10个可视化 CSS 工具, 快速生成 CSS 片段
Posted 前端小智@大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10个可视化 CSS 工具, 快速生成 CSS 片段相关的知识,希望对你有一定的参考价值。
作者: Jatin Sharma
译者:前端小智
来源:dev
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
今天继续推荐提高我们摸鱼时间的几个神器,相信我,你会爱上他们的。

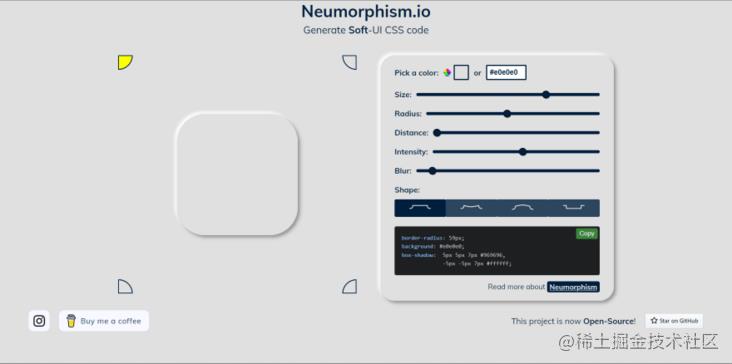
1. Neumorphism
地址:https://neumorphism.io/
这个网站为 section 或 div 生成对应UI,它也可以自定义border-radius, box-shadow 等。

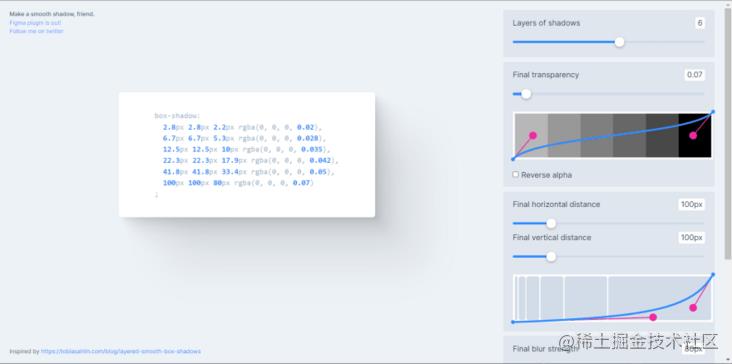
2. Shadows Brumm
地址:https://shadows.brumm.af/
它可以为我们生成多个分层阴影,一种非常酷的效果,也可以从曲线中自定义颜色。

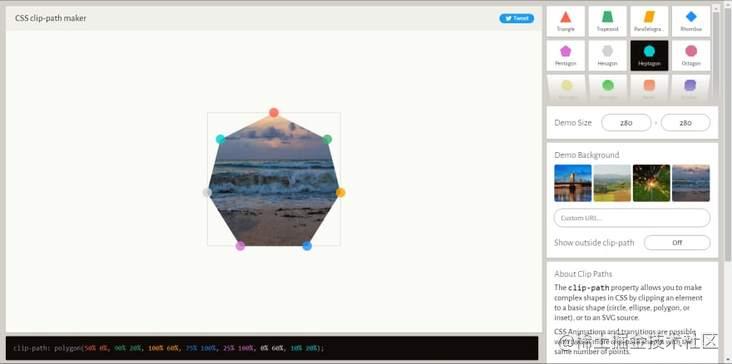
3. CSS Clip-path Maker
地址:https://bennettfeely.com/clippy/
这个算是我用的最多的,早期录的CSS视频,很多复杂点的效果都是用这个工具帮我生成,前列推荐。

4. Fancy Border Shape Generator
地址:https://9elements.github.io/fancy-border-radius/#30.36.29.30–.
它通过操作 border-radius 生成很 awesome 形状,我们可以在项目中尽情的使用的,通过微调来达到我们想要的形状。

5. Cubic Curve
地址:https://cubic-bezier.com/
为 CSS 动画生成cubic-bezier。

6. CSS Gradient
地址:https://cssgradient.io/
如果你的项目经常需要使用渐变,那么,你会爱上这个网站。我用了很长时间,它非常完美。在这里你也可以使用一些工具,比如渐变按钮等等。

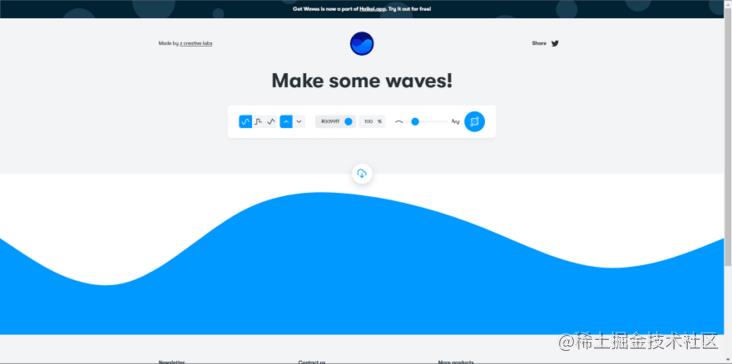
7. CSS Waves Generator
下面这三个波浪生成器可以生成任何类型的波浪,还在为画破浪而苦恼的小伙伴可以用起来了。

CSS Waves
地址:https://getwaves.io/
它能生成简单的波浪,并有一些自定义功能。

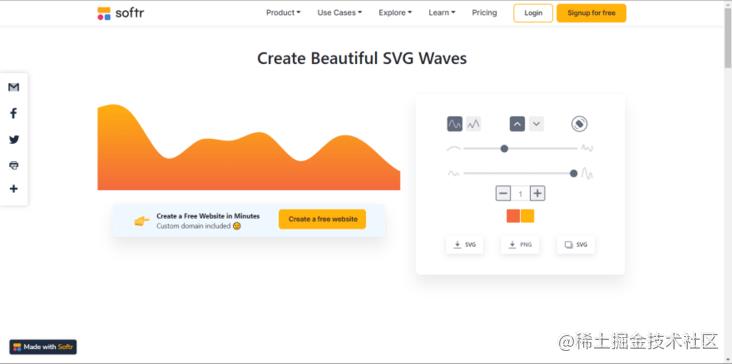
Gradient Multiple Waves
地址:https://www.softr.io/tools/svg-wave-generator
它可以产生多个渐变波,非常棒。

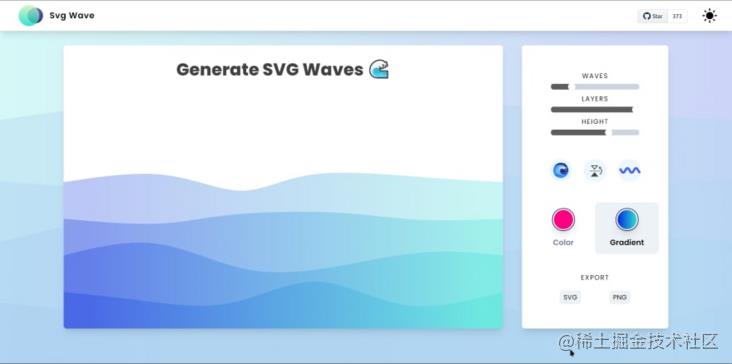
Multiple Animated Waves
地址:https://svgwave.in/
它可以生成多个渐变波浪,但主要特点是它还可以为此生成实时动画。

8. CSS Grid Generator
CSS grid
地址:https://cssgrid-generator.netlify.app/
它为网格生成了很棒的css,你可以用div来定制它,它还会为它创建子元素。

CSS Grid Area
它可以生成网格区域。我们可以根据具体需要来命名和定制区域。

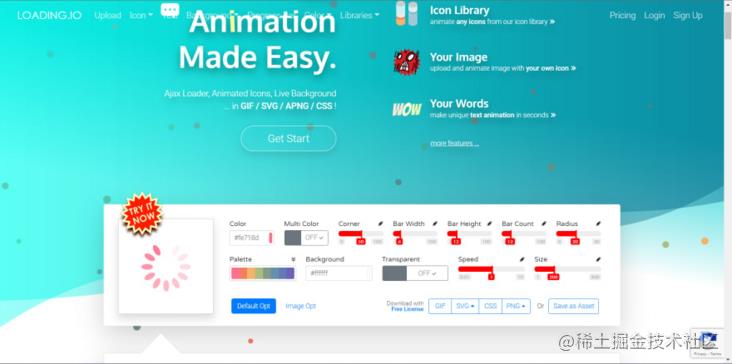
9. Loading Animated GIFs/SVGs
地址:https://loading.io/
这个网站可以生成多个加载动画,并以SVG、GIF、PNG和其他格式下载,但它的最大特点是你可以将这些动画定制到新的水平。
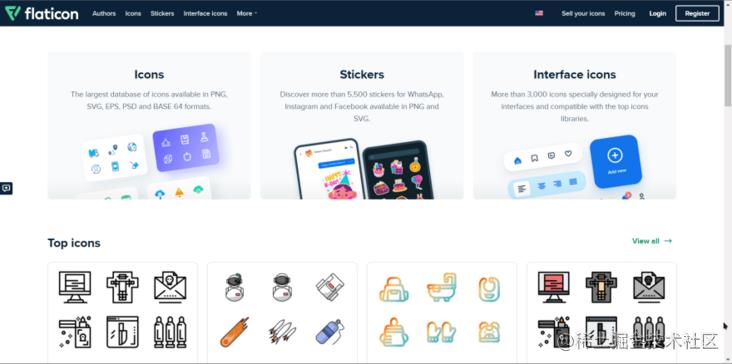
10. Free Icon Library
Flaticons
地址:https://www.flaticon.com/
这个库有5.7M+矢量图标。可以在这里找到任何可能的图标,你可以使用它。

icons8
地址:https://icons8.com/
这个库也有大量的图标,你可以定制它们,也可以直接使用图标,而无需下载它。

总结
希望你从这篇文章中学到了一些东西,如果有的话,请来波赞被。
~完,我是刷碗,励志等退休后,要回家摆地摊的人,我们下期见!
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://dev.to/j471n/10-css-resources-that-you-should-bookmark-46l6
交流
文章每周持续更新,可以微信搜索**【大迁世界 】第一时间阅读,回复【福利】**有多份前端视频等着你,本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,欢迎Star。
以上是关于10个可视化 CSS 工具, 快速生成 CSS 片段的主要内容,如果未能解决你的问题,请参考以下文章