微信小程序开发流程
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发流程相关的知识,希望对你有一定的参考价值。
2017年1月9日,张小龙在2017微信公开课Pro上发布的小程序正式上线,一夜之间,小程序可谓家喻户晓,但通过接下来的几个月的观察,微信小程序并没有想象中的那么火爆。进入4月以来,微信小程序团队进行了多次发文调整,并放开了个人公众号快速注册小程序能力。可以明显感觉到,微信小程序已经在发力了。不管未来如何,作为一名码农,咱还是先了解下小程序的开发流程及规范,以备不时之需!
按照惯例,学习一门新技术或者新框架,咱们还是从官方提供的文档开始,于是找到微信小程序官方教程(https://mp.weixin.qq.com/debug/wxadoc/dev/)
1、注册微信小程序账号
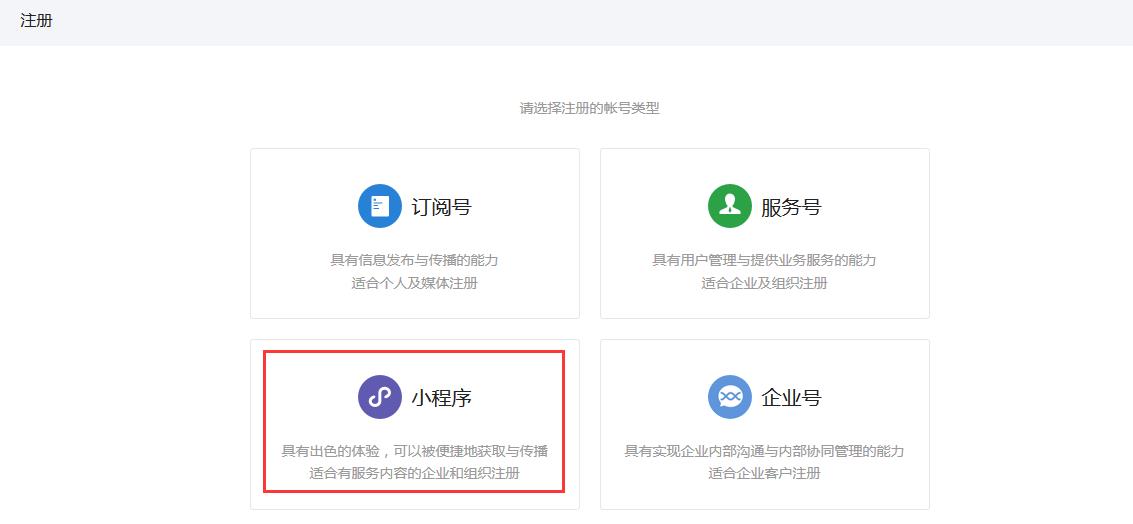
按照文档指引,咱们得先注册一个微信下程序的账号,访问地址(https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN),选择“小程序”,按要求填写相关信息即可完成微信小程序的注册。(ps:微信严格区分个人公众号与小程序,因此微信小程序的注册邮箱不可以与微信个人公众号的邮箱相同)

2、获取微信小程序的 AppID
注册完成后登录,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。

3、下载微信小程序开发者工具
由于微信小程序的代码及规范相对封闭,因此按照微信官方的说法,为了帮助开发者简单和高效地开发微信小程序,推出了全新的开发者工具(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html),集成了开发调试、代码编辑及程序发布等功能。
4、创建demo项目
下载完成后,选择创建“项目”,填入上一步获取到的AppID,设置本地项目的名称(非小程序名称),如:demo,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为了方便上手,咱们先使用微信官方提供的样例源码(https://mp.weixin.qq.com/debug/wxadoc/dev/demo/quickstart.zip)。

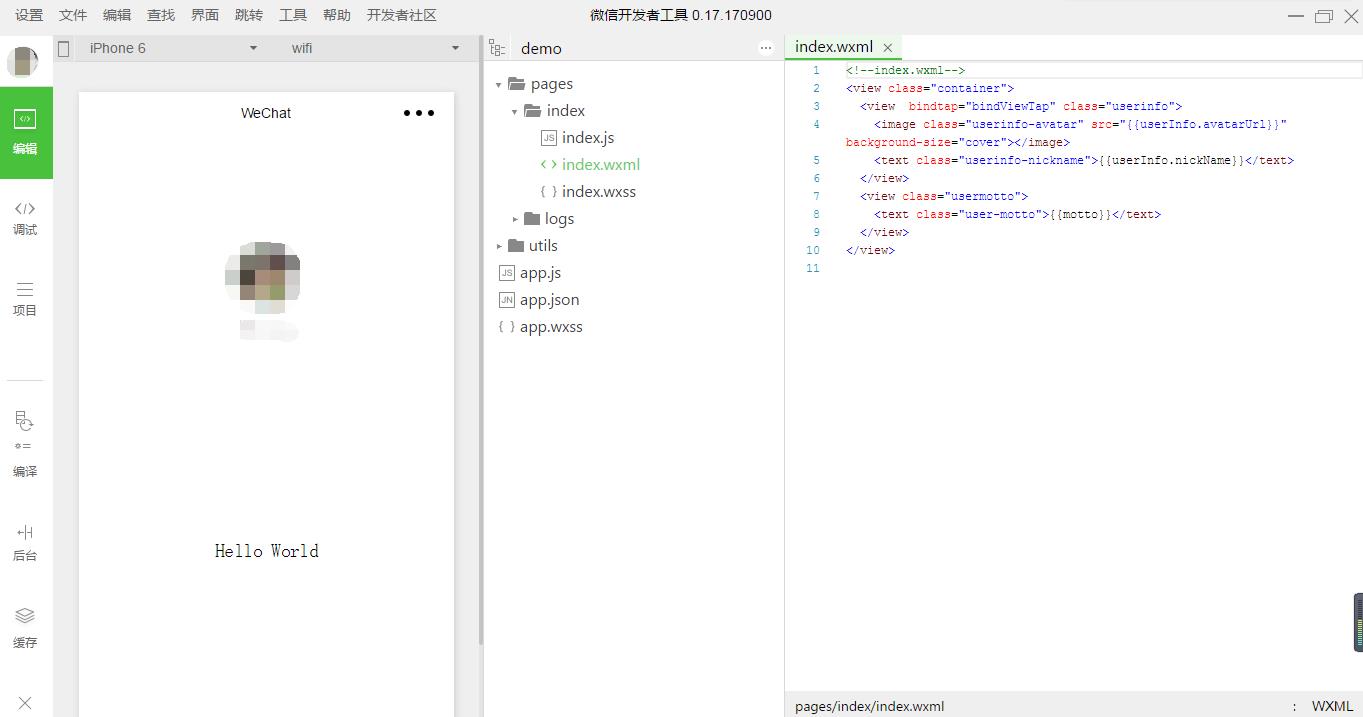
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
5、手机预览
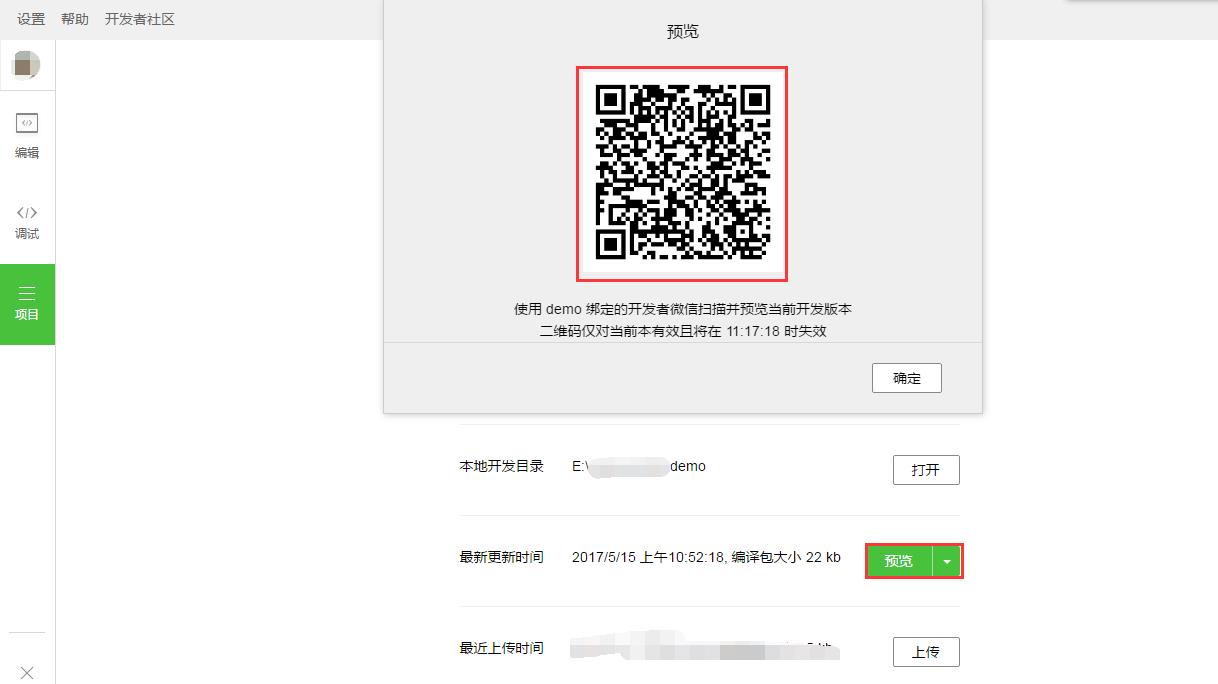
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。

6、代码上传
开发者工具左侧菜单栏选择"项目",点击"上传"即可将代码上传到微信小程序服务器。
7、小程序发布
登录微信公众平台并访问小程序首页(https://mp.weixin.qq.com/wxopen/initprofile?action=home&lang=zh_CN),按要求完成第1步,填写小程序相关信息及用户身份信息(暂时可绑定5个开发者和10个体验者),然后点击第2步“前往发布”按钮,按要求填写小程序相关信息及版本信息即可提交审核。


至此,微信小程序相关流程已经基本走完,接下来等待微信官方审核,然后与具体的微信公众号绑定即可进行访问。
ps:关于微信小程序具体的代码编写及规范可详见微信官方的开发者文档,这里就不做详细介绍了。
----------------------------------------------------------------------------------------------------------------------------
ps:除了代码之外,咱还可以聊点别的,有兴趣可以关注我的个人微信公众号!

以上是关于微信小程序开发流程的主要内容,如果未能解决你的问题,请参考以下文章