10月24号25号26号三天PC端云音乐项目总结
Posted усил
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10月24号25号26号三天PC端云音乐项目总结相关的知识,希望对你有一定的参考价值。
🌈成果展示
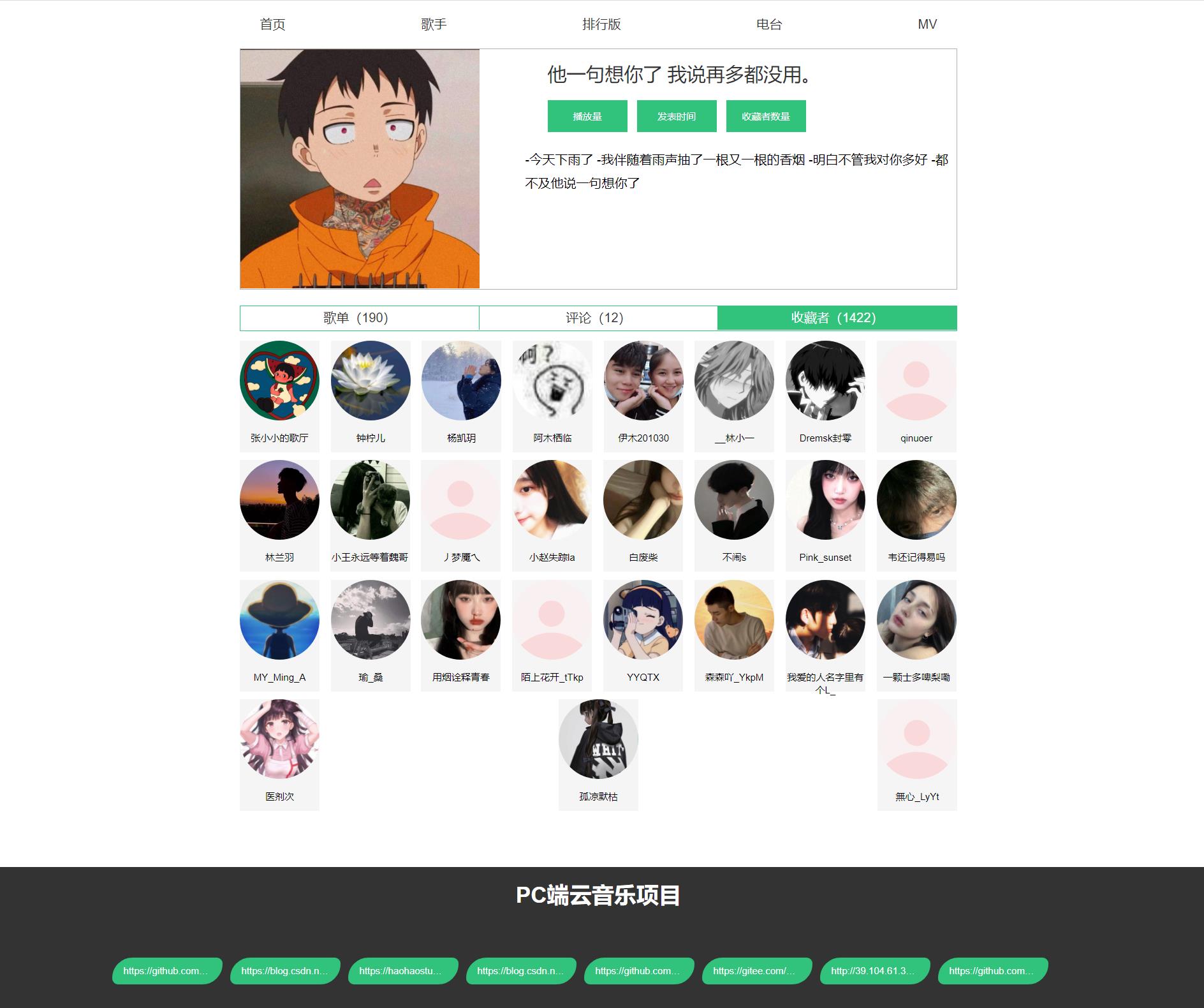
项目到今天已经经过 12 天了,下面把这 12 天的目前页面效果展示如下(目前仅差歌曲播放页)🥰
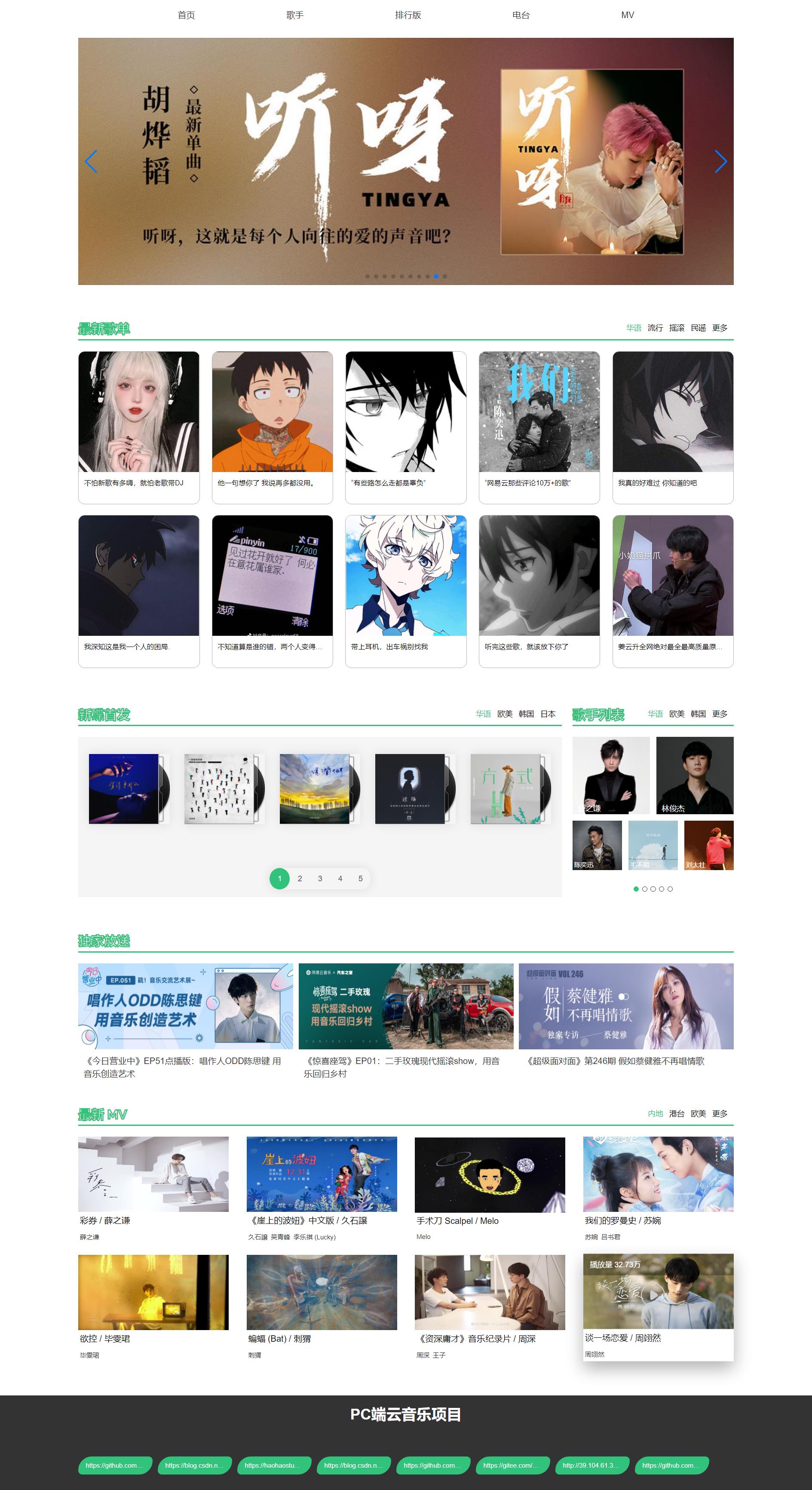
- 💪🏻主页

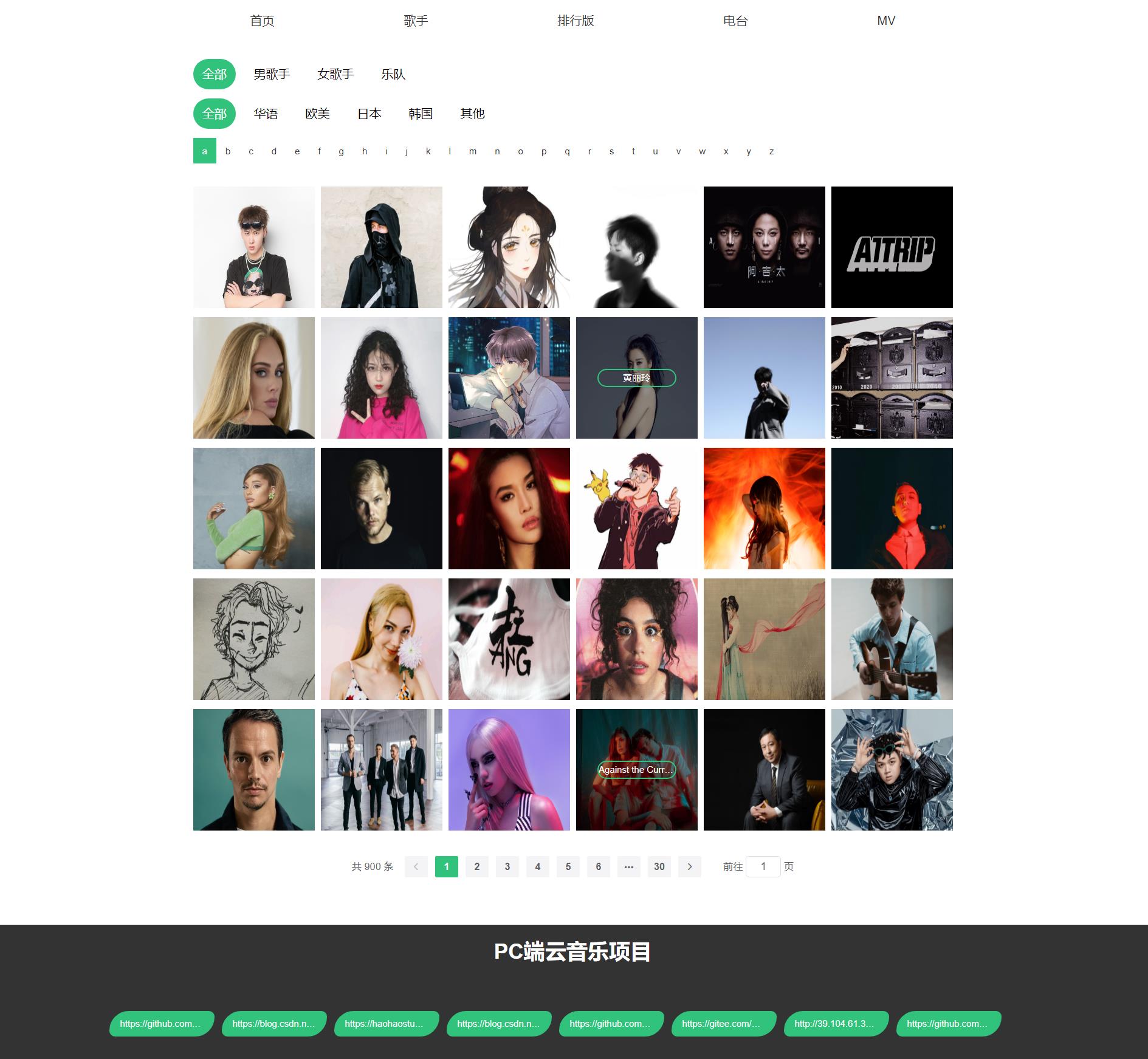
* 💪🏻歌手

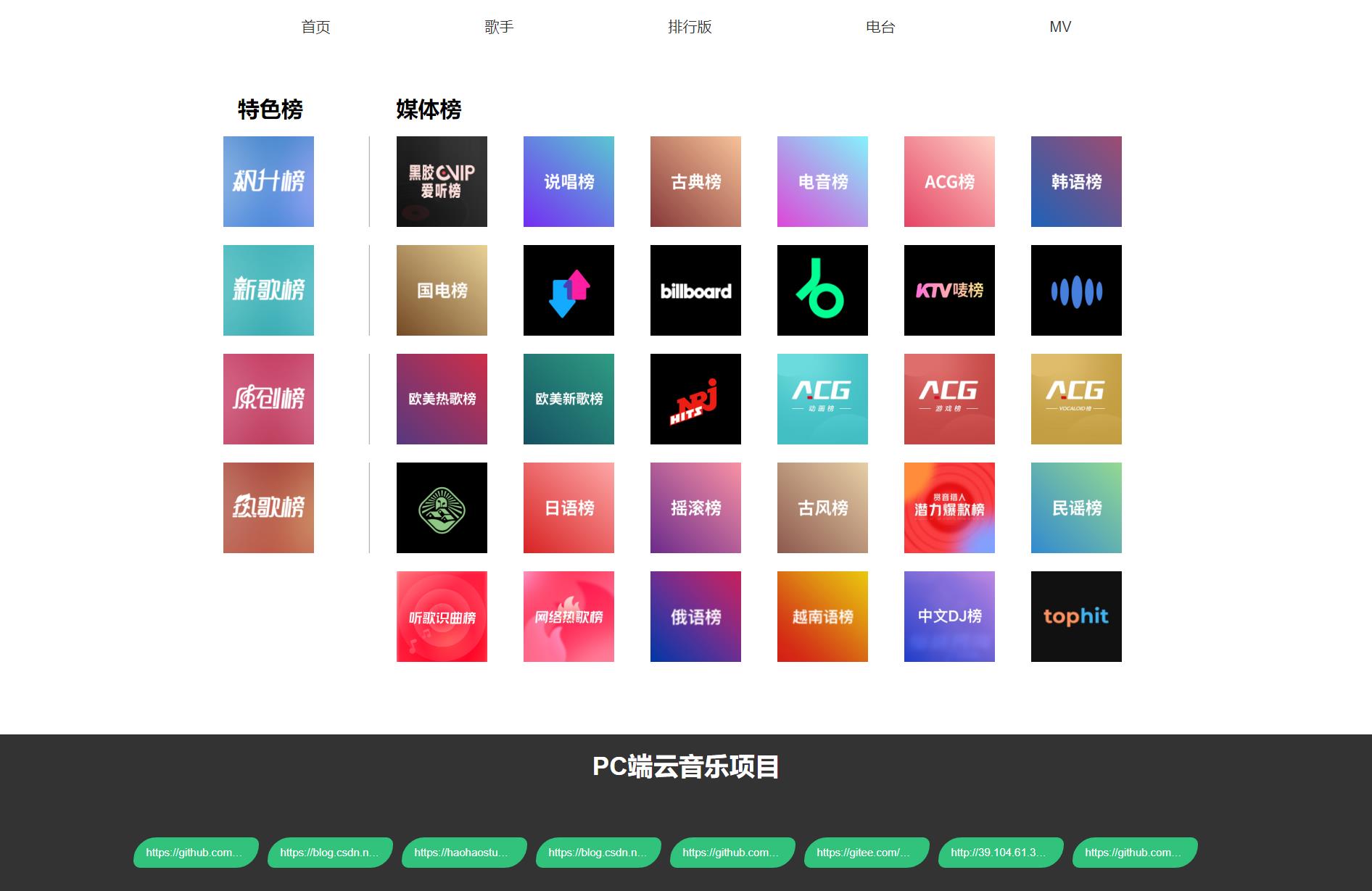
- 💪🏻排行版

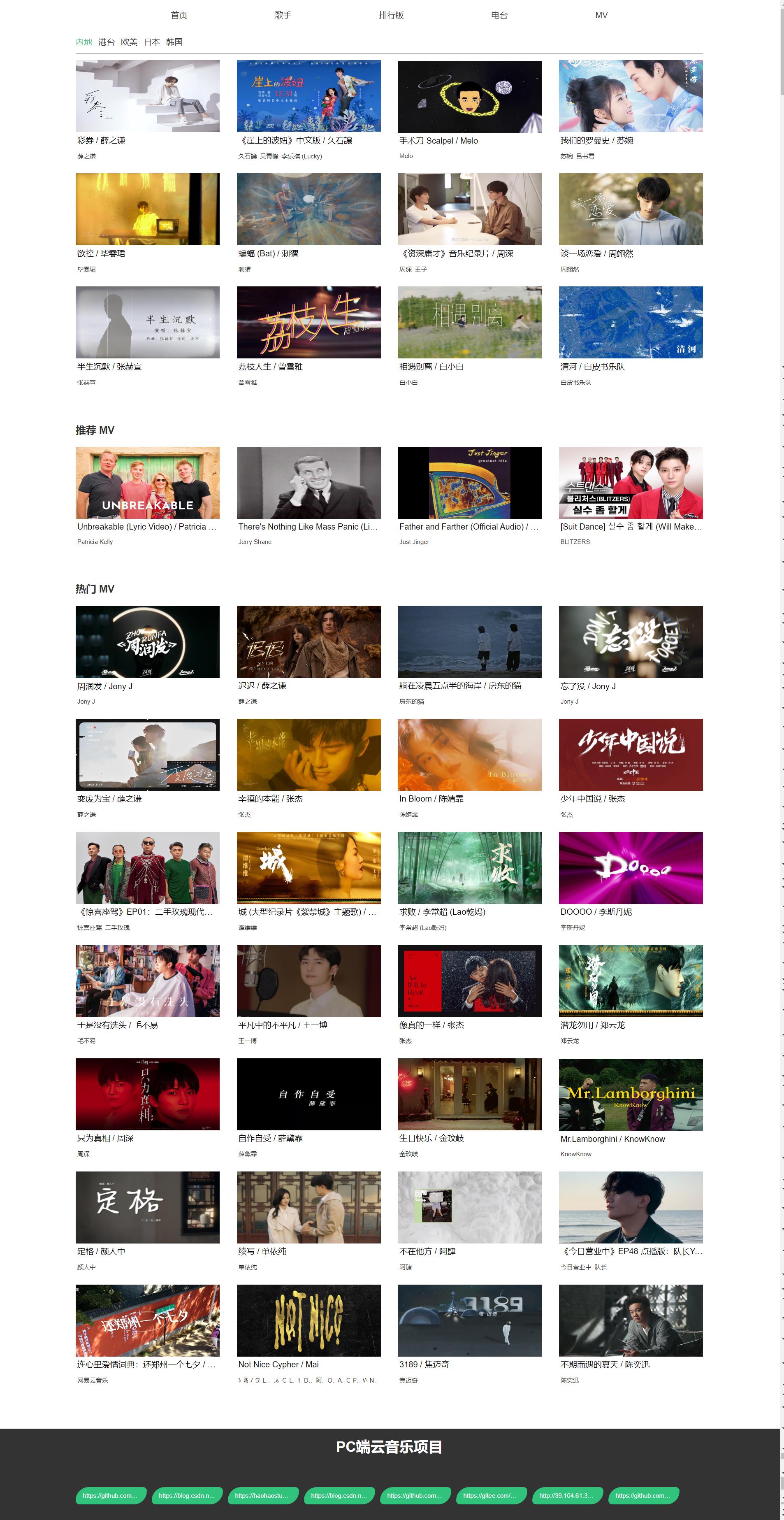
- 💪🏻MV

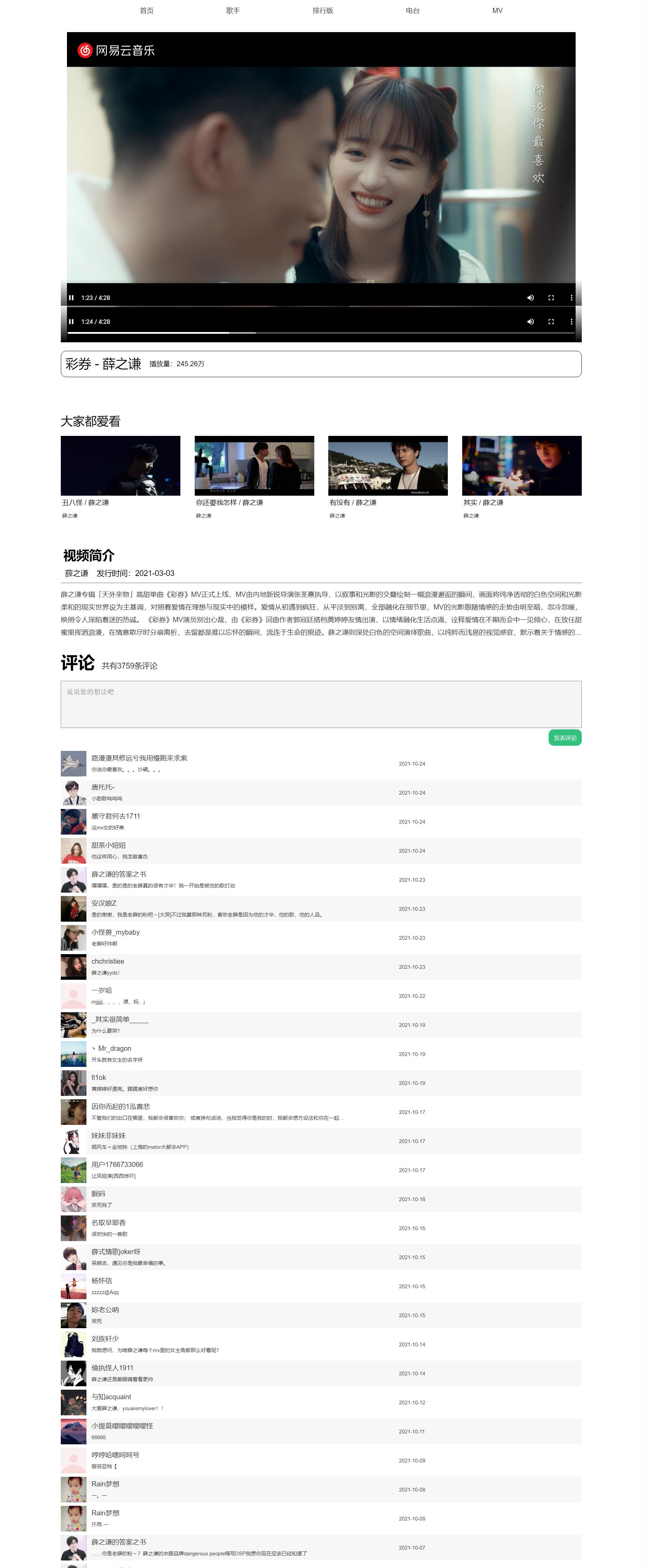
- 💪🏻MV 详情

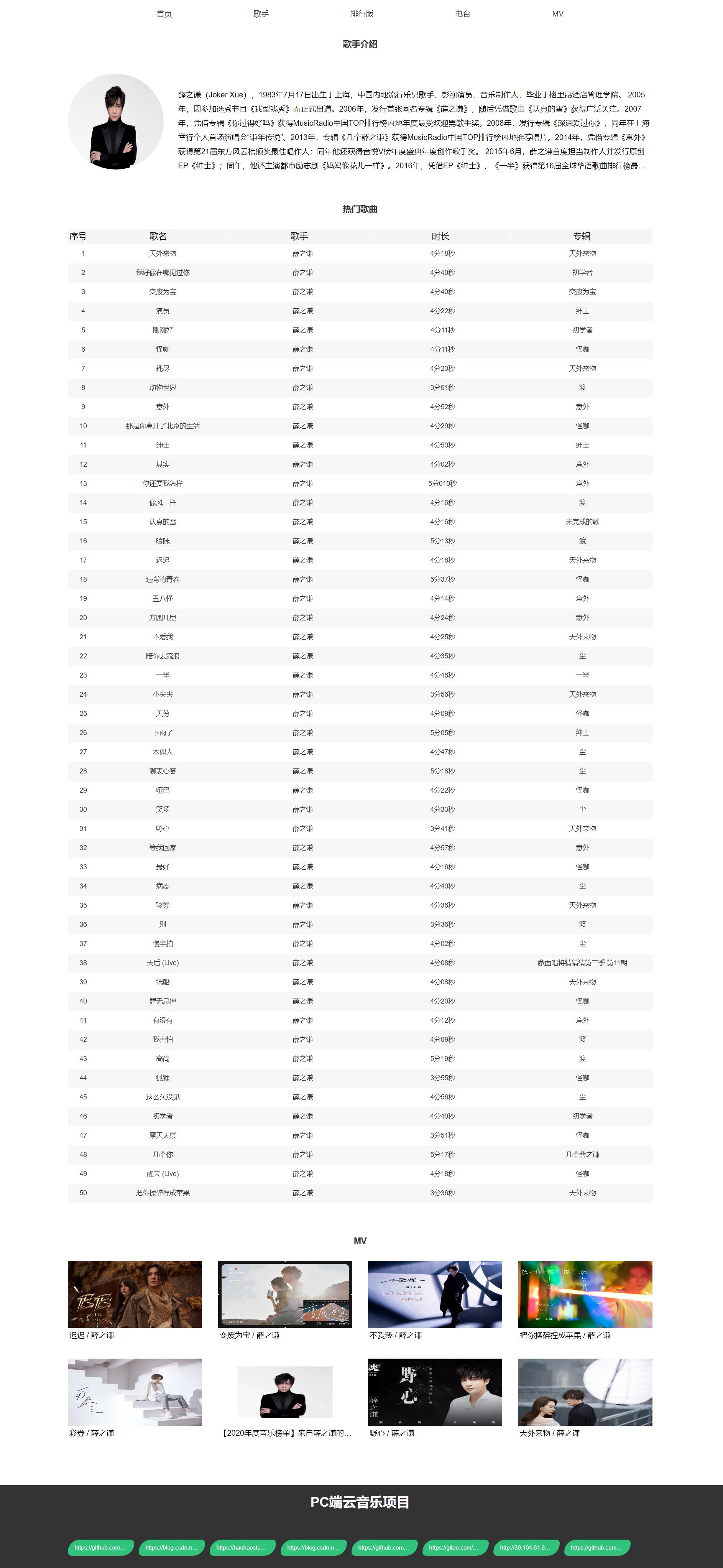
- 💪🏻歌手介绍

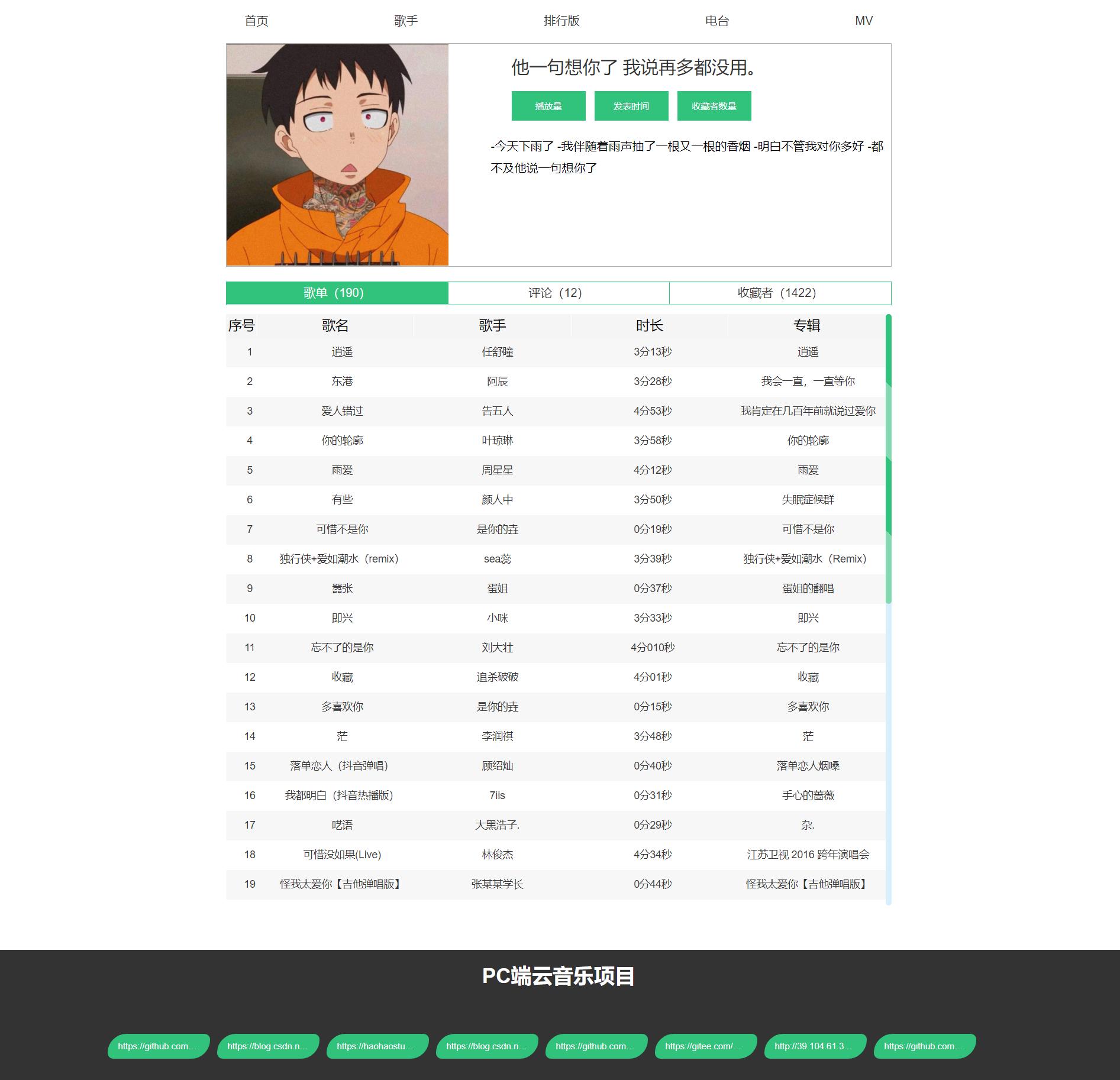
- 💪🏻歌单详情一

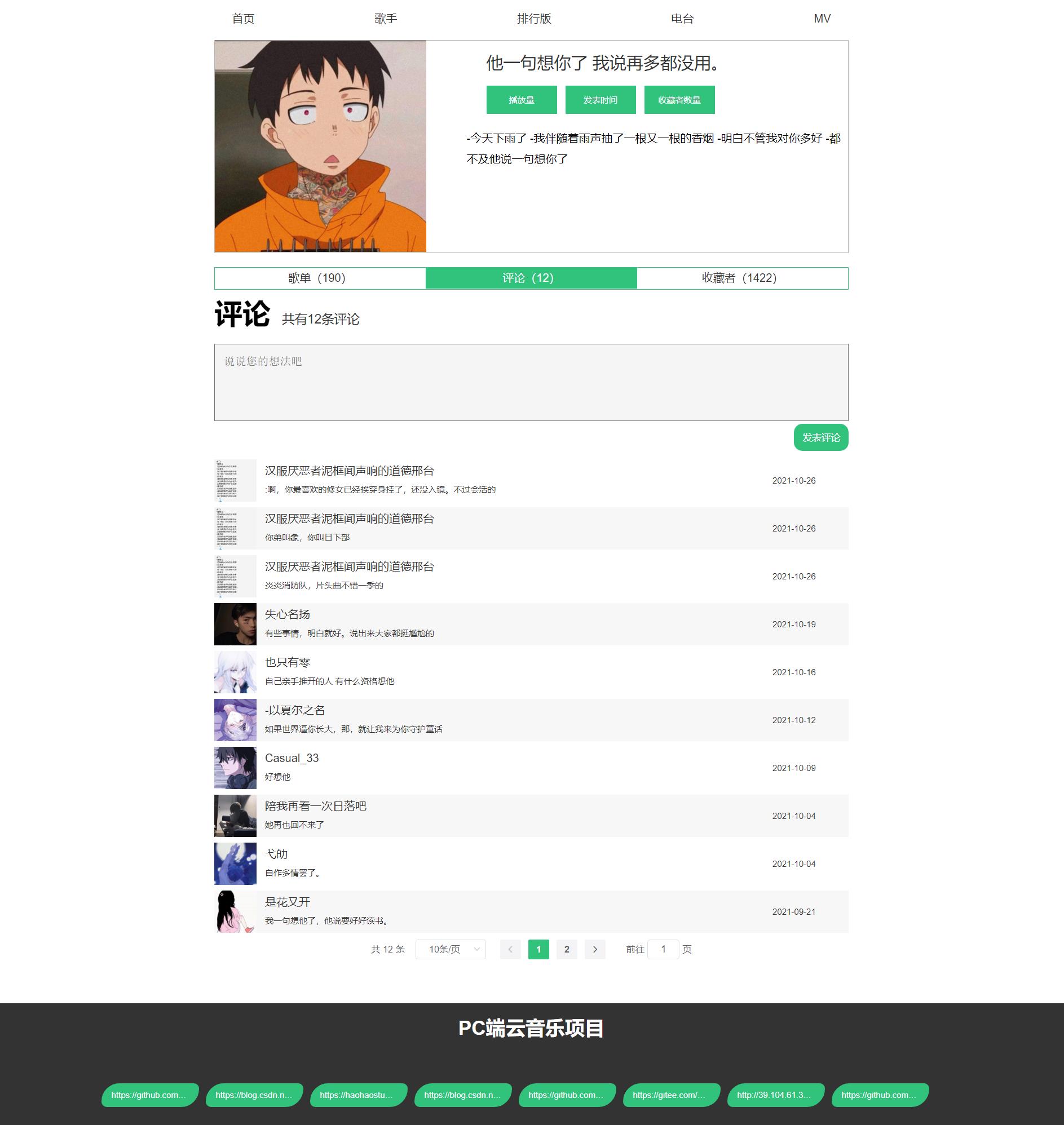
- 💪🏻歌单详情二

- 💪🏻歌单详情三

由于时间比较仓促,所以细节上面,还没有去细扣。等歌曲播放页完成后,再统一处理页面样式🤣
🌈三天工作的内容
1、测试把项目部署到第三方服务器上🔥
结果:经过多次操作,项目最终是可以运行的,但项目报了一些小警告🤣

就是协议的问题(http 和 https)
解决方法:在编译后的项目文件的入口文件添加的头部标签内添加一句代码即可,目的是将请求自动升级为 https
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
项目访问地址: https://pc-music.vercel.app/#/index
目前还处在测试阶段 (可能有 Bug)🤣
2、抽离 url 🔥
将所有请求的 URL 地址进行抽离到一个公共文件上,方便项目接口的管理 💪🏻
3、完成歌手页、歌手详情页、排行榜页,完善 mv 页、完善 mv 卡片 👍🏻
4、音乐播放器组件 🔥
目前已经实现音乐播放器进度条与播放速度统一(目前是基本一致,可能偏差3,4秒左右,具体还得移植项目中,进行调试)。而歌词与进度条联动,还得让播放器移植项目中,才能具体调试。👌🏻
5、对歌词进行正则处理 🔥
请求回来的歌词形式类似于:
[00:00.11]Lyrics by:Saszet Balin\\n
[00:00.23]Composed by:Saszet Balin\\n
[00:00.34]Why you always in a mood\\n
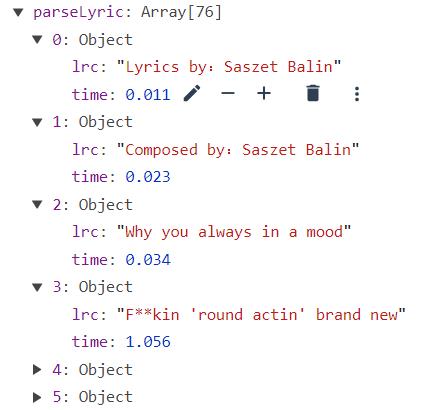
而我要解析成这种形式:

🌈总结
这三天总结下来,没干了什么😂。比较轻松,三天真正搞下来只有一天半左右👍🏻。因为页面样式比较简单,很多组件都被我抽离出来,导致后期直接复用即可💪🏻。样式也是使用 CSS 预处理器(sass)进行处理,并且把一些公共样式样式抽离成方法,后期直接调用即可💪🏻。下一阶段,主要是歌曲播放这部分功能。这部分个人认为会比较难,只要这个完成了,项目就基本形成一个闭合。🥰
🌈最重要的
项目访问地址:https://pc-music.vercel.app/#/index 【建议PC端访问】🥰
以上是关于10月24号25号26号三天PC端云音乐项目总结的主要内容,如果未能解决你的问题,请参考以下文章