腾讯地图api使用——地图选点自动定位到当前位置
Posted 小童同学呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了腾讯地图api使用——地图选点自动定位到当前位置相关的知识,希望对你有一定的参考价值。
WebService API | 腾讯位置服务
用户在使用腾讯地图api时,需先申请腾讯位置服务API Key,该key在调用时用于唯一标识开发者身份。
1.自动获取当前位置
引入以下js文件
https://mapapi.qq.com/web/mapComponents/geoLocation/v/geolocation.min.js//获取当前定位 Key和referer修改为自己项目的值
getPosition()
this.showPosition函数表示定位成功的函数
this.errorPosition函数表示定位失败的函数
var geolocation = new window.qq.maps.Geolocation(Key, referer);
geolocation.getLocation(this.showPosition, this.errorPosition);
showPosition(position)
console.log(position)
,//定位失败
errorPosition()
console.log('定位失败');
//继续定位
this.getPosition();
2.地图选点

该组件可以在项目需要在地图上选择位置获取该位置详细信息时调用,调用方式有两种;
①iframe内嵌调用,地图选点组件的页面会根据开发者设置的iframe宽高自适应。
<iframe id="mapPage" width="100%" height="100%"
src="https://apis.map.qq.com/tools/locpicker?type=1&key=key&referer=referer">
</iframe>后面携带的参数修改为你申请的key值和名称。
window.addEventListener('message', function(event)
// 接收位置信息,用户选择确认位置点后选点组件会触发该事件,回传用户的位置信息
var loc = event.data;
if (loc && loc.module == 'locationPicker') //防止其他应用也会向该页面post信息,需判断module是否为'locationPicker'
console.log('location', loc);
, false)然后使用该方法监听用户是否点击确认地址,获取位置详细信息。
②通过页面跳转,通过该方式调用该组件的时候,开发者需要设置backurl参数,用户点击选中的位置点后,页面跳转至开发者指定的返回地址(backurl),并将位置信息添加到回跳地址(backurl)上; 而且type参数需设置为1.
<a href="https://apis.map.qq.com/tools/locpicker?type=0&backurl=https://baidu.com&key=464BZ-L2C3D-KLM46-H6UUX-ZBCGE-JABZG&referer=myapp">1111</a>如上图例子所示,我设置backurl为百度网址;在用户确认地址点击之后便会跳转到百度网站,且携带参数如图所示

其余参数说明,用户可根据项目需要携带不同的参数。


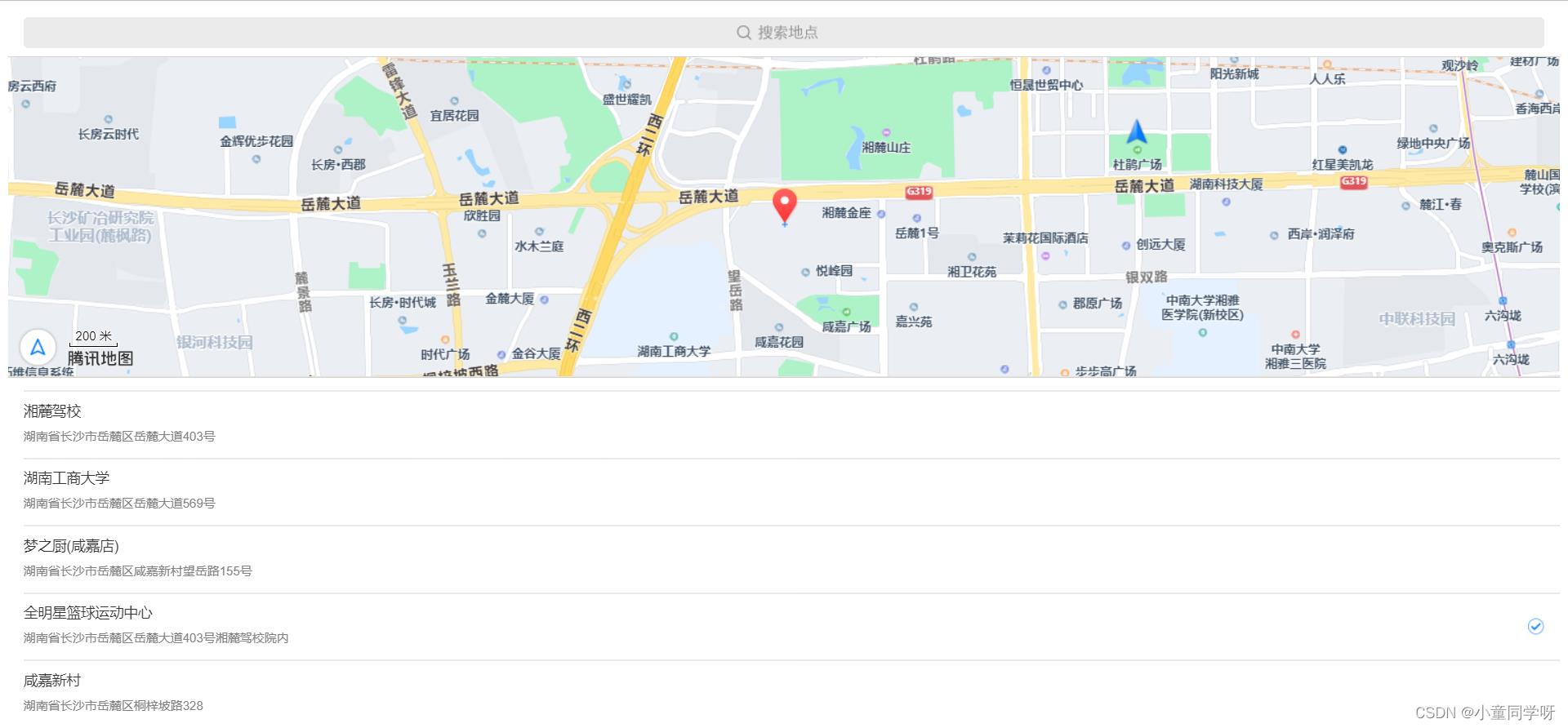
3.自动定位到当前位置
将地图选点请求地址添加coord参数(经纬度在定位成功的函数内拿到)便可以实现打开地图选点时自动定位在当前位置。
Android 腾讯地图 选点定位,仿微信发送位置
效果图:


不需要集成定位、地图,然后标记 回调等繁琐的操作,你只需要一个webview,使用腾讯地图的地图选点组件即可。
申请key
使用地图选点组件
调用方式一:
通过iframe内嵌调用,地图选点组件的页面会根据开发者设置的iframe宽高自适应。
调用方式二:
通过页面跳转的方式调用该组件的时候,开发者需要设置backurl参数,用户点击选中的位置点后,页面跳转至开发者指定的返回地址(backurl),并将位置信息添加到回跳地址(backurl)上。
方式一明显是html的使用方式,方式二是通过页面跳转的方式调用,我们就可以用webview来加载。
这里要注意backurl,是我们自定义的回调地址,位置信息会添加到回跳地址(backurl)上,所以,拦截了回调地址就能知道位置信息了。
参数说明:

1,WebView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<WebView
android:id="@+id/web_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
2,初始化WebView并拦截跳转请求
String mUrl = "https://apis.map.qq.com/tools/locpicker?search=1&type=0&backurl=http://callback&key=QULBZ-6M6KO-5YZWR-SEYTJ-GNNS5-O6B3L&referer=myapp";
WebSettings settings = mWebView.getSettings();
settings.setRenderPriority(WebSettings.RenderPriority.HIGH);
settings.setSupportMultipleWindows(true);
settings.setJavaScriptEnabled(true);
settings.setSavePassword(false);
settings.setJavaScriptCanOpenWindowsAutomatically(true);
settings.setMinimumFontSize(settings.getMinimumFontSize() + 8);
settings.setAllowFileAccess(false);
settings.setTextSize(WebSettings.TextSize.NORMAL);
mWebView.setVerticalScrollbarOverlay(true);
mWebView.setWebViewClient(new WebViewClient()
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url)
if (!url.startsWith("http://callback"))
view.loadUrl(url);
else
try
LogUtil.i(url);
//转utf-8编码
String decode = URLDecoder.decode(url, "UTF-8");
LogUtil.i(decode);
//转uri,然后根据key取值
Uri uri = Uri.parse(decode);
String latng = uri.getQueryParameter("latng");//纬度在前,经度在后,以逗号分隔
String[] split = latng.split(",");
String lat = split[0];//纬度
String lng = split[1];//经度
String address = uri.getQueryParameter("addr");//地址
LogUtil.i(uri.getQueryParameter("addr"));
catch (UnsupportedEncodingException e)
e.printStackTrace();
return true;
);
mWebView.loadUrl(mUrl);
- 回调地址http://callback
- 然后在shouldOverrideUrlLoading中处理逻辑
初始url是这样的:
http://callback/?name=%E9%99%86%E5%AE%B6%E5%98%B4&latng=31.23776,121.50218&addr=%E4%B8%8A%E6%B5%B7%E5%B8%82%E6%B5%A6%E4%B8%9C%E6%96%B0%E5%8C%BA%E9%99%86%E5%AE%B6%E5%98%B4&city=%E4%B8%8A%E6%B5%B7%E5%B8%82&module=locationPicker
明显是编码不对啊,然后转成utf-8:
String decode = URLDecoder.decode(url, "UTF-8");
http://callback/?name=陆家嘴&latng=31.23776,121.50218&addr=上海市浦东新区陆家嘴&city=上海市&module=locationPicker
然后把url转成uri,直接根据key取值即可
Uri uri = Uri.parse(decode);
String latng = uri.getQueryParameter("latng");//经纬度
String name = uri.getQueryParameter("name");//标题
String address = uri.getQueryParameter("addr");//地址
最后:如果不能获取位置附近的地址列表,在key控制台中,把WebServiceApi选项 选中即可。
感谢:https://www.jianshu.com/p/e466d6fce3e3
以上是关于腾讯地图api使用——地图选点自动定位到当前位置的主要内容,如果未能解决你的问题,请参考以下文章