Ckeditor富文本编辑器
Posted 盡興
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ckeditor富文本编辑器相关的知识,希望对你有一定的参考价值。
开发工具与关键技术: MVC
撰写时间:2021/9/28
下面我们讲Ckeditor富文本编辑器的使用;
-
要使用Ckeditor富文本编辑器,需要在Ckeditor官网中下载js插件,下载后会得到一个ckeditor文件:

其中包含以下文件,我们主要使用的是ckeditor.js文件:

-
在页面中使用ckeditor.js:
(1) 在页面中script标签引用ckeditor.js

(2) textarea标签是富文本编辑器的操作对象,在需要使用富文本编辑器的页面代码位置插入textarea标签,给定一个特定id,在js中编辑页面加载时,使用ckeditor.js中的CKEDITOR.replace(“ textarea标签ID ”)方法渲染富文本编辑器,如下:

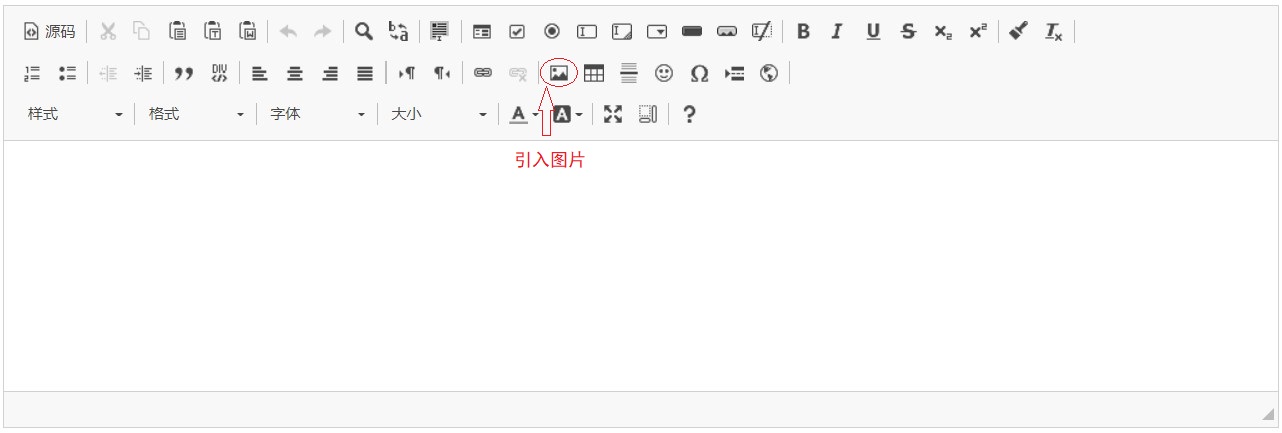
 最终页面上渲染成功之后是这样子的:
最终页面上渲染成功之后是这样子的:

-
富文本框中图片的上传:
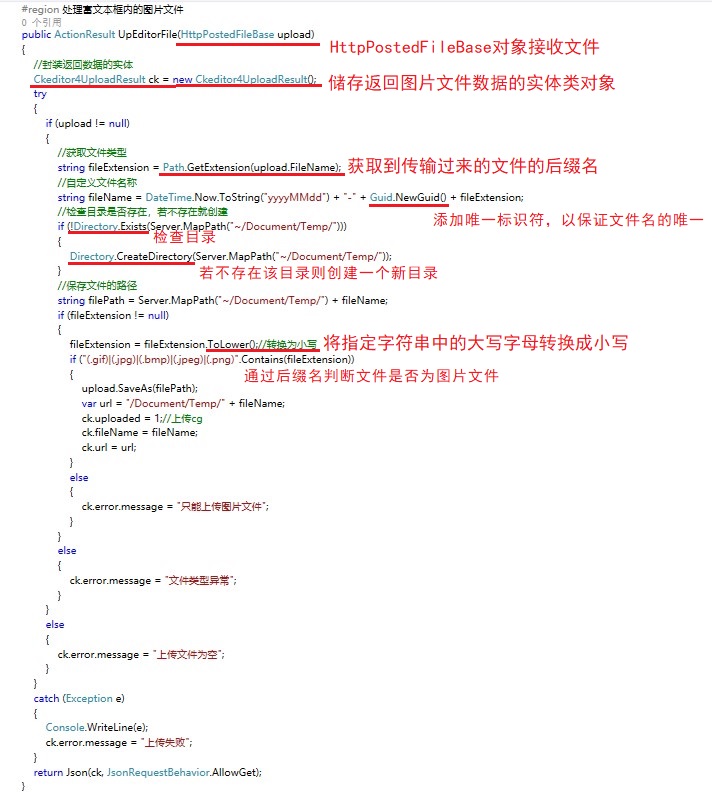
(1) 首先我们需要在控制器中编写一个方法,对富文本框中的图片进行处理:

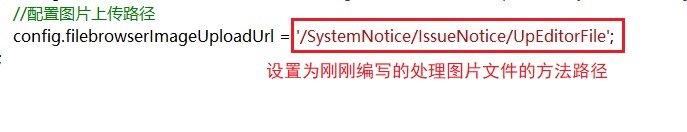
(2) 然后我们需要打开下载的ckeditor文件中的 config.js,将filebrowserImageUploadUrl,设置到上一步对图片处理的方法路径,否则图片将无法上传:
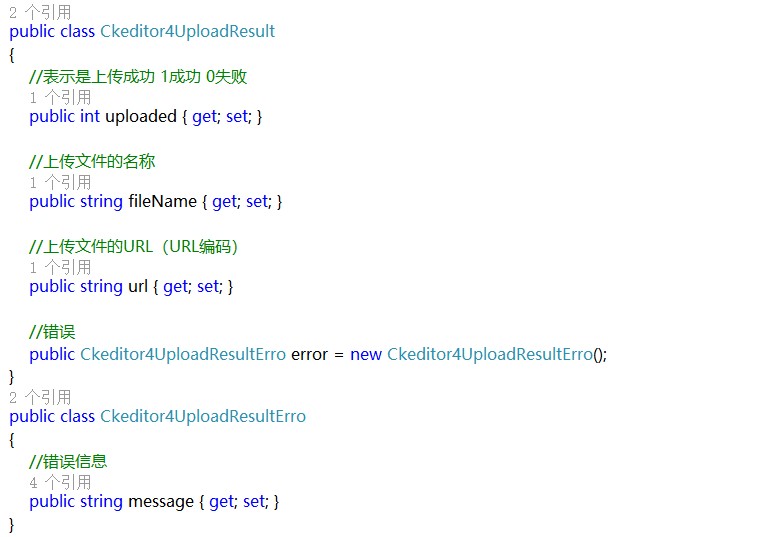
(3) 刚刚处理图片文件的方法中用到的储存返回图片数据的实体类,需要我们自行编辑,上面图片文件处理完成之后,最终会将图片数据存储到该实体类创建的对象中返回:

以上就是Ckeditor富文本编辑器的一些使用方法,希望对大家有所帮助。
以上是关于Ckeditor富文本编辑器的主要内容,如果未能解决你的问题,请参考以下文章