使用腾讯位置服务 JavaScript API GL 打造自己的 3D 地图
Posted 相逢不晚何必匆匆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用腾讯位置服务 JavaScript API GL 打造自己的 3D 地图相关的知识,希望对你有一定的参考价值。
一、介绍
javascript API GL是基于WebGL技术打造的3D版地图API,3D化的视野更为自由,交互更加流畅。
提供丰富的功能接口,包括点、线、面绘制,自定义图层、个性化样式及绘图、测距工具等,使开发者更加容易的实现产品构思。
充分发挥GPU的并行计算能力,同时结合WebWorker多线程技术,大幅度提升了大数据量的渲染性能。最高支持百万级点、线、面绘制,同时可以保持高帧率运行。

(图片来自腾讯位置服务)
二、开始使用
(一) 注册成为腾讯位置服务开发者
(二)创建应用和Key
-
进入控制台后,展开应用管理菜单并选择【我的应用】。
-
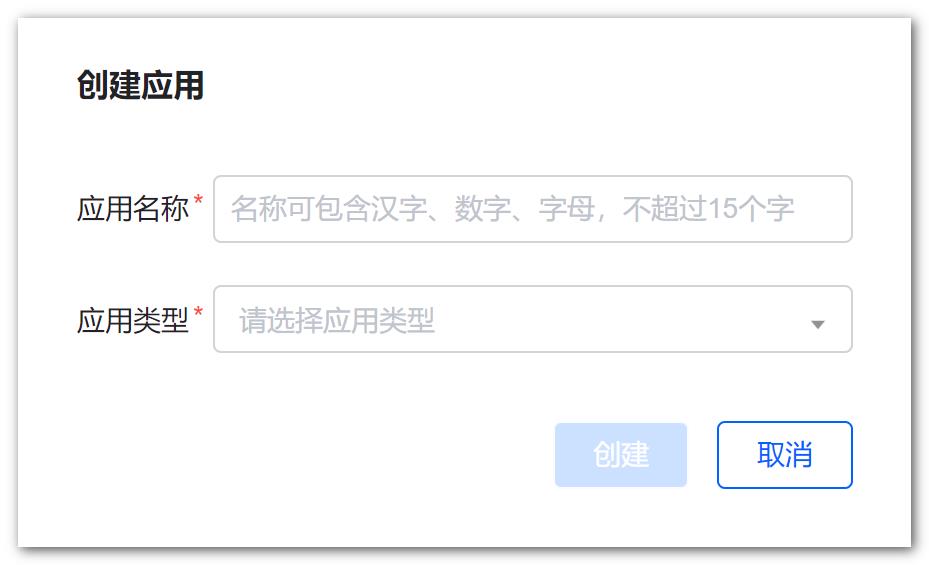
点击右侧【创建应用】,如果已经创建过应用,可以直接选择【添加Key】。
-
Javascript API GL并不需要勾选任何产品,直接创建 Key 就可以使用(在引入 API 库时需要将 key 做为参数传入)。


三、地图显示
在地图显示时,实际需求是以用户所在位置为中心点显示地图,在 H5 端,我们可以使用腾讯位置服务的前端定位组件来实现对用户的定位,定位时,会询问用户是否给予定位权限。
(一)在地图页面引入 JS 库
- 引入
Javascript API GL
<script charset="utf-8" src="https://map.qq.com/api/gljs?v=1.exp&key=这里是你的Key"></script>
- 引入前端定位组件
<script type="text/javascript" src="https://apis.map.qq.com/tools/geolocation/min?key=这里是你的Key&referer=你的应用名称"></script>
(二)定义显示地图的容器
<div id="mapContainer"></div>
(三)初始化并显示地图
<script type="text/javascript">
// 页面加载完成,先定位当前用户位置
window.onload = function () {
var geolocation = new qq.maps.Geolocation();
geolocation.getLocation(showPosition, showErr);
}
// 若定位成功,执行此方法
function showPosition(position) {
// 带着获取到的经纬度参数,初始化地图显示
showMyMap(position.lat, position.lng);
};
// 若定位失败,执行此方法
function showErr(e) {
alert('定位失败-' + e);
};
// 初始化地图的方法,需要传入经度和纬度作为地图的中心点
function showMyMap(lat, lng) {
// 实例化地图
var map = new TMap.Map('mapContainer', {
center: new TMap.LatLng(lat, lng),
zoom: 18,
viewMode: '3D'
});
}
</script>
zoom 参数是地图缩放级别,值越大,缩放越大,即看到的视野变小,反之看到的建筑物越多。
viewMode 是显示模式,即以 2D 还是 3D 显示地图。默认 3D ,地图可旋转、倾斜;2D 则固定上北下南,不可旋转和倾斜。
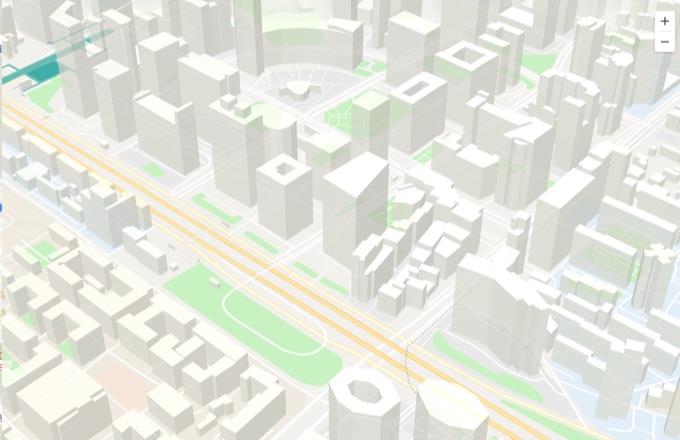
四、效果图

扫码体验

五、其它
以上是关于使用腾讯位置服务 JavaScript API GL 打造自己的 3D 地图的主要内容,如果未能解决你的问题,请参考以下文章