css 高频实用小技巧
Posted 面条请不要欺负汉堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 高频实用小技巧相关的知识,希望对你有一定的参考价值。
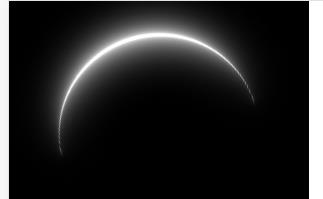
利用 drop-shadow 对元素的部分内容添加单重及多重阴影

<div class="setCss">
<div class="round"></div>
</div>
.setCss {
width: 300px;
height: 300px;
background: #000;
padding: 32px
}
.round{
--colorA: #fff;
position: relative;
margin: auto;
width: 200px;
height: 200px;
border-radius: 50%;
border-top: 5px solid #fff;
transform: rotate(-15deg);
filter:
drop-shadow(0 0 2px var(--colorA))
drop-shadow(0 0 5px var(--colorA))
drop-shadow(0 0 10px var(--colorA))
drop-shadow(0 0 20px var(--colorA));
}
实现按钮带光影的按钮效果
<div class="container">
<svg width="300" height="140" OK xmlns="http://www.w3.org/2000/svg">
<rect x="30" y="30" class="rect" height="80px" width="240px"></rect>
</svg>
<div class="hover-text">HOVER ME</div>
</div>
html,
body {
width: 100%;
height: 100%;
display: flex;
background: #000;
overflow: hidden;
}
.container {
position: relative;
width: 240px;
height: 80px;
margin: auto;
.hover-text {
position: absolute;
top: 30px;
left: 30px;
line-height: 80px;
width: 240px;
color: #fff;
font-size: 24px;
text-align: center;
cursor: pointer;
}
&:hover .rect {
stroke-dasharray: 640px;
stroke-dashoffset: 0;
}
}
.rect {
fill: none;
stroke-width: 3;
stroke-linejoin: round;
stroke: #fff;
stroke-dasharray: 640px;
stroke-dashoffset: 640px;
transition: all .5s ease-in-out;
filter: drop-shadow(0 0 2px #f24983) drop-shadow(0 0 4px #f24983) drop-shadow(0 0 8px #f24983) drop-shadow(0 0 12px #f24983);
}
使用box-shadow/渐变实现内切角

<div class="shadow">使用阴影的扩散半径实现内切圆角</div>
<div class="shadow2">阴影实现缺点,单个标签最多是2边</div>
<div class="linear">使用径向渐变实现内切圆角</div>
<div class="linear2">径向渐变实现内切圆角可以是4边</div>
body {
background: linear-gradient(90deg, #fff, #bbb);
}
div {
position: relative;
width: 20vw;
height: 8vw;
margin: 1vw auto;
border-radius: 1vmin;
// background: #e91e63;
overflow: hidden;
line-height: 8vw;
color: #fff;
text-align: center;
}
.shadow {
&::before {
position: absolute;
content: "";
top: -2vw;
left: -2vw;
width: 4vw;
height: 4vw;
border-radius: 50%;
box-shadow: 0 0 0 25vw #e91e63;
z-index: -1;
animation: shadowmove 10s infinite;
}
}
.shadow2 {
&::before {
position: absolute;
content: "";
top: -2vw;
left: -2vw;
width: 4vw;
height: 4vw;
border-radius: 50%;
box-shadow: 0 0 0 15vw #e91e63;
z-index: -1;
}
&::after {
position: absolute;
content: "";
bottom: -2vw;
right: -2vw;
width: 4vw;
height: 4vw;
border-radius: 50%;
box-shadow: 0 0 0 15vw #e91e63;
z-index: -1;
}
}
@keyframes shadowmove {
0%{
background: #e91e63;
box-shadow: 0 0 0 0 #e91e63;
}
10% {
background: transparent;
box-shadow: 0 0 0 0 #e91e63;
}
50% {
background: transparent;
box-shadow: 0 0 0 25vw #e91e63;
}
}
.linear {
background-size: 100% 100%;
background-image: radial-gradient(circle at 0 0, transparent 0, transparent 2vw, #03A9F5 2vw);
background-repeat: no-repeat;
}
.linear2 {
filter: drop-shadow(0 0 3px #666);
background-size: 70% 70%;
background-image:
radial-gradient(circle at 100% 100%, transparent 0, transparent 2vw, #03A9F5 2vw),
radial-gradient(circle at 0 0, transparent 0, transparent 2vw, #03A9F5 2vw),
radial-gradient(circle at 100% 0, transparent 0, transparent 2vw, #03A9F5 2vw),
radial-gradient(circle at 0 100%, transparent 0, transparent 2vw, #03A9F5 2vw);
background-repeat: no-repeat;
background-position: right bottom, left top, right top, left bottom;
}
View Compiled
Resources
解决ios滚动条卡顿
在IOS机器上,经常遇到元素滚动时卡顿的情况,只需要一行css即可让其支持弹性滚动
body,html{
-webkit-overflow-scrolling: touch;
}
画三角形

html
<div class="box">
<div class="box-inner">
<div class="triangle bottom"></div>
<div class="triangle right"></div>
<div class="triangle top"></div>
<div class="triangle left"></div>
</div>
</div>
css
.triangle {
display: inline-block;
margin-right: 10px;
/* 基础样式 */
border: solid 10px transparent;
}
/*下*/
.triangle.bottom {
border-top-color: #0097a7;
}
/*上*/
.triangle.top {
border-bottom-color: #b2ebf2;
}
/*左*/
.triangle.left {
border-right-color: #00bcd4;
}
/*右*/
.triangle.right {
border-left-color: #009688;
}
画小箭头

html
<div class="box">
<div class="box-inner">
<div class="triangle bottom"></div>
<div class="triangle right"></div>
<div class="triangle top"></div>
<div class="triangle left"></div>
</div>
</div>
css
.arrow {
display: inline-block;
margin-right: 10px;
/* 基础样式 */
width: 0;
height: 0;
/* 基础样式 */
border: 16px solid;
border-color: transparent #CDDC39 transparent transparent;
position: relative;
}
.arrow::after {
content: "";
position: absolute;
/* 通过位移覆盖背景 */
right: -20px;
top: -16px;
border: 16px solid;
border-color: transparent #fff transparent transparent;
}
/*下*/
.arrow.bottom {
transform: rotate(270deg);
}
/*上*/
.arrow.top {
transform: rotate(90deg);
}
/*左*/
.arrow.left {
transform: rotate(180deg);
}
/*右*/
.arrow.right {
transform: rotate(0deg);
}
图片尺寸自适应

html
<div class="box">
<div class="img-container">
<img src="https://i0.hippopx.com/photos/179/171/625/sparkler-holding-hands-firework-preview.jpg" alt="">
</div>
</div>
<div class="box">
<div class="img-container">
<img src="https://i0.hippopx.com/photos/179/171/625/sparkler-holding-hands-firework-preview.jpg" alt="">
</div>
</div>
<div class="box-vw">
<div class="img-container">
<img src="https://i0.hippopx.com/photos/179/171/625/sparkler-holding-hands-firework-preview.jpg" alt="">
</div>
</div>
css
.box, .box-vw{
background-color: #f5f6f9;
border-radius: 10px;
overflow: hidden;
margin-bottom: 15px;
}
.box:nth-of-type(2){
width: 260px;
}
/* vw方案 */
.box-vw .img-container{
width: 100vw;
height: 66.620879vw;
padding-bottom: inherit;
}
/* padding方案 */
.img-container{
width: 100%;
height: 0;
/* 图片的高宽比 */
padding-bottom: 66.620879%;
}
img{
width: 100%;
}
在 CSS 中使用 mask 遮罩,一行代码实现头像与国旗的融合

<div></div>
div {
position: relative;
margin: auto;
width: 200px;
height: 200px;
// 正常头像
background: url(image1) no-repeat;
background-size: cover;
}
.div::after {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
// 国旗图片
background: url(image2) no-repeat;
background-size: cover;
mask: linear-gradient(110deg, #000 10%, transparent 70%, transparent);
}
隐藏滚动条
第一个可以看到滚动条,第二个已隐藏了

注意这里指的是容器可以滚动,但是滚动条仿佛透明一样被隐藏
html
<div class="box">
<div>
爱情会离开,朋友会离开,快乐会离开,但是考试不会,因为你不会就不会
</div>
</div>
<div class="box box-hide-scrollbar">
<div>只是因为在人群中多看了你一眼,你就--问我游泳健身了解一下?</div>
</div>
css
.box {
width: 375px;
overflow: scroll;
}
/* 关键代码 */
.box-hide-scrollbar::-webkit-scrollbar {
display: none; /* Chrome Safari */
}
.box > div {
margin-bottom: 15px;
padding: 10px;
background-color: #f5f6f9;
border-radius: 6px;
font-size: 12px;
width: 750px;
}
使用filter:grayscale(1)使网页呈现哀悼模式
伟大的革命先烈们为我们祖国的诞生做出了巨大的牺牲,在相应节日里,我们的站点会呈现灰色哀悼模式,以此来纪念先烈们。

css
body{
filter: grayscale(1);
}
解决图片5px间距
图片底部莫名其妙多出来5px的间距,有4种方式让它消失
**方案1:给父元素设置font-size: 0**
<div class="img-container">
<img src=".." alt="">
</div>
.img-container{
background-color: lightblue;
font-size: 0; /*关键css*/
}
img{
width: 100%;
}
**方案2:给img设置display: block**
.img-container{
background-color: lightblue;
}
img{
width: 100%;
display: block; /*关键css*/
}
**方案3:给img设置vertical-align: bottom**
.img-container{
background-color: lightblue;
}
img{
width: 100%;
/*关键css*/
vertical-align: bottom;
}
**方案4:给父元素设置line-height: 5px;**
.img-container{
background-color: lightblue;
/*关键css*/
line-height: 5px;
}
img{
width: 100%;
}
元素高度跟随窗口
希望某个元素的高度和窗口是一致的,如果用百分比设置,那html、body等元素也要跟着一顿设置height: 100%有没有更简单的方法呢?

html
<div class="app">
<div class="child"></div>
</div>
css
*{
margin: 0;
padding: 0;
}
.child{
width: 100%;
/*关键css*/
height: 100vh;
background-image: linear-gradient(180deg, #2af598 0%, #009efd 100%);
}
修改input placeholder样式
第一个是经过改写的placeholder,第二个是原生的

html
<input type="text" class="placehoder-custom" placeholder="请输入用户名搜索">
<input type="text" placeholder="请输入用户名搜索">
css
input{
width: 300px;
height: 30px;
border: none;
outline: none;
display: block;
margin: 15px;
border: solid 1px #dee0e9;
padding: 0 15px;
border-radius: 15px;
}
/*关键css*/
.placehoder-custom::-webkit-input-placeholder{
color: #babbc1;
font-size: 12px;
}
巧用not选择器
有些情况下所有的元素都需要某些样式,唯独最后一个不需要,这时候使用not选择器将会特别方便

html
<ul>
<li>
<span>单元格</span>
<span>内容</span>
</li>
。。。
<li>
<span>单元格</span>
<span>内容</span>
</li>
</ul>
关键css
li:not(:last-child){
border-bottom: 1px solid #ebedf0;
}
使用flex布局实现智能固定底部
内容不够时,规则说明要处于底部,内容足够多时,规则说明随着内容往下沉,大家一定也遇到过类似的需求,使用flex巧妙实现布局

html
<div class="container">
<div class="main">我是内容区域</div>
<div class="footer">规则说明</div>
</div>
css
.container{
height: 100vh;
/* 关键css处 */
display: flex;
flex-direction: column;
justify-content: space-between;
}
.main{
/* 关键css处 */
flex: 1;
background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);
display: flex;
align-items: center;
justify-content: center;
color: #fff;
}
.footer{
padding: 15px 0;
text-align: center;
color: #ff9a9e;
font-size: 14px;
}
使用caret-color改变光标颜色
在做表单相关需求的时候,有时候需要修改一闪一闪光标的颜色。caret-color属性完美支持这个需求。

html
<input type="text" class="caret-color" />
css
.caret-color {
/* 关键css */
caret-color: #ffd476;
}
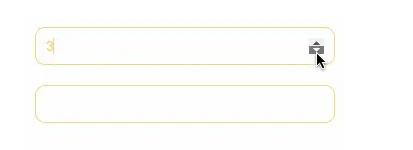
移除type="number"尾部的箭头
默认情况下input type="number"时尾部会出现小箭头,但是很多时候我们想去掉它,应该怎么办呢?
如图:第一个输入框没有去掉小箭头的效果,第二个去掉了。

html
<input type="number" />
<input type="number" class="no-arrow" />
css
/* 关键css */
.no-arrow::-webkit-outer-spin-button,
.no-arrow::-webkit-inner-spin-button {
-webkit-appearance: none;
}
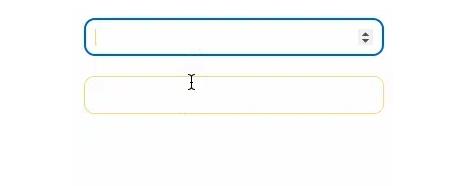
outline:none移除input状态线
输入框选中时,默认会带蓝色状态线,使用outline:none一键移除
效果
如图:第一个输入框移除了,第二个没有移除

html
<input type="number" />
<input type="number" class="no-arrow" />
css
.no-outline{
outline: none;
}
自定义文本选中的样式
第一个是默认选中状态,第二个是自定义选中状态

html
<div class="box">
<p class="box-default">
昨天遇见小学同学,没有想到他混的这么差--只放了一块钱到我的碗里
</p>
<p class="box--custom">
今年情人节,不出意外的话,一个人过,出意外的话--去医院过
</p>
</div>
css
.box-custom::selection {
color: #ffffff;
background-color: #ff4c9f;
}
禁止选择文本
第一个可以选中,第二个无法选中

html
<div class="box">
<p>好不容易习惯了自己的长相--去理了个发,又换了一种丑法</p>
<p>国庆节放假,想跟女朋友去旅游,请大家帮忙推荐下--哪里有女朋友</p>
</div>
css
.box p:last-child{
user-select: none;
}
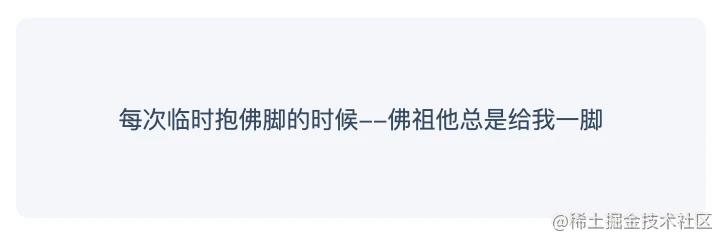
水平垂直居中

html
<div class="parent">
<p class="child">每次临时抱佛脚的时候--佛祖他总是给我一脚</p>
</div>
css
.parent{
padding: 0 10px;
background-color: #f5f6f9;
height: 100px;
border-radius: 6px;
font-size: 14px;
// 以下是水平垂直居中关键代码
display: flex;
align-items: center;
justify-content: center;
}
单行文本溢出显示省略号
.one-line-ellipsis {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
/* 非必须,只是为了制造一行放不下的效果 */
max-width: 375px;
}
多行文本溢出显示省略号
.more-line-ellipsis {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
/* 设置n行,也包括1 */
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
参考
css灵感
CSS 奇技淫巧 | 妙用 drop-shadow 实现线条光影效果
20+ css高频实用片段,提高幸福感的小技能你可以拥有噢
CSS 小技巧 | 一行代码实现头像与国旗的融合
以上是关于css 高频实用小技巧的主要内容,如果未能解决你的问题,请参考以下文章