《腾讯地图》位置链接获得方法介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《腾讯地图》位置链接获得方法介绍相关的知识,希望对你有一定的参考价值。
参考技术A使用 地图 软件进行 导航 的时候,我们可能需要把自己的位置信息分享给其他的朋友,如果是在使用腾讯地图,该怎么分享位置的链接呢?下面我来为大家讲一讲获得腾讯地图链接的方法。
方法:
1.先打开腾讯地图,然后点击左上角的“地图API”,如图所示。
2.进入腾讯位置服务之后,下拉页面找到“地点搜索”然后点击“查看详情”
3.在入门指南中选择“地图选点组件”,然后点击进入。
4.在打开的地图组件界面中,在左侧选择“位置展示组件”,点击并打开。
5.在打开的界面中向下拉动页面,在调用参数这里点击“坐标拾取器”。
6.在搜索前的输入框中输入需要 定位 的位置,然后点击搜索找到准确的位置信息并获取坐标及地址。
7.回到上一个页面,按照调用的规则替换。
8.把获取的链接地址输入到浏览器地址栏就会得到我们想要的结果了。
9.把获取的地址换成短网址,然后再在线生成二维码,就可以在微信公众平台或者微信中转发使用了。
加油站会员管理小程序实战开发教程06-地图功能开发
上一篇我们主要是讲解了前端搭建的方法,本篇我们介绍一下地图功能的开发。
在我们的原型里在首页需要显示当前加油站距你的距离。计算距离需要我们引入地图的API,在微搭中先需要创建API。
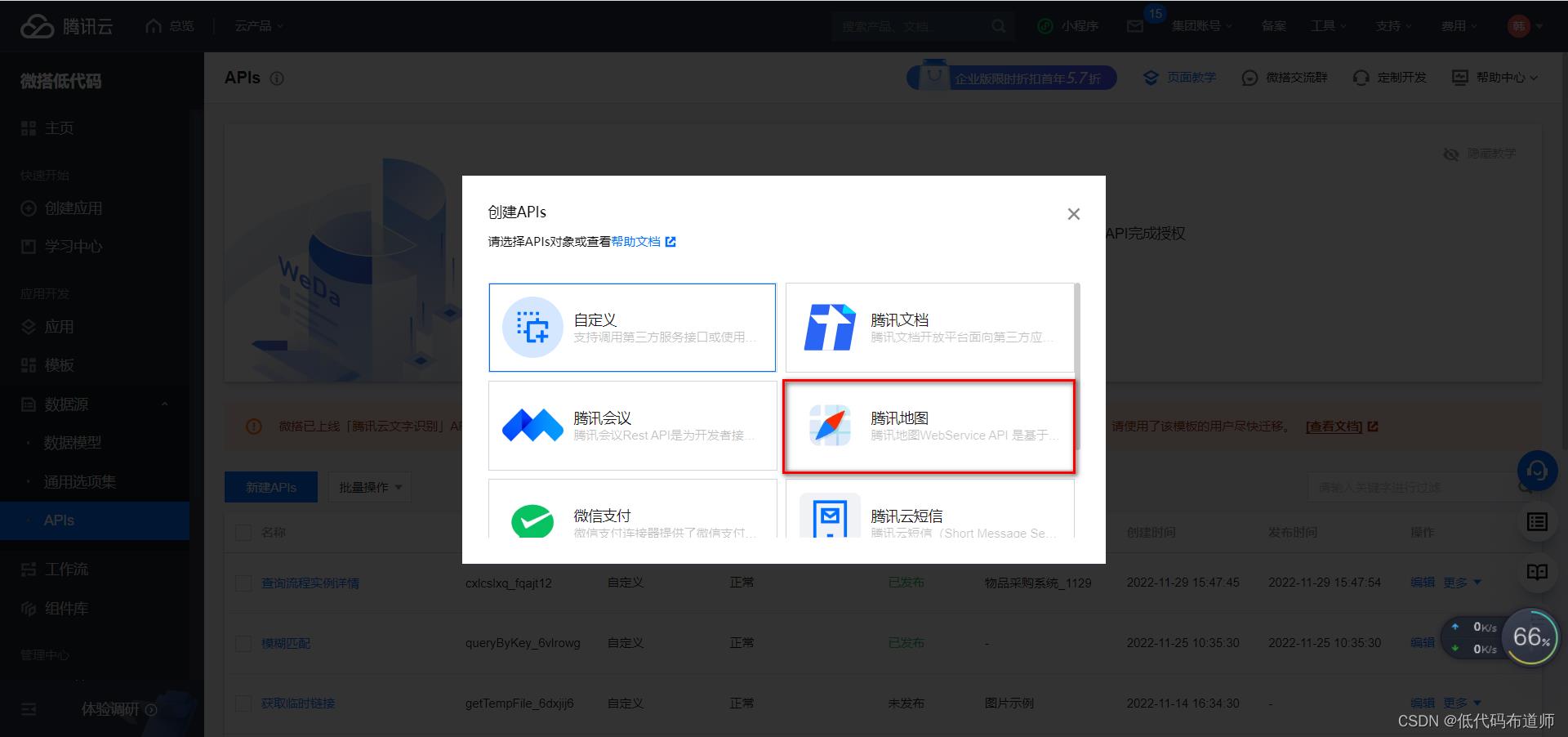
登录控制台,点击APIs,点击新建APIs

选择腾讯地图


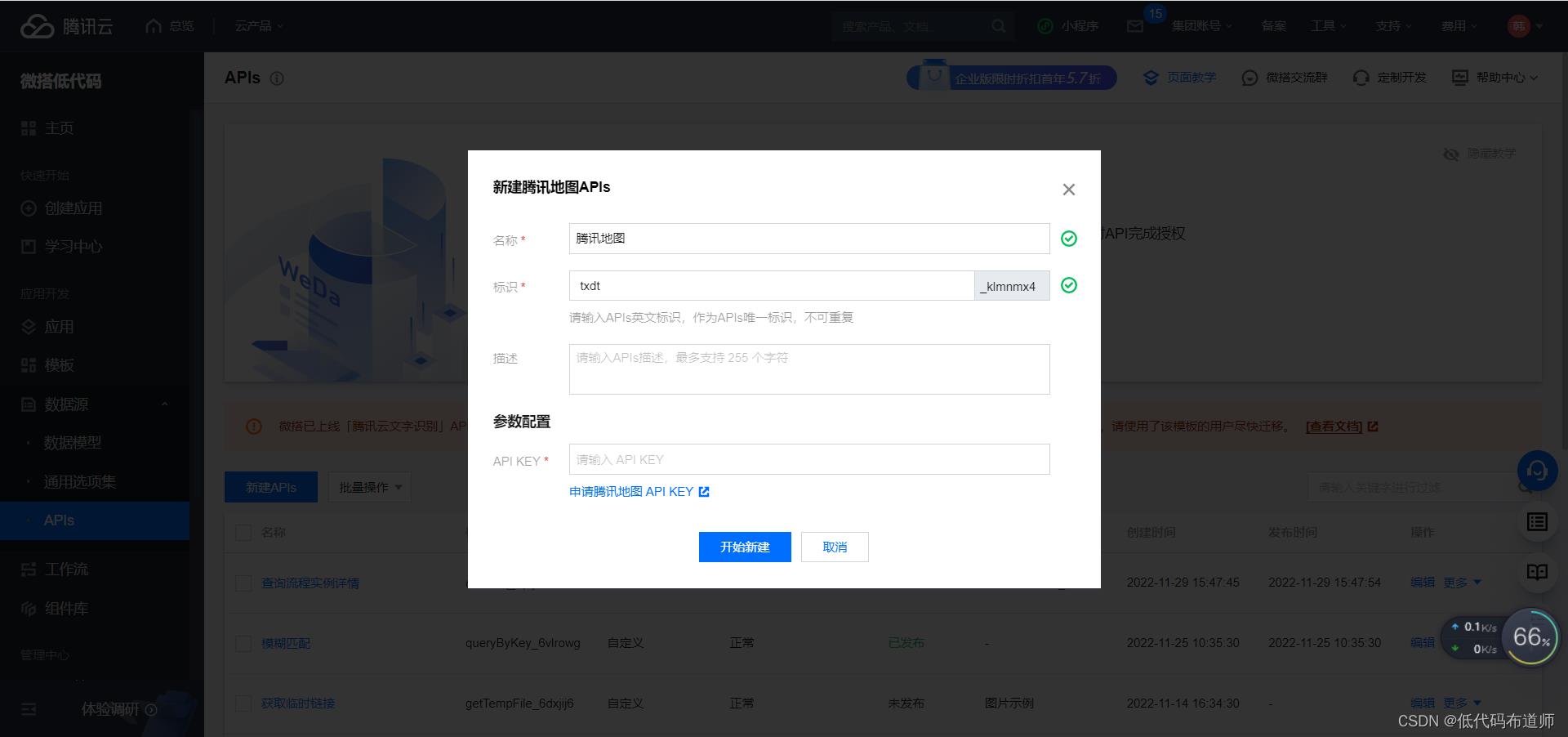
这里需要输入API KEY,微搭已经给出链接地址,我们点击申请腾讯地图API KEY

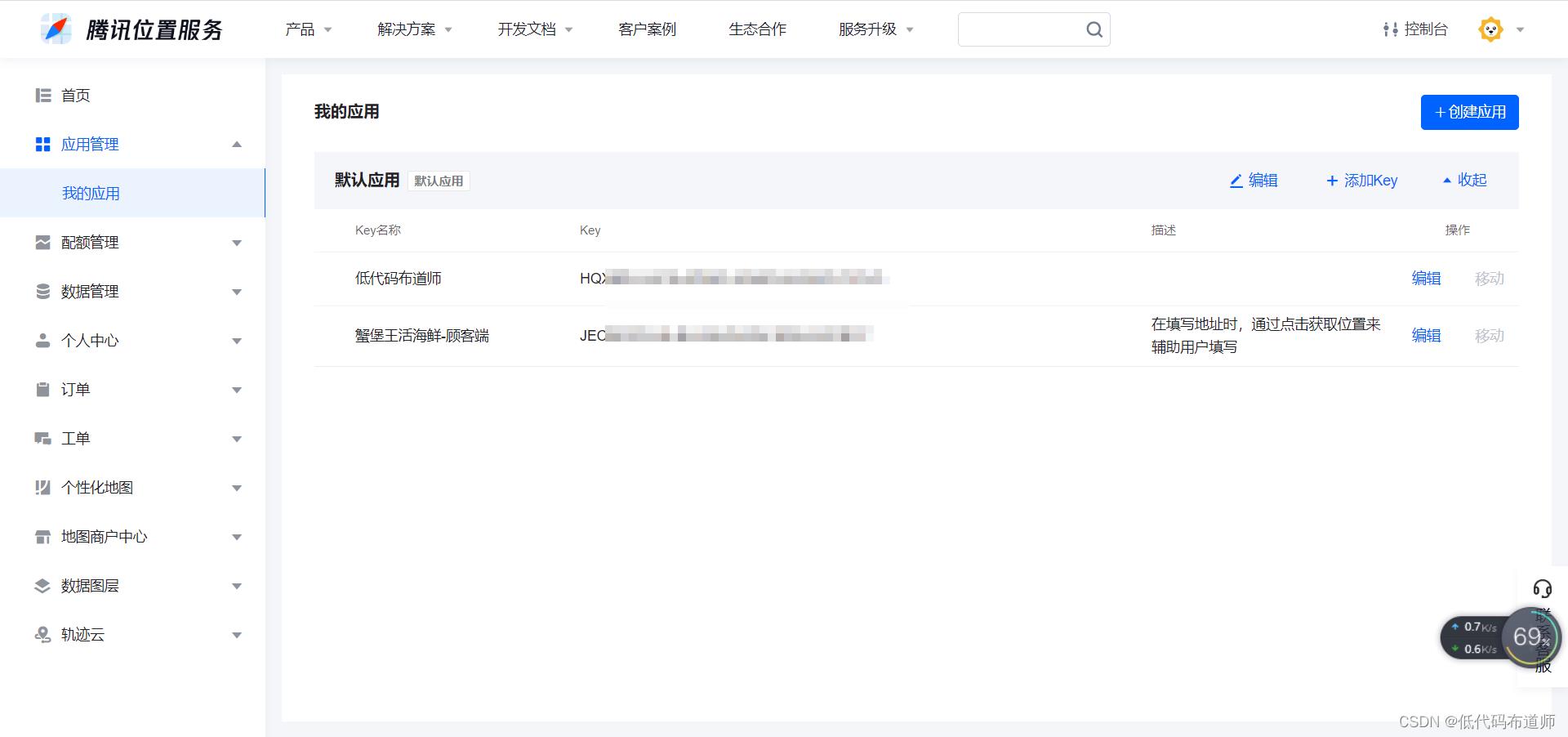
点击之后会跳转到腾讯位置服务,我们需要先登录,登录之后可以看到你已经创建过的Key

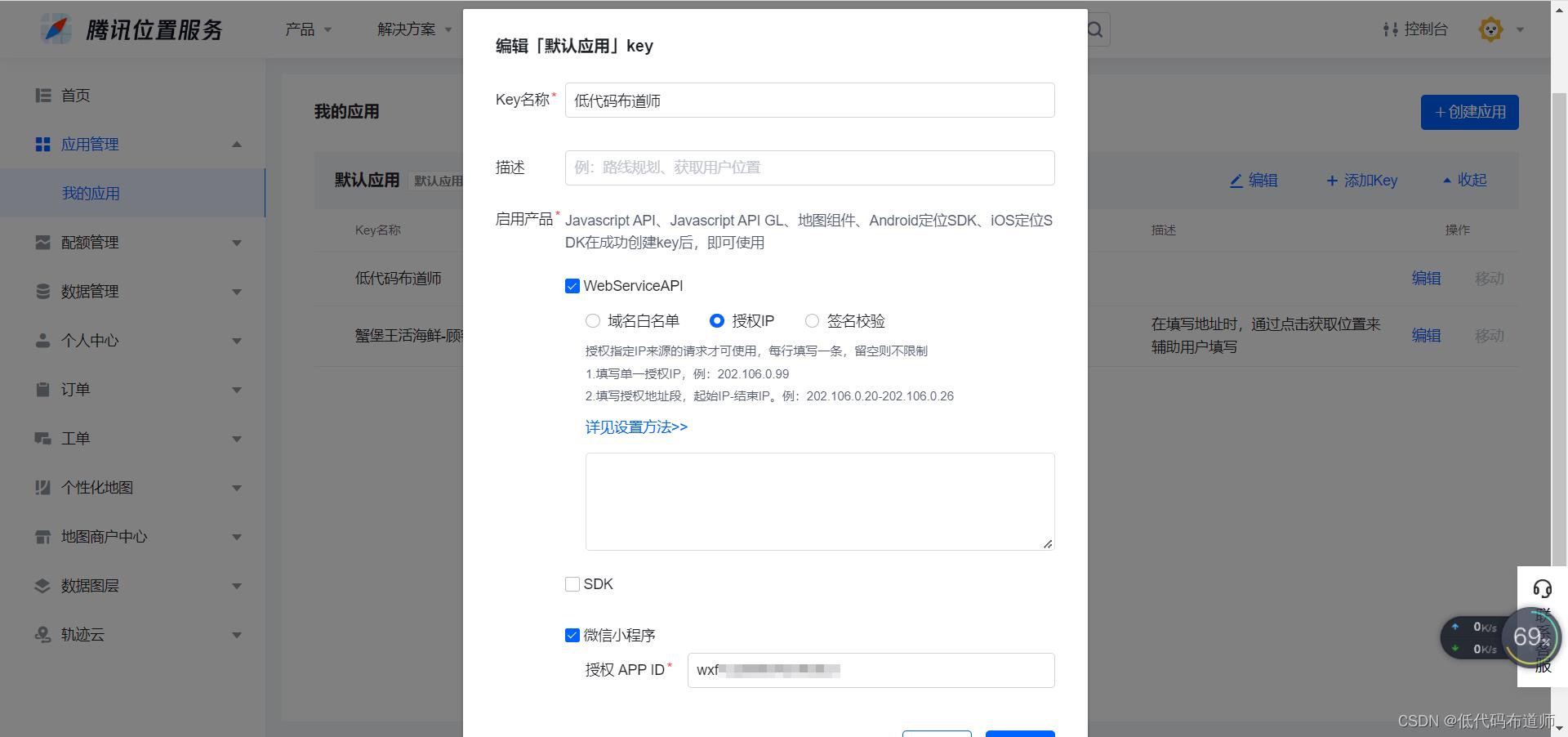
第一次使用的时候需要点击添加Key,信息填写可以参考我的设置

这里首次使用小程序的用户可能不知道app id怎么获取。打开微搭的控制台&
以上是关于《腾讯地图》位置链接获得方法介绍的主要内容,如果未能解决你的问题,请参考以下文章