医美小程序实战教程-首页的制作
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程-首页的制作相关的知识,希望对你有一定的参考价值。
需求分析
管理后台的第一个页面是店铺的信息查看页,显示店铺的具体信息,可以点击按钮进入到编辑页面

变量定义
首先是定义一个全局的空变量,用来让组件不显示信息的地方置空。点击数据源变量管理,在全局(global)旁边点击+号来创建全局变量

然后在当前页面创建两个页面变量,title,formContent

注意第二个变量的类型选择数组,初始值如下:
[
{
"key": "name",
"type": "text",
"label": "店铺名称",
"value": "默认店铺"
},
{
"key": "logo",
"type": "image",
"label": "LOGO",
"value": "https://tva1.sinaimg.cn/large/008i3skNgy1gspycq9ge5j305k05kjr7.jpg",
"width": "auto",
"height": "80px"
},
{
"key": "telphones",
"type": "text",
"label": "客服电话",
"value": ""
},
{
"key": "workTime",
"type": "text",
"label": "营业时间",
"value": ""
},
{
"key": "location",
"type": "text",
"label": "门店地址",
"value": ""
}
]

初学低码开的同学可能对这个不太理解,所谓的数组就是可以存储一组值的结构,语法的话是一对方括号[],里边既可以存储基本类型(比如字符串、数字、布尔值),也可以存储对象。
对象的语法是一对花括号{},里边是键值对(key-value),不同的键值对以逗号分隔
定义好的结构如下:

组件开发
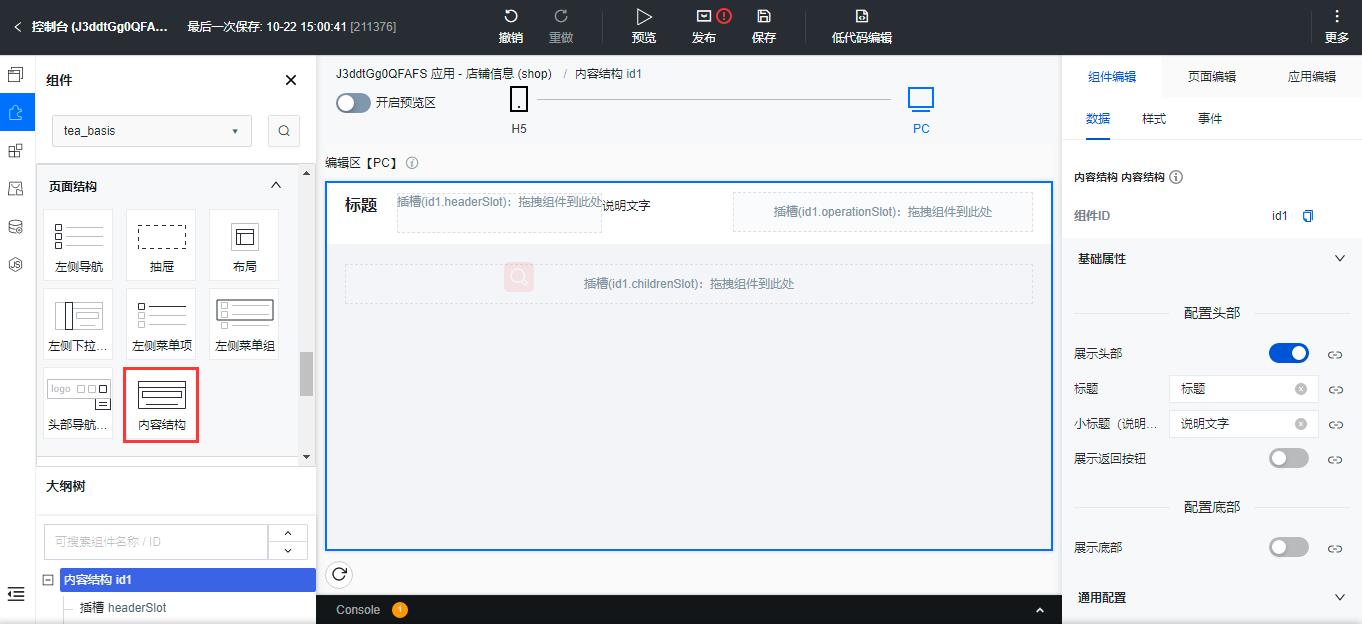
传统开发到了这一步就需要写前端的代码了,低码的形式是前端是进行组件的装配。为了有一个整体的效果我们先需要一个内容布局组件
我们先需要切换到组件视图,然后选择tea_basis组件库,找到内容结构组件,将该组件拖入页面中

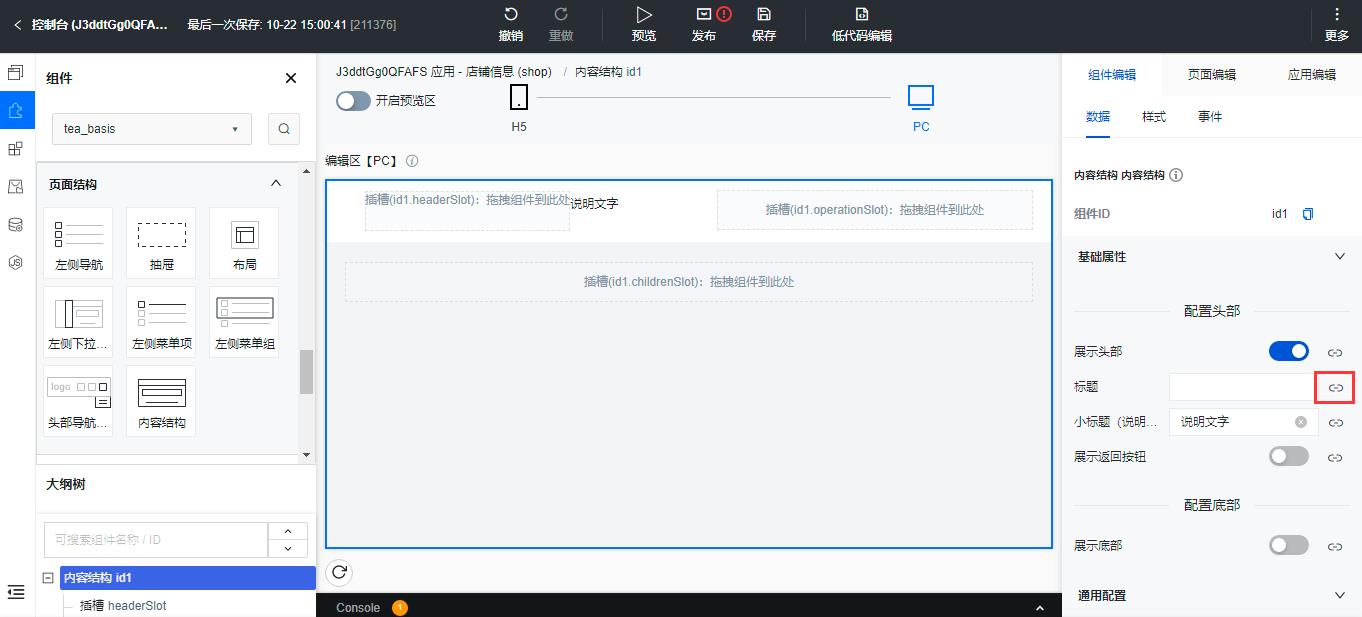
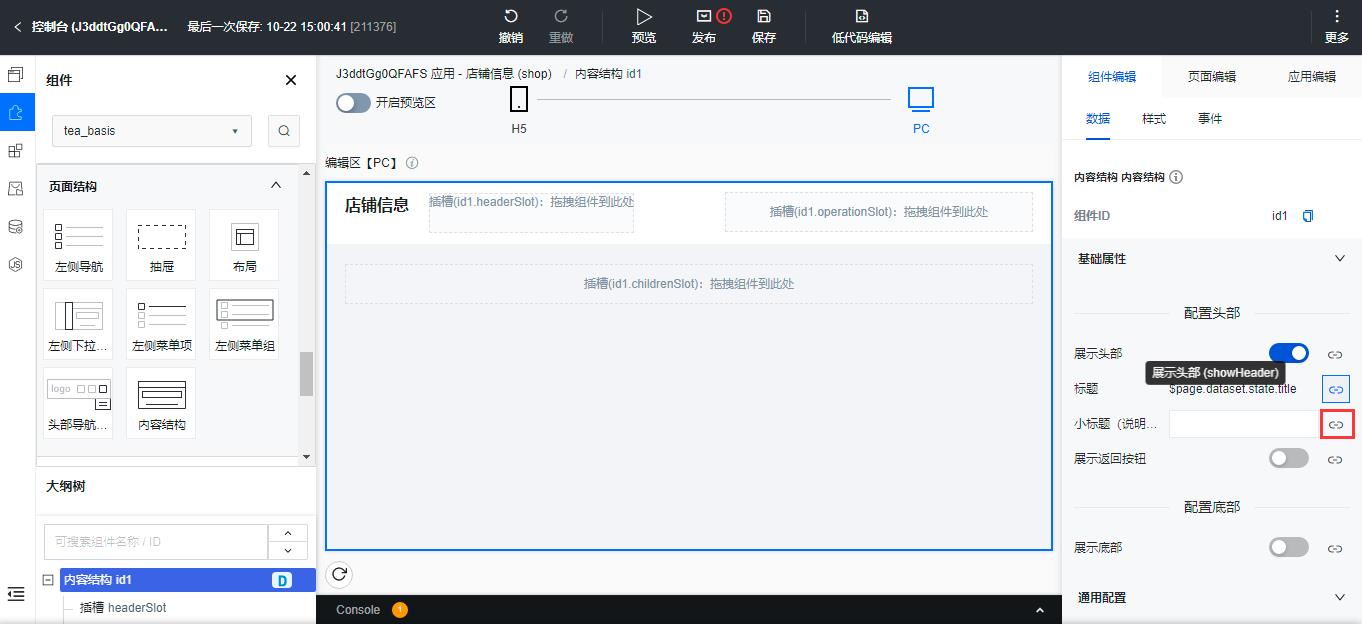
先将组件的标题和上边定义的title变量进行绑定


小标题和empty绑定


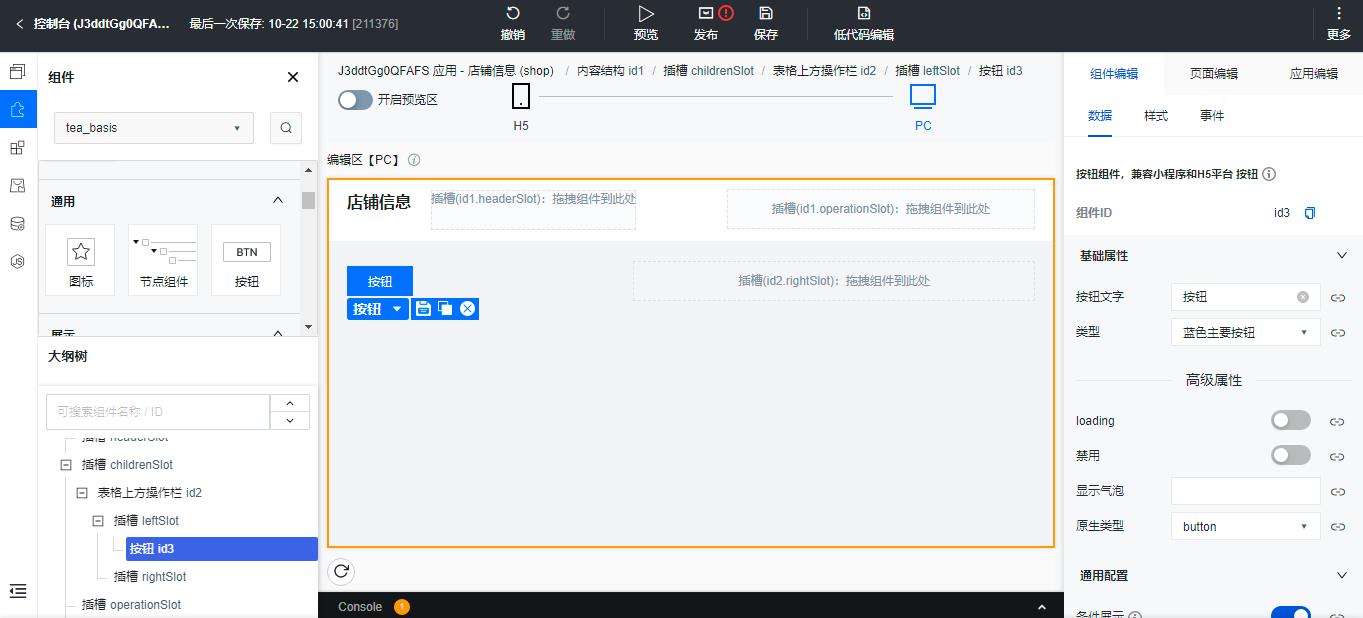
选中插槽 childrenSlot添加表格上方操作栏组件

在里边的插槽 leftSlot里添加一个按钮组件

将按钮的标题修改为编辑店铺信息

可以给按钮添加一个点击事件,导航到编辑页面,因为我们页面还没创建我们先不添加事件。
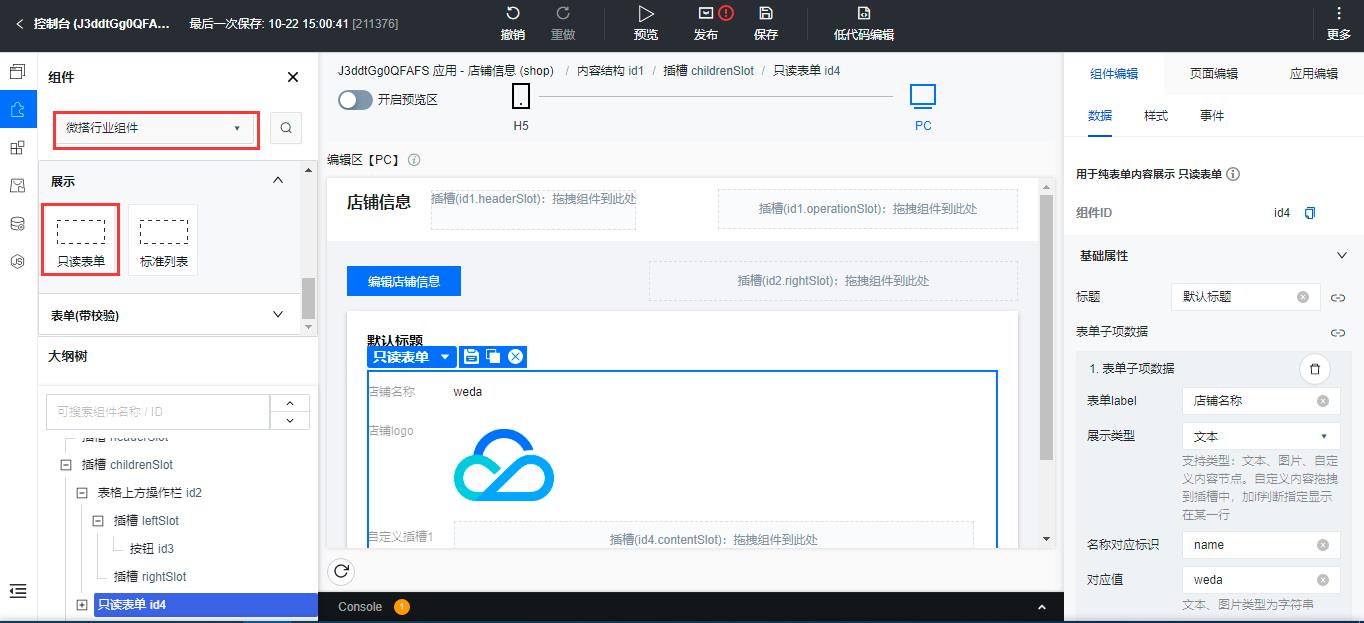
重新选中插槽 childrenSlot,选中微搭行业组件库,选中只读表单

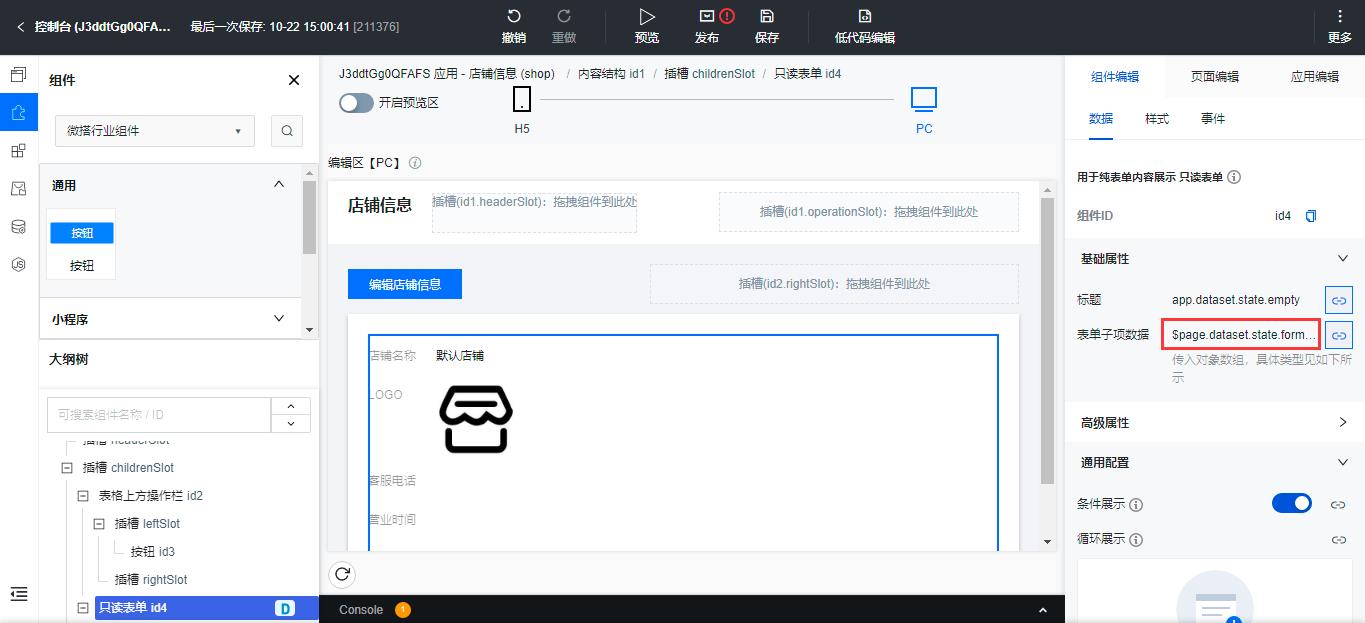
标题绑定为empty变量

表单子项数据绑定为formContent变量

这样页面就算搭建完了,但是这样是不够的,我们其实是需要从数据库加载具体的信息,这就涉及到低代码的编写,我们下一节来实现店铺信息的加载。
总结
我们这一节讲解了首页变量的创建方法及页面的搭建,下一节讲解业务逻辑的实现。
以上是关于医美小程序实战教程-首页的制作的主要内容,如果未能解决你的问题,请参考以下文章