富文本编辑器CKEditor的使用
Posted 辛科的CSDN博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了富文本编辑器CKEditor的使用相关的知识,希望对你有一定的参考价值。
由于最近在架构一个pc端b/s结构的项目,项目中有个论坛模块,当用户发帖时,需要用到富文本编辑器,考虑了一下,决定使用CKEditor富文本编辑器,虽然现在问世的富文本编辑器很丰富,比如还有百度的UEditor等等,但是我选择使用CKEditor的原因是它能快速引入到我的项目中去。马上附上详细步骤:
(1).工具准备,下载CKEditor:http://ckeditor.com/download(我的项目下载使用的是标准版本:ckeditor_4.7.1_standard)
(2).部署到自己项目的详细步骤:
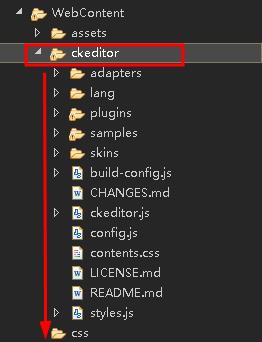
在WebContent目录下新建用来存放解压后的所有文件的目录,目录名就叫 "ckeditor",
复制解压的所有文件到新建的ckeditor目录下,

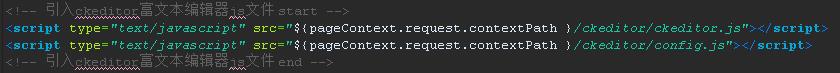
引入ckeditor.js和config.js文件到jsp页面头部,

在要转换成富文本的textarea下方编写js代码如下:
<script type="text/javascript">CKEDITOR.replace(\'textarea的name\');</script>

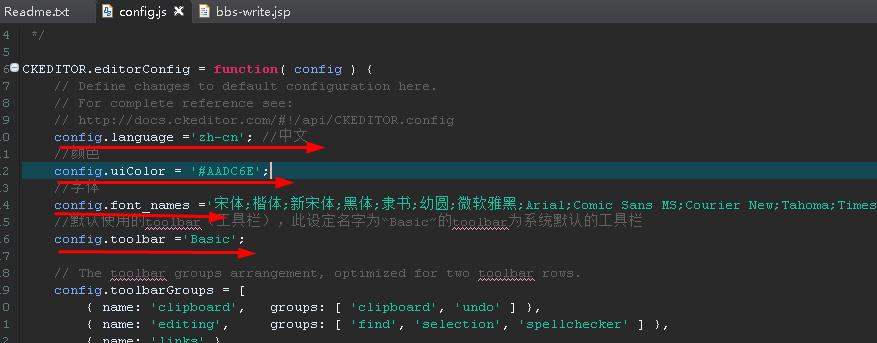
另外可以在config.js文件中进行自定义属性设置:

最后,刷新页面,一个好看的富文本编辑器就呈现出来了,大功告成!!!
以上是关于富文本编辑器CKEditor的使用的主要内容,如果未能解决你的问题,请参考以下文章