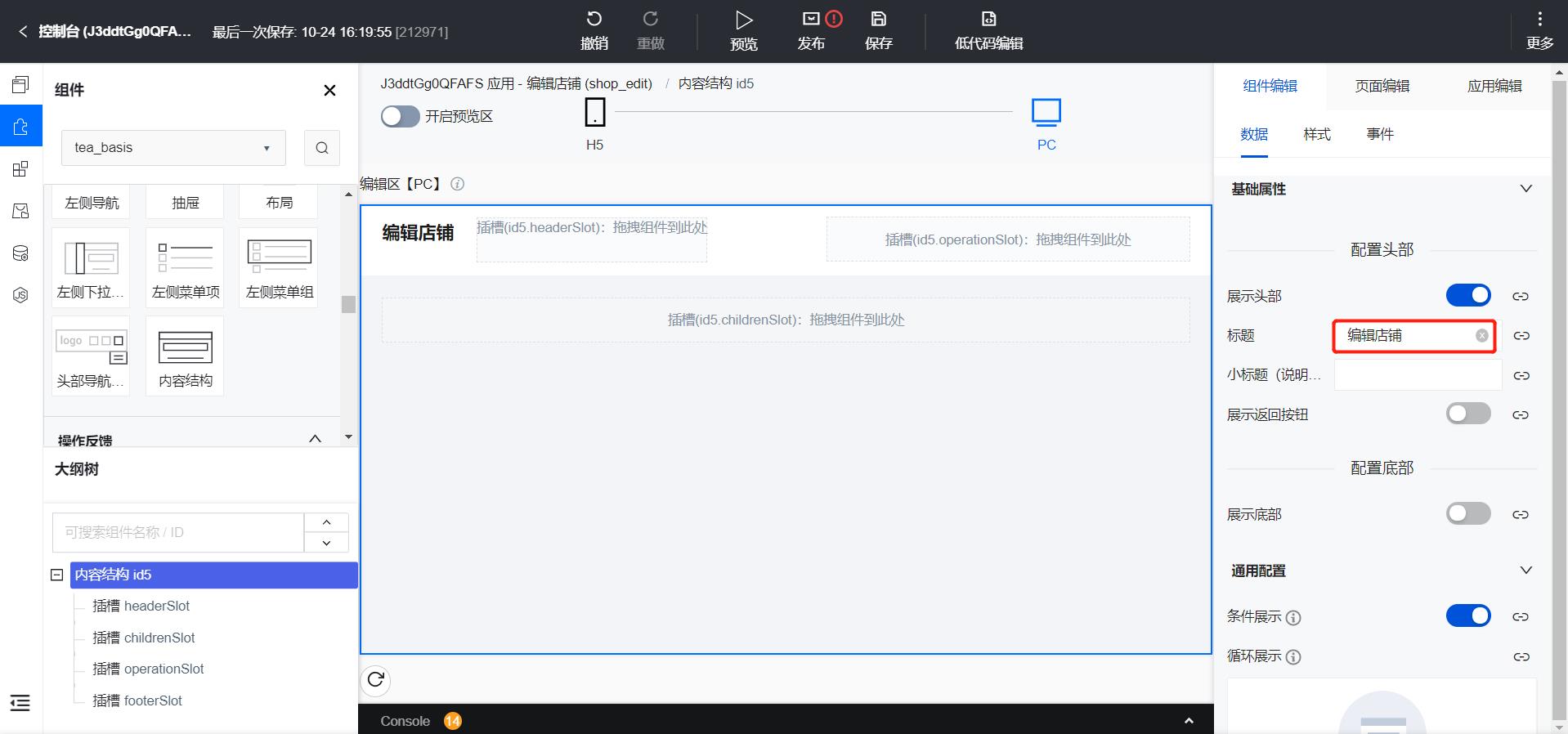
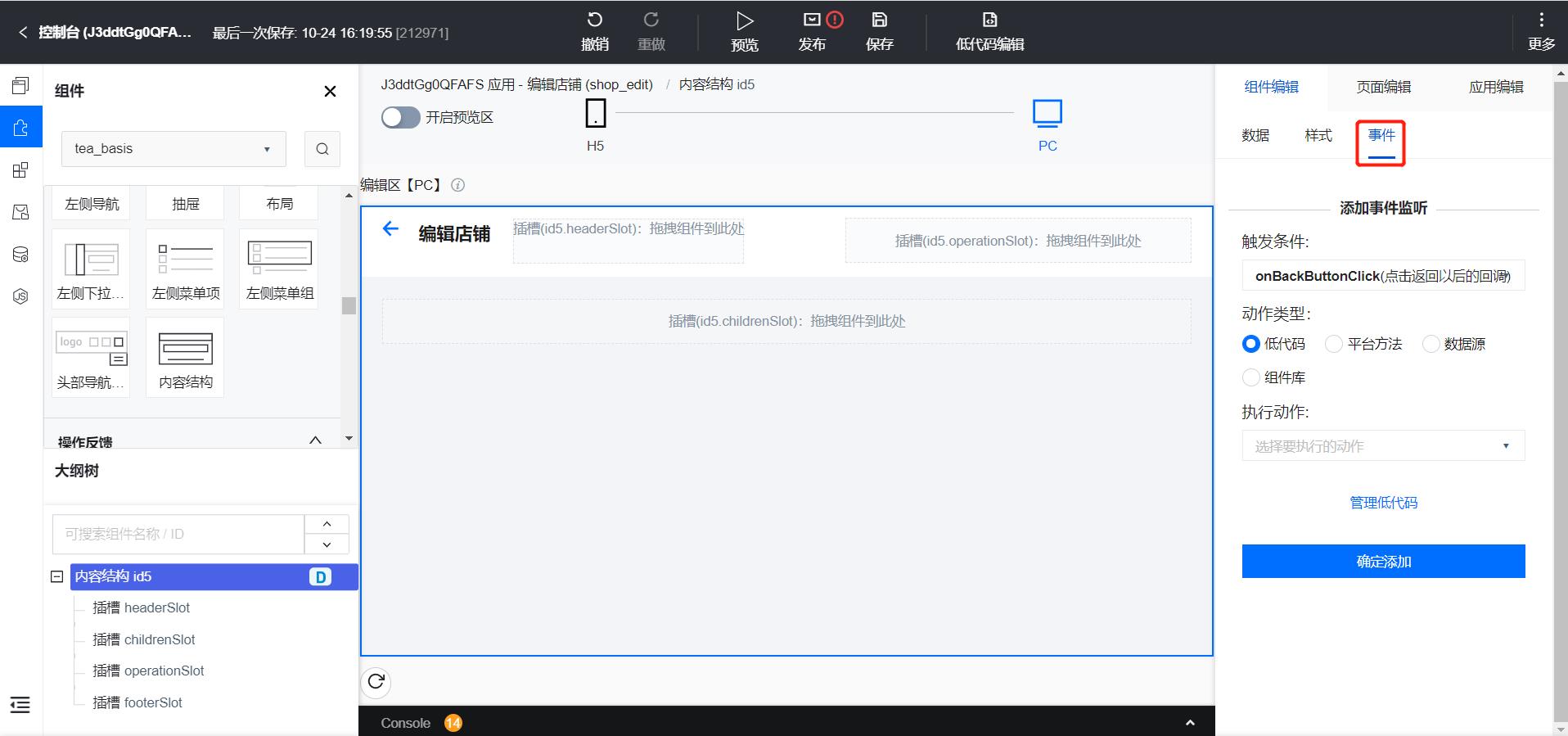
修改一下标题,修改为编辑店铺

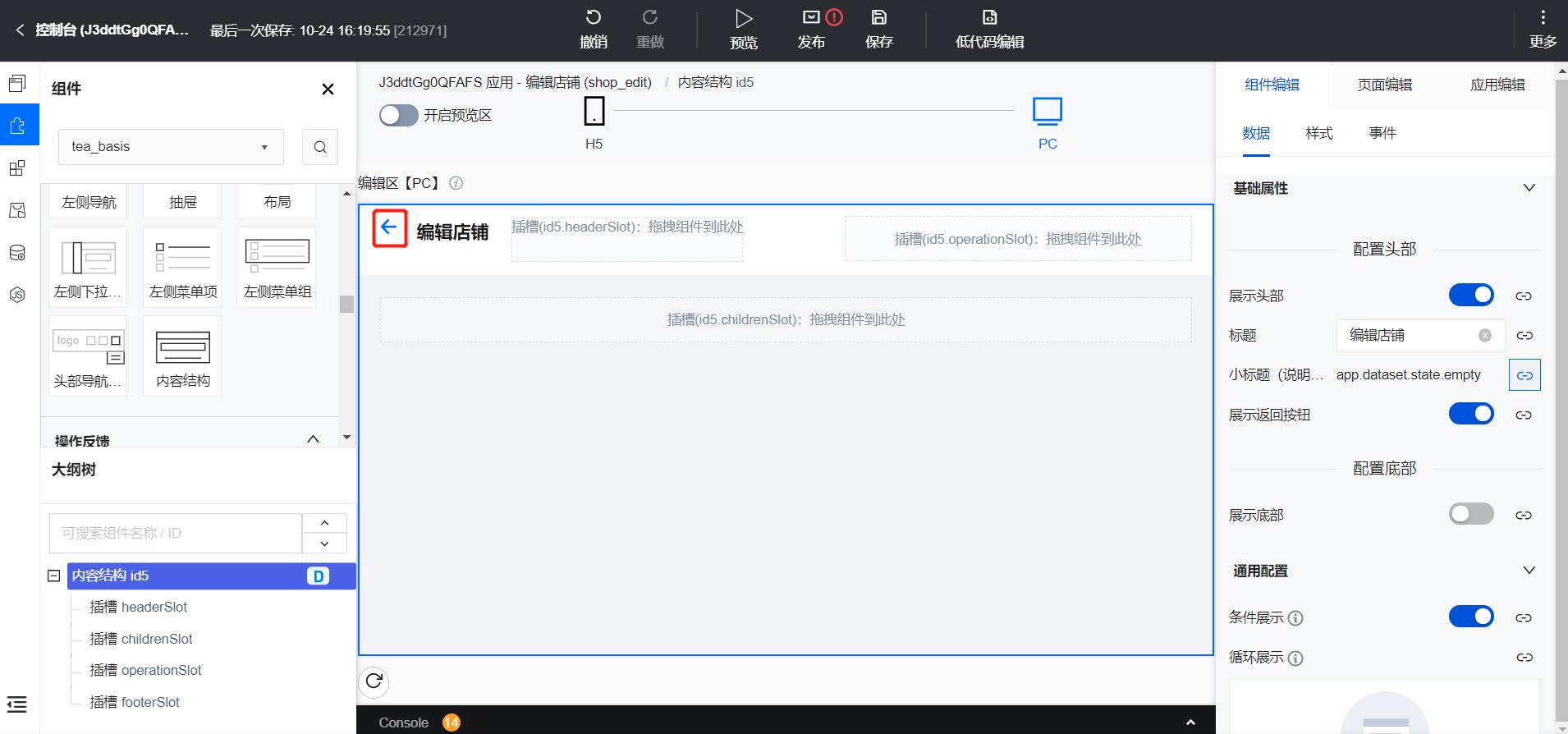
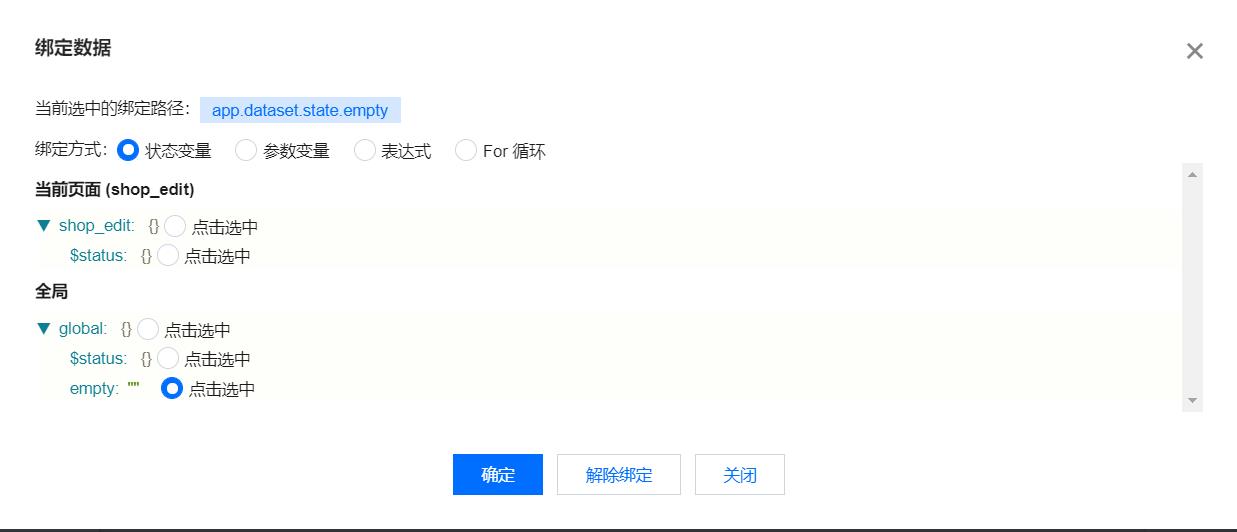
将小标题绑定为empty变量

打开展示返回按钮配置

配置打开后标题左侧会出现一个向左的箭头

现在点击箭头是没有任何效果的,我们需要给箭头增加一个点击的事件。切换到事件页签

选中平台方法,选择navigateBack返回这样就给返回按钮增加了一个返回事件,作用是一点击的时候回到上一个页面

选中插槽chilrenSlot,切换到微搭行业组件,增加一个表单容器

给标题绑定一个empty


店铺名称字段设置
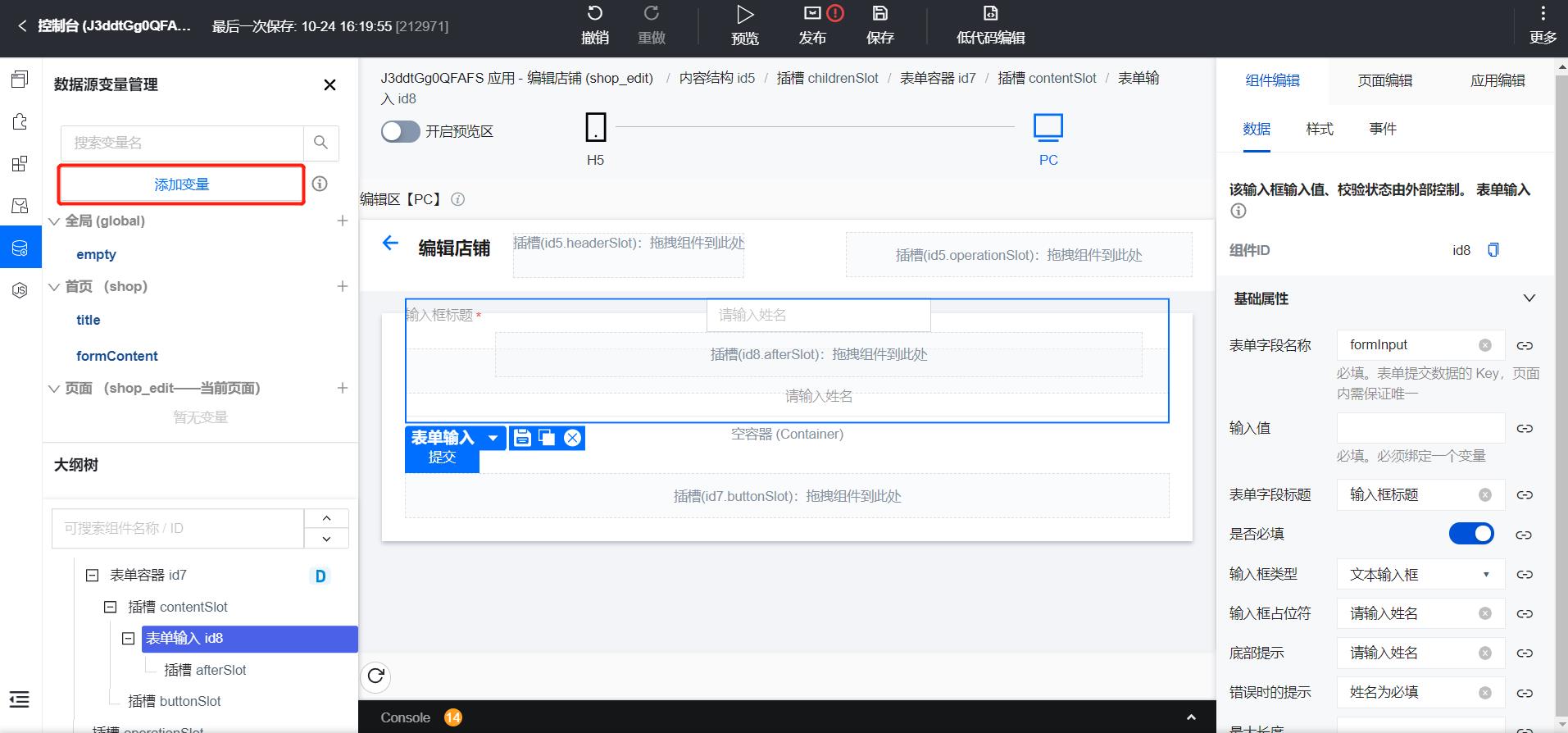
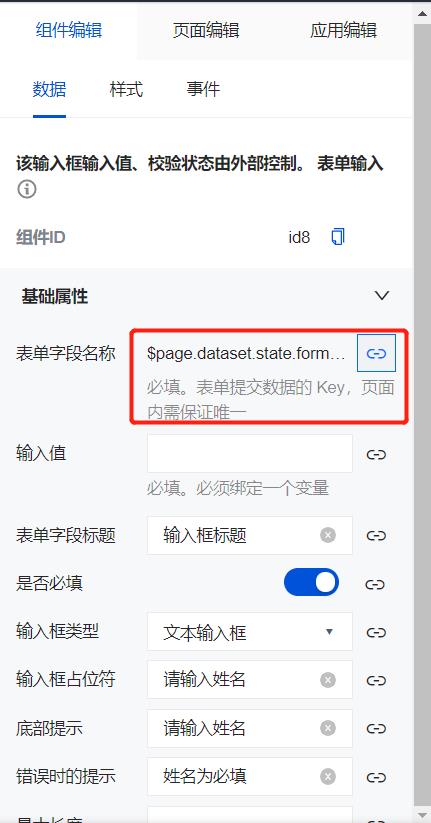
选中表单容器的contentSlot,增加一个表单输入组件

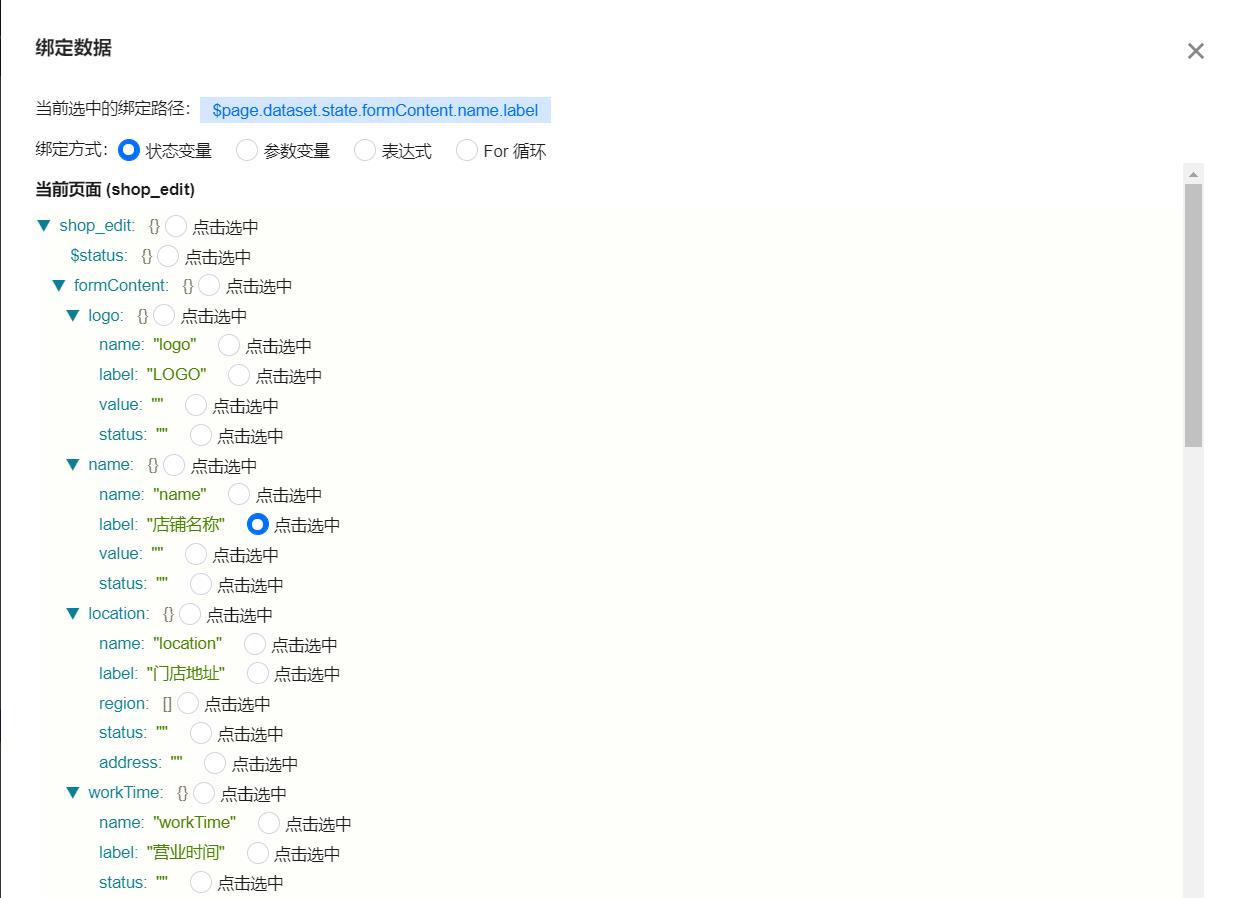
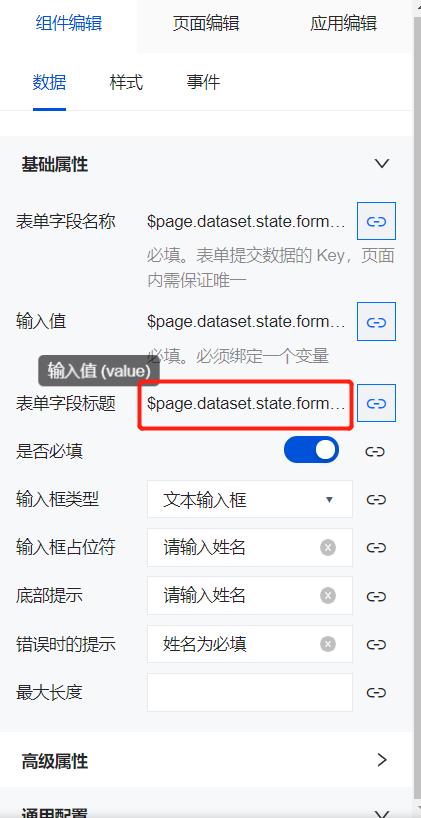
然后就需要和我们在数据源变量里定义的表单变量进行一一绑定,表单字段名称绑定为name


输入值绑定为value


表单字段名称绑定为label


然后需要修改提示信息

店铺图标字段设置
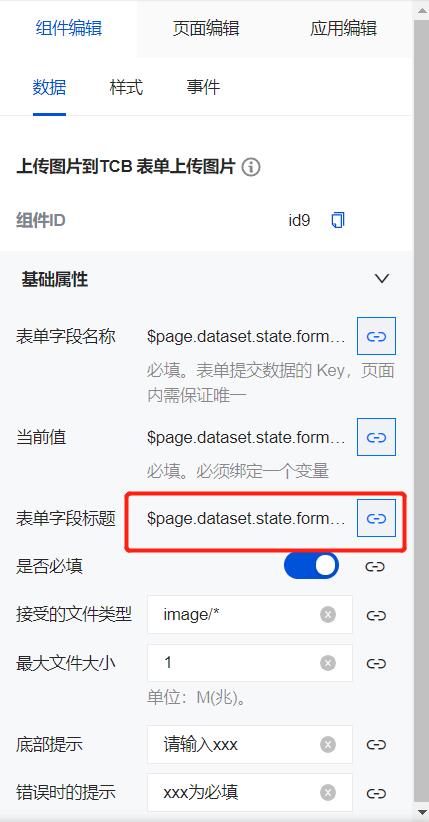
表单输入组件设置好后,回到组件视图,选择表单上传图片组件,点击增加

组件增加成功后还是需要进行变量绑定,表单字段名称绑定为Logo的name值

当前值绑定为Logo的value


表单字段标题绑定为label


最后修改提示信息

客服电话字段设置
回到组件视图再增加一个表单输入组件

然后依次绑定变量,首先是表单字段名称和telphones的name绑定


输入值和value绑定


表单字段标题和label绑定


然后输入提示信息

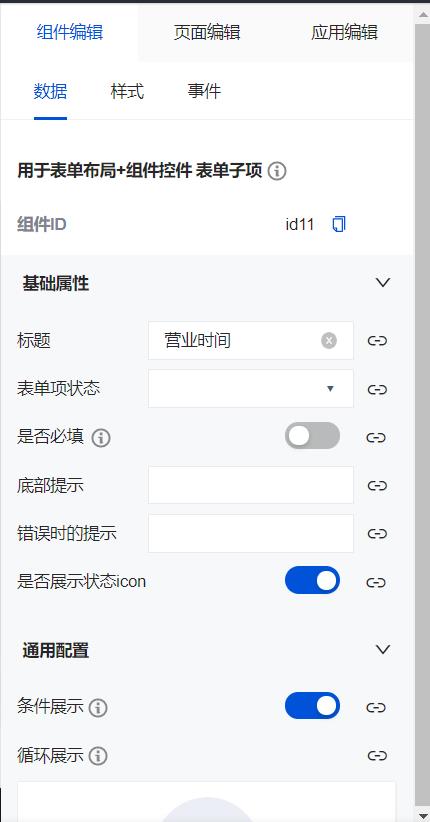
营业时间字段设置
营业时间需要选择每周的开始时间和结束时间,因此先需要添加一个表单子项组件

标题修改为营业时间

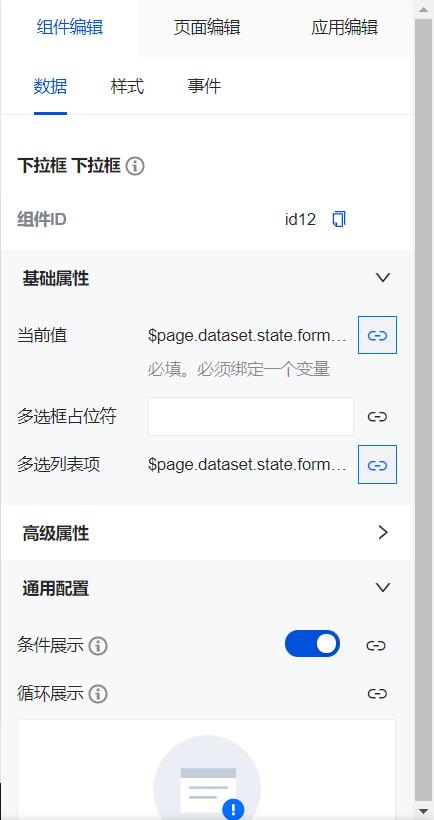
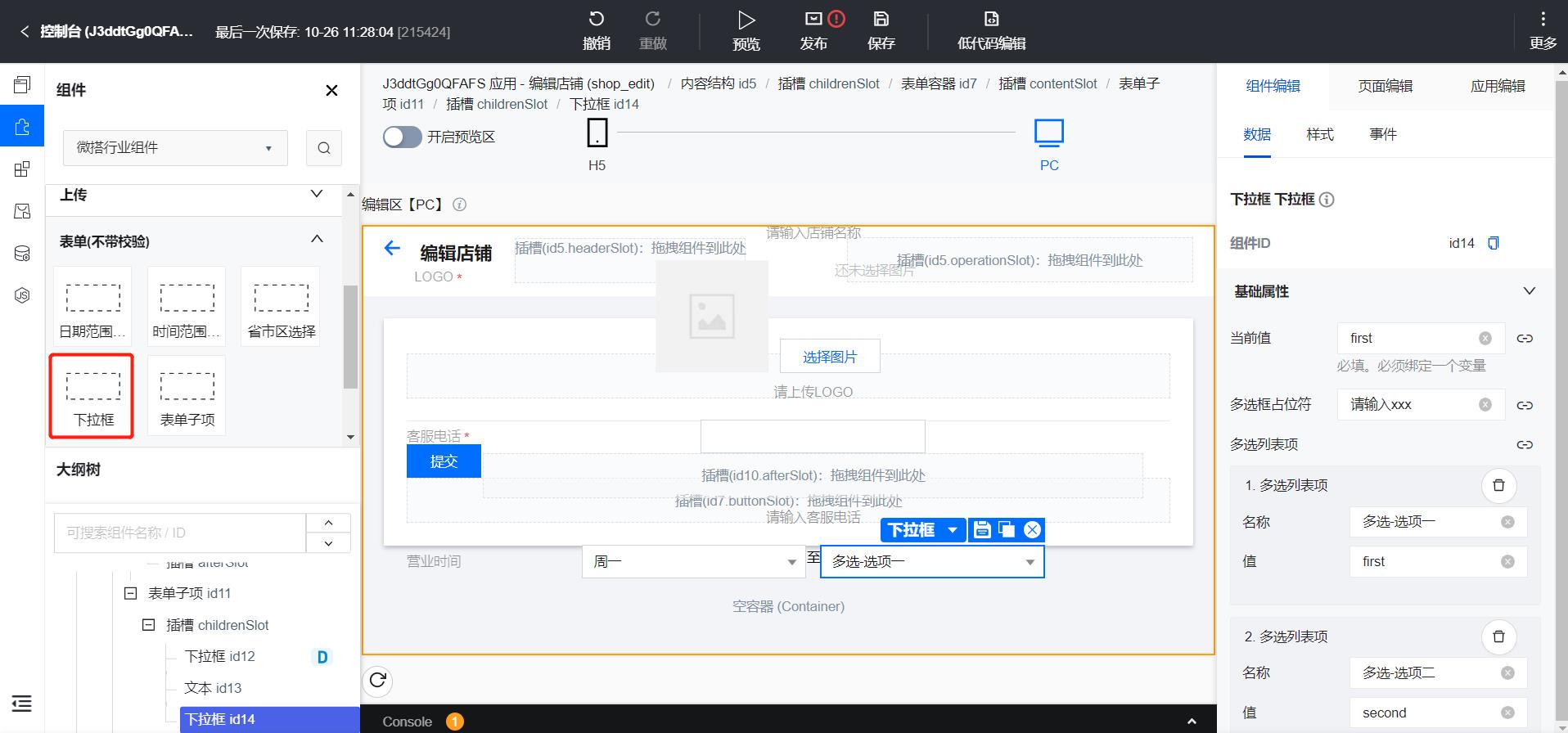
选中插槽chilrenSolt里边增加一个下拉框组件

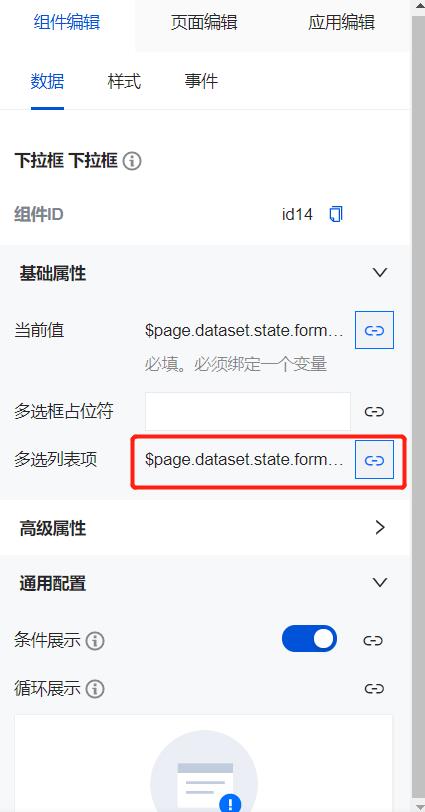
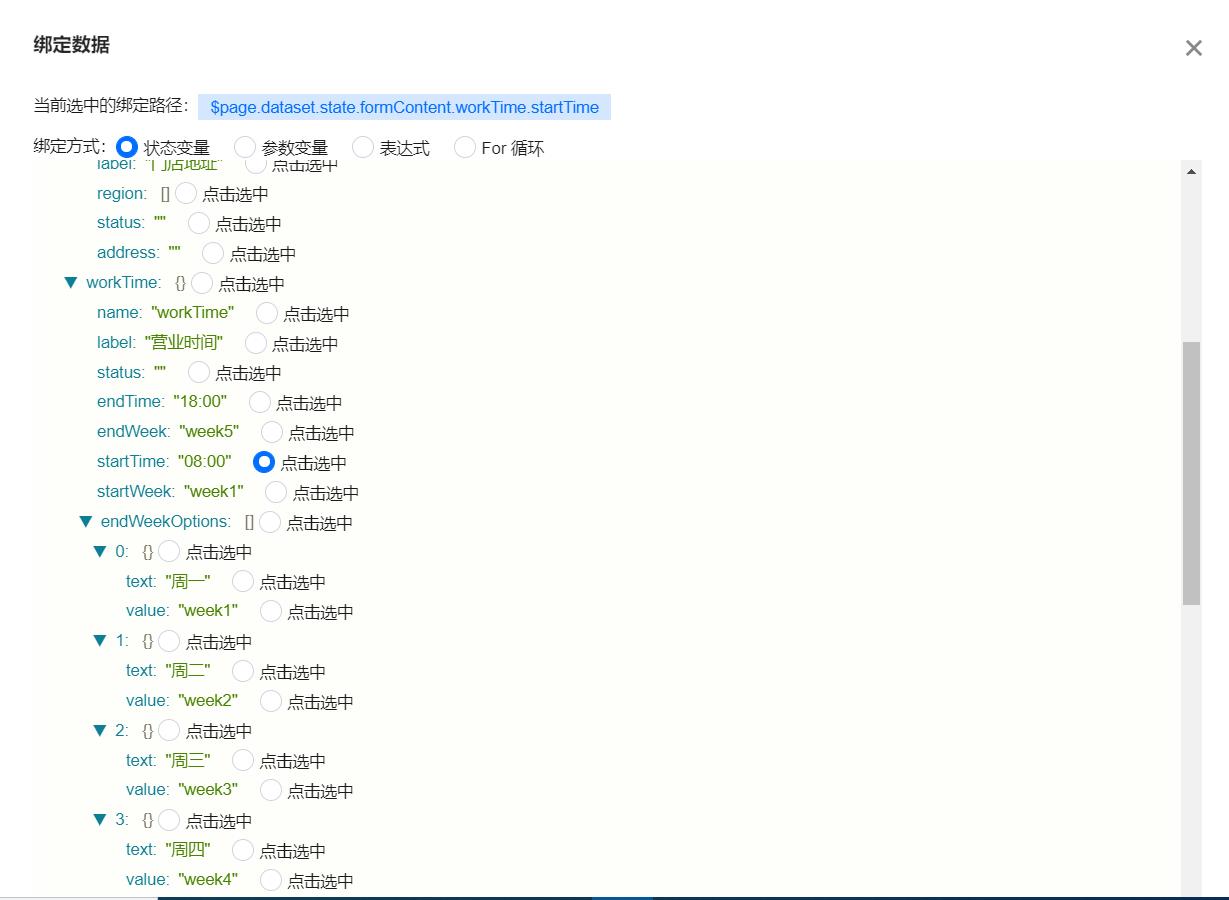
当前值和startWeek绑定

多选列表框和startWeekOptions绑定


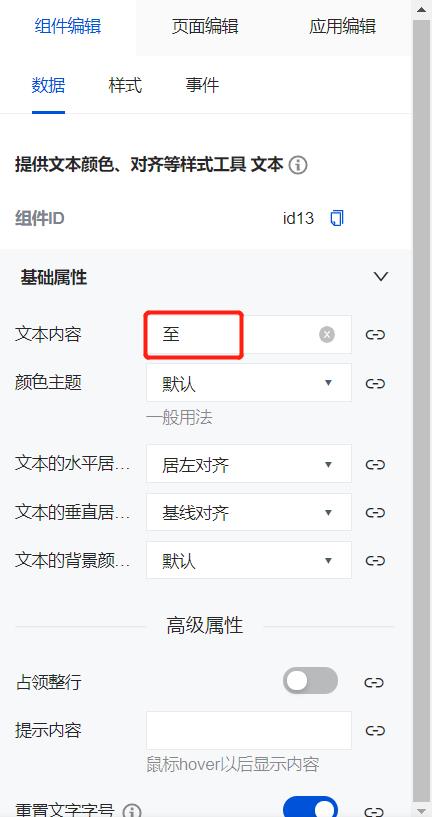
切换到tea_basis组件库,再添加一个文本组件

修改文本内容改为至

然后再切回到微搭行业组件

当前值绑定为endWeek

多选项列表绑定endWeekOptions


然后再增加一个时间范围组件

修改一下时间的选择范围

开始时间绑定为startTime

结束时间绑定为endTime

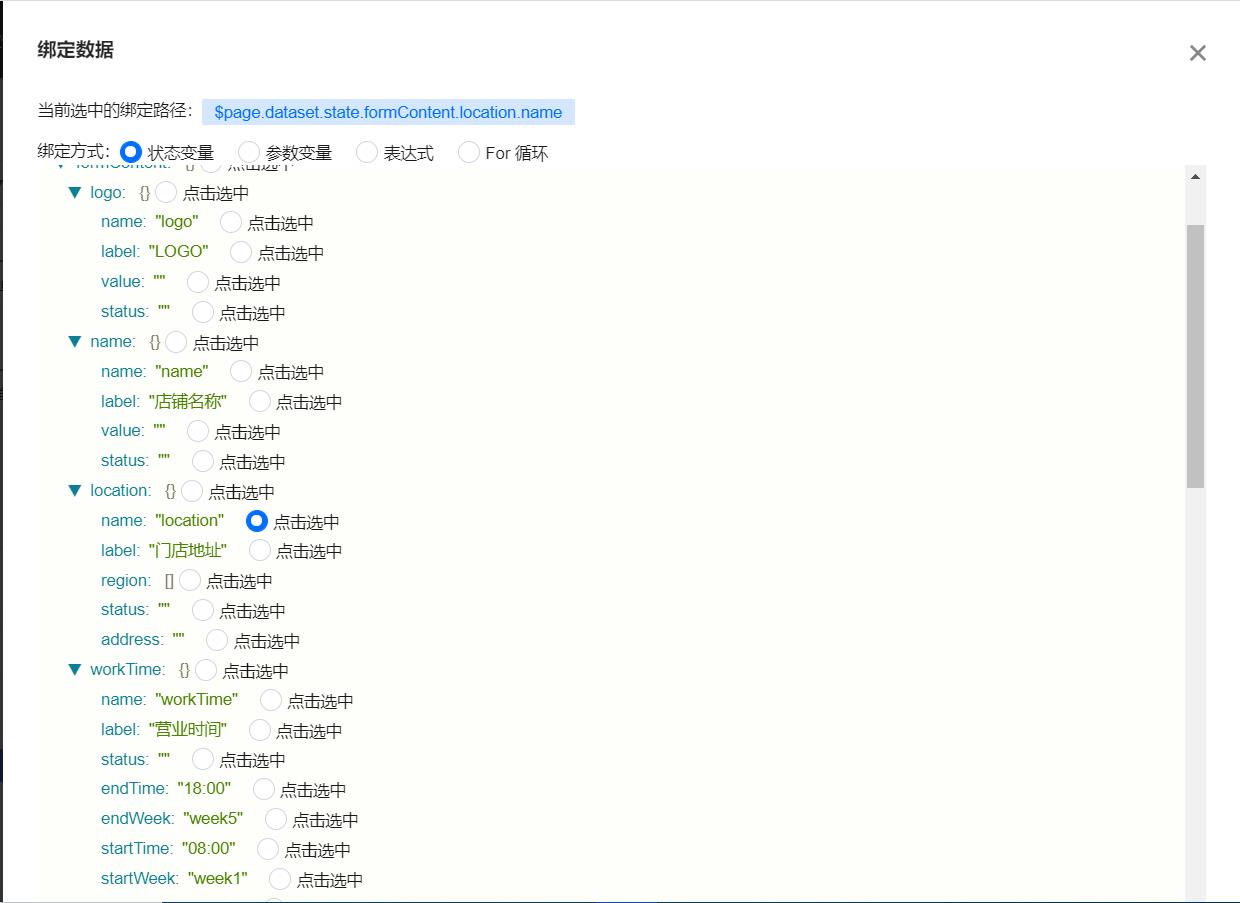
再增加一个省市区地址组件

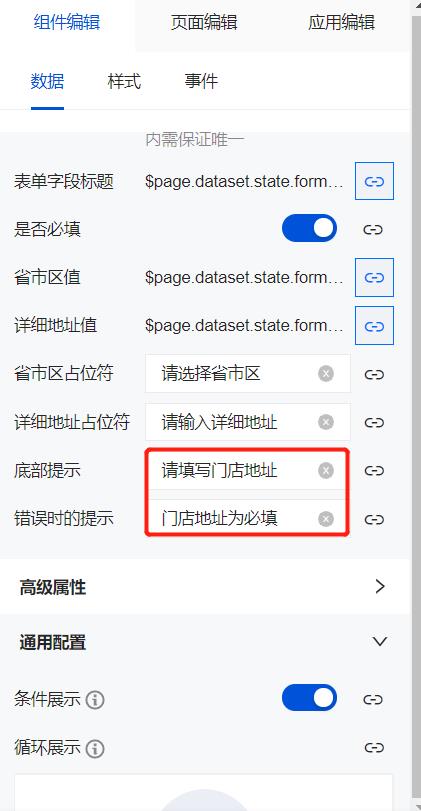
表单字段名称绑定为name

表单字段标题绑定为label

省市区值绑定为region

详细地址绑定为address

修改一下提示信息

页面的最终效果

总结
经过一系列的配置我们终于将页面搭建好了,下一节我们实现页面的各种交互效果。
以上是关于医美小程序实战教程-店铺信息编辑的主要内容,如果未能解决你的问题,请参考以下文章