可视化神器plolty的图例详解
Posted 尤尔小屋的猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可视化神器plolty的图例详解相关的知识,希望对你有一定的参考价值。
公众号:尤而小屋
作者:Peter
编辑:Peter
大家好,我是Peter~
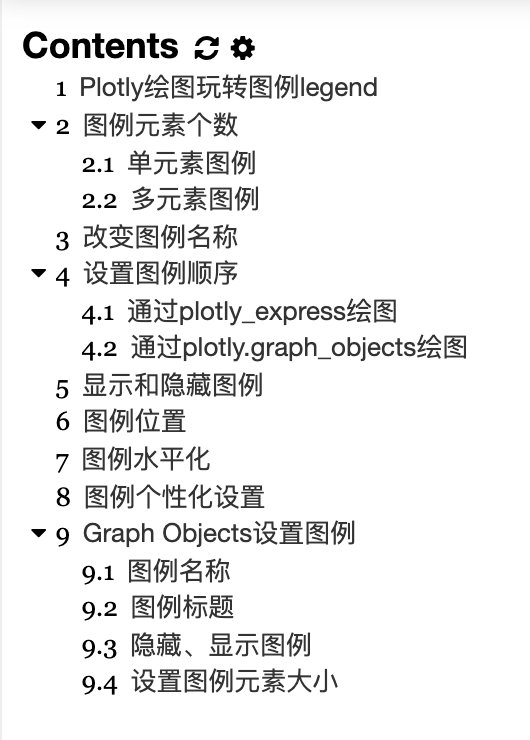
很久没有更新Plotly相关的文章,国庆这几天终于干了一篇。选择的主题是:玩转Plotly图例设置,也是一直以来都想写的一个话题,文章的主要内容为:

官网学习地址:https://plotly.com/python/legend/
Plotly连载文章
Plotly文章目前已经更新到第16篇,欢迎阅读。推荐几篇文章:

导入库和数据
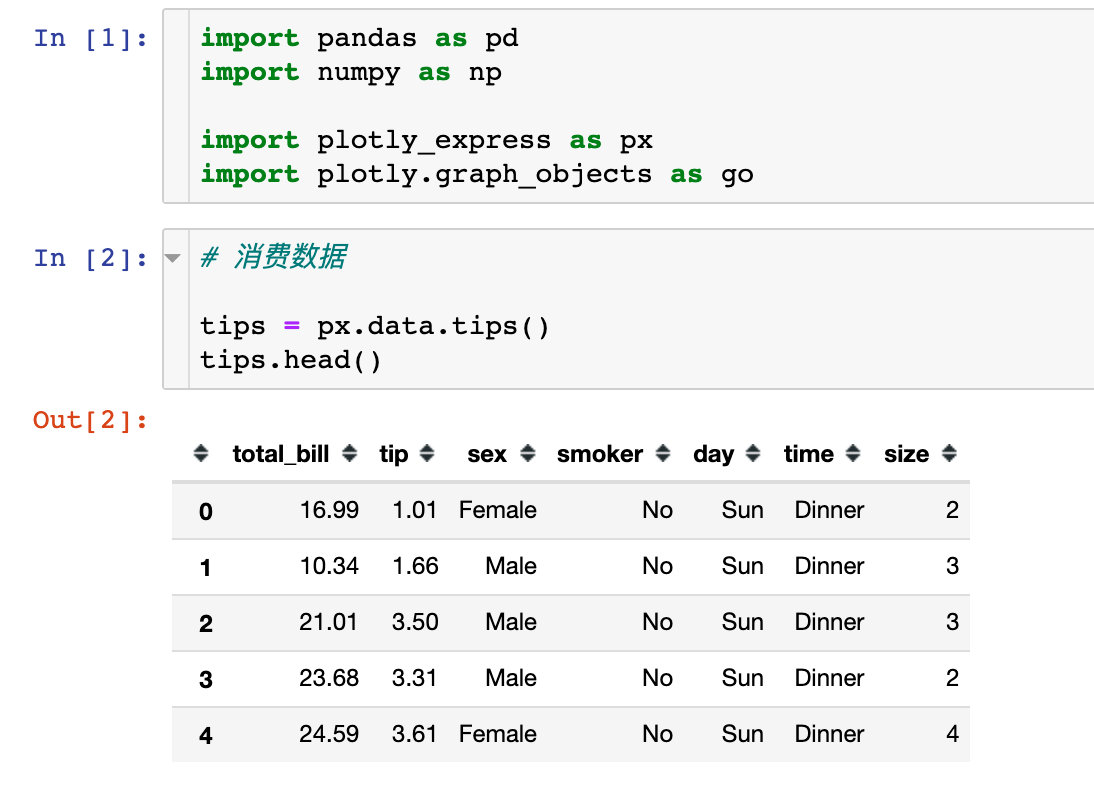
本文中主要使用的数据是消费数据:

import pandas as pd
import numpy as np
import plotly_express as px
import plotly.graph_objects as go
# 消费数据
tips = px.data.tips()
tips.head()
图例元素个数
主要是单个元素和多个元素组成的图例。
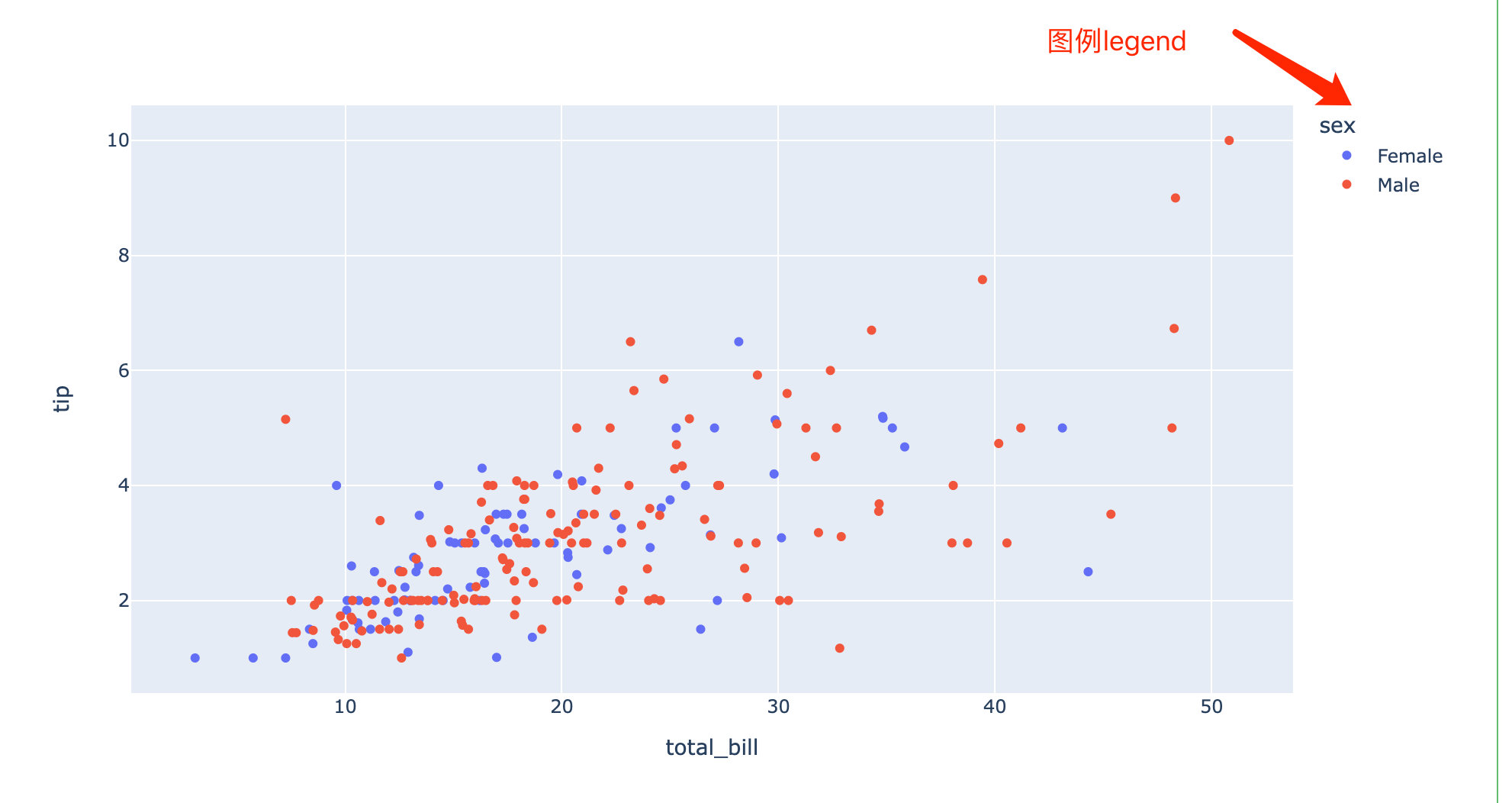
单个元素
fig = px.scatter(
tips, # 数据库
x="total_bill", # xy轴
y="tip",
color="sex" # 图例是通过颜色区分
)
fig.show()

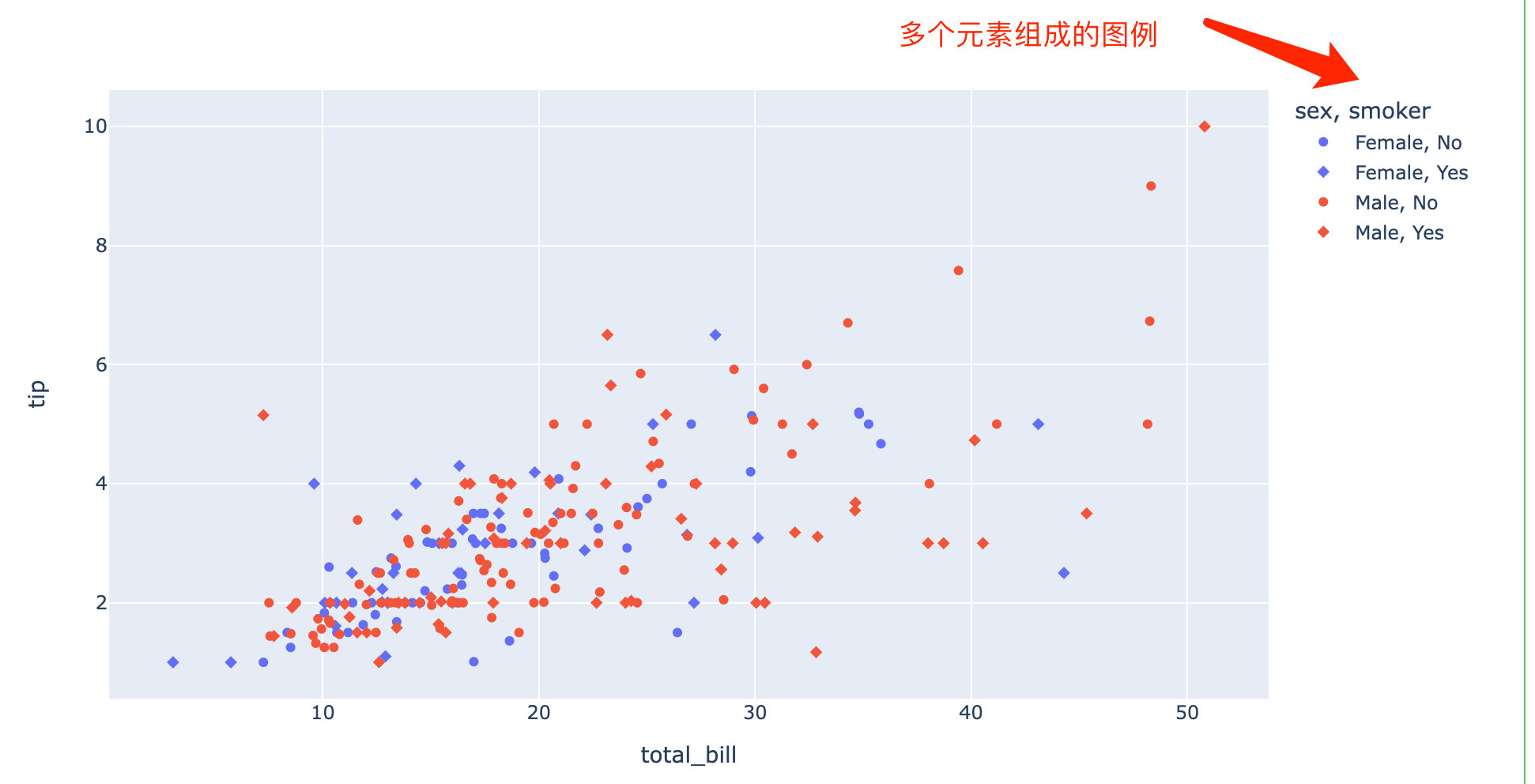
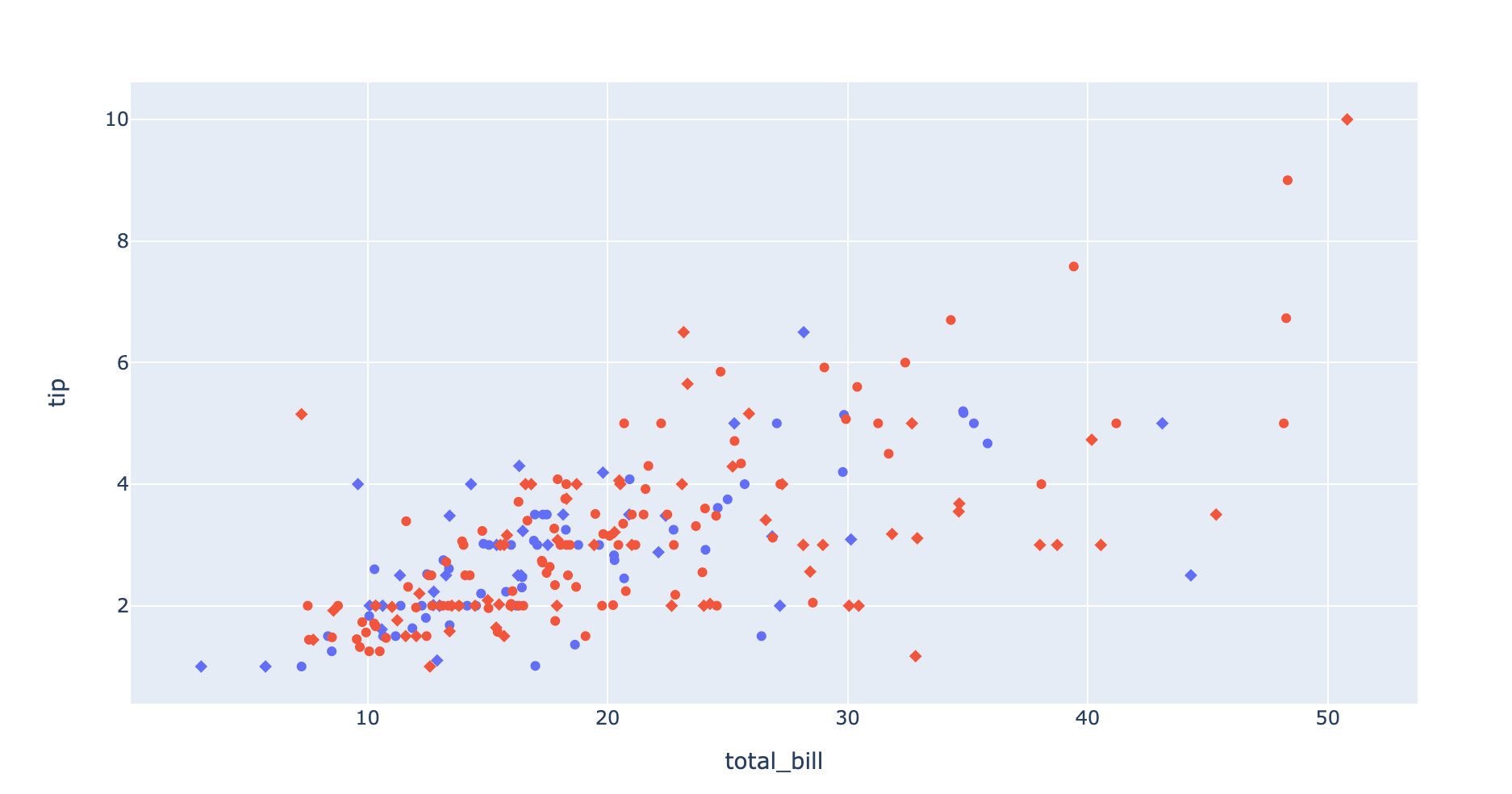
多个元素组成的图例
多个元素同时区分的时候,会生成不同的形状来进行数据的展示:
fig = px.scatter(
tips,
x="total_bill",
y="tip",
color="sex", # 颜色和标记来同时区分
symbol="smoker"
)
fig.show()

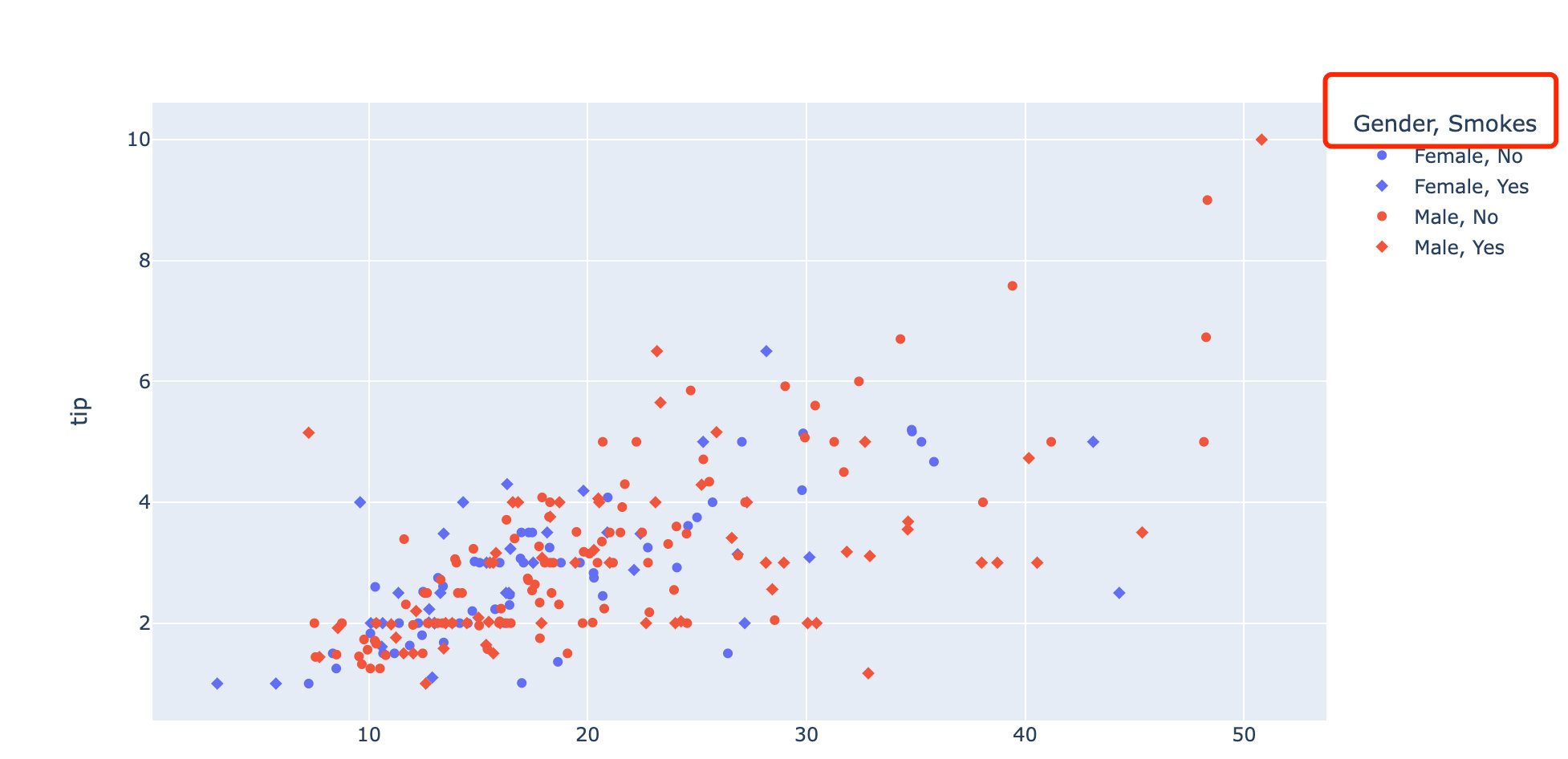
改变图例名称
在使用plotly_express的时候主要使用labels参数来修改图例名称
fig = px.scatter(
tips,
x="total_bill",
y="tip",
color="sex", # 颜色和标记;symbol主要来控制形状
symbol="smoker",
# 通过labels来改变默认的图例名称
labels={"sex": "Gender", "smoker": "Smokes"})
fig.show()

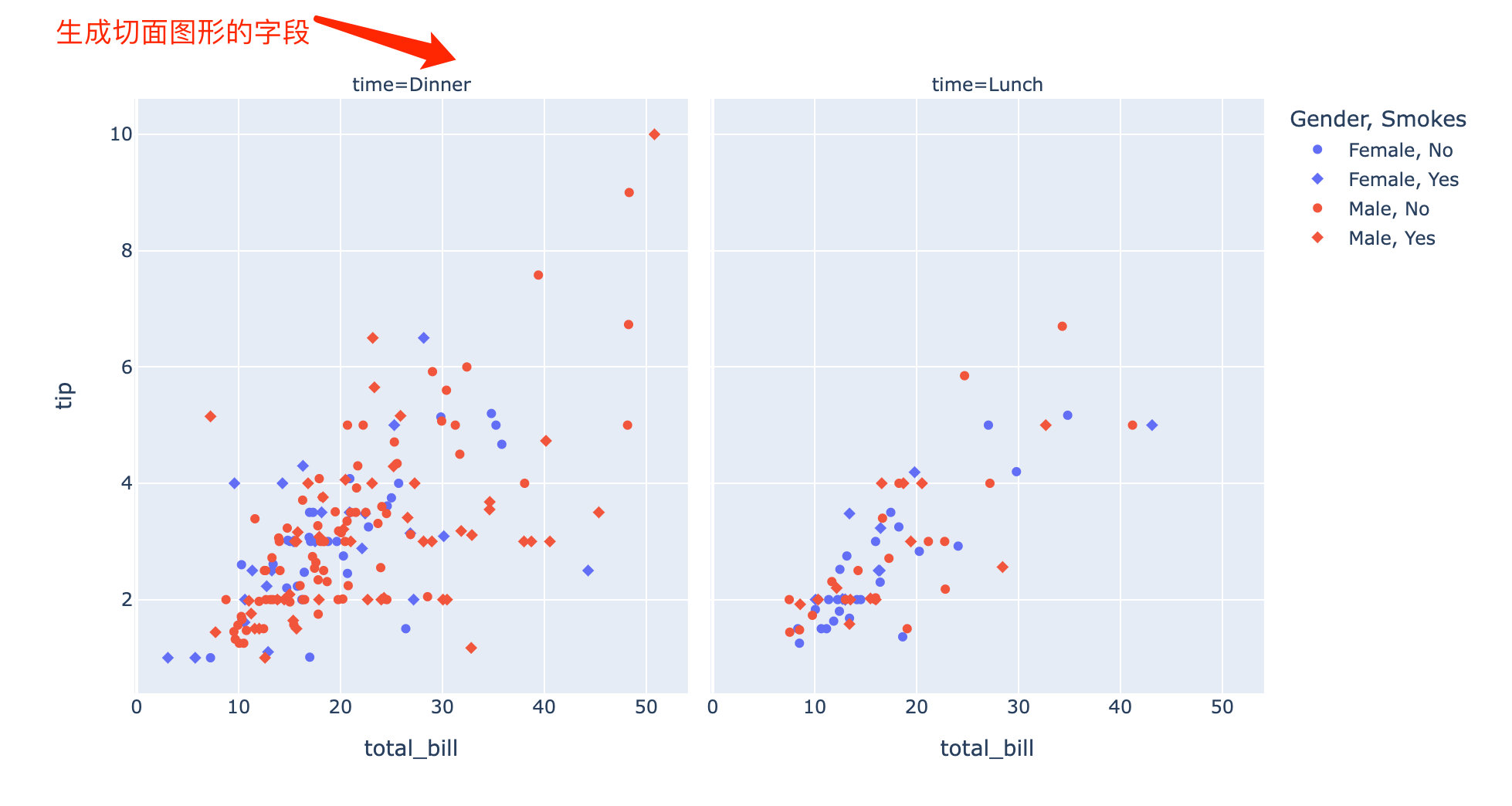
还可以生成具有多个切面图形的图形:
fig = px.scatter(
tips,
x="total_bill",
y="tip",
color="sex",
symbol="smoker",
facet_col="time", # 切面图的列元素
# 改变图例名称
labels={"sex": "Gender", "smoker": "Smokes"})
fig.show()

设置图例顺序
通过plotly_express绘图
通过参数legend.traceorder来设置图例的顺序
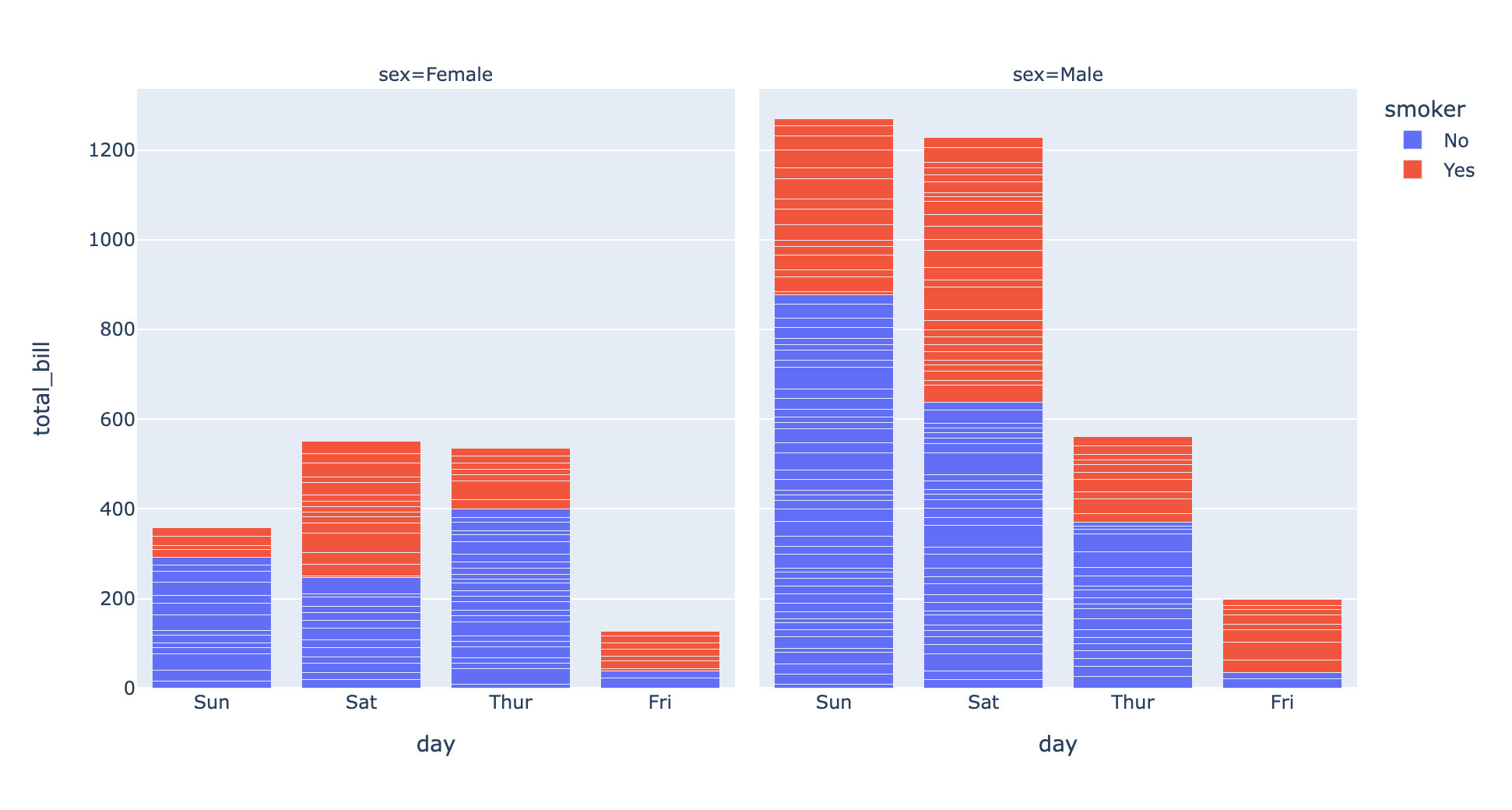
fig = px.bar(
tips, # 数据框
x="day", # xy轴
y="total_bill",
color="smoker", # 颜色
barmode="stack", # 柱状图模式
facet_col="sex", # 切面图的列元素
category_orders={"day": ["Thur", "Fri", "Sat", "Sun"], # 自定义顺序
"smoker": ["Yes", "No"],
"sex": ["Male", "Female"]})
fig.update_layout(legend_traceorder="reversed") # 设置顺序
fig.show()

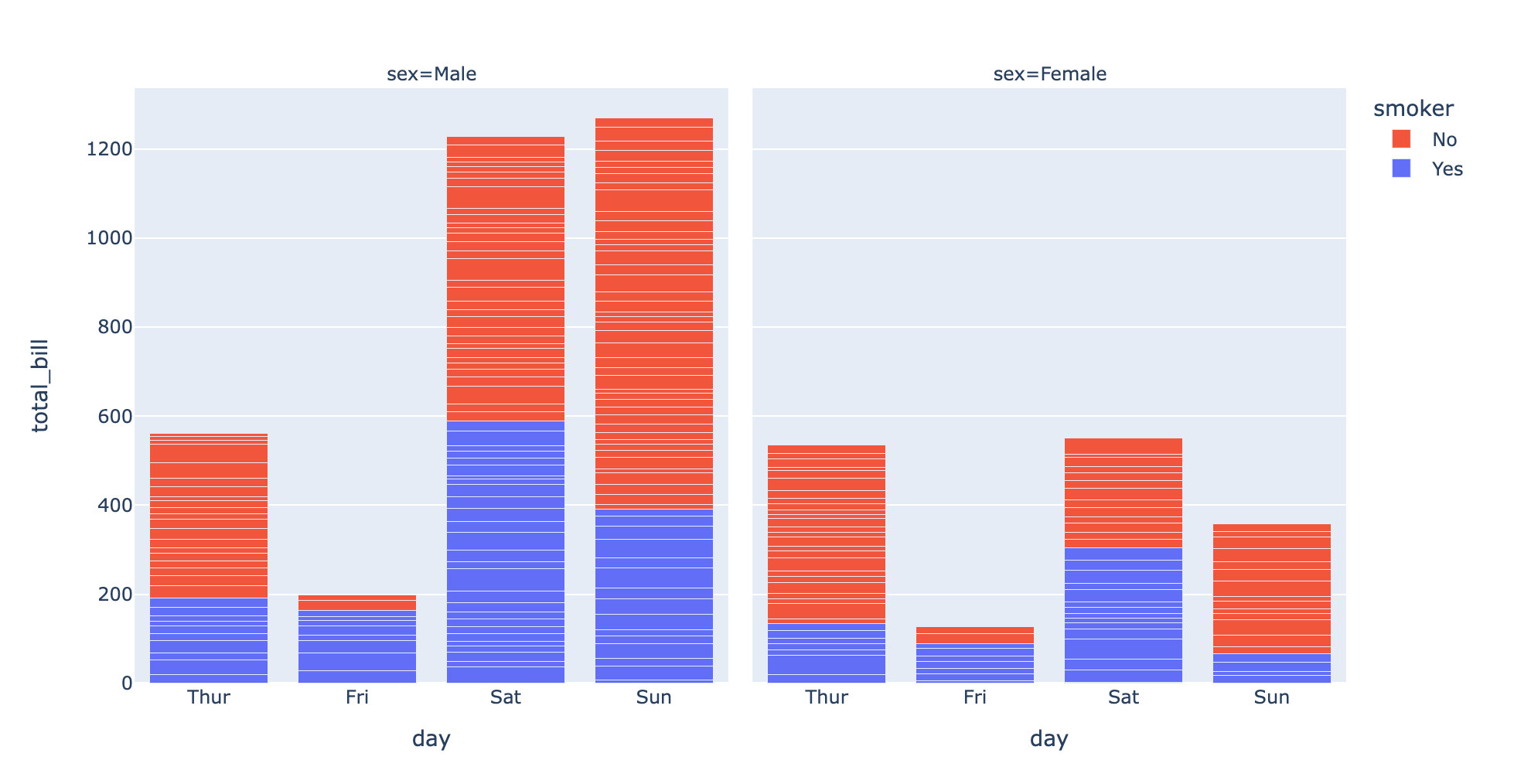
⚠️默认情况下是根据现实图例的字段在原始数据中出现的顺序:
fig = px.bar(
tips, # 数据框
x="day", # xy轴
y="total_bill",
color="smoker", # 颜色
barmode="stack", # 柱状图模式
facet_col="sex", # 切面图的列元素
)
fig.show()

通过plotly.graph_objects绘图
我们主要是通过参数 legendrank 来设置顺序 。注意:plotly的版本必须在V5.0及以上
pip install --upgrade plotly # 升级版本
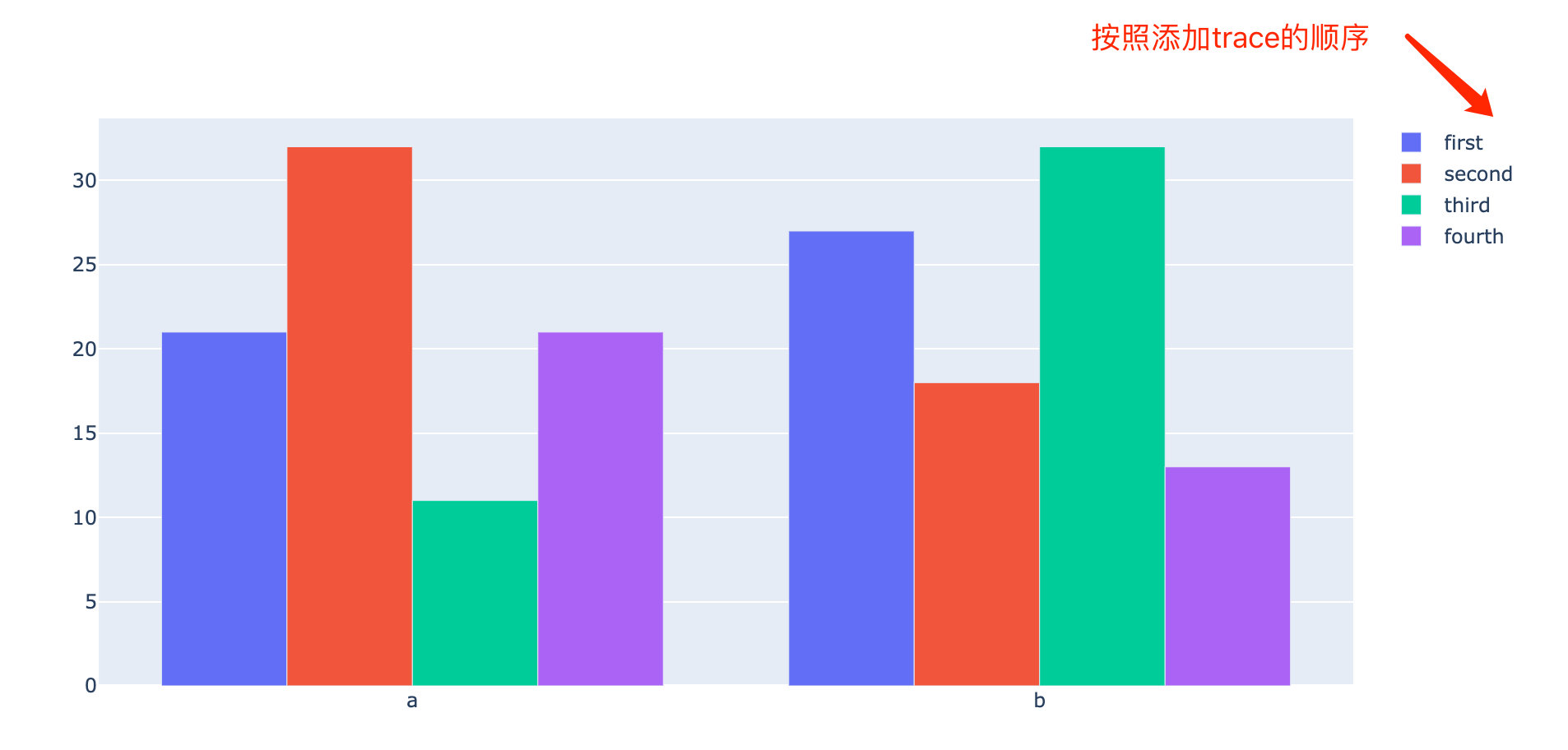
如果我们不使用legendrank参数:
fig = go.Figure()
# 添加4个不同的轨迹数据
fig.add_trace(go.Bar(name="first", x=["a", "b"], y=[21,27]))
fig.add_trace(go.Bar(name="second", x=["a", "b"], y=[32,18]))
fig.add_trace(go.Bar(name="third", x=["a", "b"], y=[11,32]))
fig.add_trace(go.Bar(name="fourth", x=["a", "b"], y=[21,13]))
fig.show()

上面图例出现的顺序就是first 、second、third、fourth的顺序,也就是在添加轨迹数据的顺序。
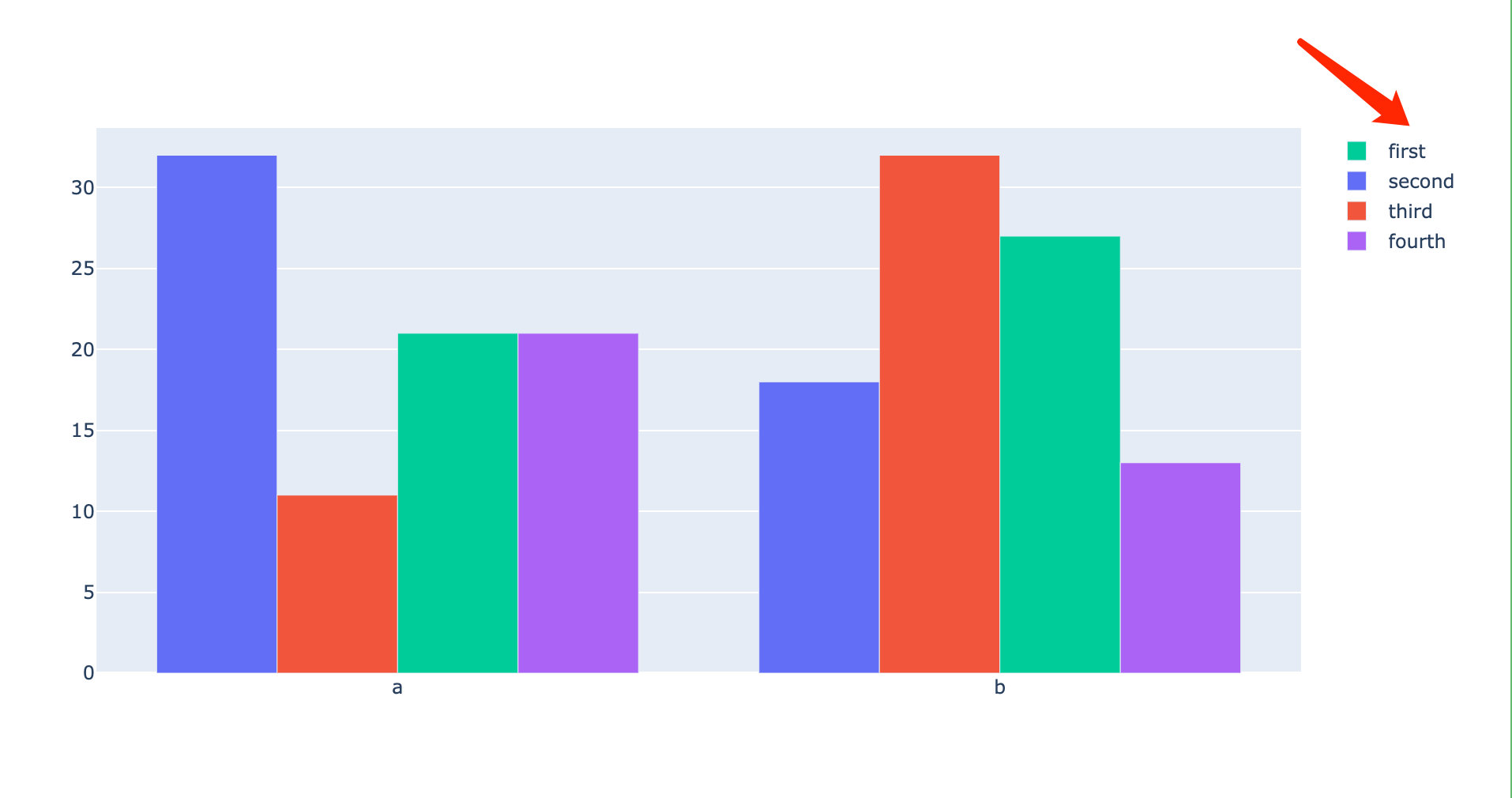
下面我们使用legendrank参数:
fig = go.Figure()
# 添加4个不同的轨迹数据
fig.add_trace(go.Bar(name="second", # 2
x=["a", "b"],
y=[32,18],
legendrank=2))
fig.add_trace(go.Bar(name="third", # 3
x=["a", "b"],
y=[11,32],
legendrank=3))
fig.add_trace(go.Bar(name="first", # 1
x=["a", "b"],
y=[21,27],
legendrank=1))
fig.add_trace(go.Bar(name="fourth", # 4
x=["a", "b"],
y=[21,13],
legendrank=4))
fig.show()

添加trace的顺序不同是first、second等,实际上还是按照legendrank参数来排序
显示和隐藏图例
上面的所有图形在默认情况下是显示图例出来,我们也可以来进行隐藏:
# 隐藏图例
fig = px.scatter(
tips,
x="total_bill",
y="tip",
color="sex",
symbol="smoker"
)
fig.update_layout(showlegend=False) # 隐藏图例元素
fig.show()

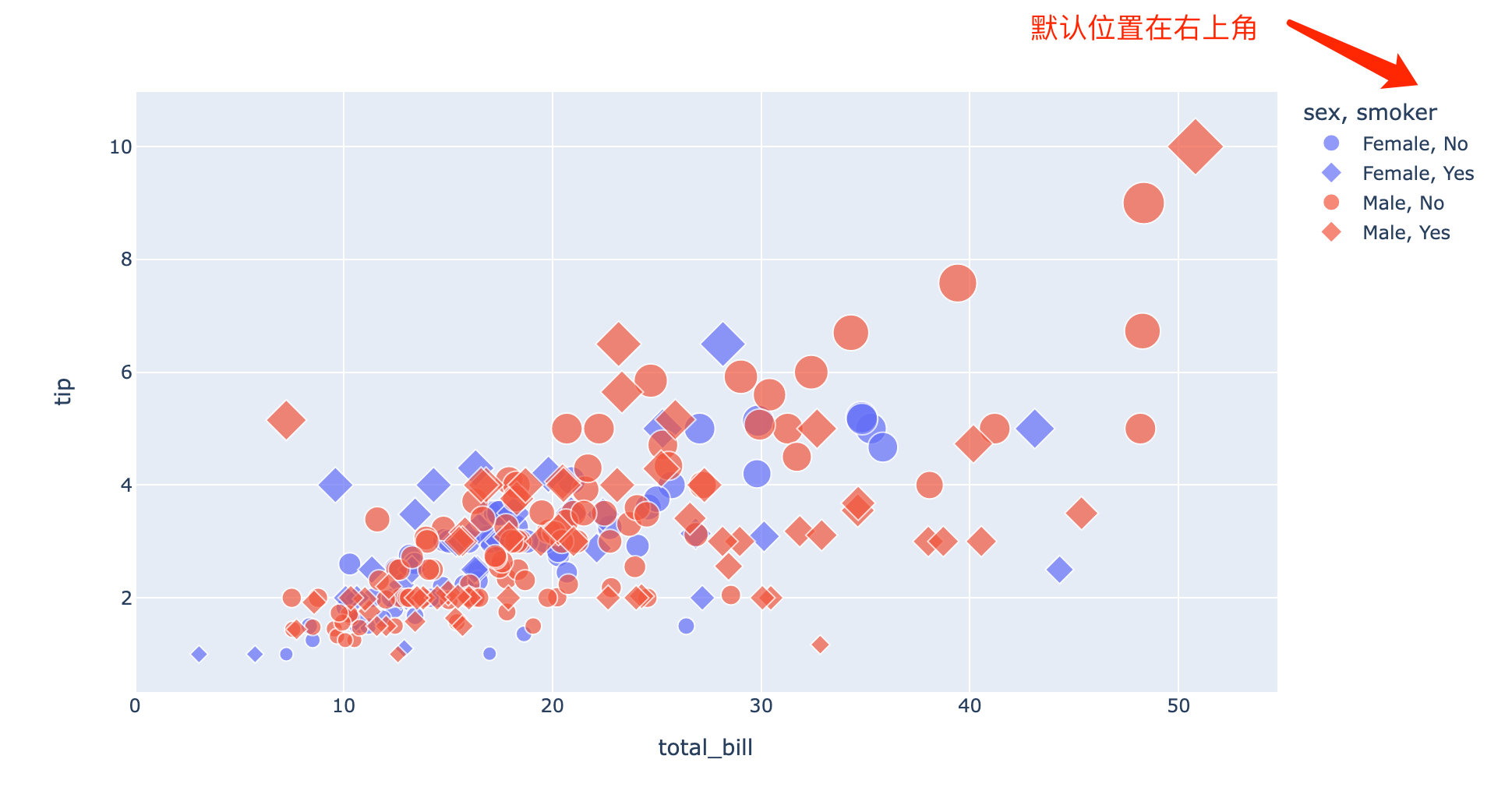
图例位置
图例默认情况下是在右边的,我们可以使用参数来改变图例位置
# 默认情况:图例在右上角
fig = px.scatter(
tips,
x="total_bill",
y="tip",
size="tip",
color="sex", # 颜色和标记来同时区分
symbol="smoker"
)
fig.show()

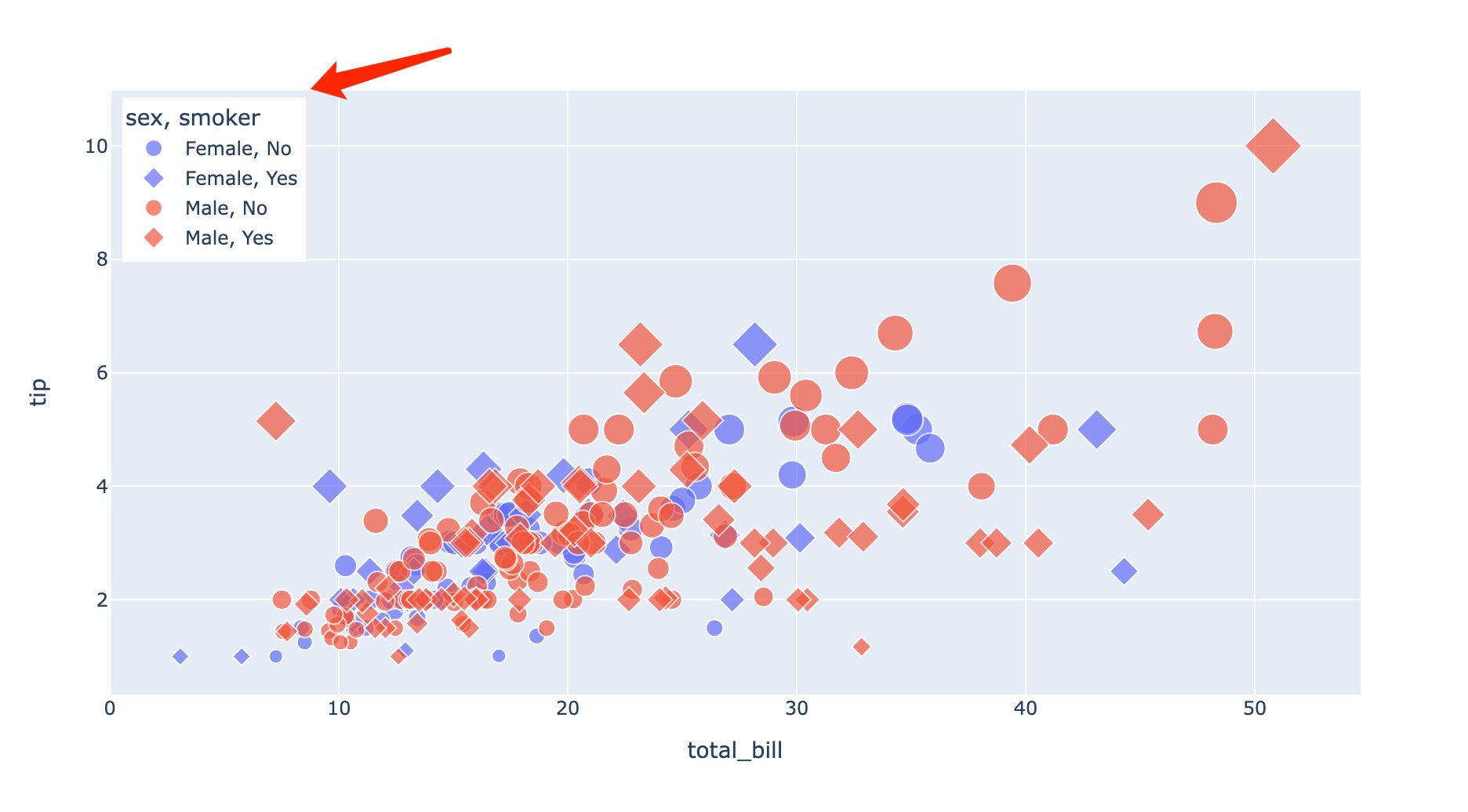
通过参数的设置来改变图例的位置:
# 默认情况
fig = px.scatter(
tips,
x="total_bill",
y="tip",
size="tip",
color="sex", # 颜色和标记来同时区分
symbol="smoker"
)
# 通过位置参数来改变
fig.update_layout(legend=dict(
yanchor="top", # y轴顶部
y=0.99,
xanchor="left", # x轴靠左
x=0.01
))
fig.show()

图例水平化
默认情况图例是垂直显示,通过参数orientation来实现水平显示。当图例的分类情况很多的时候,这个水平化显示非常使用。
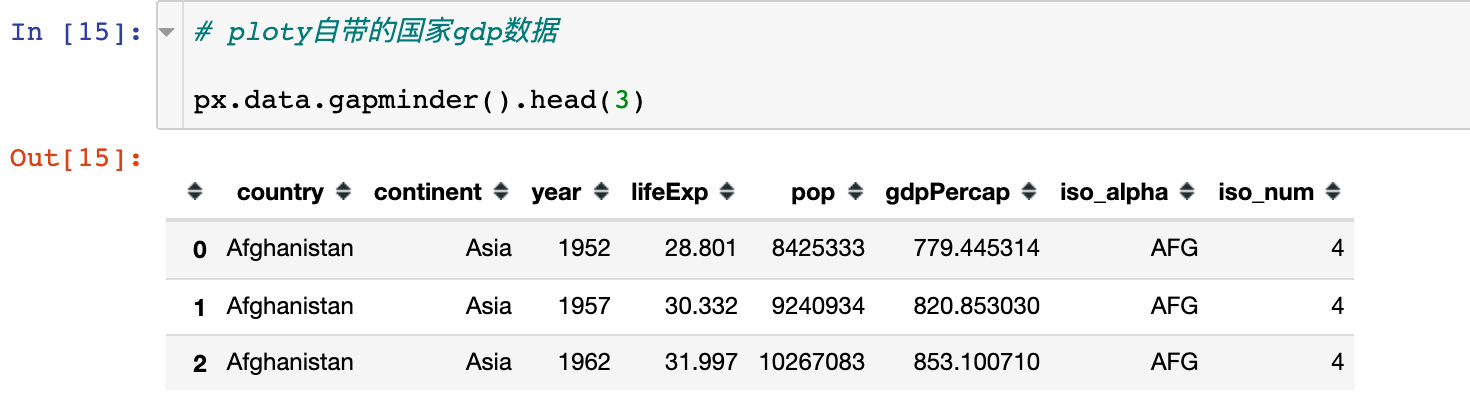
本案例使用的plotly中的gdp数据:

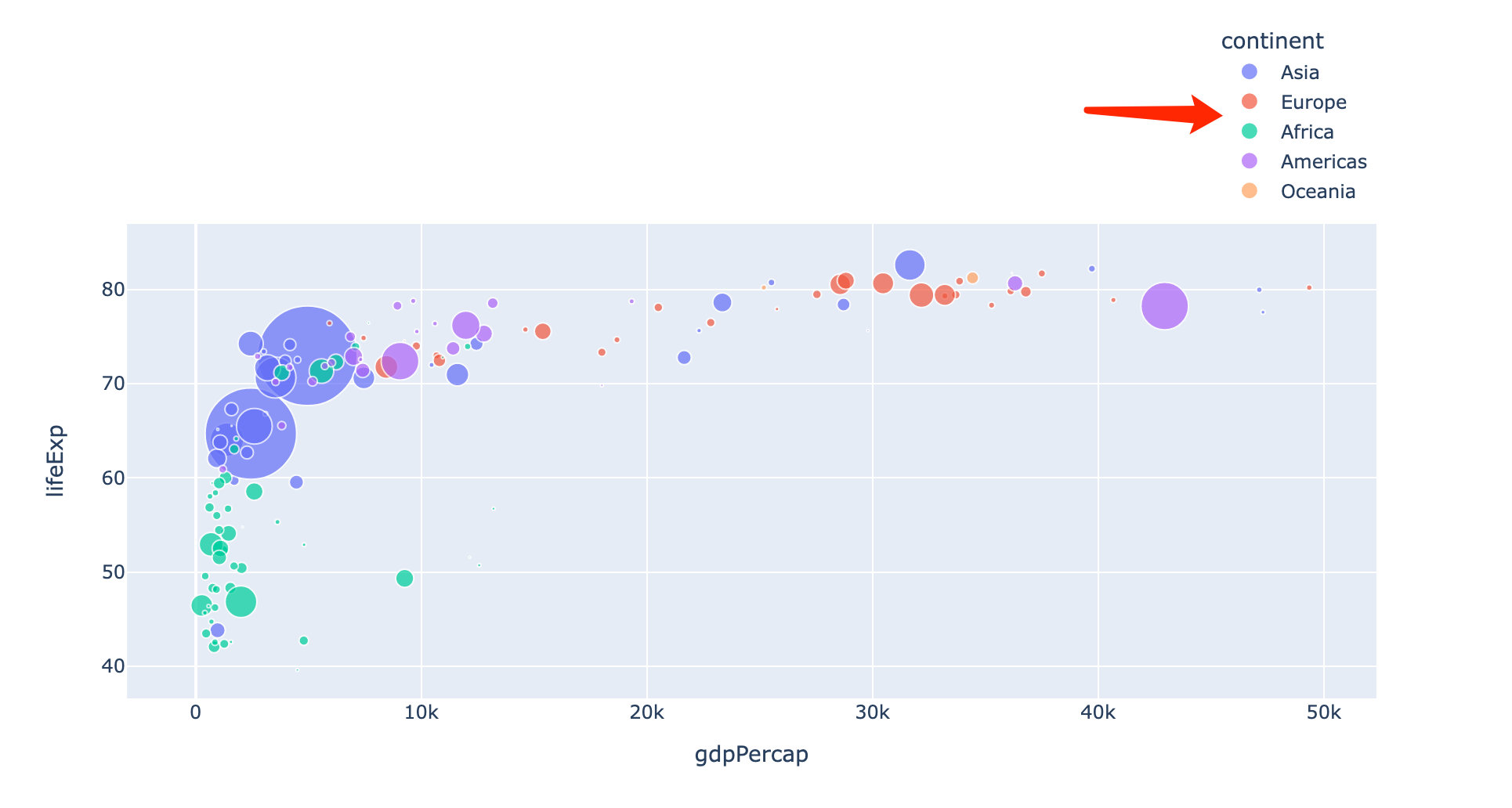
默认图例是垂直显示:
df = px.data.gapminder().query("year==2007") # 选择2007数据
fig = px.scatter(
df, # 数据框和x、y轴数据
x="gdpPercap",
y="lifeExp",
color="continent", # 颜色
size="pop", # 大小
size_max=45) # 最大值
fig.update_layout(legend=dict(
# orientation="h", # 控制水平显示
yanchor="bottom", # 分别设置xy轴的位置和距离大小
y=1.02,
xanchor="right",
x=1
))
fig.show()

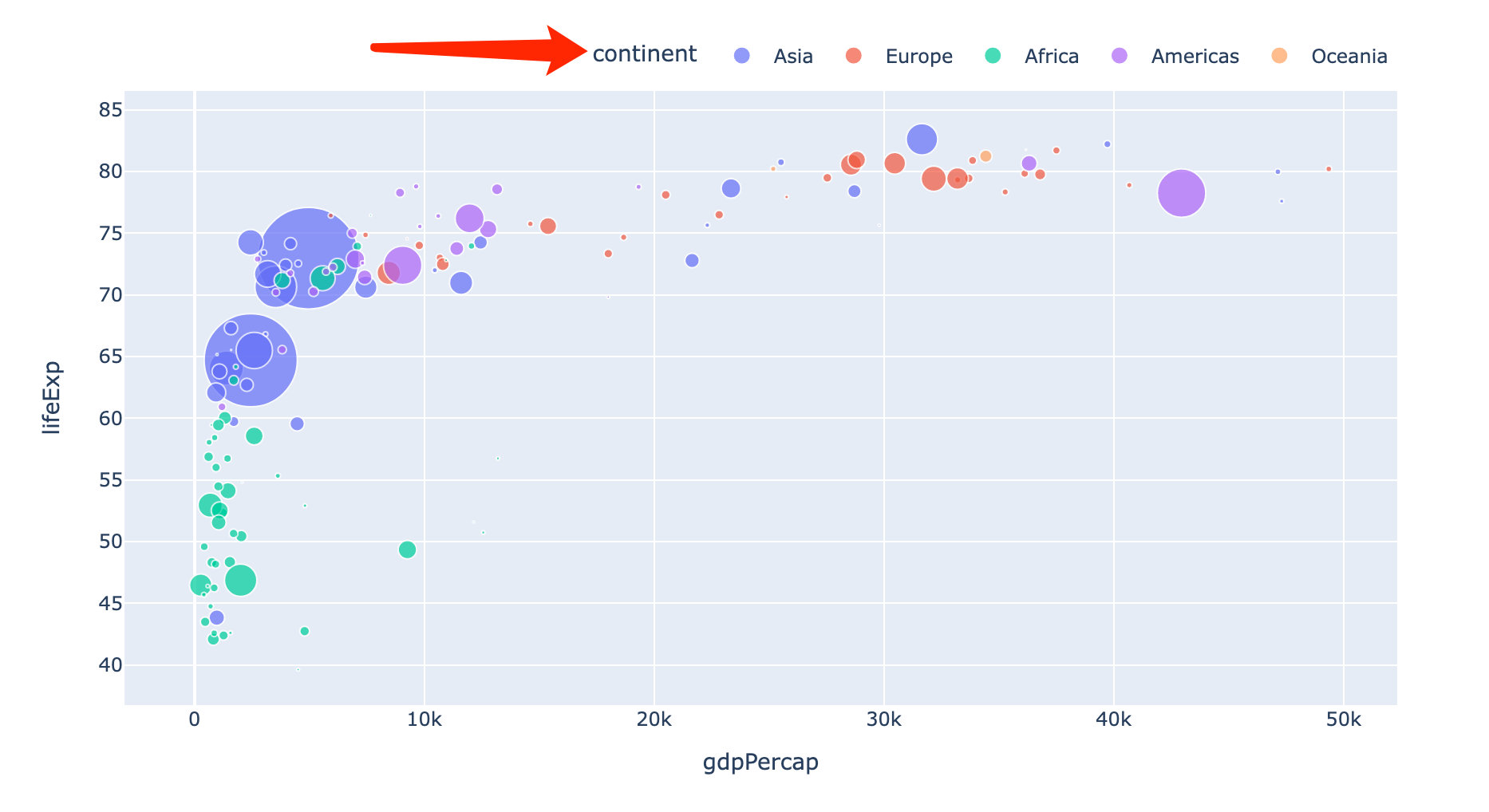
下面我们来开启水平显示图例:
# 开启水平显示
fig = px.scatter(
df,
x="gdpPercap",
y="lifeExp",
color="continent",
size="pop",
size_max=45)
fig.update_layout(legend=dict(
orientation="h", # 开启水平显示
yanchor="bottom",
y=1.02,
xanchor="right",
x=1
))
fig.show()

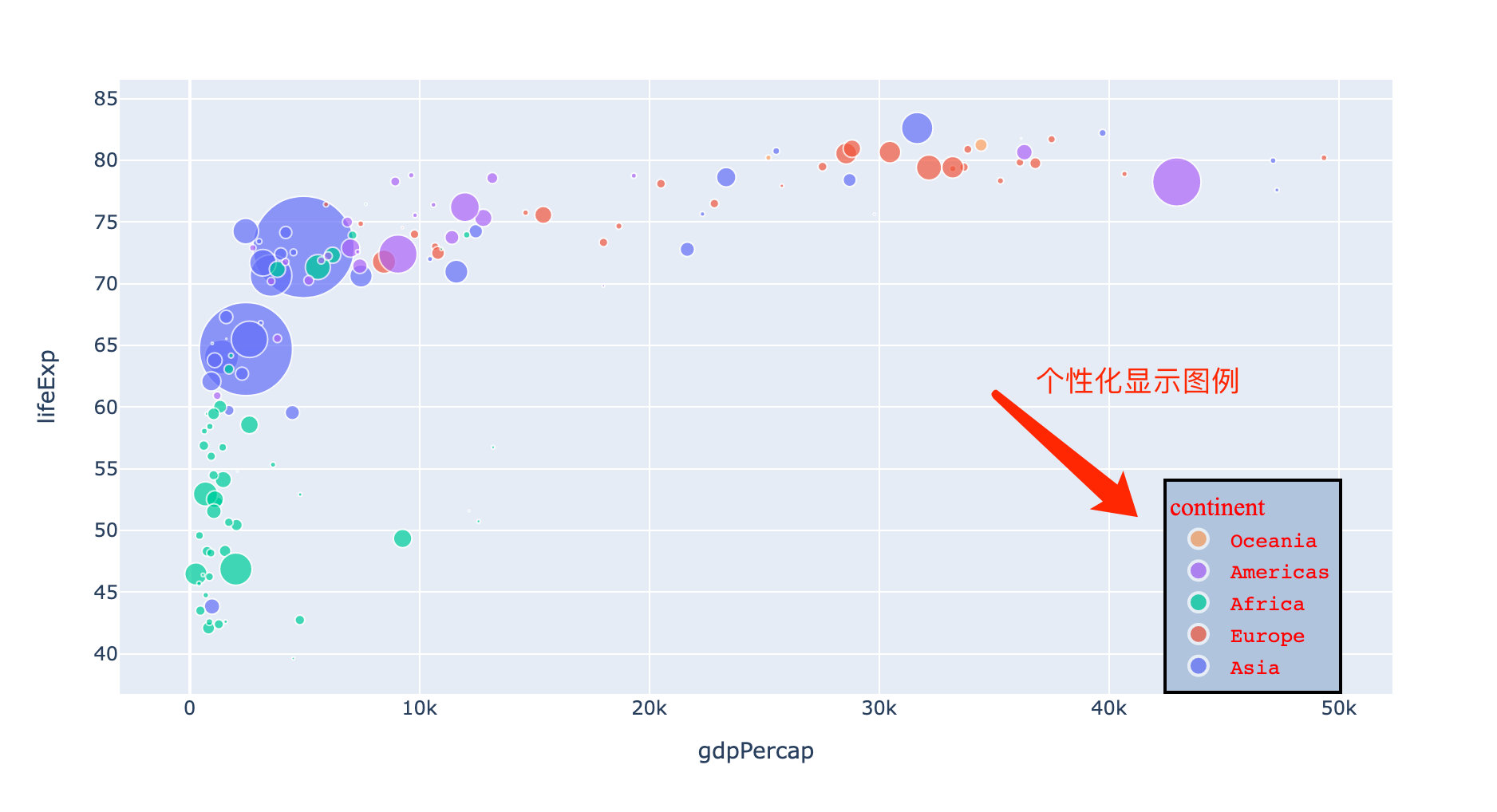
图例个性化显示
fig = px.scatter(
df,
x="gdpPercap",
y="lifeExp",
color="continent",
size="pop",
size_max=45
)
fig.update_layout(
legend=dict(
x=.82, # 设置图例位置
y=0,
traceorder="reversed",
title_font_family="Times New Roman", # 图例标题字体
font=dict( # 图例字体
family="Courier",
size=13,
color="red" # 颜色:红色
),
bgcolor="LightSteelBlue", # 图例背景色
bordercolor="Black", # 图例边框颜色和宽度
borderwidth=2
)
)
fig.show()

Graph Objects设置图例
下面的多个案例都是基于plotly.graph_objects来进行图例的设置:
- 图例名称
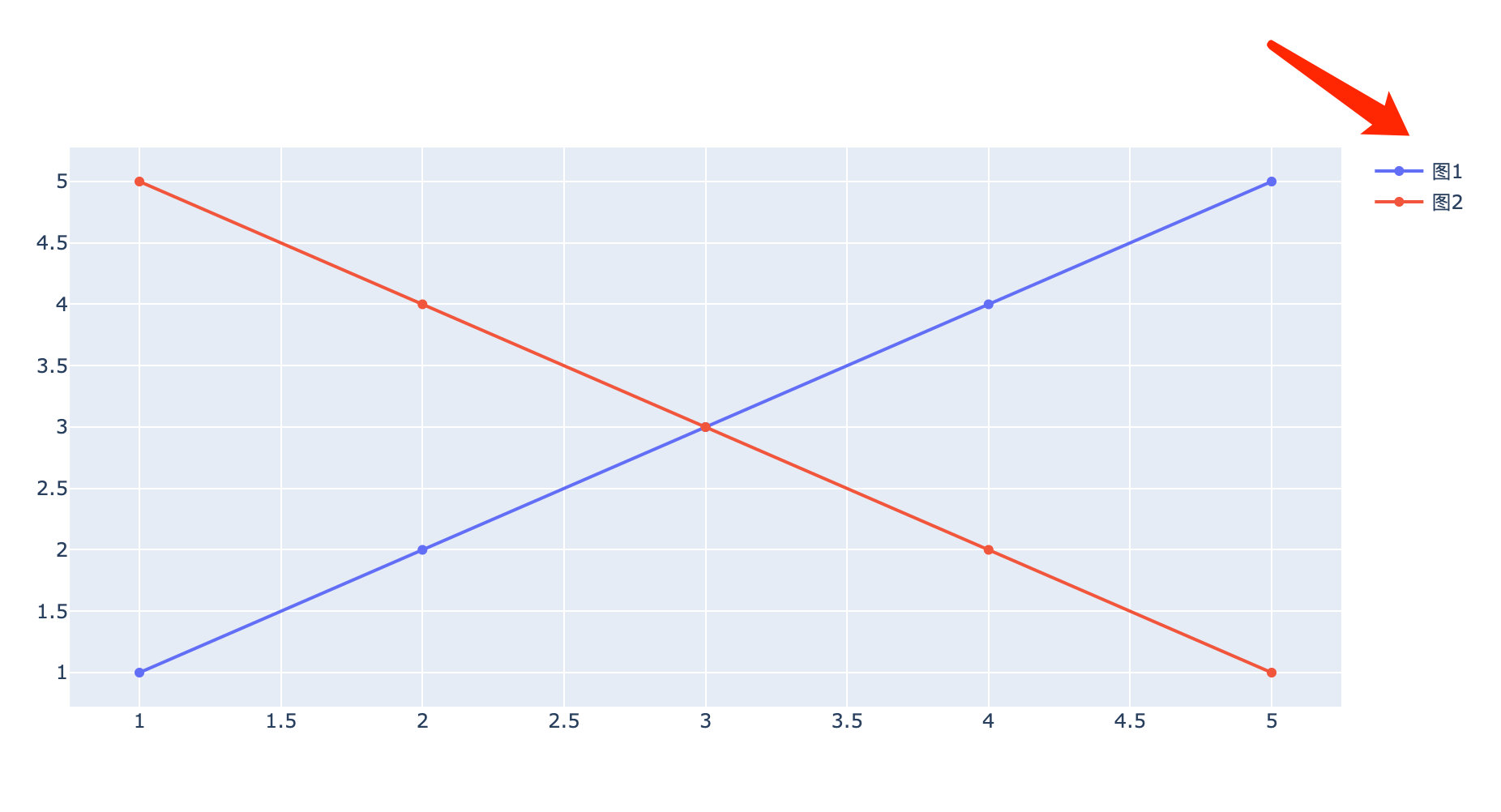
图例名称
fig = go.Figure()
fig.add_trace(go.Scatter(
x=[1, 2, 3, 4, 5],
y=[1, 2, 3, 4, 5],
name="图1" # 图例名称
))
fig.add_trace(go.Scatter(
x=[1, 2, 3, 4, 5],
y=[5, 4, 3, 2, 1],
name="图2" # 图例名称
))
fig.show()

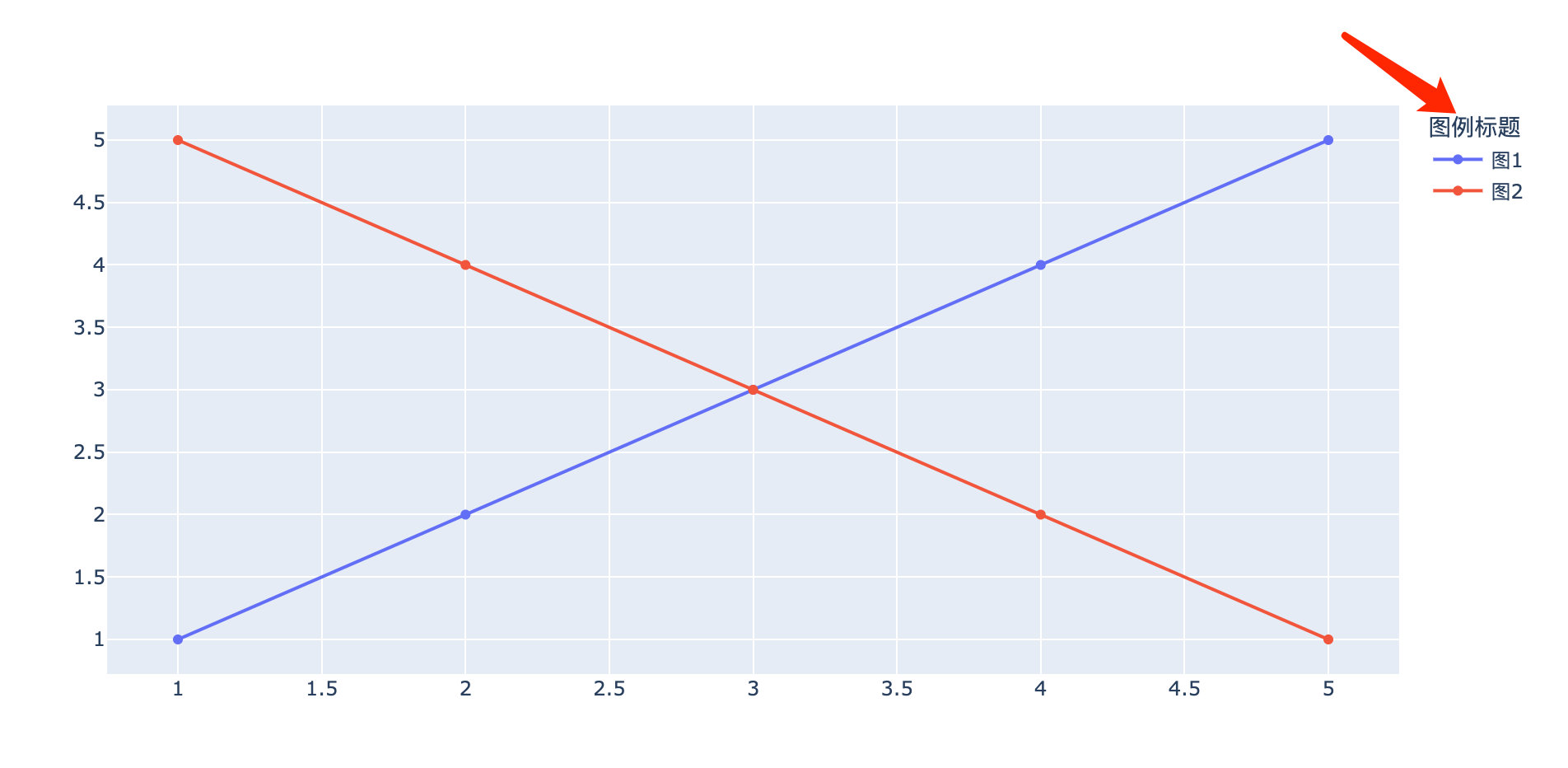
图例标题
fig = go.Figure()
fig.add_trace(go.Scatter(
x=[1, 2, 3, 4, 5],
y=[1, 2, 3, 4, 5],
name="图1"
))
fig.add_trace(go.Scatter(
x=[1, 2, 3, 4, 5],
y=[5, 4, 3, 2, 1],
name="图2"
))
# 重点参数:设置图例标题
fig.update_layout(legend_title_text='图例标题')
fig.show()

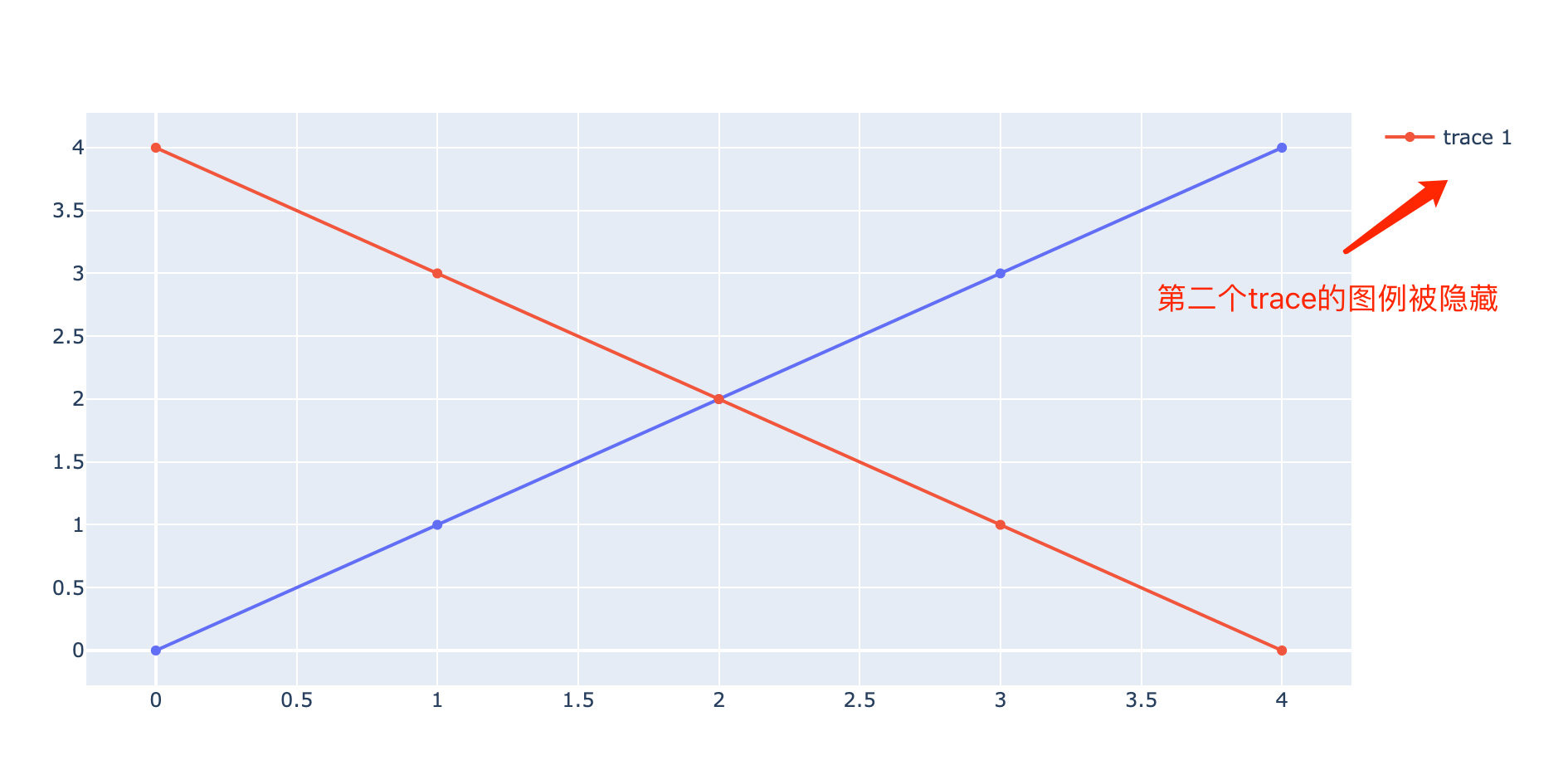
显示或隐藏图例
import plotly.graph_objects as go
fig = go.Figure()
fig.add_trace(go.Scatter(
x=list(range(5)),
y=list(range(5)),
showlegend=False # 不显示这个轨迹的图例
))
fig.add_trace(go.Scatter(
x=list(range(5)),
y=list(range(5))[::-1],
))
fig.update_layout(showlegend=True) # 整体图例显示
fig.show()

设置图例元素大小
import plotly.graph_objects as go
fig = go.Figure()
fig.add_trace(go.Scatter(
x=list(range(5)),
y=list(range(5)),
mode='markers+lines', # 模式的选择
marker={'size':10} # 标记大小
))
fig.add_trace(go.Scatter(
x=list(range(5)),
y=[5, 4, 3, 2, 1],
mode='lines+markers',
marker={'size':50}
))
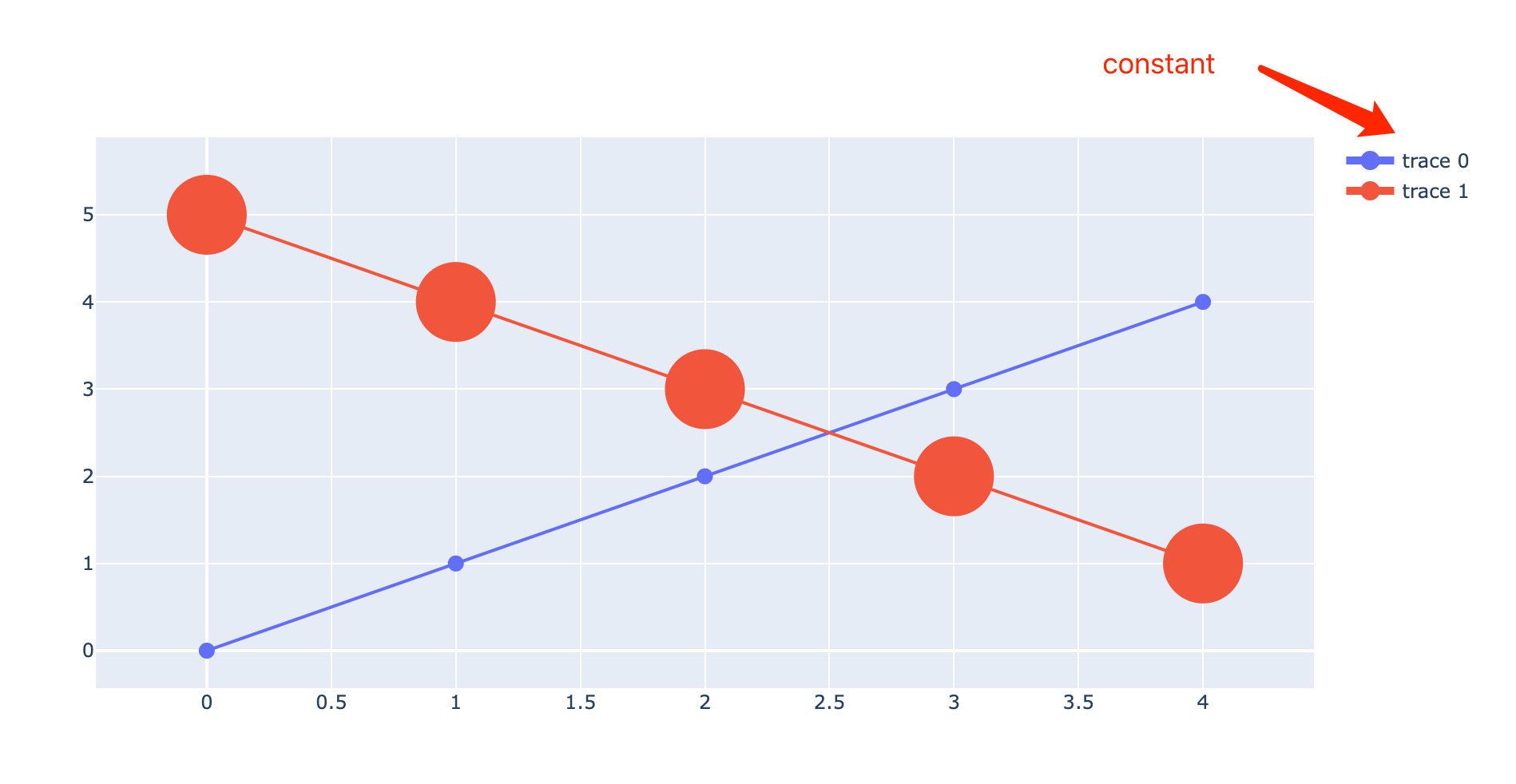
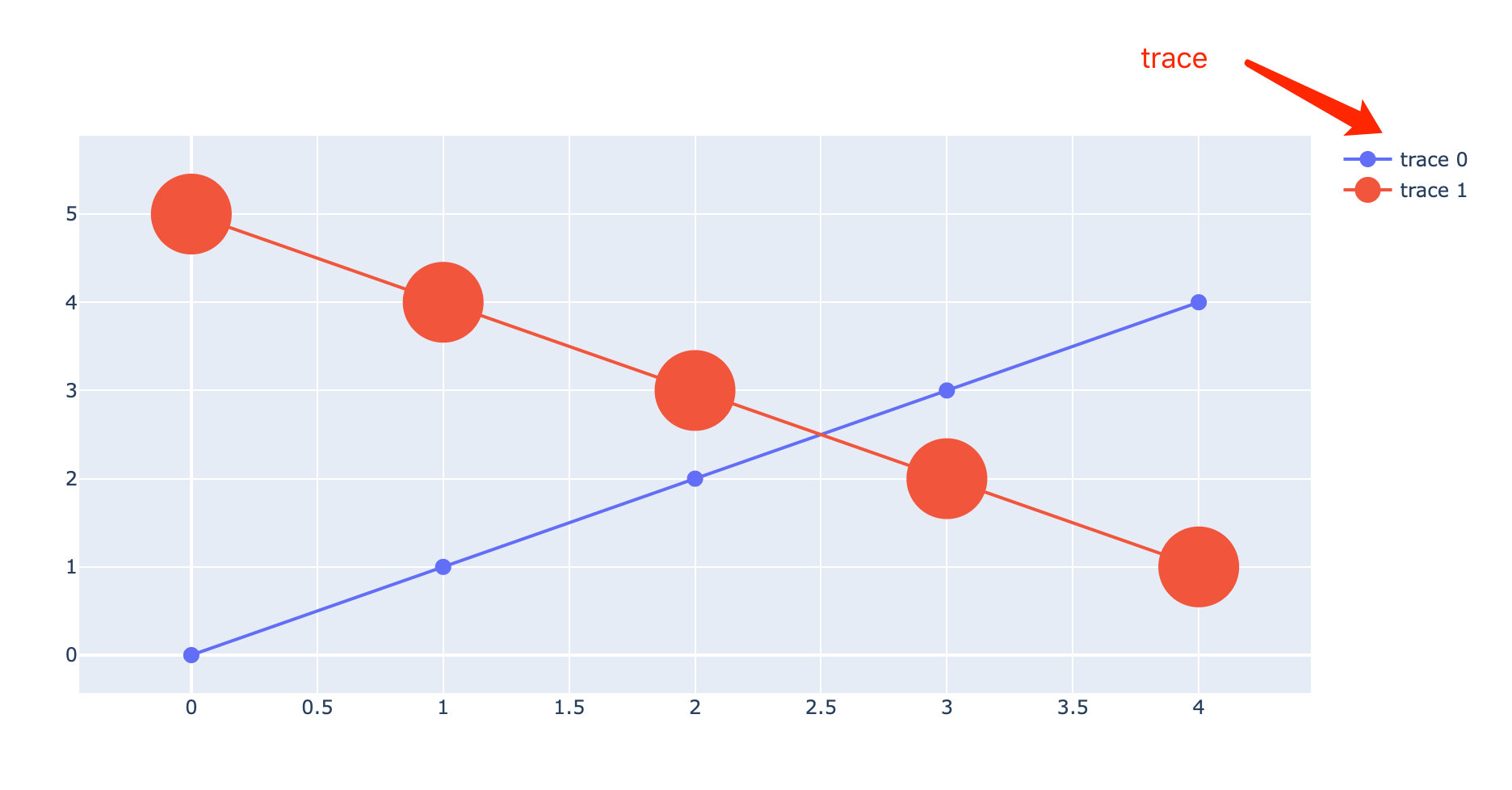
fig.update_layout(legend= {'itemsizing': 'constant'}) # trace 和constant两种设置
fig.show()
当itemsizing取值为constant:

当itemsizing取值为trace:

以上是关于可视化神器plolty的图例详解的主要内容,如果未能解决你的问题,请参考以下文章
详解数据可视化神器 seaborn,它可快速实现统计数据可视化