CSS 2D Transform 学习笔记
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 2D Transform 学习笔记相关的知识,希望对你有一定的参考价值。
CSS 2D Transform 学习笔记
还是来自 黑马程序员 pink 老师前端入门教程,零基础必看的 h5(html5)+css3+web 前端视频教程 部分学习笔记,这一段是关于 CSS3 中 2D Transform 怎么使用的学习笔记。
2D 转换
转换(transform)是 CSS3 中具有颠覆性的特性之一,可以实现元素的位移、旋转、缩放等特效。
移动, translate
移动元素,类似于 定位
语法:
transform: translate(x, y);
/* 或者分开写 */
transform: translateX(n);
transform: translateY(n);
重点:
-
定义 2D 转换中的特性,沿着 X 轴和 Y 轴移动
-
不会影响到其他的元素
-
translate 中的百分比单位是相对于自身元素的比例
可以巧妙的实现元素的居中对齐
-
对行内标签没有效果
translate 案例
案例 1,使用 translate 位移
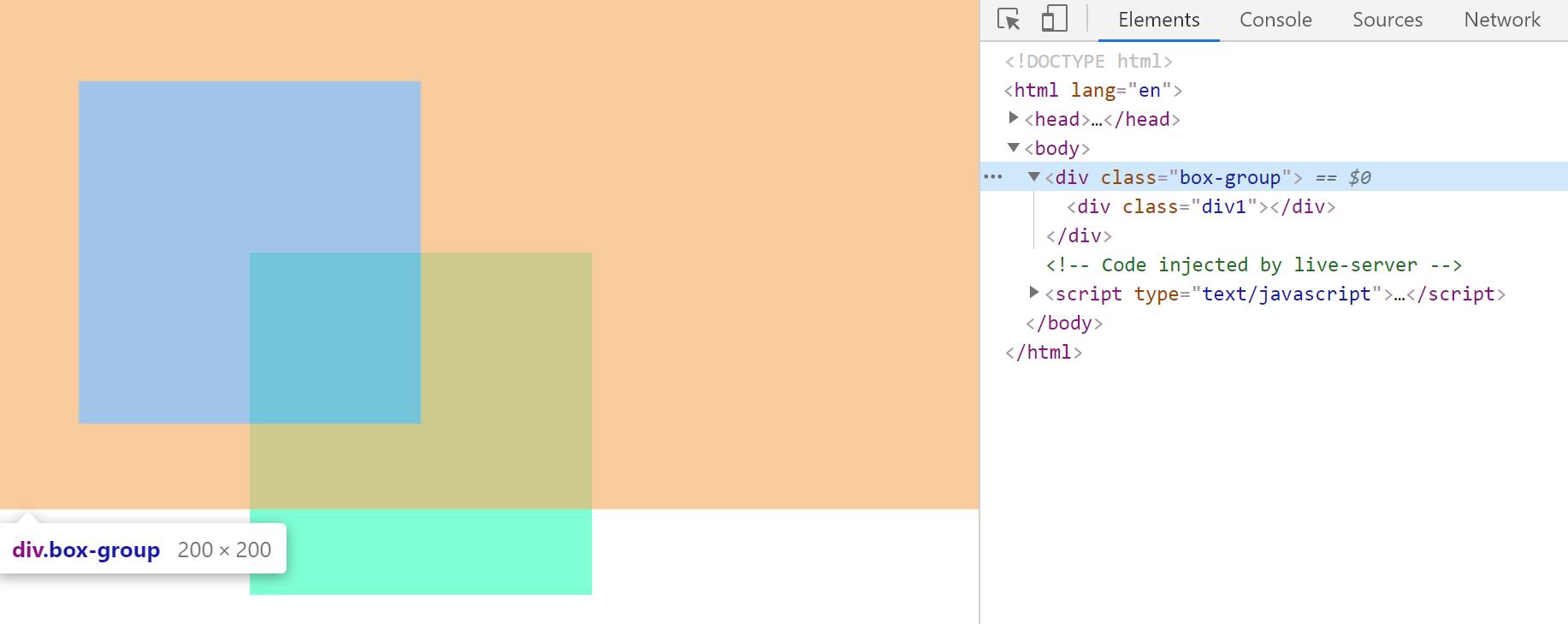
效果图:

其中,高亮的部分就是 box-group 的部分,所有的 div 的高度和宽度统一设置了 200px,而且将 margin 和 padding 全都重写为了 0。所以 box-group 和 div 应该是重叠的。而 div 是颜色为 aquamarine 的盒子,距离 box-group 向右向下偏移了 100px。
这部分的实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box-group {
margin: 50px;
}
div {
width: 200px;
height: 200px;
}
.div1 {
background-color: aquamarine;
transform: translate(100px, 100px);
}
</style>
</head>
<body>
<div class="box-group">
<div class="div1"></div>
</div>
</body>
</html>
案例 2,使用 translate 不会影响到其他元素
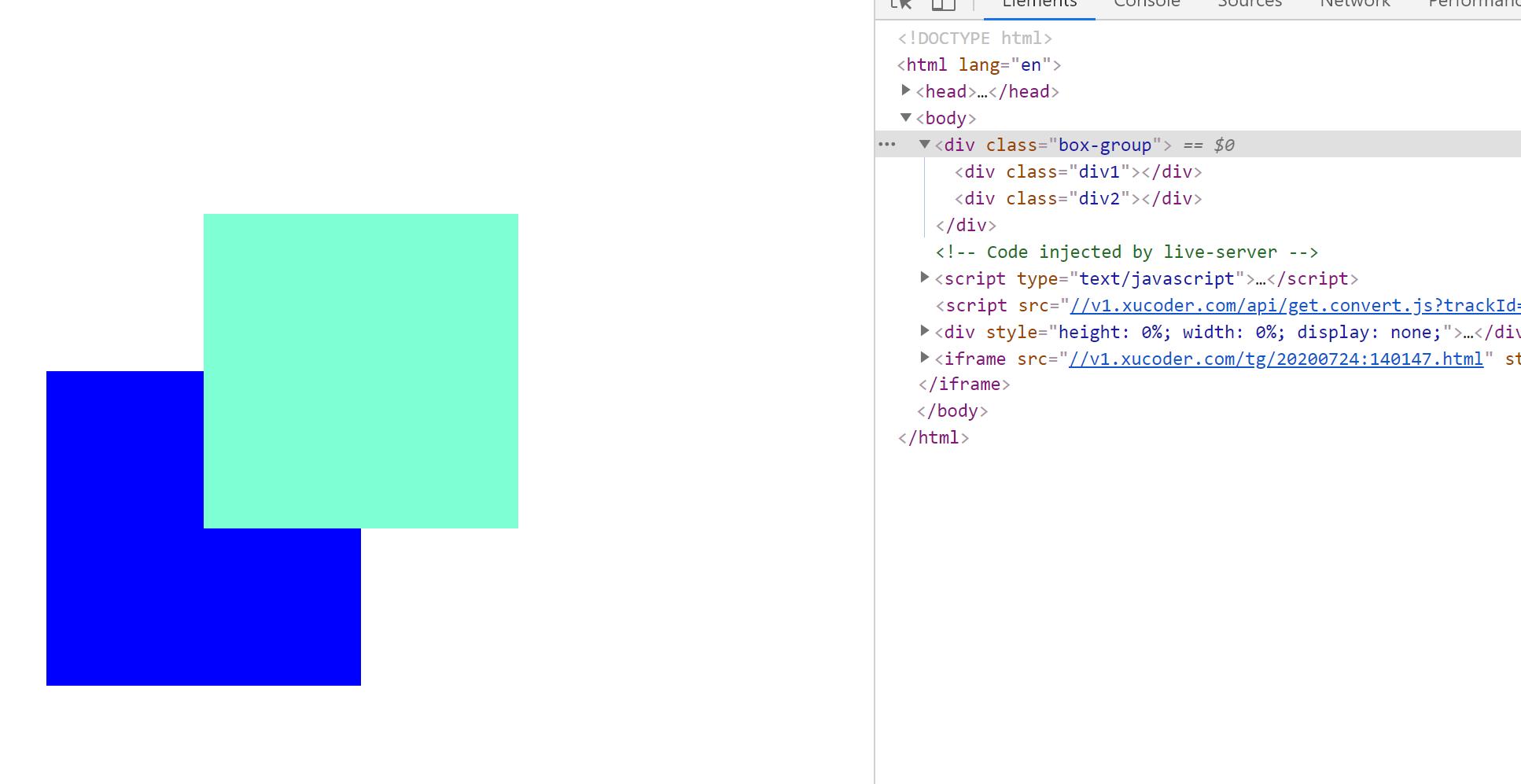
效果图:

这个特性其实和 position: relative; 有点相似,都是在不影响别的盒子的情况下改变自身的位置。不过与 position: relative; 会保留自己原来的位置相比,使用 translate 会将盒子原本的位置移开。
案例 3,使用 translate 实现居中对齐
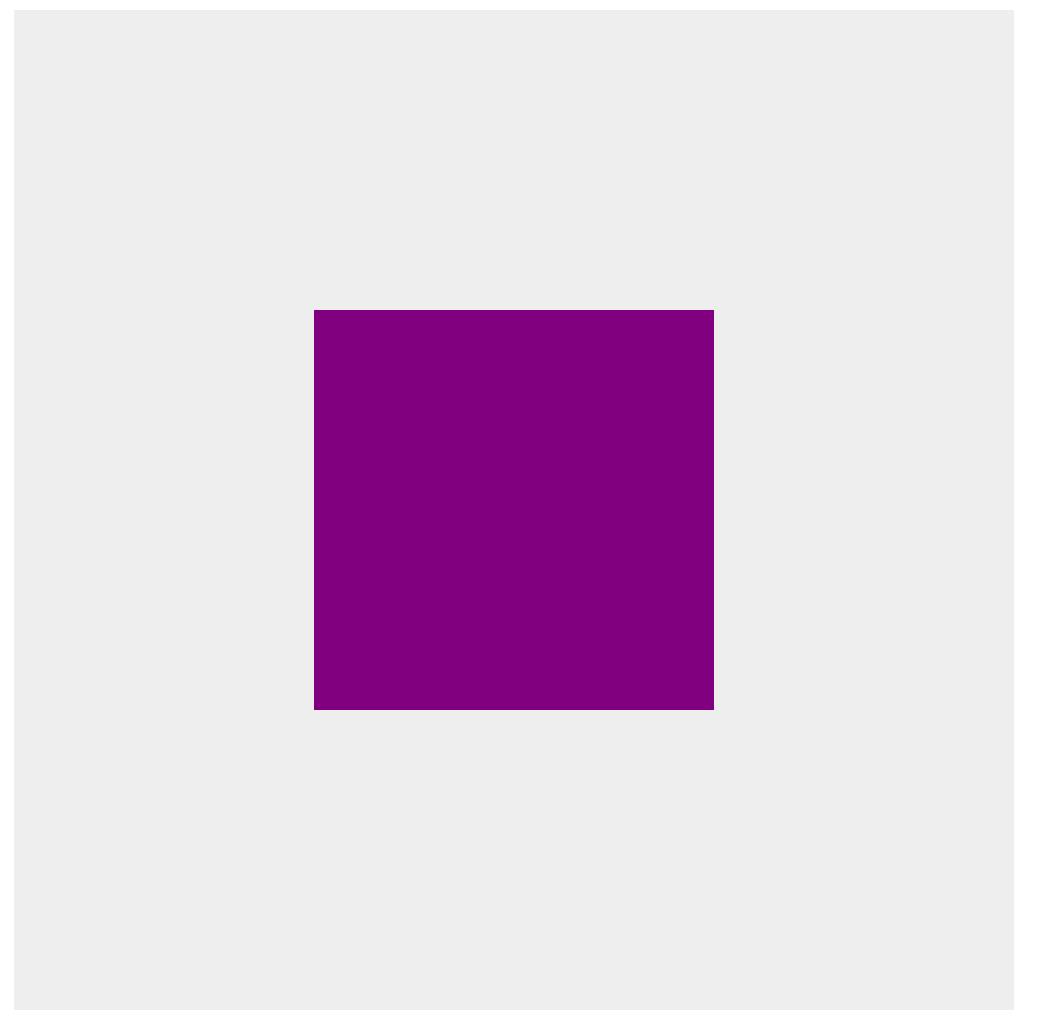
其实这个方式与用绝对定位然后再除以盒子宽度的一半有些相似,不过一个是需要手动写参数,使用 translate 可以直接用百分比,这样之后不用修改代码。效果图如下:

归根结底,还是需要使用绝对定位去实现的。
代码实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.father {
position: relative;
width: 500px;
height: 500px;
background-color: #eee;
}
.child {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="father">
<div class="child"></div>
</div>
</body>
</html>
另外,CSS 现在也是可以使用变量的,虽然写法有些麻烦:
.example {
--some-var: 20px;
width: calc(var(--some-var) * 2);
}
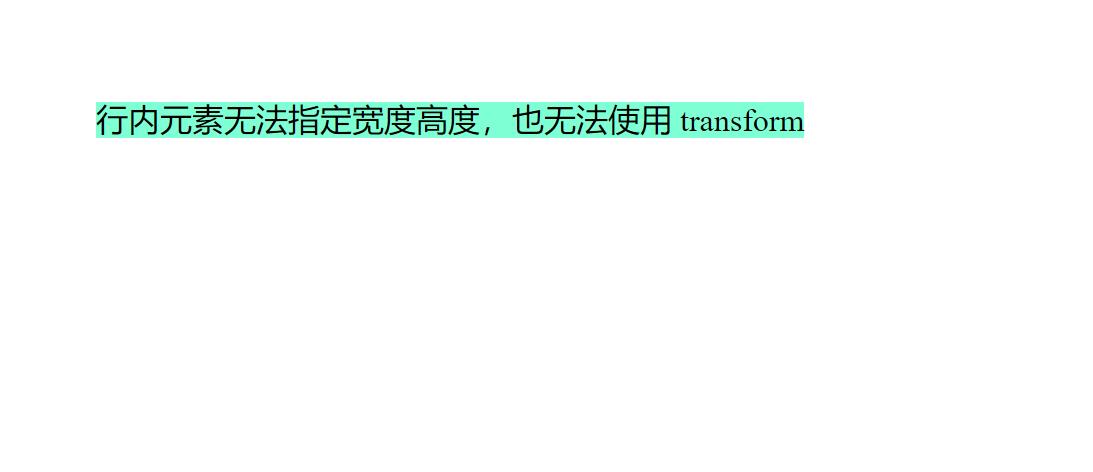
案例 4,tranlate 对行内元素没有影响
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box-group {
margin: 50px;
}
span {
width: 200px;
height: 200px;
background-color: aquamarine;
transform: translate(100px, 100px);
}
</style>
</head>
<body>
<div class="box-group">
<span>行内元素无法指定宽度高度,也无法使用 transform </span>
</div>
</body>
</html>
旋转, rotate
让元素进行顺时针或是逆时针的旋转
语法:
transform: rotate(deg);
重点:
- rotate 里面跟读书,单位是 deg,如 45deg
- rotate 中跟正数则为顺时针旋转,负值为逆时针旋转
注:
因为 rotate 发生的效果太快人体对动画会没有任何的感知,尤其是旋转 360 度这种效果,视觉上开来可能没有任何的变化。因此 rotate 大多数情况下都会和 transition 搭配一起用。
效果图:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: #eee;
margin: 100px auto;
transition: transform 3s;
}
div:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
转换中心点
语法:
transform-origin: x y;
重点:
- x 与 y 之间用空格隔开
- 默认转换中心点为元素的中心点——(50% 50%)
- 还可以给 x,y 设置 像素,或者 方位名词(top, bottom, left, right, center)
如果不设置转换中心点的话,默认就是盒子的最中间,大概感觉是这样的:

黑色部分是鼠标未悬浮的时候看到的,蓝色部分是鼠标悬浮后看到的,通过修改旋转中心可以将水平翻转的完成度提高一些:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
position: relative;
width: 249px;
height: 35px;
border: 1px solid #000;
}
div::after {
content: "";
position: absolute;
top: 10px;
right: 15px;
width: 10px;
height: 10px;
border-right: 1px solid black;
border-bottom: 1px solid black;
transform: rotate(45deg);
transition: transform 0.5s;
transform-origin: 75% 75%;
}
div:hover::after {
transform: rotate(225deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
缩放, scale
顾名思义
语法:
transform: scale(x, y);
重点:
-
x 与 y 之间用逗号隔开
-
transform: scale(1, 1);宽和高都放大 1 倍,相当于没有放大 -
transform: scale(2);宽和高都放大 2 倍,只写一个参数则宽和高放大的倍数相同 -
transform: scale(0.5, 0.5);宽和高都缩小 0.5 倍 -
scale 可以设置 转换中心点 缩放,不影响到其他盒子
如果是单纯的修改盒子的尺寸,就会使得其他盒子的位置移动,使用 scale 就不会产生这个问题。当然,与
scale 的案例图如下:

这其实也是一些商城会用的特效,实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
float: left;
width: 200px;
}
div img {
width: 100%;
/* width: 200px; */
transition: all 0.5s;
}
div img:hover {
transform: scale(1.2);
}
</style>
</head>
<body>
<div>
<a href="#"
><img
src="https://cdn.cnbj0.fds.api.mi-img.com/b2c-shopapi-pms/pms_1591779698.42084692.jpg"
alt=""
/></a>
</div>
<div>
<a href="#"
><img
src="https://cdn.cnbj0.fds.api.mi-img.com/b2c-shopapi-pms/pms_1591779698.42084692.jpg"
alt=""
/></a>
</div>
<div>
<a href="#"
><img
src="https://cdn.cnbj0.fds.api.mi-img.com/b2c-shopapi-pms/pms_1591779698.42084692.jpg"
alt=""
/></a>
</div>
</body>
</html>
综合写法
注意:
- 格式为
transform: translate() rotate() ... - 顺序会影响转换效果——参考位置会发生变化
- 同时有位移和其他属性时,位移(translate)放在前面,否则会导致移动的 x 轴和 y 轴的变化
如下面两张图的对比:


修改的就是 rotate 和 translate 的位置而已:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: #eee;
transition: all 0.5s;
}
div:hover {
transform: rotate(180deg) translate(150px, 150px);
/* transform: translate(150px, 150px) rotate(180deg) ; */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
以上是关于CSS 2D Transform 学习笔记的主要内容,如果未能解决你的问题,请参考以下文章