10月21号22号23号三天PC端云音乐项目总结
Posted усил
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10月21号22号23号三天PC端云音乐项目总结相关的知识,希望对你有一定的参考价值。
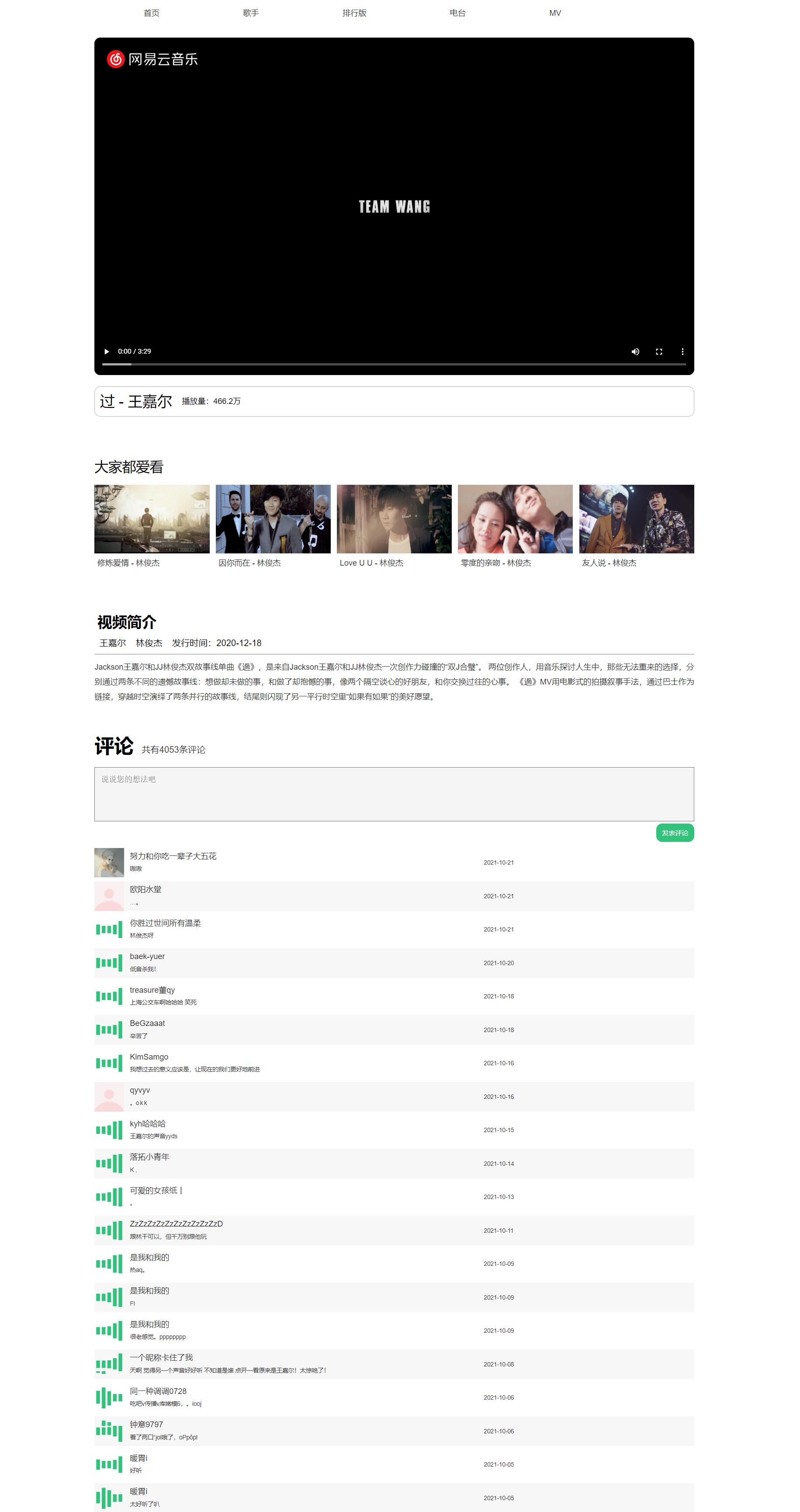
🥰这三天完成的效果图



🌈三天的内容及遇到的问题
1、🔥完成滚动条触底,加载数据
- 控制浏览器滚动条✨
window.addEventListener('scroll',() => {
// 滚动视口高度(也就是当前元素的真实高度)
let scrollHeight = document.documentElement.scrollHeight || document.body.scrollHeight;
// 可见区域高度
let clientHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
// 滚动条顶部到浏览器顶部高度
let scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
if(clientHeight + Math.floor(scrollTop) == scrollHeight){
this.getMvComment();
}
})
- 控制指定滚动条✨
<style>
#container {
position: absolute;
top: 0;
bottom: 0;
width: auto;
left: 0;
right: 0;
overflow-y: auto;
overflow-x: hidden;
height: 300px;
width: 1000px;
}
#foo {
height: 1000px;
width: 1000px;
background-color: #777;
display: block;
}
.test {
width: 1000px;
height: 1000px;
}
</style>
<div id="container">
<div id="foo">12334</div>
</div>
<div class="test"></div>
<script>
let container = document.getElementById("container");
container.onscroll = function () {
// 滚动视口高度(也就是当前元素的真实高度)
let scrollHeight = container.scrollHeight || container.scrollHeight;
// 可见区域高度
let clientHeight = container.clientHeight;
// 滚动条顶部到浏览器顶部高度
let scrollTop = container.scrollTop;
if(clientHeight + scrollTop == scrollHeight){
console.log('滚动条触底了')
}
};
</script>
- 修改滚动条样式✨
.el::-webkit-scrollbar {
width: 8px;
height: 8px;
}
.el::-webkit-scrollbar-track {
background-color: rgba(73, 177, 245, 0.2);
border-radius: 2em;
}
.el::-webkit-scrollbar-thumb {
background-color: #31c27c;
background-image: -webkit-linear-gradient( 45deg, rgba(255, 255, 255, 0.4) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.4) 75%, transparent 75%, transparent);
border-radius: 2em;
}
.el::-webkit-scrollbar-corner {
background-color: transparent;
}
.el::-moz-selection {
color: #fff;
background-color: #31c27c;
}
这里需要注意的点是:✨添加了监听器,单离开页面是需要将定时器清除掉✨,不然会在其他页面造成不必要的影响。使用
beforeDestroy生命周期函数清除定时器。
2、🔥解决在 App.vue 中无法动态获取 vuex 的数据
在 App.vue 给 vuex 添加一个监听器,即可实现动态监听💪🏻
watch: {
// 监听 vuex 中 loading 的变化, 使其能够动态赋值给 data 数据中
'$store.state.loading': function() {
this.isloading = this.$store.state.loading;
}
},
3、🔥跳转同一页面数据不更新渲染
之前也是遇到这问题,这个是 Vue 的特性,因为同一页面引用相同组件导致页面是不会刷新的
✨一开始为了避免出现这个问题,在跳转页面时,我就给路径添加了动态时间,使得路由发生变化进而导致页面刷新,但这个还是不行,也不知道怎么回事🤣。
最后,直接在 APP.vue 中添加了一个 :key值,然后就可以实现刷新了,但这样有一个不好的地方就是,没跳转一个页面都进行刷新。不是很好。🤣
<div id="app" :key="$route.fullPath"></div>
这里的原理是,✨通过路径的改变进而使
:key值发生改变,从而是页面重新渲染✨。(换句话说,在Vue中,页面是否渲染,取绝于:key值是否变化)
这里的话先这样解决,后期我在看看是什么问题。🤣
4、 🔥抽离组件
将之前组件抽离出
MV组件,歌单组件正是这个骚操作,导致了下面一个问题出现🤣
增加了评论框组件、登录组件
5、🔥无法监听父组件传递来的数据变化
MV组件和歌单组件中有一个播放量需要进行转换,为了方便,我直接在子组件这里使用watch监听数据的变化后,在来处理,但实际上压根就没触发这个事件。
原因就是:✨vue为单向数据流,数据从父级组件传递给子组件,只能单向绑定,子组件内部不能直接修改从父级传递过来的数据。
// 子组件
let child = {
name: "child",
props: {
name: String,
age: Number,
},
template: `<span>名字:{{name}} 年龄:{{age}}</span>`,
watch: {
// 监听不到
name: function() {
console.log(this.age); // 没有输出
// 处理值
this.age = this.formData(this.age); // 没有修改
}
},
methods: {
formData(age) {
return name + "岁"
}
},
}
// 父组件
new Vue({
el: "#app",
data:{
obj: {
name:"小明",
age: 12,
}
},
components:{
// 子组件
child,
}
})
6、🔥部署 网易云API 到自己的服务器上
之前是部署在 vercel 的 https://cloud-music-api-sandy.vercel.app/ 现在是部署在自己的服务器上,使用
pm2对程序进行管理
7、🔥Cannot read property ‘cancelToken‘ of undefined“
这个报错是我在对
axios添加请求拦截器时,报的错误,主要讲config返回出去就不会报错了👍🏻
// 请求拦截器
axios.interceptors.request.use(function (config) {
store.dispatch("saveLoadingFlag", true);
// 必须返回 config 不然会报错
return config;
}, function (error) {
return Promise.reject(error);
})
🌈总结
这三天就完成了三个页面,而且布局都比较简单🤣。三个页面其中两个页面是在23号花了一个下午的时间完成的。这也取绝于前期我将组件重新在抽离了出三个公共组件MV卡片组件、歌单卡片组件、评论条组件。在加上之前将 axios 进行二次封装,速度也提高了很多。但目前看,还是有一些代码比较冗余,而且在该一些东西时,一改动一个小地方,接连要改很多地方。(比如:修改路由,修改方法名等)。后期的话,会针对这些不足进行改造。下周主要是攻克音乐模块的播放及进度条拖拽实现歌词联动等功能。💪🏻
以上是关于10月21号22号23号三天PC端云音乐项目总结的主要内容,如果未能解决你的问题,请参考以下文章