10个顶级的CSS3代码生成器
Posted 前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10个顶级的CSS3代码生成器相关的知识,希望对你有一定的参考价值。
来自:码农网
译文链接:http://www.codeceo.com/article/10-top-css3-code-generator.html
英文原文:https://webdesignledger.com/free-css3-generators
新出来的在线工具和web应用允许开发人员快速创建网站,而无需手动一行一行地编写代码。当前,不断有新的框架和代码库涌现在前端开发这个领域里。
但是,这也让许多开发人员忘记了代码生成器以及它们在构建网站时的作用。以下资源是完全免费的web应用,可用于生成图案、渐变、甚至浏览器前缀属性的CSS3代码。如果你写的是前端代码,然后这些资源可以为你节省大量的时间,并为今后的项目工作提供可重复片段。
1、CSS3 Generator
大家最喜爱的用于代码生成的web应用之一就是CSS3 Generator。对于不同类别的代码生成器,包括RGBa,transform,flexbox等等,它有不同的页面。另外,每个代码生成器还包括用于解释哪个浏览器版本完全支持该属性的图标。
官方网站:http://css3generator.com/
2、Enjoy CSS
想要更动态的应用程序,那么试试Enjoy CSS网站。它意味着一个完整的代码生成器,可用于动态项目中自定义的输入域或CSS3按钮。它可提供定制的代码,用于转换和过渡,并预建项,如CSS3按钮这样常见的页面元素。

官方网站:http://enjoycss.com/
3、Patternify
除非你已经学习过Photoshop,否则再从头开始学的话,难免会成为你一个很大的难点。值得庆幸的是,Patternify是一个免费工具,可生成你平铺CSS模式所需要的一切。
使用Base64代码添加到CSS时会生成背景。你可以用原始的像素数据绘制自己的模型,甚至从一堆预设的模式中进行选择。 Photoshop毫无疑问是一个更好的选择,但Patternify也不错,如果你没有学过PS或其他图形设计程序的话。

官方网站:http://www.patternify.com/
4、ColorZilla Gradients
CSS3渐变是语言中最复杂的功能之一。很容易导致代码变得出奇地冗长。 ColorZilla的渐变编辑器是一个免费的用于CSS3背景渐变的生成器。
该设置非常类似Photoshop或其他的颜色选择器界面。你可以在同一个渐变中对大量的颜色设置多个断点,也可以从HEX或HSL或RGBa代码中选择输出选项。

官方网站:http://www.colorzilla.com/gradient-editor/
5、CSSmatic
另一种免费的多功能web应用程序是CSSmatic。我之所以称之为“多功能”的应用程序,是因为它可以生成4个不同的CSS属性:渐变、圆角边框、圆角和框投影以及BG噪音。整个网站完全免费,并且有望在将来增加更多的功能。

官方网站:http://www.cssmatic.com/
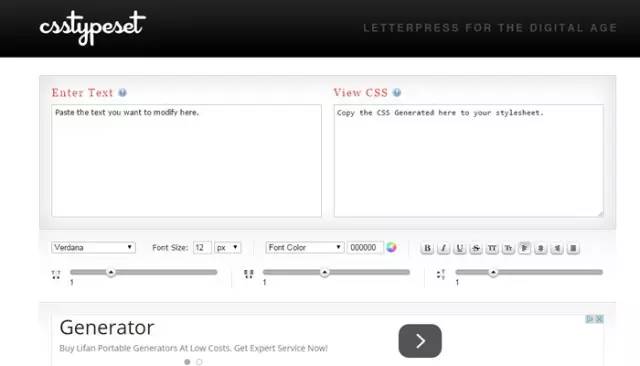
6、CSS Type Set
当我们投入到设计时,很容易忘记排版,但这却是任何网页最重要方面之一。Resets是挺不错的,但有时我们总希望能够自动化进程
CSS Type Set通过实时预览文本,并提供CSS代码复制到自己的网站,以实现这个目标。

官方网站:http://csstypeset.com/
7、Prefixr
每个开发人员都饱受编写自定义前缀来处理所有web浏览器的痛苦。值得庆幸的是,标准已经经过漫长的进展,现在并非所有的前缀都需要添加——但许多仍然需要。Prefixr是一个免费更新CSS代码以包括所有必需前缀属性的工具。

官方网站:http://prefixr.com/
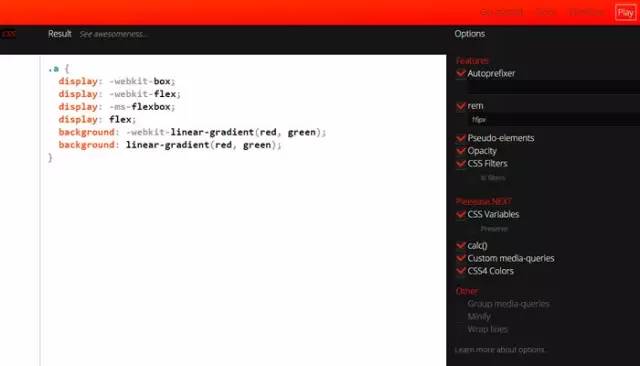
8、Pleeease Play
Prefixr的另一个选择是Pleeease Play web应用。这是另一个CSS前缀生成器,它也可以执行其他高级的CSS3更新。最值得注意的是,你会发现在其他整洁效果中,它向后兼容更新CSS3不透明度,过滤器和伪元素。再加上界面超级好用,因此成为了开发人员再次检查代码的好助手。

官方网站:http://pleeease.io/play/
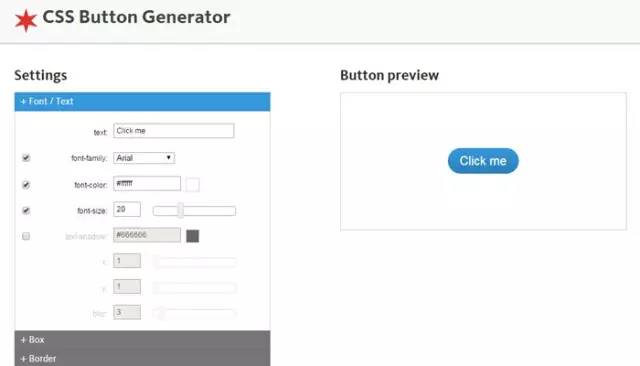
9、CSS3 Button Generator
传统按钮和输入元素总是受限于操作系统的默认样式。现在比以往任何时候都更容易定制独特的按钮——最大的问题是将你的设计从Photoshop /草图翻译到CSS3。
一旦你学会所有的CSS属性,这就会变得容易起来,但你仍然需要写很多行代码。CSS Button Generator是用于自定义按钮样式和标签文本的免费工具。只要修改设置,就能自动生成和更新代码。

官方网站:http://css3buttongenerator.com/
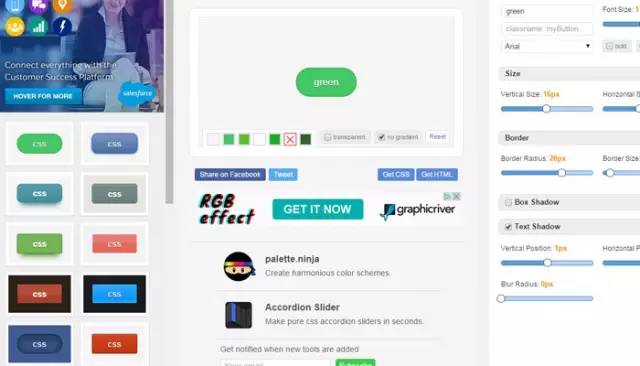
10、Best CSS Button Generator
对于按钮代码,还有一种方法是Best CSS Button Generator。这也是完全免费的,并且界面简单。最重要的,你可以从预设的按钮中选择并使用模板用于自己的设计。如果你是一个Chrome浏览器用户,那么也可以从网站的外部访问此款免费的浏览器扩展。

官方网站:http://www.bestcssbuttongenerator.com/
CSS练习得越多,你会发现它越简单。但是,在某些时候,当你达到精通水平的时候,自动化确实有其可取之处。
●本文编号118,以后想阅读这篇文章直接输入118即可。
●输入m可以获取到文章目录
更多推荐请看《》
涵盖:程序人生、算法与数据结构、黑客技术与网络安全、大数据技术、前端开发、Java、Python、Web开发、安卓开发、ios开发、C/C++、.NET、Linux、数据库、运维等。传播计算机学习经验、推荐计算机优秀资源:点击前往《》
点击阅读原文,了解野狗
以上是关于10个顶级的CSS3代码生成器的主要内容,如果未能解决你的问题,请参考以下文章