10月15号和16号PC端云音乐项目总结
Posted усил
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10月15号和16号PC端云音乐项目总结相关的知识,希望对你有一定的参考价值。
10月15号项目定位及搭建
第三方服务
- 使用 vercel 搭建第三方音乐 API
- 使用 Github 对项目进行管理
技术选型
- 主要是 Vue2 全家桶
项目特点及计划
- PC 端云音乐项目(结合其他平台的音乐项目)
- 项目资源实现懒加载
- Vue-Cli 对项目进行接口代理转发
- nginx 结合 pm2 阿里ECS服务器对项目进行搭建(项目后期)
实现的功能
- 基本功能:听音乐,看MV视频,搜索歌手,歌单详细信息,查看评论。
- 复杂功能:
- 实现音乐进度条及歌词的双向联动
- 实现视频的在线实时弹幕(没有实现数据的保存)
- 即时通讯(设想阶段)
- 拓展:加入用户(网易云音乐平台)功能(项目部署上线后,后期进行拓展)
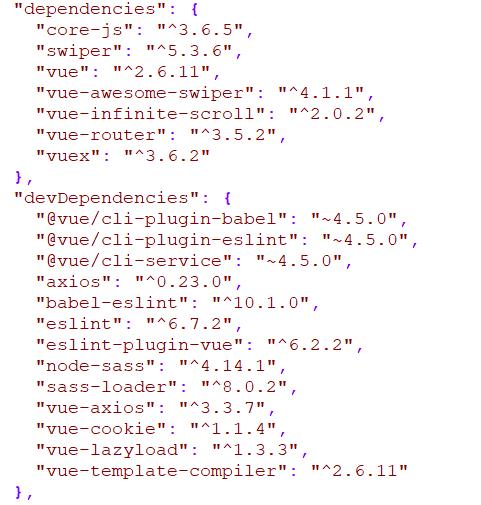
项目插件
目前使用到框架如下 (Element-UI 后期视情况而定)

相关插件的配置及注意事项
node-sass、sass-loader目前下载的最新版本,在项目启动时会报错。建议使用node-sass^4.14.1和sass-loader^8.0.2这个版本在我的项目中是没有报错的。swiper建议下载版本5的,版本6的测试出问题。下载版本5的,相对应下载vue-awesome-swiper ^4.1.1
目前出现的问题就在这俩个地方
- 插件配置部分具体可以查看我的另外一篇博客 vue全家桶搭建前端页面注意细节及遇到的难题
- 针对这项目,加了一个全局接口的拦截器(对响应的数据进行拦截,以及错误的统一处理),具体配置如下
// main.js
axios.interceptors.response.use(function (response) {
let status = response.status;
if (status === 200) {
return Promise.resolve(response.data);
}else {
return Promise.reject(response.status);
}
})
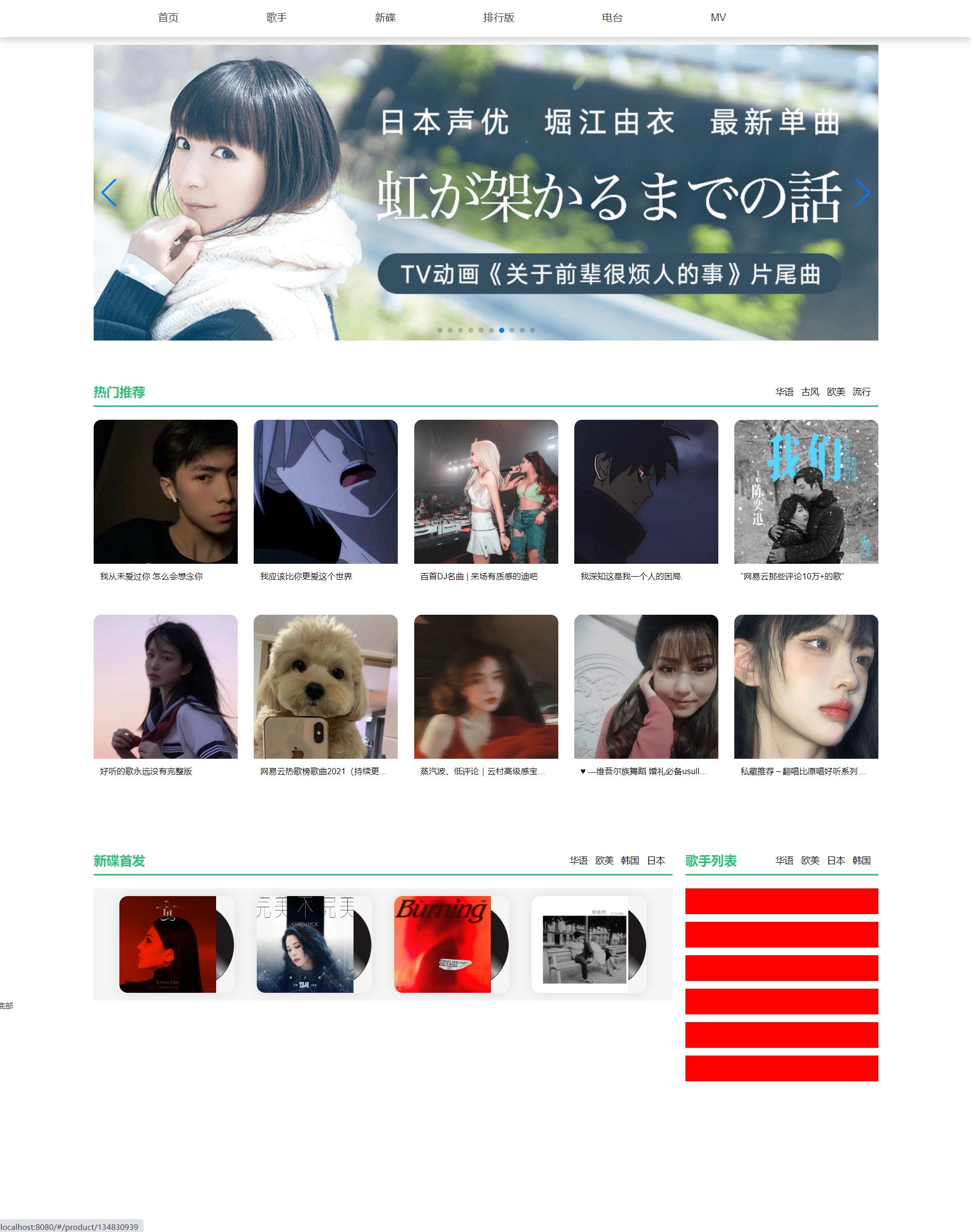
10月16号项目主页初步完成效果

遇到的问题
- 轮播图组件部分:对轮播图进行滚动时,出现浏览器横向滚动条😫

网上的解决方法是
html {
overflow-y: scroll;
}
:root {
overflow-y: auto;
overflow-x: hidden;
}
:root body {
position: absolute;
}
body {
width: 100vw;
overflow: hidden;
}
确实是解决了轮播图出现横向滚动条的问题✨。但紧接而来的是:对浏览器进行缩放时,当宽度小于页面的安全距离(1220px)时,浏览器滚动条没有出现😅。
回去重新看了网上的 css 代码,我的理解就是把✨超出的部分隐藏掉,并让浏览器不出现滚动条✨。因此,✨导致当页面缩放到小于页面的安全距离时,不会出现滚动条,溢出部分被隐藏掉✨。
✨我的想法是:何不在轮播组件哪里,溢出时就隐藏掉,看看会不会出现滚动条✨。抱着试一试的态度
#index {
.swiper-container {
width: $min-width;
height: 460px;
margin: 12px auto;
/*增加了下面两句*/
overflow-y: hidden;
overflow-x: hidden;
img {
width: 1220px;
height: 100%;
}
}
}
奇迹般的所有问题都解决了,但后期不知道会不会出现问题,还得看最终呈现出来结果如何。不知道这里会不会又是个坑!😂
之前小米项目主页也是使用了这个组件,配置项及版本也都一致,都没有出现这个问题。明天,在去看看之前小米主页是否出现这个问题 🥰
使用到的技术
-
vue-router (今天只是配了主页的路径)
-
axios(数据请求)
-
组件(到16号为止一天干了5个组件)
-
sass (将一些公共的样式进行抽离成方法,以便后期可以重复使用)

初步完成:NavHeader头部组件、NewDisc 新碟首发组件、RecommPlaylist歌单推荐组件、SectionHeader内容头部组件、SingAside歌手列表组件(部分) -
数据可以动态渲染及更新渲染
vue.config.js 接口转发配置
module.exports = {
devServer:{
host:'localhost',
port:8080,
proxy:{
'/api':{
target:'https://cloud-music-api-sandy.vercel.app/',
changeOrigin:true,
pathRewrite:{
'/api':''
}
}
}
},
}
使用到的接口总结
| 功能 | 路径 | 参数 | 备注 |
|---|---|---|---|
| 获取轮播图图片 | /banner | 无 | |
| 获取推荐歌单 | /personalized | limit(条数) | |
| 获取指定类型的歌单 | /top/playlist/highquality | cat【华语, 古风, 欧美, 流行】limit(条数) | |
| 获取指定类型的新碟 | /top/album | offset(偏移量)limit(条数)cat【ZH(华语),EA(欧美),KR(韩国),JP(日本)】 | cat需要传递英文格式 |
| 获取歌手信息(图片,姓名) | /top/album | offset(偏移量)limit(条数)area【ZH(华语),EA(欧美),KR(韩国),JP(日本)】 | area需要传递英文格式 |
所有请求都是 get
总结
由于 Vue 我是在去年学过,搞过一个项目(小米项目)。然后就没比较正式的使用 Vue 来搭建一个前端工程化项目。所以这两天主要是过一遍 Vue-Cli 搭建项目、组件的相互传值、以及一些组件的相关配置和使用。
以上是关于10月15号和16号PC端云音乐项目总结的主要内容,如果未能解决你的问题,请参考以下文章