20145331魏澍琛《网络对抗》Exp8 Web基础
Posted 20145331魏澍琛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了20145331魏澍琛《网络对抗》Exp8 Web基础相关的知识,希望对你有一定的参考价值。
20145331魏澍琛《网络对抗》Exp8 Web基础
实践内容:
1、简单的web前端页面(html、CSS等)
2、简单的web后台数据处理(php)
3、mysql数据库
4、一个简单的web登陆页面例子
5、SQL注入、XSS攻击Web前端:HTML基础
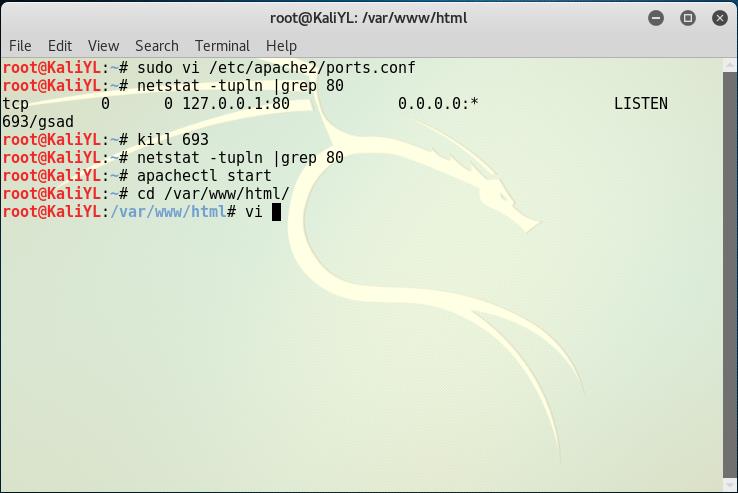
1、先将apache的端口号设为80(上节已经设置好了),接着结束掉占用80端口的进程,再启动apache。
2、在/var/www/html目录下创建20145331wsc.html文件,即前端文件。

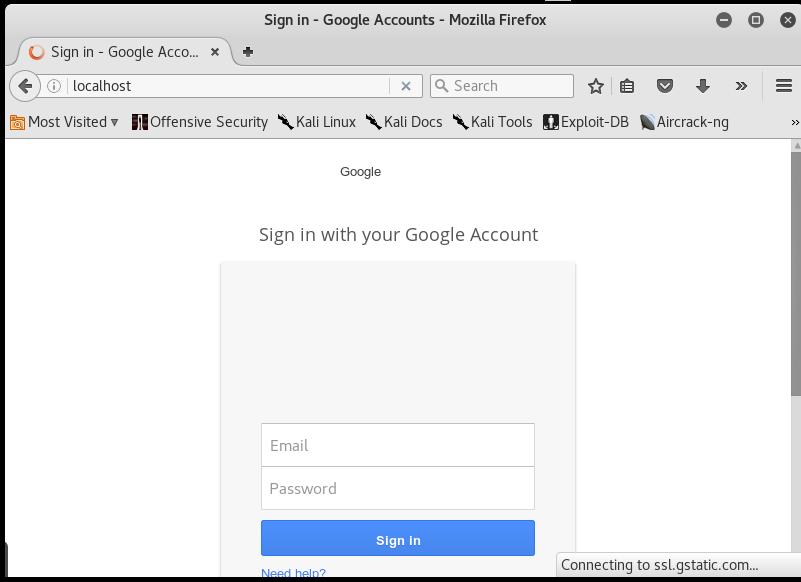
附:检查第一步是否成功只需在浏览器中输入localhost:80,显示的是上节课的那个假冒的网站。

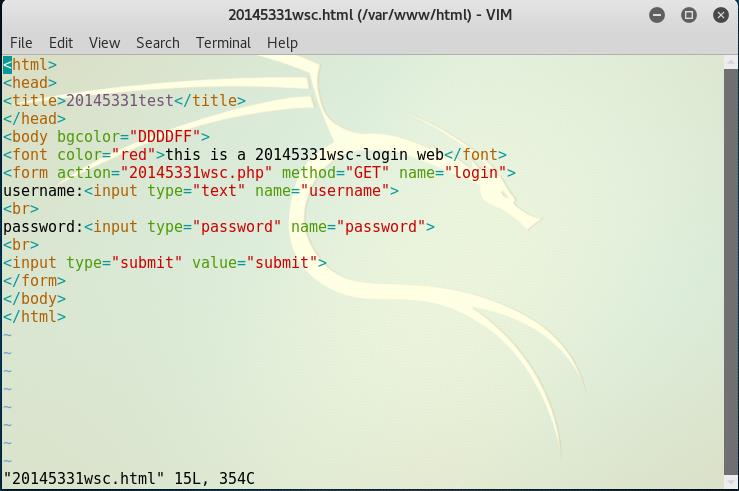
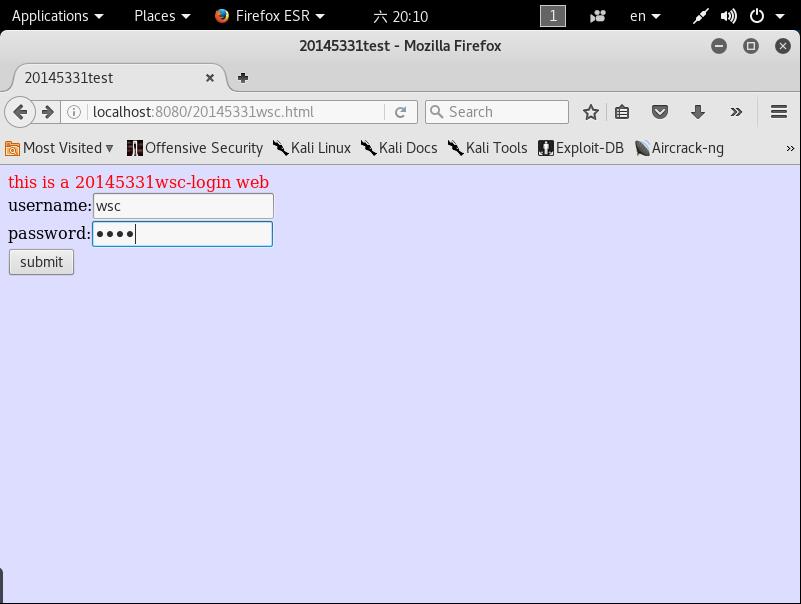
3、接下来就是html编程了,程度有限,就简单编了一个用户登录的界面。

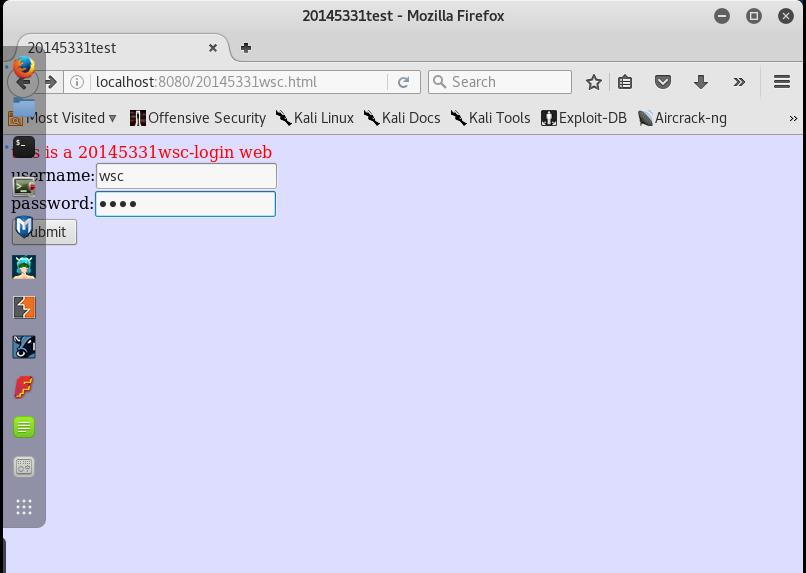
4、在浏览器的网址输入栏输入相应的端口号和html文件名,查看一下刚刚编的前端的成果,咦竟然还挺好看。

PHP测试
1、第三张图看到我将action设置为20145331wsc.php,即跳转到这个php文件上去,那我还没有写这个php文件,点击提交当然显示找不到该文件。

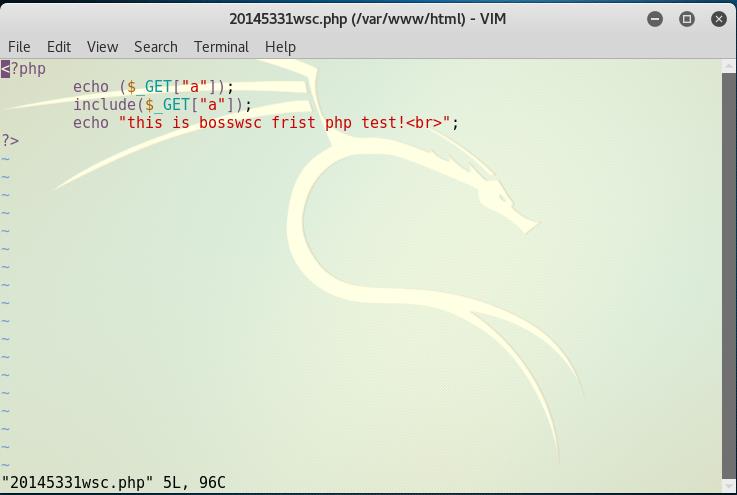
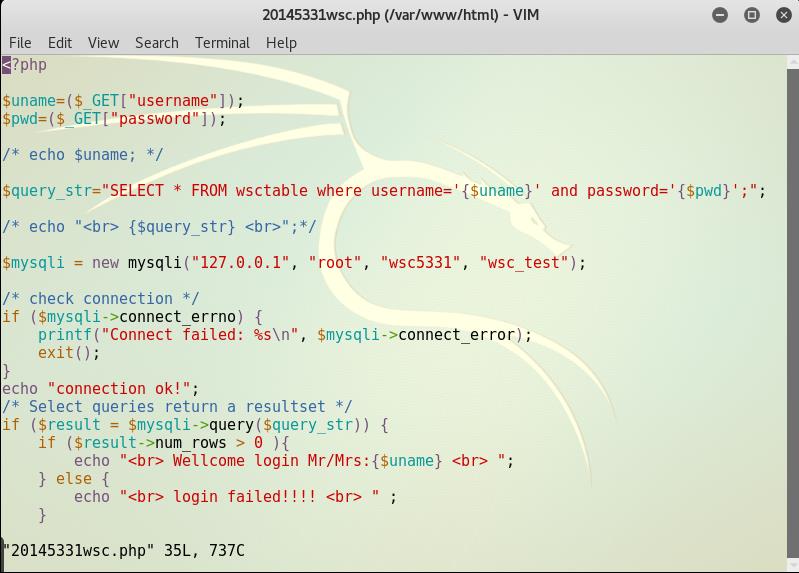
2、没有写那就开始写呗,先写了一个简单的php文件。

3、写好和html文件保存在一个目录下,再点击submit就可以跳转了。

Web前端:javascript基础
1、JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
2、DOM,文档对象模型的缩写,是处理可扩展标志语言的标准编程接口,针对不同的语言有不同的DOM,比如HTML DOM、XML DOM;以HTML DOM为例,HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法,或者这样说,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
3、举一个简单的例子,这段代码会警告你用户名和密码不能为空,即实现对用户名和密码填写规则的验证。
<script language="javascript">
<script language="javascript"> function isEmpty(){
var id = document.login.usrname.value ;
var pwd = document.login.password.value ;
if (id ==""){
alert("请输入用户名!");
return false ;
}
if (pwd ==""){
alert("请输入密码!");
return false ;
}
} Web后端:MySQL基础
这个东西说白了就相当于数据库,不难不过要注意好多细节,比如输命令时后面一定要有分号!!!
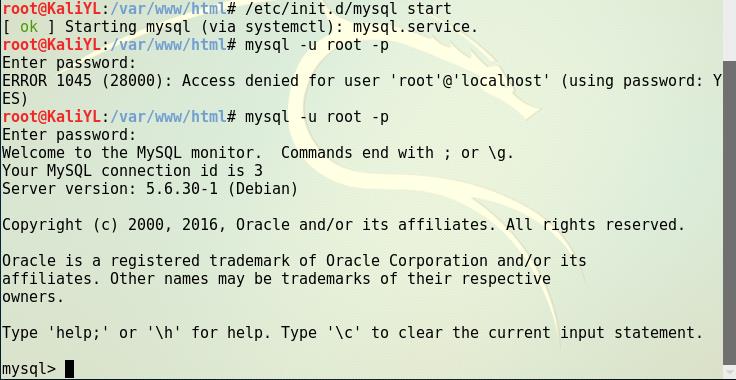
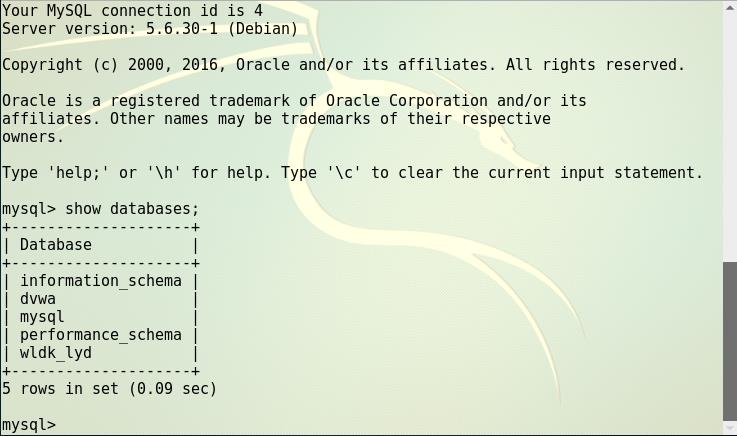
1、先开启mysql服务,并且根据初始密码进入mysql。(p@ssw0rd)

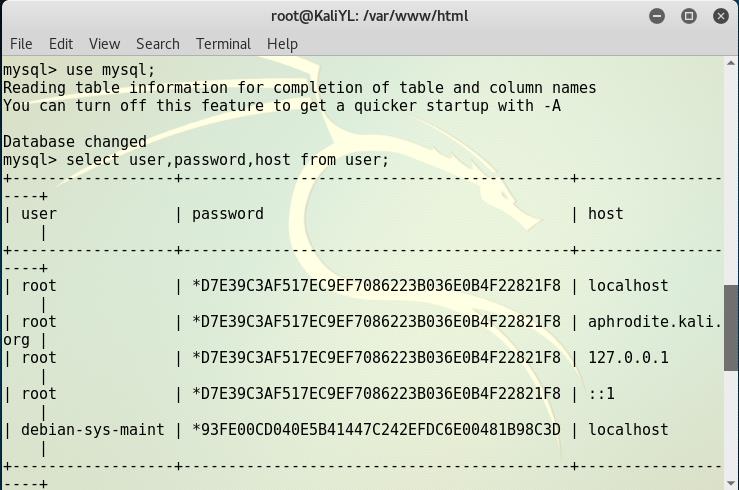
2、显示一下里面的数据,了解一下。


3、改一下密码,下次就可以一只手输密码了;再更新一波权限:

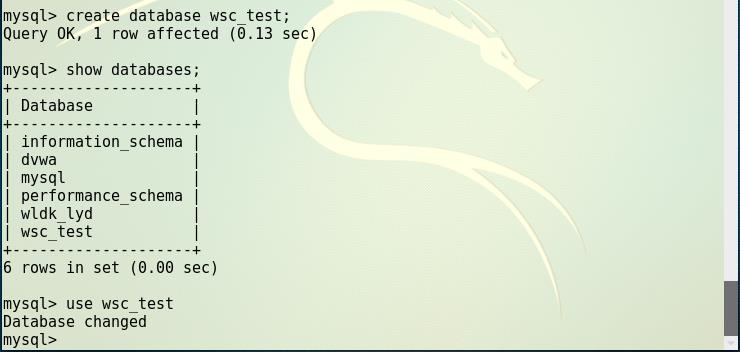
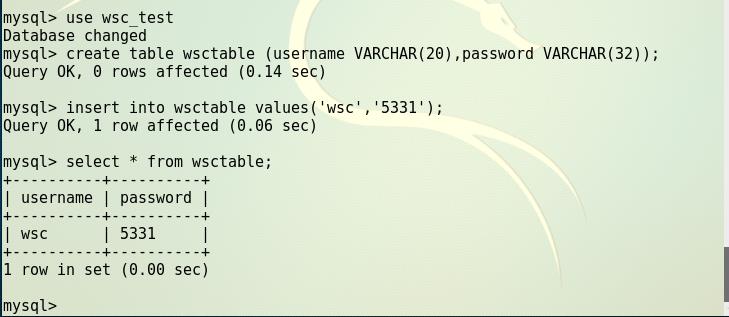
4、退出,再用新密码进入,然后干正事,创建一个新的数据库,看看创建成功没有,成功后使用它。

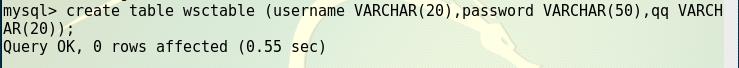
5、一个数据库可以有很多表,那我们在新的数据库中创建新的数据表。

6、有了数据表就往里面写数据,就存个我自己的名字和学号吧(把他们作为用户名和密码),查一下看存进去了没有。
Web后端:PHP基础
PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。PHP 独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
1、把第一步创建的php文件用码云上的代码加工一下,这里要注意要在原文件覆盖上自己前面创建的数据表的名字,新设定的密码,和新创建的数据库的名字。

2、改好了以后,用数据表中存的数据登录一下看看:


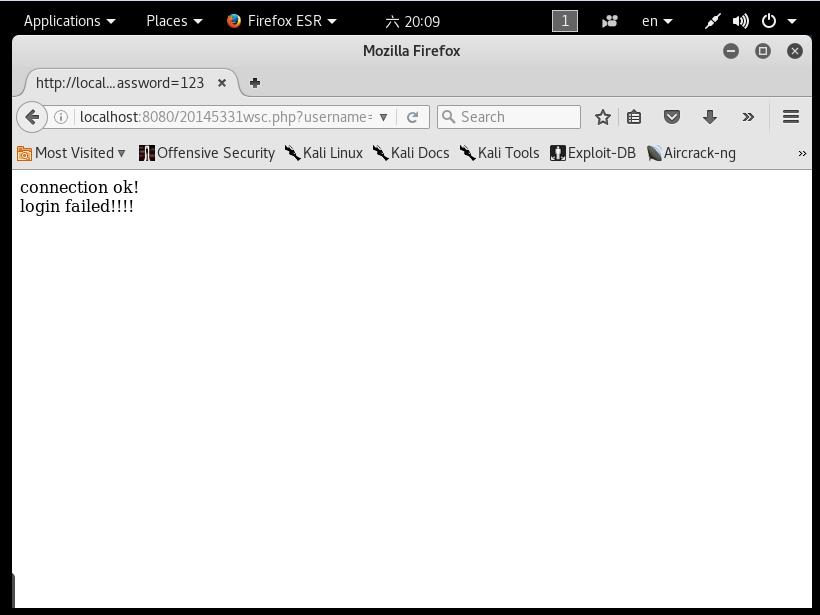
3、随便输一个再登,数据表中没有记录,肯定不行(不过还是建立了连接,说明数据库连的没有问题):

到此,web编程部分结束,博客写的很流畅不过过程太遭罪了!哭哭
SQL注入
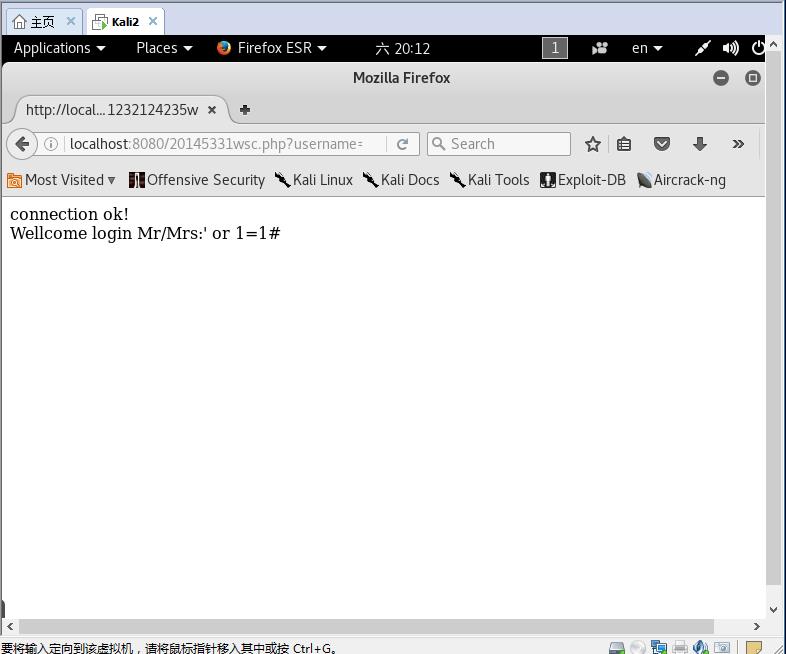
1、用户名输入\' or 1=1#,密码随便写,登录一下(这步忘截图了。。。)
2、结果就是依然登录成功,试想一下如果这是魔兽世界的登录界面,感慨万千啊:

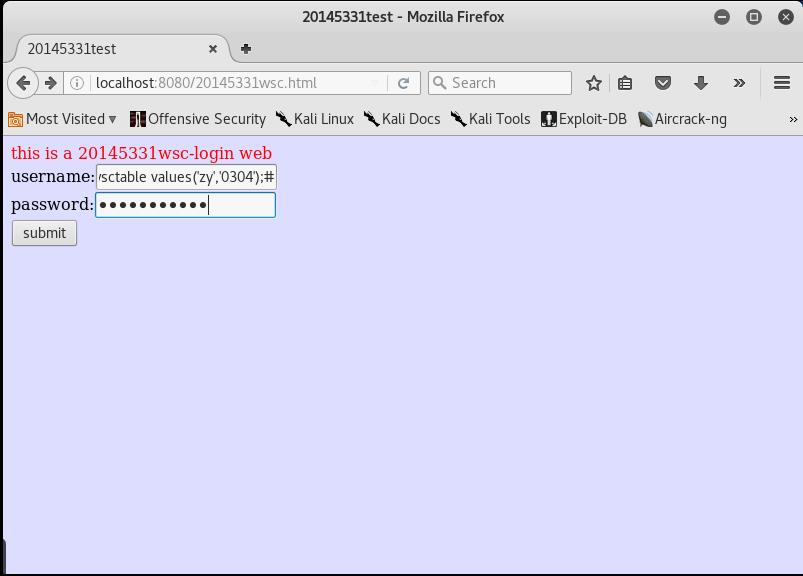
3、改一下php文件中的代码($result = $mysqli->multi_query($query_str),接着用户名输入\';insert into wsctable values(\'zy\',\'0304\');#,这就是刚刚往数据表里添加数据的命令,然后密码随便输,出现下面的页面:

4、不过这时你在看看数据表,会发现新增加了一条zy的记录:

5、此时把php文件改回初始的代码,用新添加进数据库中的记录登录,发现登录成功。
XSS攻击测试
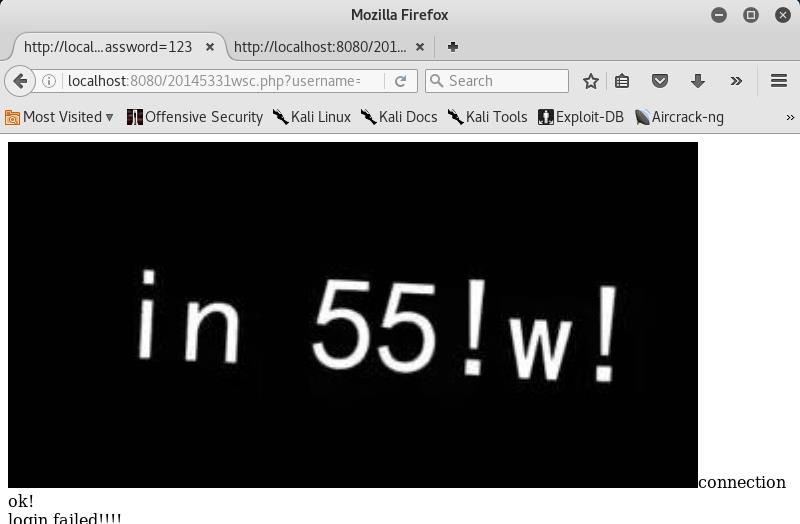
1、将一个图片放到之前html文件的同目录下,用户名输入如下所示,可以读取到他:


实验总结与体会
我的java web编程能力不怎么样,所以做本次实验有些吃力,但做完后想想,大体的逻辑都ok,也都能理解(好吧确实也不难),不过无论是输命令还是编程还是要在对细节的把握上多留心一下,不能说只会个大概;实验遇到问题:如php那里,输入正确的用户名密码后,只能建立连接而不能成功登录。最后在蔡馨煜同学的帮助下(这个不是不查实验的暗示!)发现还是php文件的一行代码有误,所以说,细节真的很重要;同时也说明遇到问题时,要冷静分析,到底是哪个模块出了问题,从而做针对性的更改。总之,实验过程很辛苦,结果很满意,是一次很棒的体验;此外这次实验提高了我分析问题的能力,遇到问题,分析并解决问题,这才是实验的意义和老师安排实验的目的所在。辛苦很长时间做出来了预期的效果,还是很有成就感的。
基础问题回答
1、什么是表单?
表单啊,我感觉就是一个框,能填写数据,能选择数据等,主要用来在网页中进行数据收集。
一个表单有三个基本组成部分:表单标签、表单域、表单按钮。
2、浏览器可以解析运行什么语言?
html、xml、PHP、JavaScript等脚本语言。
3、WebServer支持哪些动态语言?
JavaScript、JSP、PHP等
以上是关于20145331魏澍琛《网络对抗》Exp8 Web基础的主要内容,如果未能解决你的问题,请参考以下文章
exp9《网络对抗》web安全基础实践201453331魏澍琛