HTML+CSS+JS实现 ❤️燃烧的火焰火花动画特效❤️
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现 ❤️燃烧的火焰火花动画特效❤️相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
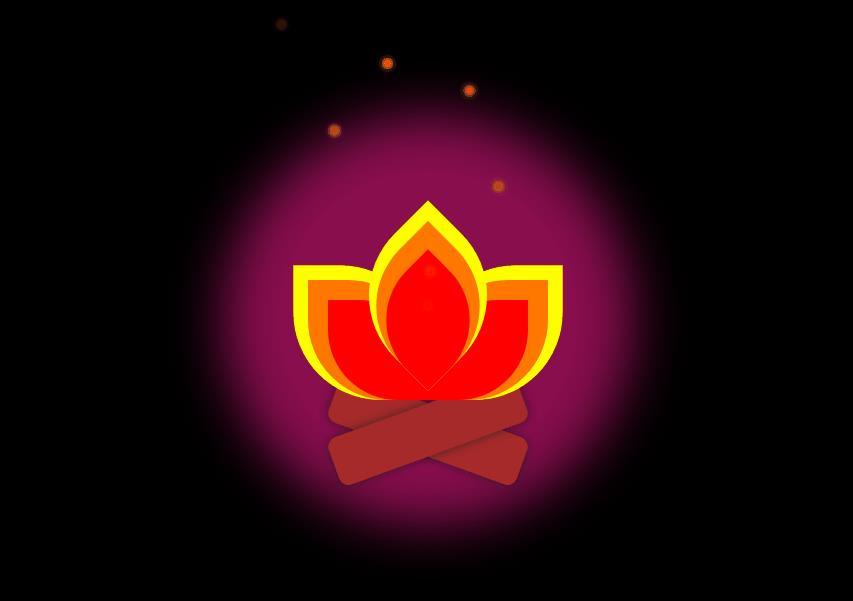
效果演示: 文末获取源码
代码目录:

主要代码实现:
部分CSS样式:
body {
display: grid;
grid-template: 1fr 1fr 1fr/1fr 1fr 1fr;
background: black;
width: 100vw;
height: 100vh;
margin: 0;
padding: 0;
}
.fire {
position: relative;
grid-column: 2/3;
grid-row: 2/3;
align-self: end;
justify-self: center;
width: 300px;
height: 300px;
background: #880e4f;
border-radius: 50%;
box-shadow: 0 0 50px 50px #880e4f;
animation: background 5s ease infinite;
}
.flame {
position: absolute;
bottom: 70px;
width: 100px;
height: 100px;
background-color: red;
border-radius: 0 70%;
box-shadow: -10px -10px 0 10px orange, -20px -20px 0 20px yellow;
animation: flicker 5s ease infinite;
}
.f1 {
left: 50px;
}
.f3 {
transform: rotateZ(45deg);
left: 100px;
bottom: 100px;
}
.f2 {
transform: rotateZ(90deg);
left: 150px;
}
.log {
position: absolute;
bottom: 15px;
left: 50px;
width: 200px;
height: 50px;
background-color: brown;
border-radius: 10px;
}
.l1 {
transform: rotateZ(20deg);
box-shadow: 0 0 10px #3e2723;
}
.l2 {
transform: rotateZ(-20deg);
box-shadow: 0 0 10px #3e2723;
}
.l3 {
transform: rotate3d(1, 1, 1, 40deg);
}
.l4 {
transform: rotate3d(1, 1, 1, -40deg);
}
.spark {
width: 5px;
height: 5px;
background-color: orangered;
border-radius: 50%;
box-shadow: 0 0 5px 3px orange;
position: absolute;
top: 150px;
left: 150px;
opacity: 0;
}HTML代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sparks Float Up From A Blazing Fire </title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="fire">
<div class="logs">
<div class="log l1"></div>
<div class="log l2"></div>
</div>
<div class="flames">
<div class="flame f1"></div>
<div class="flame f2"></div>
<div class="flame f3"></div>
</div>
<div class="sparks">
<div class="spark s1"></div>
<div class="spark s2"></div>
<div class="spark s3"></div>
<div class="spark s4"></div>
<div class="spark s5"></div>
<div class="spark s6"></div>
<div class="spark s7"></div>
<div class="spark s8"></div>
</div>
</div>
</body>
</html>源码获取
大家可以点赞、收藏、关注、评论我啦 、查看下方微信公众号获取~!
打卡 文章 更新 65 / 100天
精彩推荐更新中:
以上是关于HTML+CSS+JS实现 ❤️燃烧的火焰火花动画特效❤️的主要内容,如果未能解决你的问题,请参考以下文章
HTML+CSS+JS实现 ❤️制作loading动画效果❤️
HTML+CSS+JS实现 ❤️爱心文字3D旋转动画特效❤️