浮动布局,以及如何清除浮动
Posted 冰山一树Sankey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浮动布局,以及如何清除浮动相关的知识,希望对你有一定的参考价值。
欢迎大家去博客冰山一树Sankey,浏览效果更好。直接右上角搜索该标题即可

博客园主页:博客园主页-冰山一树Sankey
CSDN主页:CSDN主页-冰山一树Sankey
前端学习:学习地址:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动,下面这些都是一些学习笔记。临渊羡鱼,不如退而结网!!愿我自己学有所成,也愿每个前端爱好者学有所成
一. 浮动
1.1 传统网页布局的三种方式
网页布局的本质——用 CSS 来摆放盒子。 把盒子摆放到相应位置.
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
1.2 标准流
所谓的标准流: 就是标签按照规定好默认方式排列
- 块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em 等
以上都是标准流布局,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(不过移动端有新的布局方式) 。
1.3 为什么需要浮动
总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.4 什么是浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 float: 属性值;
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
1.5 浮动特性
1.5.1 脱标
设置了浮动(float)的元素最重要特性:
- 脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标)
- 浮动的盒子不再保留原先的位置

1.5.2 对齐排列
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。

注意: 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
1.5.3 行内块特性
浮动元素会具有行内块元素特性。
- 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
1.6 浮动元素和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧.

二. 清除浮动

2.1 为什么清除浮动
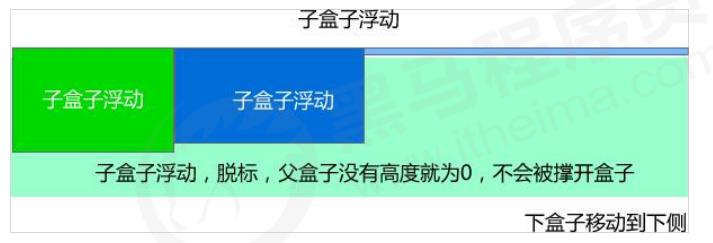
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。

清除浮动本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
2.2 清除浮动
- 额外标签法也称为隔墙法,是 W3C 推荐的做法。
- 父级添加 overflow 属性
- 父级添加after伪元素
- 父级添加双伪元素
2.2.1 额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如 <div ></div>,或者其他标签(如<br/>等)。
选择器clear:属性值;
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差
- 注意: 要求这个新的空标签必须是块级元素。
2.2.2 父级添加overflow
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
子不教,父之过,注意是给父元素添加代码
- 优点:代码简洁
- 缺点:无法显示溢出的部分
2.2.3 :after 伪元素法
:after 方式是额外标签法的升级版。也是给父元素添加
.clearfix:after
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
.clearfix /* IE6、7 专有 */
*zoom: 1;
添加这个代码,然后给主盒子添加class名clearfix
- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
- 代表网站: 百度、淘宝网、网易等
2.2.4 双伪元素清除浮动
也是给给父元素添加
.clearfix:before,.clearfix:after
content:"";
display:table;
.clearfix:after
clear:both;
.clearfix
*zoom:1;
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯等
三. 常见网页布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>常见网页布局</title>
<style>
*
margin: 0;
padding: 0;
li
list-style: none;
.top
height: 50px;
background-color: gray;
.banner
width: 980px;
height: 150px;
background-color: gray;
margin: 10px auto;
.box
width: 980px;
margin: 0 auto;
height: 300px;
background-color: pink;
.box li
float: left;
width: 237px;
height: 300px;
background-color: gray;
margin-right: 10px;
.box .last
margin-right: 0;
/* 只要是通栏的盒子(和浏览器一样宽) 不需要指定宽度 */
.footer
height: 200px;
background-color: gray;
margin-top: 10px;
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</div>
<div class="footer">footer</div>
</body>
</html>
常见布局注意点
-
浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置 -
一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
四. CSS 属性书写顺序
建议遵循以下顺序(书写优先级由上到下):
| 属性类型 | 具体属性 |
|---|---|
| 布局定位属性 | display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式) |
| 自身属性 | width / height / margin / padding / border / background |
| 文本属性 | color / font / text-decoration / text-align / vertical-align / white- space / break-word |
| 其他属性(CSS3) | content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient … |
以上是关于浮动布局,以及如何清除浮动的主要内容,如果未能解决你的问题,请参考以下文章