黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程-css3
Posted Viktoriae
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程-css3相关的知识,希望对你有一定的参考价值。
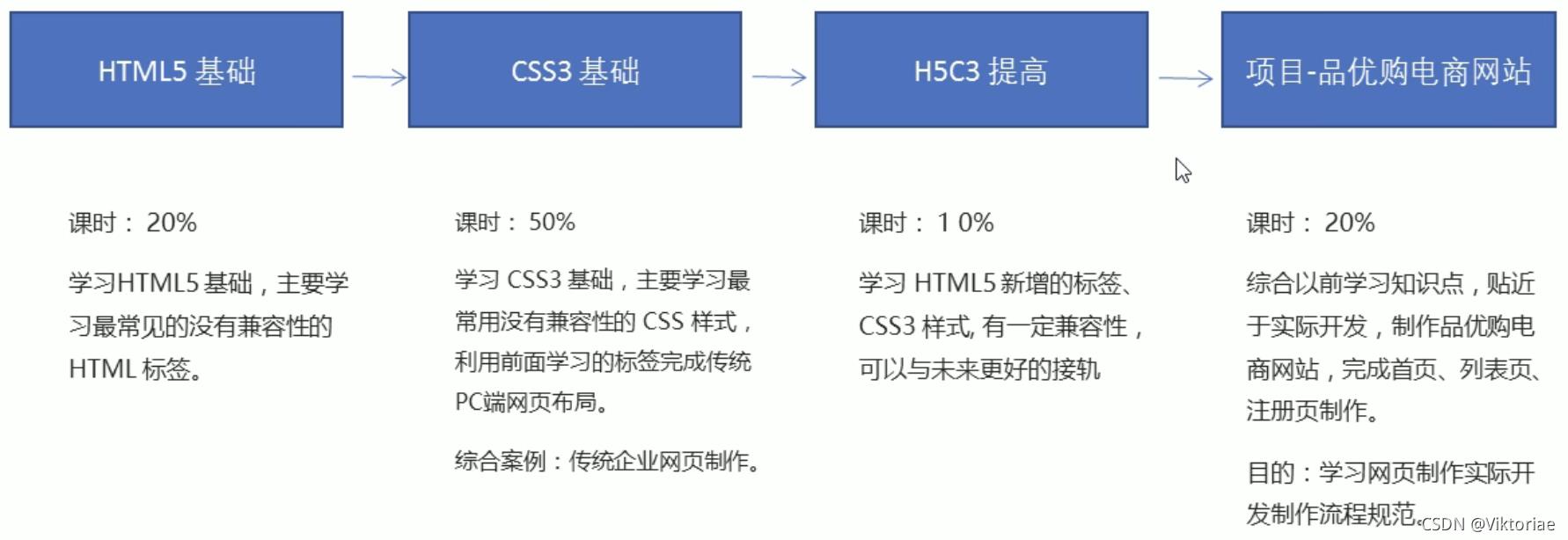
一、基础班学习路线

三、CSS3基础
1.CSS的三大特性
CSS三大特性之层叠性

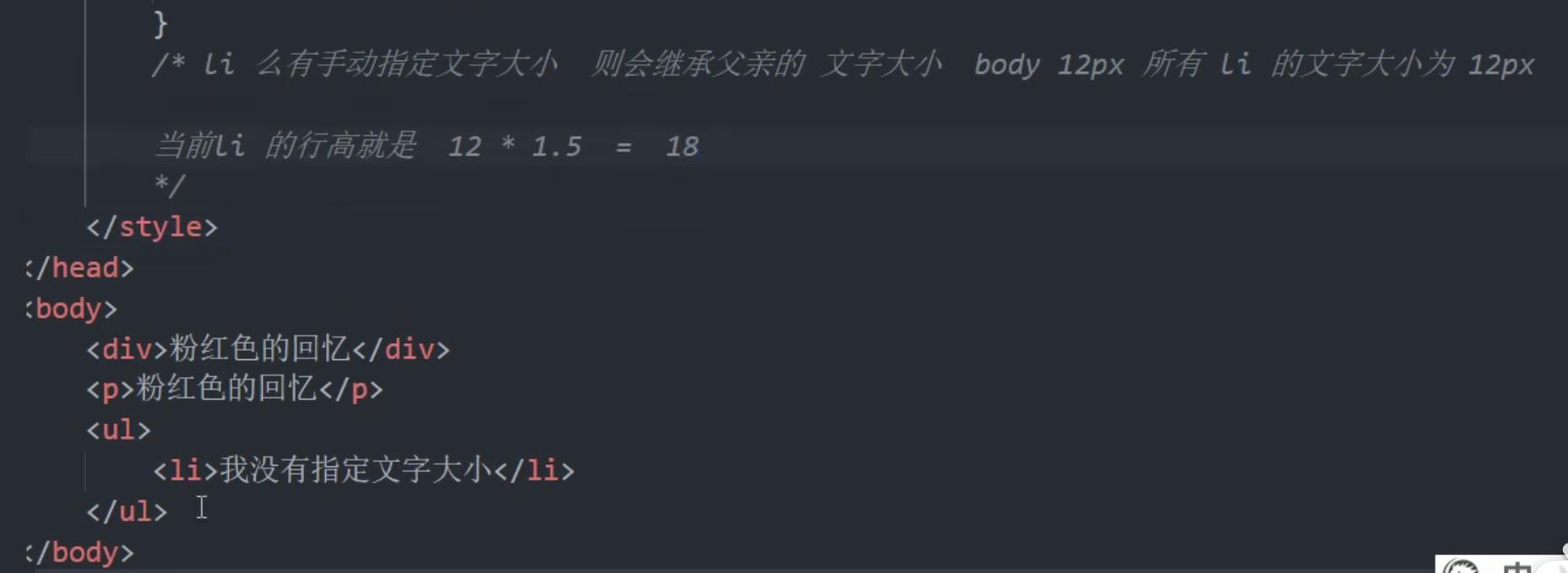
CSS三大特性之继承性

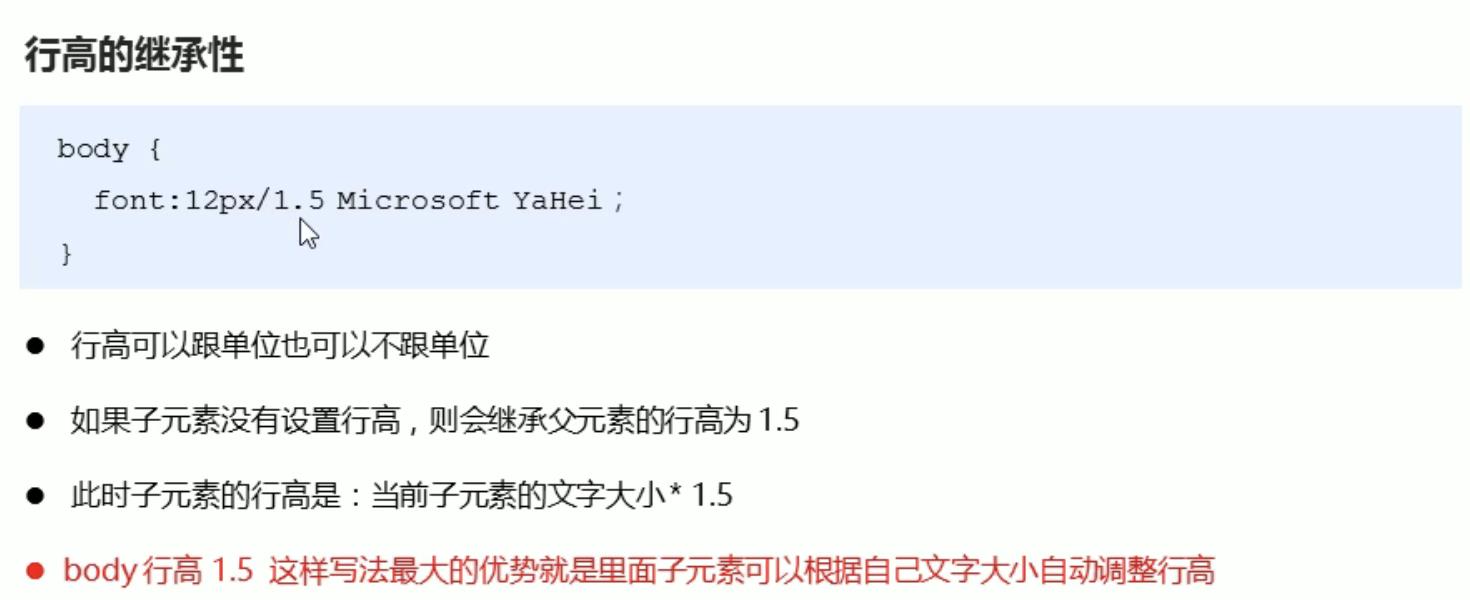
行高的继承



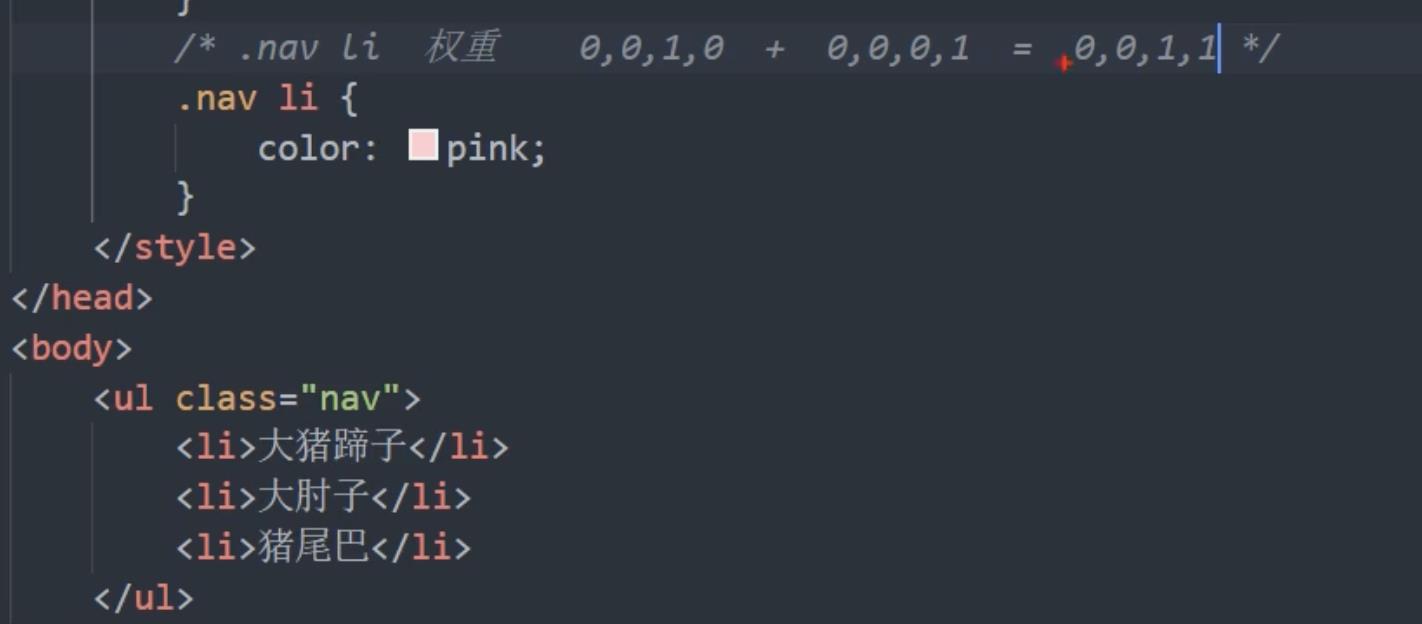
CSS三大特性之优先级





CSS权重的叠加



- 十个在最后累加会变成0,0,0,10;权重虽然会叠加,但是永远不会有进位

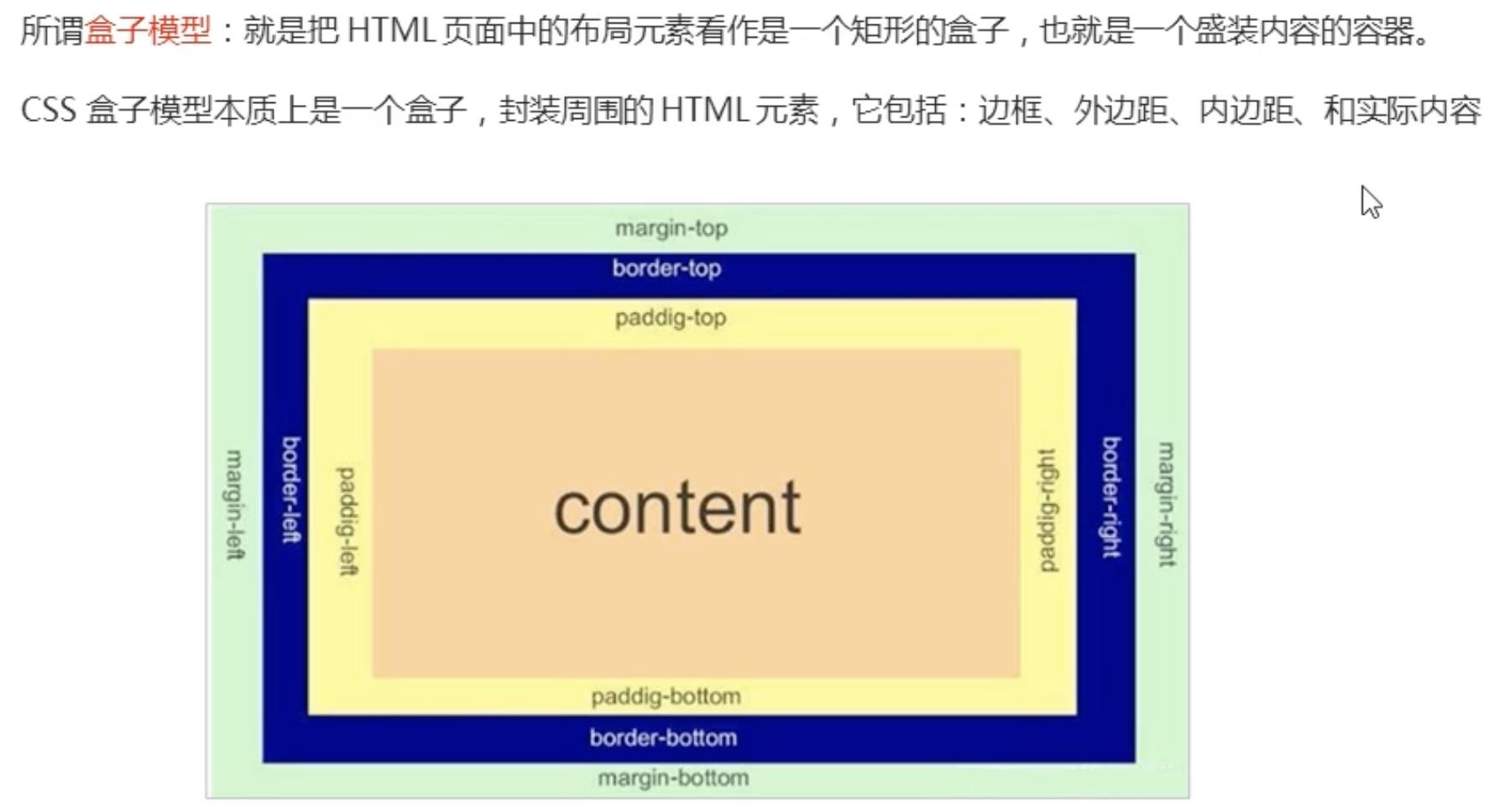
2.CSS盒子模型
网页布局的本质 :

盒子模型组成部分


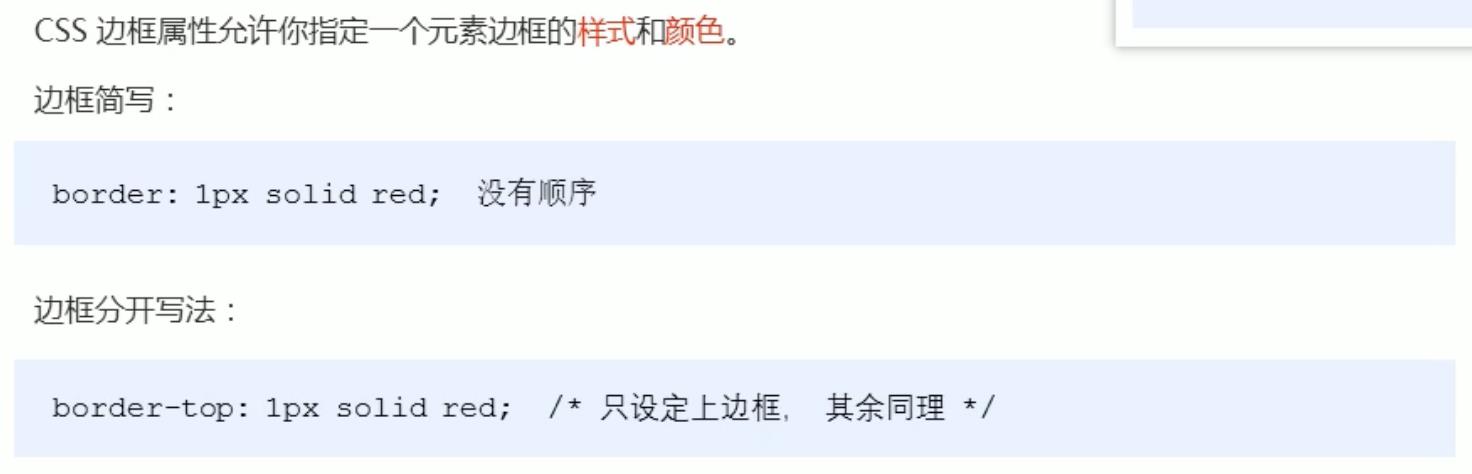
盒子模型边框border


边框的复合写法


表格细线边框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 500px;
height: 249px;
}
th {
height: 35px;
}
table,
td,
th {
border: 1px pink solid;
border-collapse: collapse;
font: 14px;
text-align: center;
}
</style>
</head>
<body>
<table align="center" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
</tbody>
</table>
</body>
</html>

边框会影响盒子实际大小

盒子模型内边距padding



padding复合属性

padding会影响盒子实际大小

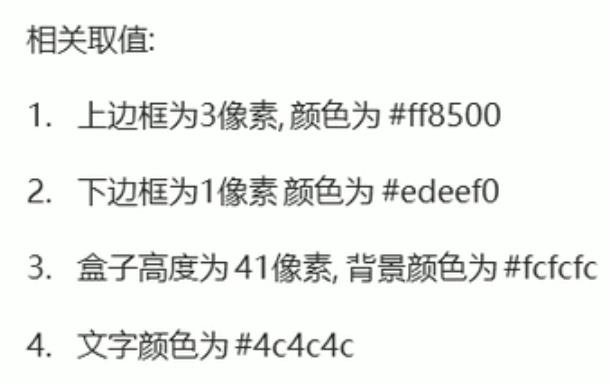
padding应用-新浪导航栏




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav {
height: 41px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
line-height: 41px;
}
.nav a {
display: inline-block;
height: 41px;
text-decoration: none;
color: #4c4c4c;
font-size: 12px;
padding: 0 20px;
}
.nav a:hover {
background-color: #eee;
color: #ff8500;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">新浪导航</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">微博</a>
<a href="#">三个字</a>
</div>
</body>
</html>
小米侧边栏修改

padding不会撑开盒子的情况

- 如果盒子本身没有指定w,h属性,就和它父亲一样大,但如果指定了,又加了padding,可能会超出它的父亲
盒子模型外边距margin



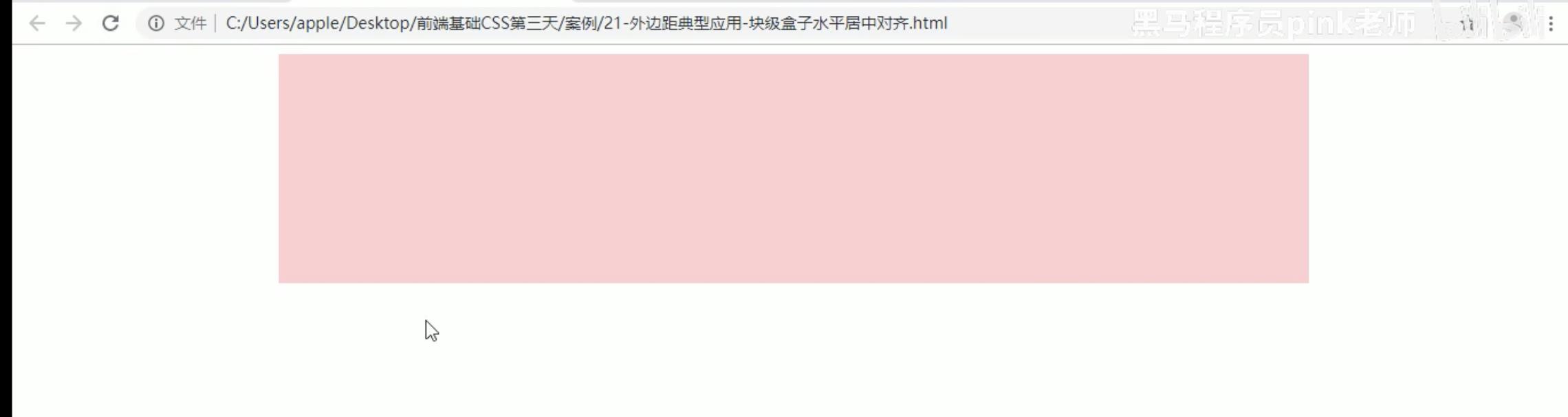
外边距典型应用-块级盒子水平对齐



行内元素和行内块元素水平居中


外边距合并-嵌套块元素塌陷


清除内外边距




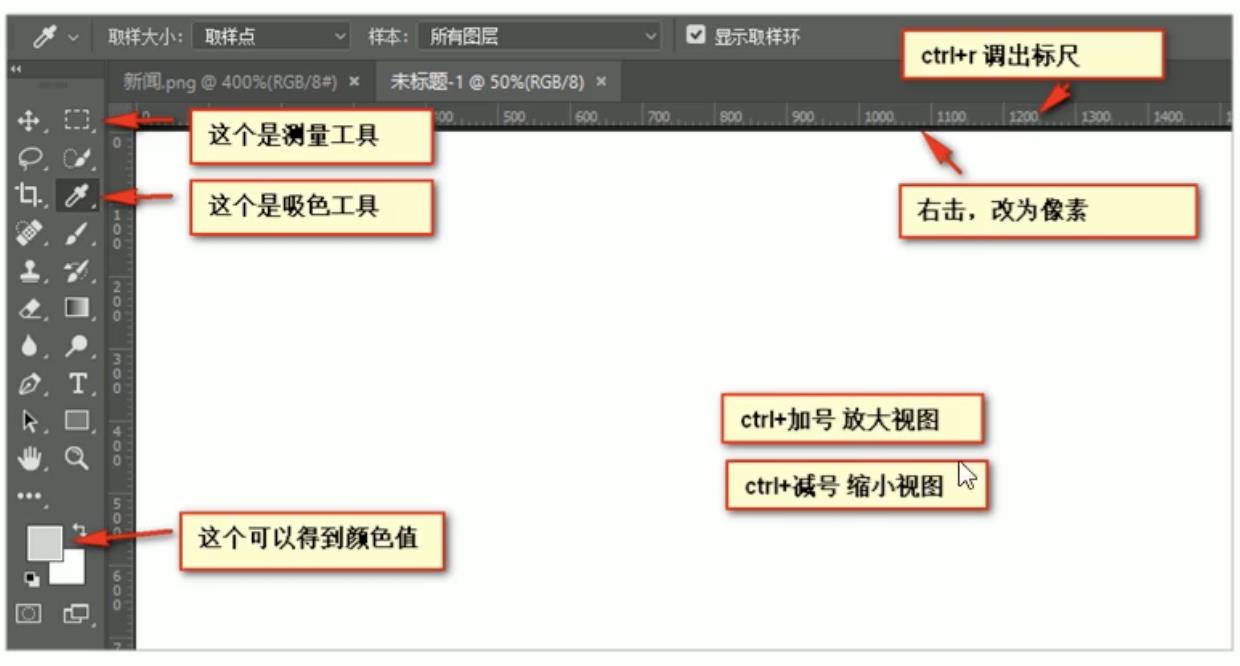
3.PS基本操作


4.综合案例
产品模块布局分析


box布局


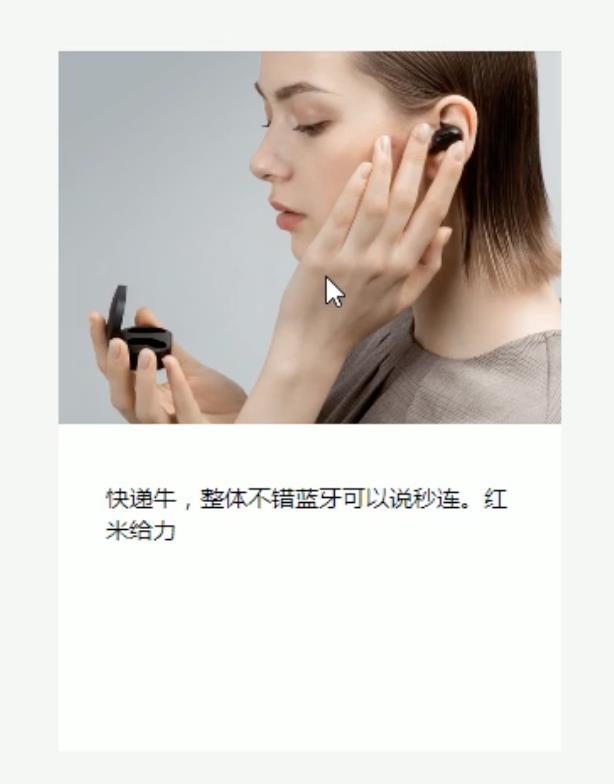
图片和段落制作


评价和详情制作




竖线细节制作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #f5f5f5;
}
a {
color: #333;
text-decoration: none;
}
.box {
width: 298px;
height: 415px;
background-color: #fff;
/* 让块级的盒子水平居中对齐 */
margin: 100px auto;
}
.box img {
width: 100%;
}
.review {
height: 70px;
font-size: 14px;
/* 因为这个段落没有width属性,所以 padding不会撑开盒子的宽度 */
/* 同理,由于这个盒子有高度,不要因为与上面图片有距离而增加padding上下 */
padding: 0 28px;
margin-top: 30px;
}
.appraise {
font-size: 12px;
color: #b0b0b0;
margin-top: 20px;
padding: 0 28px;
}
.info {
font-size: 14px;
margin-top: 15px;
padding: 0 28px;
}
.info h4 {
display: inline-block;
font-weight: 400;
}
.info span {
color: #ff6700;
}
.info em {
font-style: normal;
color: #ebe4e0;
margin-top: 0 6px 0 15px;
}
</style>
</head>
<body>
<div class="box">
<img src="" alt="">
<p class="review"><a href="#">快递牛,整体不错蓝牙可以秒接。红米给力。</a></p>
<div class="appraise">来自于 117384232 的评价</div>以上是关于黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程-css3的主要内容,如果未能解决你的问题,请参考以下文章