HTML+CSS+JS实现 ❤️H5图片列表滑动特效❤️
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现 ❤️H5图片列表滑动特效❤️相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
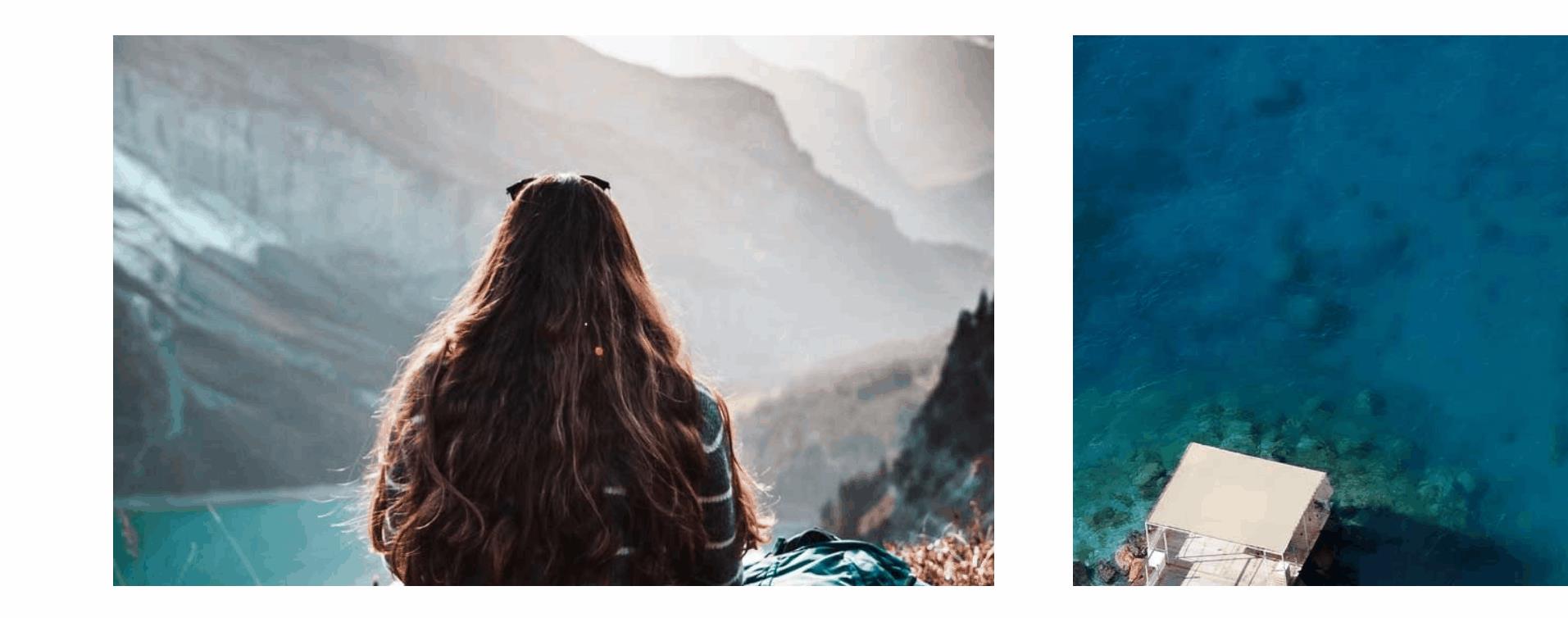
效果演示: 文末获取源码
代码目录:

主要代码实现:
CSS样式:
html,
body {
height: 100%;
width: 100%;
overflow: hidden;
padding: 0;
margin: 0;
}
.slider {
cursor: -webkit-grab;
cursor: grab;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
width: 85vw;
height: 100vh;
display: -webkit-box;
display: flex;
-webkit-box-align: center;
align-items: center;
margin-left: auto;
margin-right: auto;
}
.slider__slides {
display: -webkit-box;
display: flex;
}
.slide {
--h: 35vw;
--w: calc(var(--h) * var(--m));
display: -webkit-box;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
flex-direction: column;
margin-right: 6rem;
overflow: hidden;
}
.slide__inner {
position: relative;
height: var(--h);
width: var(--w);
overflow: hidden;
}
.slide__img {
position: absolute;
top: 0;
left: -50px;
right: -50px;
bottom: 0;
background-color: rgba(255, 255, 255, 0.1);
}
.slide__img img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
pointer-events: none;
}JavaScript代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5图片列表滑动特效</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="slider | js-slider">
<div class="slider__slides | js-slides">
<div class="slide | js-slide" style="--m: 1.6;">
<div class="slide__inner">
<div class="slide__img | js-slide-img"><img src="img/1.jpg" alt=""></div>
</div>
</div>
<div class="slide | js-slide" style="--m: 1;">
<div class="slide__inner">
<div class="slide__img | js-slide-img"><img src="img/2.jpg" alt=""></div>
</div>
</div>
<div class="slide | js-slide" style="--m: 0.85;">
<div class="slide__inner">
<div class="slide__img | js-slide-img"><img src="img/3.jpg" alt=""></div>
</div>
</div>
<div class="slide | js-slide" style="--m: 1.5;">
<div class="slide__inner">
<div class="slide__img | js-slide-img"><img src="img/2.jpg" alt=""></div>
</div>
</div>
<div class="slide | js-slide" style="--m: 1.25;">
<div class="slide__inner">
<div class="slide__img | js-slide-img"><img src="img/1.jpg" alt=""></div>
</div>
</div>
<div class="slide | js-slide" style="--m: 1.6;">
<div class="slide__inner">
<div class="slide__img | js-slide-img"><img src="img/3.jpg" alt=""></div>
</div>
</div>
<div class="slide | js-slide" style="--m: 1;">
<div class="slide__inner">
<div class="slide__img | js-slide-img"><img src="img/1.jpg" alt=""></div>
</div>
</div>
<div class="slide | js-slide" style="--m: 0.85;">
<div class="slide__inner">
<div class="slide__img | js-slide-img"><img src="img/2.jpg" alt=""></div>
</div>
</div>
<div class="slide | js-slide" style="--m: 1.5;">
<div class="slide__inner">
<div class="slide__img | js-slide-img"><img src="img/3.jpg" alt=""></div>
</div>
</div>
<div class="slide | js-slide" style="--m: 1.25;">
<div class="slide__inner">
<div class="slide__img | js-slide-img"><img src="img/1.jpg" alt=""></div>
</div>
</div>
</div>
</div>
<script src='js/gsap.min.js'></script>
<script src='js/lodash.min.js'></script>
<script src="js/script.js"></script>
</body>
</html>上面的图片可以自己替换成喜欢的样子
源码获取
大家点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 51 / 100天
精彩推荐更新中:
以上是关于HTML+CSS+JS实现 ❤️H5图片列表滑动特效❤️的主要内容,如果未能解决你的问题,请参考以下文章
HTML+CSS+JS实现 ❤️swiper倾斜图片特效❤️
HTML+CSS+JS实现 ❤️3D旋转魔方图片相册特效❤️
HTML+CSS+JS实现 ❤️3D万花筒图片相册展示特效❤️