Vue.js高效前端开发 • Vue组件
Posted 明金同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js高效前端开发 • Vue组件相关的知识,希望对你有一定的参考价值。
文章目录
一、Vue组件介绍
1、组件概述
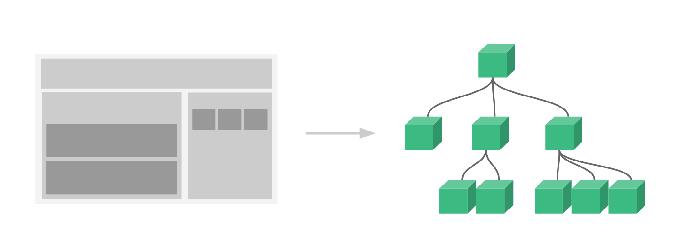
组件系统是Vue其中一个重要的概念,它提供了一种抽象,让可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树,如图所示。

组件是可复用的Vue实例,且带有一个名字。组件可以扩展html元素,封装可重用的HTML代码,可以将组件看作自定义的HTML元素。例如,页面中可能会有页头、侧边栏和内容区等组件,每个组件又包含了其他的像导航链接、博文之类的组件。
2、组件使用步骤
Vue的组件的使用有3个步骤:
创建组件:通过调用Vue.extend()方法创建组件。
注册组件:调用Vue.component()方法组件组件。
使用组件:使用Vue实例的页面内自定义组件标签。

示例:按Vue组件使用步骤创建了显示欢迎词的组件,然后在页面中使用该组件
<!-- HTML代码: -->
<div id="app" style="margin:20px auto;width:600px">
<!--使用组件-->
<my-comp></my-comp> <!--组件挂载到某个Vue实例下-->
</div>
// javascript代码:
// 创建组件
var myComp=Vue.extend({ //调用Vue.extend()创建一个组件
template:"<h1>使用Vue组件!</h1>" //template属性用于定义组件要渲染的HTML
});
// 注册组件
Vue.component("my-comp",myComp); //使用Vue.component()注册组件
// 实例化Vue
var vm = new Vue({
el: "#app"
})

3、实践练习
一、Vue组件使用
1、组件注册
注册组件过程又细分为全局注册和局部注册。
(1) 全局注册
在调用Vue.component()注册组件时,组件的注册是全局的,这意味着该组件可以在当前页面的任意Vue实例下使用。
Vue.component('my-component-name', { /* ... */ })
示例:创建了一个Vue组件分别在两个Vue实例中使用
<!-- HTML代码: -->
<div id="app1">
<h1>Vue实例1</h1>
<my-comp></my-comp>
</div>
<div id="app2">
<h1>Vue实例2</h1>
<my-comp></my-comp>
</div>
// JavaScript代码:
// 创建组件
var myComp = Vue.extend({
template: "<h3>使用全局Vue组件!</h3>"
});
// 注册组件
Vue.component("my-comp", myComp);
// 实例化Vue实例1
var vm1 = new Vue({
el: "#app1"
});
// 实例化Vue实例2
var vm2 = new Vue({
el: "#app2"
});

(2) 局部注册
如果不需要全局注册,或者是让组件使用在其他组件内使用,可以用Vue实例化时,设置选项参数的components参数属性实现局部注册。如下下面代码所示:
// 创建组件
var myComp=Vue.extend({
template:"<h1>使用全局Vue组件!</h1>"
});
// 实例化Vue
var vm = new Vue({
el: "#app",
components:{
"my-comp":myComp // 局部注册组件
}
});
示例:修改上一个示例,在Vue实例1中注册组件,而Vue实例2没有注册组件
<!-- HTML代码: -->
<div id="app1">
<h1>Vue实例1</h1>
<my-comp></my-comp>
</div>
<div id="app2">
<h1>Vue实例2</h1>
<!-- 不能使用my-comp组件,因为my-comp是一个局部组件,它属于#app1-->
<my-comp></my-comp>
</div>
// JavaScript代码:
// 创建组件
var myComp=Vue.extend({
template:"<h4>使用局部Vue组件!</h4>"
});
// 实例化Vue实例1
var vm1 = new Vue({
el: "#app1",
components:{
"my-comp":myComp // 局部注册组件
}
});
// 实例化Vue实例2
var vm2 = new Vue({
el: "#app2"
});

2、组件注册语法糖
上述组件注册的方式有些繁琐,Vue.js为了简化这个过程,提供了注册语法糖,即在注册组件时,直接创建和注册组件,Vue在背后会自动地调用Vue.extend()。
(1) 简化全局注册
使用Vue.component()直接创建和注册组件的代码如下所示:
// 全局注册,my-comp是组件标签名称
Vue.component('my-comp',{
template: '<div><h1>使用Vue组件!</h1></div>'
})
(2) 简化局部注册
在选项对象的components属性中实现局部注册的代码如下所示:
var vm = new Vue({
el: '#app',
components: {
// 局部注册,my-comp是组件标签名称
'my-comp': {
template: '<div><h1>使用Vue组件!</h1></div>'
}
}
})
3、使用script或template标签
尽管语法糖简化了组件注册,但在template选项中拼接HTML元素比较麻烦,这也导致了HTML和JavaScript的高耦合性。Vue提供了两种方式将定义在JavaScript中的HTML模板分离出来。
使用< script>标签
// < script>标签方式
<script type="text/x-template" id="myComp">
<!-- 模板代码 -->
</script>
使用< template>标签
// <template>标签方式
<template id="模板id">
<!-- 模板代码 -->
</template>
示例:①
<!-- HTML代码: -->
<div id="app">
<my-comp></my-comp>
</div>
// <script>模板代码:
<script type="text/x-template" id="myComp">
<div><h1>使用Vue组件!</h1></div>
</script>
// JavaScript代码:
Vue.component('my-compt',{
template: '#myComp' //根据id查找对应的元素
});
var vm=new Vue({
el: '#app',
components:{
'my-comp' : {
template: '#myComp'
}
}
});
使用
< script>标签时,type指定为text/x-template,意在告诉浏览器这不是一段js脚本,这样浏览器在解析HTML文档时会忽略< script>标签内定义的内容。
示例:①
<!-- HTML代码: -->
<div id="app">
<my-comp></my-comp>
</div>
// <template>模板代码:
<template id="myComp"> //不需要指定type属性
<div><h1>使用Vue组件!</h1></div>
</template>
// JavaScript代码:
var vm=new Vue({
el: '#app',
components:{
'my-comp':{
template: '#myComp' //根据id查找对应的元素
}
}
});
- 最好使用< script>或< template>标签来定义组件的HTML模板
- 在Vue.js中,可创建.vue后缀的文件,在.vue文件中定义组件。
4、组件的el和data选项
-
一般实例化Vue的多数选项也可以用在
Vue.extend()或Vue.component()中的,不过有两个特殊选项参数除外即data和el。Vue.js规定:在定义组件的选项时,data和el选项必须使用函数。 -
如果data选项指向
某个对象,这意味着所有的组件实例共用一个data。使用一个函数作为data选项,让这个函数返回一个新对象,语法如下所示:
语法:
// 全局注册组件
Vue.component("组件名称", {
el:function(){ ... },
data: function(){
return {
属性 : 值
}
},
template:"组件模板"
})
// 局部注册组件
var vm1 = new Vue({
el: "#app",
components:{
"组件名称":{
el:function(){ ... },
data: function(){
return {
属性 : 值
}
},
template:"组件模板"
}
}
});
示例:
<!-- HTML代码: -->
<div id="app">
<h3>新奇水果</h3>
<fruit-list-comp></fruit-list-comp>
</div>
// <template>模板代码:
<template>
<div>
<ul>
<li v-for="fruit in fruitList">{{ fruit }}</li>
</ul>
</div>
</template>
// JavaScript代码:
var vm1 = new Vue({
el: "#app",
components: {
"fruit-list-comp": {
data: function () {
return {
fruitList: ["龙珠果", "刺角瓜", "莲雾", "佛手柑", "费约果"]
}
},
template:"#fruitTemplate"
}
}
});

5、实践练习
三、组件之间的通信
1、父组件和子组件
示例:可以在组件中定义并使用其他组件,这就构成了父子组件的关系
// HTML代码:
<div id="app">
<parent-component></parent-component>
</div>
// JavaScript代码:
// 创建子组件
var child= Vue.extend({
template:"<p>This is a child component!</p>"
});
// JavaScript代码:
// 创建父组件
var parent= Vue.extend({
// 在父组件内使用<child-component>标签
template:"<p>This is a parent component!<child-component></child-component></p>",
components:{
"child-component":child // 注册子组件
}
});
// JavaScript代码:
// 注册父组件
Vue.component( "parent-component",parent )
var vm = new Vue({
el: "#app"
});

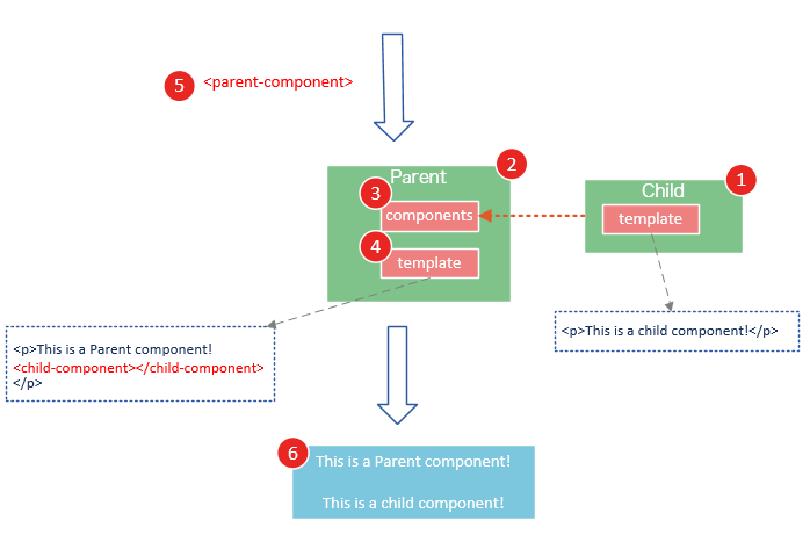
下面分6个步骤来理解代码:
- var child = Vue.extend(…)定义一个子组件。
- var parent = Vue.extend(…)定义一个父组件。
- components: { ‘child-component’: child },将子组件注册到父组件,并将子组件的标签设置为child-component。
- template :’< p>This is a parent component < child-component>< /child-component>< /p>’,在父组件内以标签的形式使用子组件。
- Vue.component(‘parent-component’, parent)全局注册父组件。
- 在页面中使用< parent-component>标签渲染父组件的内容,同时子组件的内容也被渲染出来。

子组件是在父组件中注册的,它只能在父组件中使用,确切地说:子组件只能在父组件的template中使用。
请注意下面两种子组件的使用方式是错误的:
- 以子标签的形式在父组件中使用
- 在父组件标签外使用子组件
<div id="app">
<parent-component>
<child-component></child-component>
</parent-component>
</div>
<div id="app">
<parent-component> </parent-component>
<child-component></child-component>
</div>
2、通过props向子组件传递数据
- 组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。
- 可以使用props把数据传给子组件。
- 一个组件默认可以拥有任意数量的prop(属性),任何值都可以传递给任何prop。
- 在组件中,使用选项props来声明需要从父组件接收的数据,props的值可以是两种,一种是字符串数组,一种对象。
语法:props的值是字符串数组
var component=Vue.extend({
props: ["属性名",… "属性名"],
template: "模板"
});
HTML中的属性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。在
DOM或模板中使用属性名时,camelCase(驼峰命名法)的属性名需要使用其等价的kebab-case(短横线分隔命名)命名,如下面代码所示:
Vue.component("blog-post", {
// 在JavaScript中是camelCase命名
props: ["postTitle"],
template: '<h3>{{ postTitle }}</h3>'
})
<!--在HTML中是kebab-case的命名 -->
<blog-post post-title="hello!"></blog-post>
语法:props的值是对象
var component=Vue.extend({
props: {
属性名: String,
属性名: Number,
属性名: Boolean,
…
},
template: "模板"
});
属性类型包含
String(字符串)、Number(数字)、Boolean(布尔)、Array(数组)、Object(对象)、Date(日期)、Function(函数)和Symbol(符号)。
对组件属性传值是单向的,并且可以静态和动态绑定属性。
示例:可以在组件中定义并使用其他组件,这就构成了父子组件的关系
HTML代码:
<div id="app">
<banner-component v-bind:is-style="isShowStyle" message="消暑玩一夏!"></banner-component>
</div>
v-bind:is-style="isShowStyle"动态绑定属性,message="消暑玩一夏!"静态绑定属性
<!-- HTML代码: -->
<!--子组件-->
<template id="childComp">
<span>{{ subMessage }}</span>
</template>
<!--父组件-->
<template id="parentComp">
<div>
<h1 :class="{ banner: isStyle }">
{{ message }}
<child-component sub-message="不玩就out啦!"></child-component>
</h1>
</div>
</template>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data : {
isShowStyle:true
},
components: {
"banner-component": {
props: ["message", "isStyle"],
template: "#parentComp", // 注册父组件
components:{
"child-component":{
props:{
subMessage:String
},
template:"#childComp" // 注册子组件
}
}
}
}
});

3、实践练习
四、Vue的插槽
1、插槽使用
插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于将所携带的内容插入到指定的某个位置,从而使
模板分块,具有模块化的特质和更大的重用性。插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制。
插槽一般在Vue的父子组件中使用,在子组件使用
< slot>标签将不同的DOM树组合在一起。< slot>标签是组件内部的占位符,用户可以使用自己的标记来填充。通过定义一个或多个< slot>标签,可将外部标记引入到组件的虚拟DOM中进行渲染,相当于“在此处渲染用户的标记”。
插槽有两种使用方式:
默认插槽和具名插槽。
插槽(Slot)是为网络组件创建“声明性API”的一种方法。它们混入到用户的DOM中,帮助对整个组件进行渲染,从而将不同的DOM树组合在一起。
示例: 默认插槽
HTML代码:
<div id="app">
<div>
<p-comp> 需要分发的内容 </p-comp>
</div>
</div>
// <template>模板代码:
<template id="pComp">
<div>
<h1>使用默认插槽</h1>
<slot></slot>
</div>
</template>
// JavaScript代码:
var vm = new Vue({
el: "#app",
components: {
"p-comp": {
template: "#pComp"
以上是关于Vue.js高效前端开发 • Vue组件的主要内容,如果未能解决你的问题,请参考以下文章
Vue.js高效前端开发 • Ant Design of Vue框架基础
Vue.js高效前端开发 • Ant Design of Vue框架基础