2019-2020-2 20175204 张湲祯《网络对抗技术》Exp8 Web基础
目录
一、实验目标与内容
1.实践目标:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
- Web前端html:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt:理解javascript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:mysql基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写php网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
二、基础问题回答
1.什么是表单?
答:表单是一个包含表单元素的区域,在网页中主要负责数据采集功能。表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言?
答:支持HTML(超文本标记语言)、XML(可扩展标记语言)、Python、PHP、JavaScript、ASP等众多脚本语言。
3.WebServer支持哪些动态语言?
答:WebServer支持ASP、PHP、JSP。
- ASP是一个WEB服务器端的开发环境。ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
- PHP是一种跨平台的服务器端的嵌入式脚本语言,使WEB开发者能够快速地写出动态产生页面。
- JSP是Sun公司推出的新一代网站开发语言。JSP可以在Servlet和JavaBean的支持下,完成功能强大的站点程序。
三、实验内容
1.1Web前端HTML
- kali默认已安装Apache,在管理员权限下使用
service apache2 start命令打开Apache服务。

- 在浏览器输入测试地址
127.0.0.1,开启成功时显示Apache的默认网页。

- 使用
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件175204zyz.html。
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">登录界面</h2>
<center>
<form action="login" method="post">
请输入用户名:<input placeholder="用户名" name="Name" class="user" type="username">
<br>
</br>
请输入密码:<input placeholder="密码" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="登录">
</form>
</center>
</body>
</html>
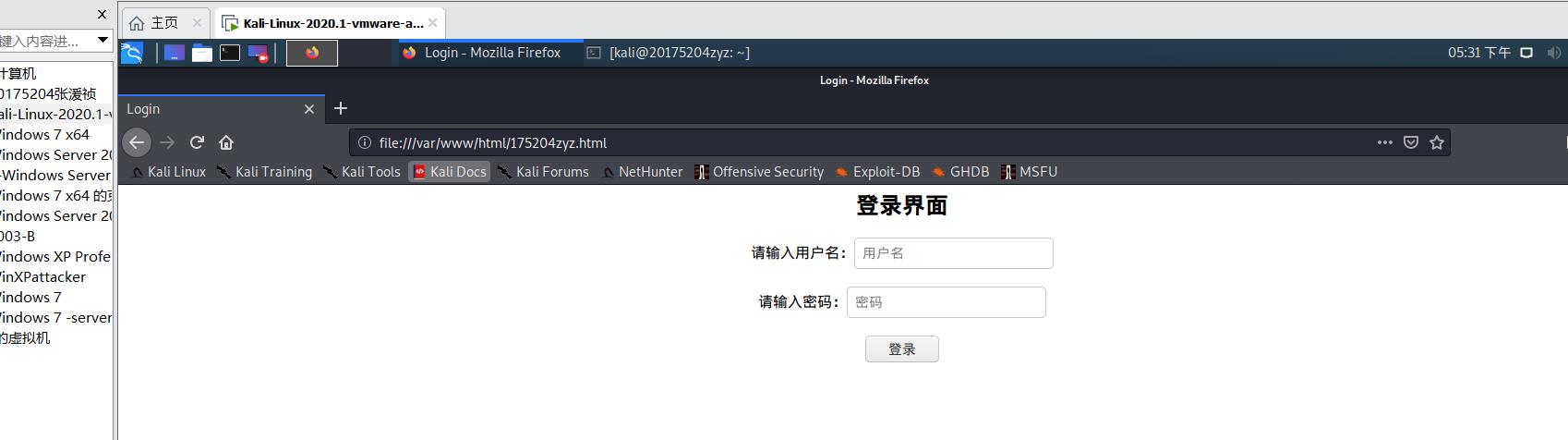
- 在浏览器中输入
/var/www/html/175204zyz.html打开网页:

1.2Web前端:javascipt
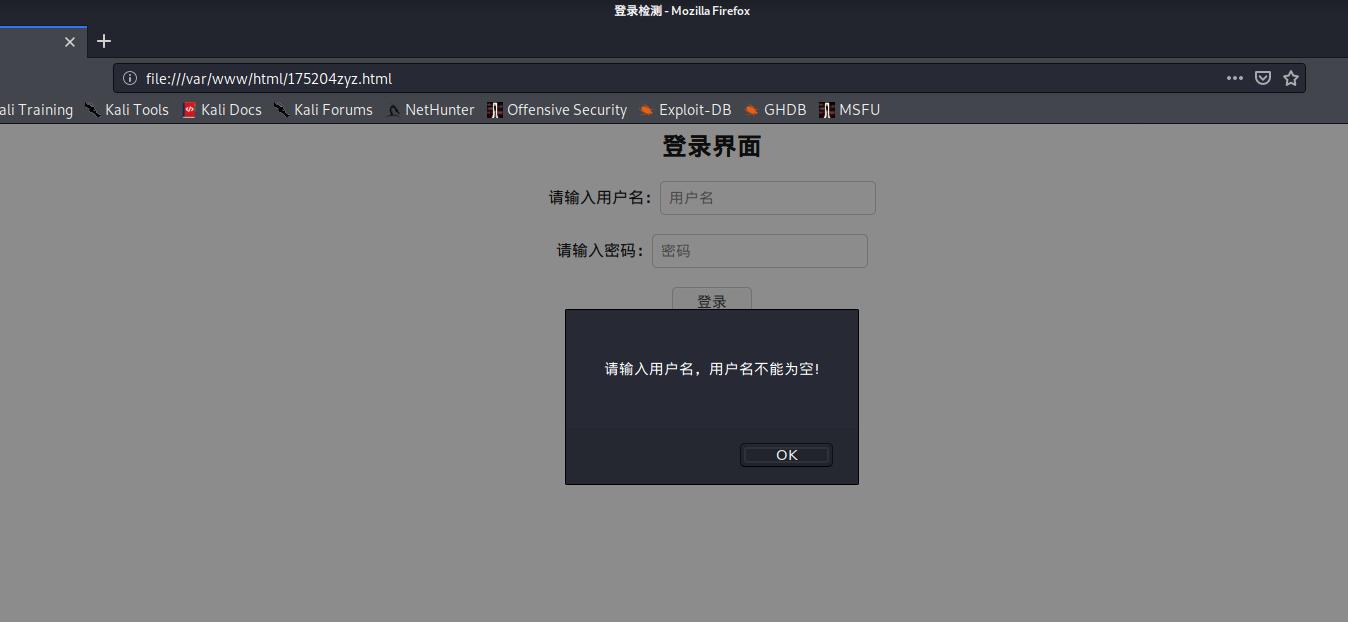
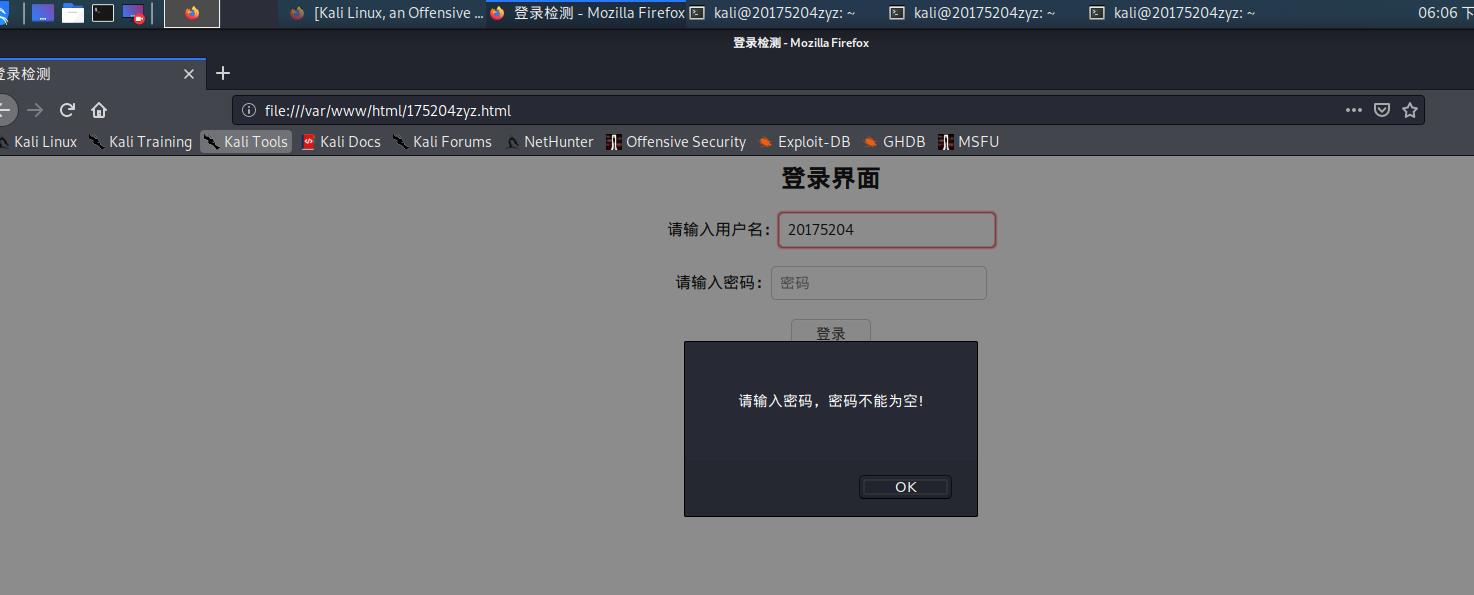
- 在代码中加入JavaScript代码判断用户是否填写用户名和密码,若未填写用户名和密码就提交会提示错误:
<html>
<head>
<title>登录检测</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">登录界面</h2>
<center>
<form action="login" method="post" name="form_login">
请输入用户名:<input placeholder="用户名" name="Name" class="user" type="username" onfocus="if (this.value==\'Your username\') this.value=\'\';" />
<br>
</br>
请输入密码:<input placeholder="密码" name="Password" class="pass" type="password" onfocus="if (this.value==\'Your password\') this.value=\'\';"/>
<br>
</br>
<input type="submit" value="登录" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your username")){
alert("请输入用户名,用户名不能为空!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("请输入密码,密码不能为空!");
return false ;
}
}
</script>
</body>
</html>
- 在浏览器中输入
/var/www/html/175204zyz.html打开网页,以下为用户名未填和密码未填写情况。


1.3:Web后端:MySQL基础
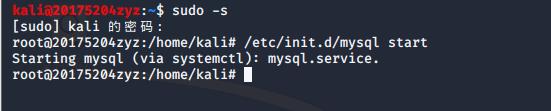
- 输入
/etc/init.d/mysql start开启MySQL服务(需要管理员权限):

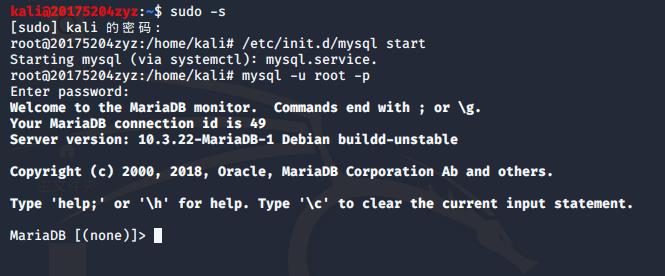
- 输入
mysql -u root -p用管理员身份登录MySQL,默认密码为password:

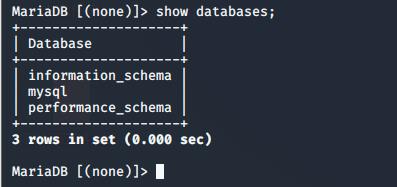
- 输入
show databases;查看数据库基本信息:

- 输入
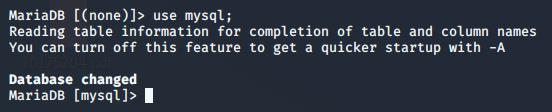
use mysql;选择mysql数据库:

- 输入
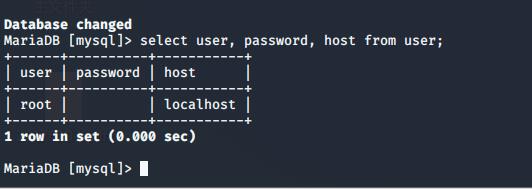
select user, password, host from user;查看当前用户信息:

- 输入
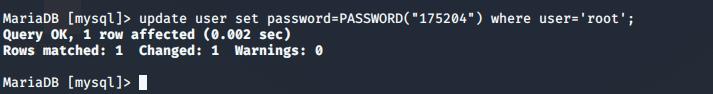
update user set password=PASSWORD("175204") where user=\'root\';,修改密码;

- 输入
flush privileges;,更新权限后使用quit重新登录: - 输入
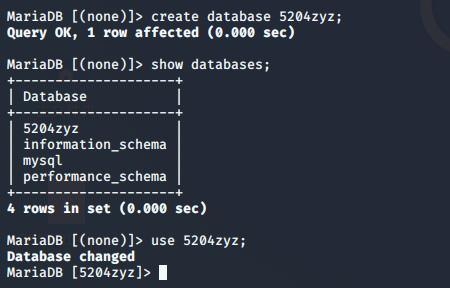
create database 5204zyz;建立数据库后输入show databases;查看存在的数据库,使用use 5204zyz;使用数据库:

- 输入
create table login (username VARCHAR(20),password VARCHAR(20));建立数据库表,并设置字段基本信息,设置后查看新表信息:show tables;:

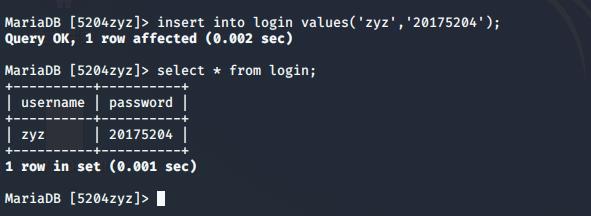
- 新表中插入数据:
insert into 表名 values(\'值1\',\'值2\',\'值3\'...);,例如insert into login values(\'zyz\',\'20175204\'); - 查询新表中的数据:
select * from 表名;

- 在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";,即使用命令grant select,insert,update,delete on 5204zyz.* to 20175204zyz@localhost identified by "20175204"; - 退出当前用户后,使用新用户名及其密码登录,若成功登录则添加新用户成功:

1.4Web后端:编写PHP网页
- 进入
/var/www/html新建php测试文件test.php进行测试
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is 20175204ZYZ php test page!<br>";
?>
-
浏览器中输入
127.0.0.1/test.php:

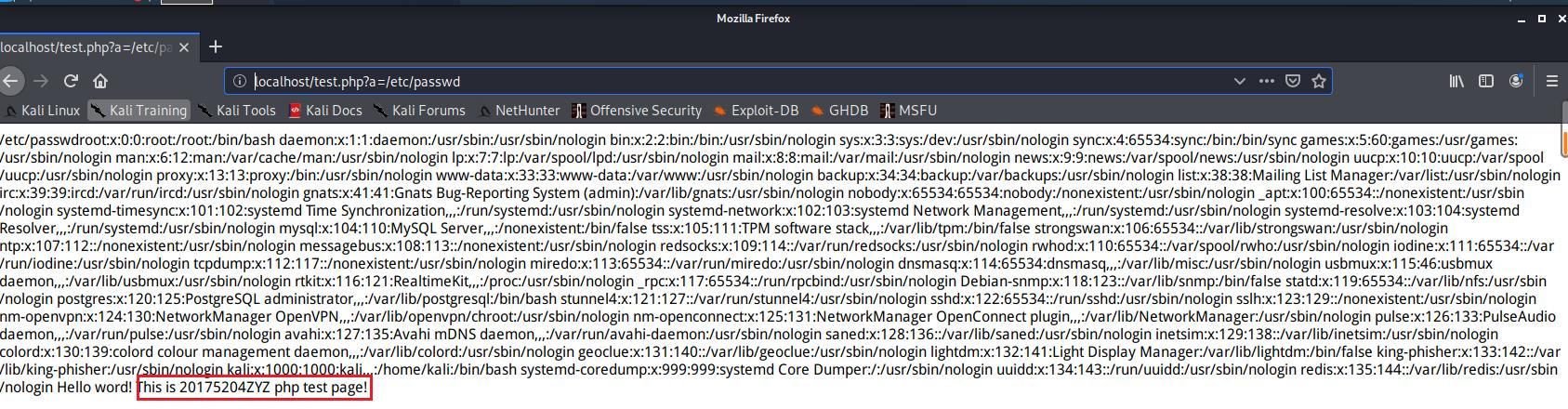
-
浏览器中输入
localhost/test.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

-
利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,login.php代码如下:
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username=\'$uname\' and password=\'$pwd\';";
$mysqli = new mysqli("127.0.0.1", "20175204zyz", "20175204", "5204zyz");
$query_str1="use 5204zyz;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
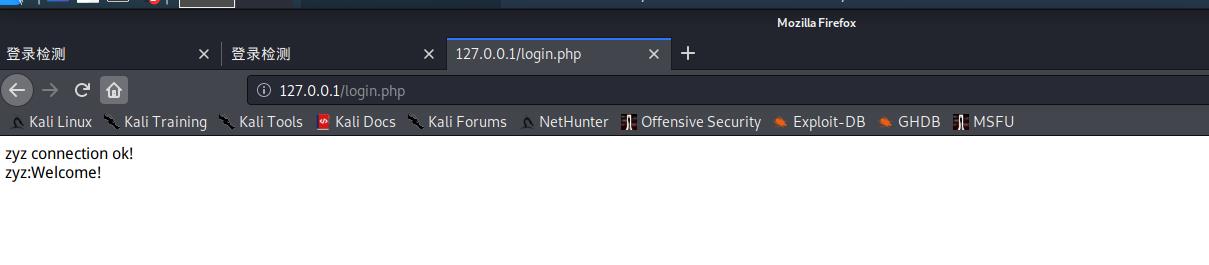
- 更改
175204zyz.html中action - 输入
127.0.0.1/175204zyz.html输入用户名和密码进行登录。

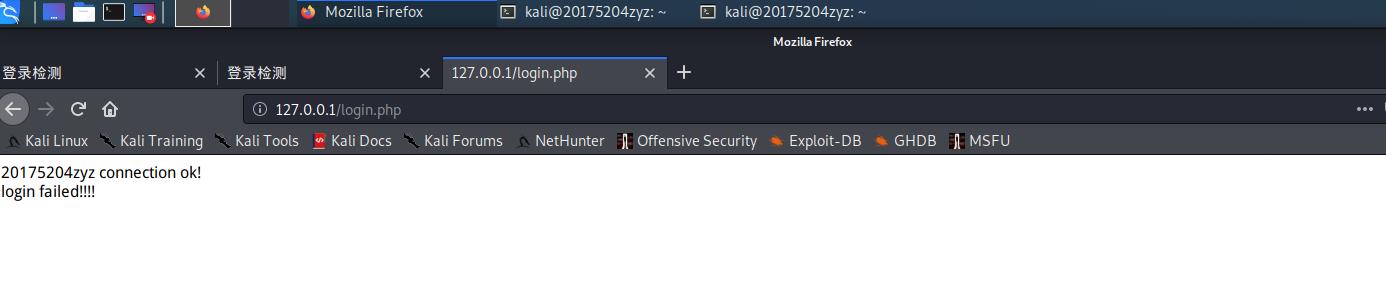
- 输入不存在的用户名显示登录失败。

1.5最简单的SQL注入,XSS攻击测试
- SQL注入是一种注入攻击,执行恶意SQL语句。通过将任意SQL代码插入数据库查询,使攻击者能够完全控制Web应用程序后面的数据库服务器。攻击者可以使用SQL注入漏洞绕过应用程序安全措施;可以绕过网页或Web应用程序的身份验证和授权,并检索整个SQL数据库的内容;还可以使用SQL注入来添加,修改和删除数据库中的记录。
- 在用户名输入框输入
\' or 1=1#,密码任意输入,显示登录成功:

- 输入
\' or 1=1#后代码为select * from users where username=\'\' or 1=1#\' and password=\'\',#相当于注释符,1=1是永真式,所以不管密码是否输入正确,都能够成功登录。
- 在用户名输入框输入
- XSS攻击:指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。
- 将图片175204.jpg放在/var/www/html目录下
- 访问自己的登录界面
- 在用户名框中输入
<img src="175204.jpg" />,密码随便输入,就可以在登录成功界面看到该图片。

四、实验问题及解决
- 问题1:在复制图片时无法复制到/var/www/html目录下。
- 解决方案:在复制命令使用时赋予管理员权限。
sudo cp /home/kali 175204.jpg /var/www/html
五、实验体会
本次实验主要是编写web前端后台和执行一些简单的攻击方法,大部分内容都在上学期的网络安全编程课上学过,只有PHP语言等内容是需要新学习的,SQL注入攻击也在课上学过原理;通过本次实验感觉搭建好一个网站也是非常困难的,需要注意很多安全问题。再一次感觉kali功能真强大,连MySQL数据库环境都不需要太多配置。经过这几次实验感觉攻击方法真是层出不穷,在任何时候都需要注意网络安全问题,也感觉自己还需要努力学习相关知识。