微信小程序开发时如何调用本地图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发时如何调用本地图片相关的知识,希望对你有一定的参考价值。
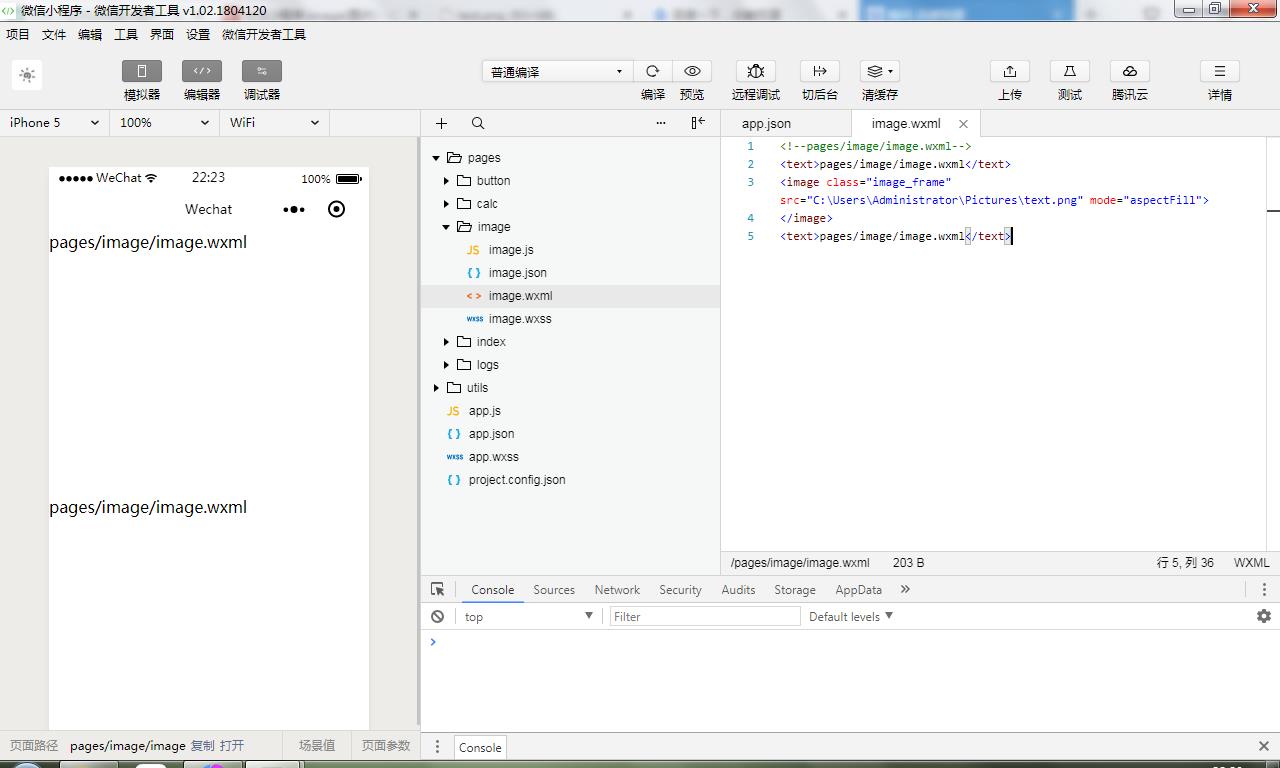
如图,为什么我的图片显示不出来啊,求助

微信小程序 拍照和相机选择详解
前言:
小程序中获取图片可通过两种方式得到,第一种是直接打开微信内部自己的样式,第一格就是相机拍照,后面是图片,第二种是弹框提示用户是要拍照还是从相册选择,下面一一来看。
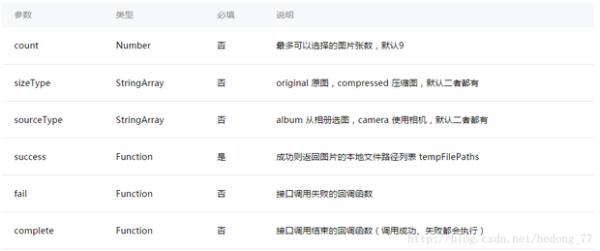
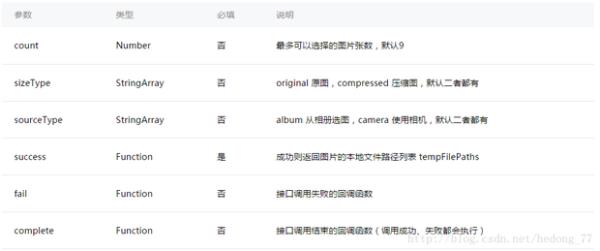
选择相册要用到wx.chooseImage(OBJECT)函数,具体参数如下:

直接来看打开相机相册的代码:
Page( data: tempFilePaths: '' , onLoad: function () , chooseimage: function () var that = this; wx.chooseImage( count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 that.setData( tempFilePaths: res.tempFilePaths ) ) , )
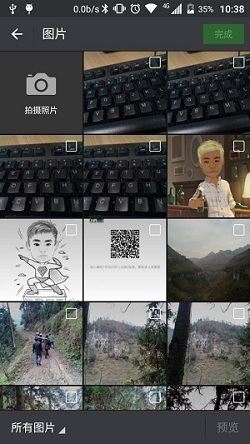
方法一效果图如下:

个人认为第二种用户体验要好一点,效果如下:

点击获取弹框提示,代码如下:
Page( data: tempFilePaths: '' , onLoad: function () , chooseimage: function () var that = this; wx.showActionSheet( itemList: ['从相册中选择', '拍照'], itemColor: "#CED63A", success: function (res) if (!res.cancel) if (res.tapIndex == 0) that.chooseWxImage('album') else if (res.tapIndex == 1) that.chooseWxImage('camera') ) , chooseWxImage: function (type) var that = this; wx.chooseImage( sizeType: ['original', 'compressed'], sourceType: [type], success: function (res) console.log(res); that.setData( tempFilePaths: res.tempFilePaths[0], ) ) )
文件的临时路径,在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 wx.saveFile,在小程序下次启动时才能访问得到。
布局文件:
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button> <image src="tempFilePaths " catchTap="chooseImageTap" mode="aspectFit" style="width: 100%; height: 450rpx" />
参考技术A 微信小程序 拍照和相机选择详解前言:
小程序中获取图片可通过两种方式得到,第一种是直接打开微信内部自己的样式,第一格就是相机拍照,后面是图片,第二种是弹框提示用户是要拍照还是从相册选择,下面一一来看。
选择相册要用到wx.chooseImage(OBJECT)函数,具体参数如下:
直接来看打开相机相册的代码:
Page( data: tempFilePaths: \'\' , onLoad: function () , chooseimage: function () var that = this; wx.chooseImage( count: 1, // 默认9 sizeType: [\'original\', \'compressed\'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: [\'album\', \'camera\'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 that.setData( tempFilePaths: res.tempFilePaths ) ) , )
方法一效果图如下:
个人认为第二种用户体验要好一点,效果如下:
点击获取弹框提示,代码如下:
Page( data: tempFilePaths: \'\' , onLoad: function () , chooseimage: function () var that = this; wx.showActionSheet( itemList: [\'从相册中选择\', \'拍照\'], itemColor: "#CED63A", success: function (res) if (!res.cancel) if (res.tapIndex == 0) that.chooseWxImage(\'album\') else if (res.tapIndex == 1) that.chooseWxImage(\'camera\') ) , chooseWxImage: function (type) var that = this; wx.chooseImage( sizeType: [\'original\', \'compressed\'], sourceType: [type], success: function (res) console.log(res); that.setData( tempFilePaths: res.tempFilePaths[0], ) ) )
文件的临时路径,在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 wx.saveFile,在小程序下次启动时才能访问得到。
布局文件:

微信小程序开发之上传图片到服务器
微信小程序开之后上传图片到服务器
微信小程序自带的上传图片功能只能允许上传图片到手机本地。但是比如网站后台需要看到图片怎么办呢?
接下来。上传源码
function UploadImage(CallBack) { wx.chooseImage({ success: function (res) { var tempFilePaths = res.tempFilePaths console.log(tempFilePaths) wx.showLoading({ title: ‘正在上传‘ }) wx.uploadFile({ url: UploadImage_ApiUrl, filePath: tempFilePaths[0],//临时路径 name: uploadImagefileName, formData: { CustID: custID }, success: function (res) { var data = res.data console.log(res) var json=JSON.parse(data) wx.hideLoading() CallBack(json.path) } }) } }) }
CallBack:回调函数地址
以上是关于微信小程序开发时如何调用本地图片的主要内容,如果未能解决你的问题,请参考以下文章