Vue.js高效前端开发 • Ant Design of Vue框架进阶
Posted 明金同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js高效前端开发 • Ant Design of Vue框架进阶相关的知识,希望对你有一定的参考价值。
文章目录
一、栅格组件
1、栅格组件介绍
在多数业务情况下,Ant Design需要在设计区域内解决大量信息收纳的问题,因此在12栅格系统的基础上,Ant Design of Vue将整个设计建议区域按照24等分的原则进行划分。
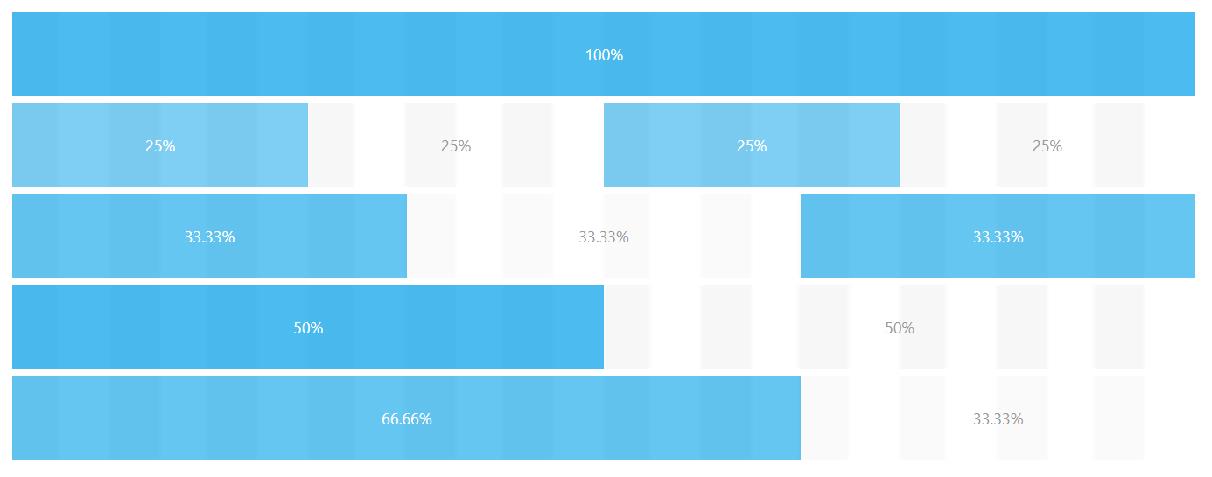
划分之后的信息区块称之为“盒子”。建议横向排列的盒子数量最多四个,最少一个。“盒子”在整个屏幕上占比见下图6.1所示。设计部分基于盒子的单位来定制盒子内部的排版规则,以保证视觉层面的舒适感。

栅格组件是布局的栅格化系统,Ant Design of Vue是基于行(row)和列(col)来定义信息区块的外部框架,以保证页面的每个区域能够稳健地排布起来。栅格化系统特点:
- 通过row在水平方向建立一组column(简写col)。
- 内容应当放置于col内,并且,只有col可以作为row的直接元素。
- 栅格系统中的列是指1到24的值来表示其跨越的范围。例如,三个等宽的列可以使用.col-8来创建。
- 如果一个row中的col总和超过24,那么多余的col会作为一个整体另起一行排列。
栅格组件的列属性
| 属性 | 说明 |
|---|---|
| offset | 栅格左侧的间隔格数,间隔内不可以有栅格 |
| order | 栅格顺序,flex布局模式下有效 |
| pull | 栅格向左移动格数 |
| push | 栅格向右移动格数 |
| span | 栅格占位格数,为0时相当于display: none |
| xs | 可视区宽度<576px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
| sm | 可视区宽度≥576px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
| md | 可视区宽度≥768px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
| lg | 可视区宽度≥992px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
| xl | 可视区宽度≥1200px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
| xxl | 可视区宽度≥1600px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
栅格组件的行属性
| 属性 | 说明 |
|---|---|
| align | flex布局下的垂直对齐方式:top、middle和bottom |
| gutter | 栅格间隔,可以写成像素值或支持响应式的对象写法{ xs: 8, sm: 16, md: 24} |
| justify | flex布局下的水平排列方式:start、end、center、space-around和space-between |
| type | 布局模式,可选flex,在现代浏览器下有效 |
2、栅格组件使用
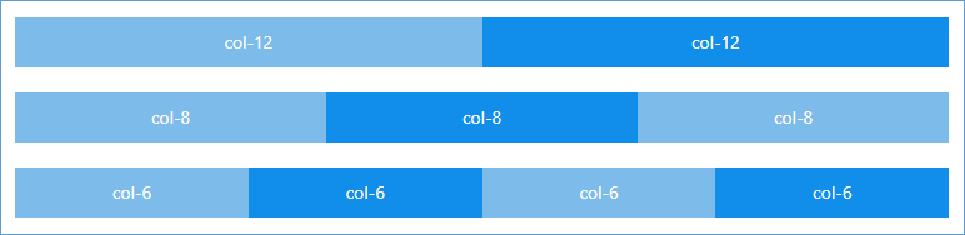
示例:基本栅格布局效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/antd.css" />
<style type="text/css">
#app{
text-align: center;
line-height: 50px;
color: white;
}
.acol1{
background-color: #7dbcea;
}
.acol2{
background-color: #108ee9;
}
.arow{
margin-bottom: 30px;
}
</style>
</head>
<body>
<div id="app">
<a-row class="arow">
<a-col class="acol1" :span="12">col-12</a-col>
<a-col class="acol2" :span="12">col-12</a-col>
</a-row>
<a-row class="arow">
<a-col class="acol1" :span="8">col-8</a-col>
<a-col class="acol2" :span="8">col-8</a-col>
<a-col class="acol1" :span="8">col-8</a-col>
</a-row>
<a-row class="arow">
<a-col class="acol1" :span="6">col-6</a-col>
<a-col class="acol2" :span="6">col-6</a-col>
<a-col class="acol1" :span="6">col-6</a-col>
<a-col class="acol2" :span="6">col-6</a-col>
</a-row>
</div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script src="js/antd.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app"
})
</script>
</body>
</html>

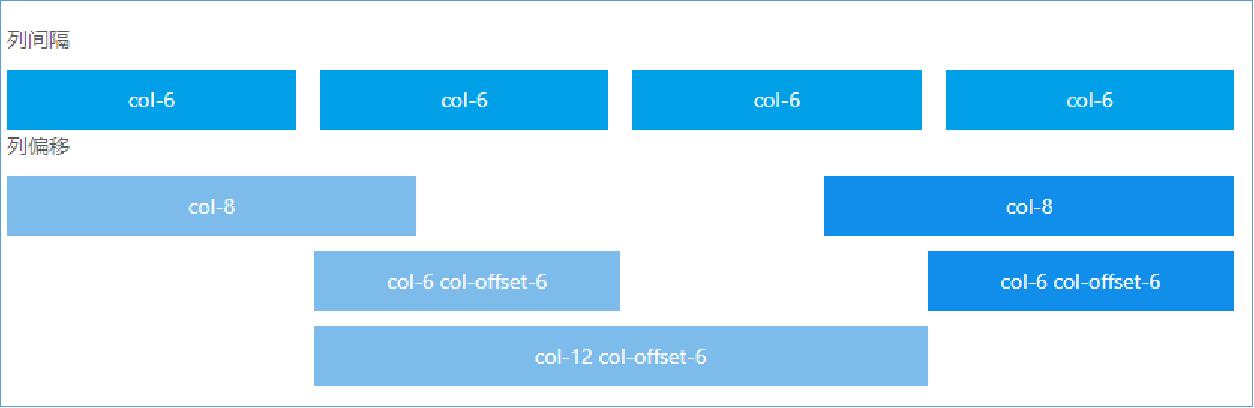
示例:实现在栅格中的间隔和列偏移效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/antd.css" />
<style type="text/css">
#app {
text-align: center;
line-height: 50px;
color: black;
}
.acol1 {
background-color: #7dbcea;
}
.gutter-box,.acol2{
background-color: #108ee9;
}
.arow {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div id="app">
<p>列间隔</p>
<div>
<a-row :gutter="16">
<a-col class="gutter-row" :span="6">
<div class="gutter-box">col-6</div>
</a-col>
<a-col class="gutter-row" :span="6">
<div class="gutter-box">col-6</div>
</a-col>
<a-col class="gutter-row" :span="6">
<div class="gutter-box">col-6</div>
</a-col>
<a-col class="gutter-row" :span="6">
<div class="gutter-box">col-6</div>
</a-col>
</a-row>
</div>
<p>列偏移</p>
<div>
<a-row class="arow">
<a-col class="acol1" :span="8">col-8</a-col>
<a-col class="acol2" :span="8" :offset="8">col-8</a-col>
</a-row>
<a-row class="arow">
<a-col class="acol1" :span="6" :offset="6">col-6 col-offset-6</a-col>
<a-col class="acol2" :span="6" :offset="6">col-6 col-offset-6</a-col>
</a-row>
<a-row class="arow">
<a-col class="acol1" :span="12" :offset="6">col-12 col-offset-6</a-col>
</a-row>
</div>
</div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script src="js/antd.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app"
})
</script>
</body>
</html>

3、实践练习
二、输入组件
1、输入框组件使用
输入框组件是通过鼠标或键盘输入内容,是最基础的表单域的包装。一般在以下情况使用:
- 需要用户输入表单域内容时。
- 提供组合型输入框,带搜索的输入框,还可以进行大小选择。
| 属性 | 说明 |
|---|---|
| addonAfter | 设置带后置标签的输入框 |
| addonBefore | 设置带前置标签的输入框 |
| defaultValue | 输入框默认内容 |
| disabled | 是否禁用状态,默认为false |
| id | 输入框的唯一标示 |
| prefix | 设置带有前缀图标的输入框 |
| size | 输入框大小,标准表单内的输入框大小限制为large。可选值为large、default、small、string和default |
| suffix | 设置带有后缀图标的输入框 |
| type | 声明输入框类型,同原生input标签的type属性一致 |
| value | 输入框内容 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/antd.css" />
<style type="text/css">
#app{
width: 300px;
margin: 0 auto;
padding: 15px;
border: 1px solid #888;
}
</style>
</head>
<body>
<div id="app">
<fieldset>
<legend>订单录入</legend>
<p>
<a-input placeholder="请输入收货人姓名..." v-model="order.name">
<a-icon slot="prefix" type="user" />
</a-input>
</p>
<p>
<a-input placeholder="请输入支付密码..." type="password" v-model="order.password">
<a-icon slot="prefix" type="unlock" />
</a-input>
</p>
<p>
<a-input placeholder="请输入订单总金额..." defaultValue="0.00" v-model="order.price"><span
slot="addonBefore">¥</span><span slot="addonAfter">元</span></a-input>
</p>
<p>
<a-input placeholder="请输入收货地址..." type="textarea" v-model="order.address"></a-input>
</p>
<p>
<a-button type="primary" @click="doSave">保存</a-button>
</p>
</fieldset>
</div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script src="js/antd.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
order: {
name: "",
password: "",
price: "0.00",以上是关于Vue.js高效前端开发 • Ant Design of Vue框架进阶的主要内容,如果未能解决你的问题,请参考以下文章
Vue.js高效前端开发 • Ant Design of Vue框架进阶
Vue.js高效前端开发 • Ant Design of Vue框架进阶