Vue.js高效前端开发 • Ant Design of Vue框架基础
Posted 明金同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js高效前端开发 • Ant Design of Vue框架基础相关的知识,希望对你有一定的参考价值。
文章目录
一、Ant Design of Vue框架
1、Ant Design介绍
随着商业化的趋势,越来越多的企业级产品对更好的用户体验有了进一步的要求。带着这样的一个终极目标,蚂蚁金服体验技术部经过大量的项目实践和总结,逐步打磨出一个服务于企业级产品的设计体系Ant Design。
基于“确定”和“自然”的设计价值观,通过模块化的解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。

Ant Design设计体系由四个方面组成:
- 设计价值观
- 视觉设计
- 可视化设计
- 动画效果

2、Ant Design of Vue安装
Ant Design of Vue是Ant Design的Vue实现,开发和服务于企业级后台产品。
主要特点
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量Vue组件。
- 共享Ant Design of React设计工具体系。
支持环境
- 现代浏览器和IE9及以上。
- 支持服务端渲染。
Ant Design of Vue是Ant Design的Vue实现,开发和服务于企业级后台产品。、
安装
- 浏览器引入。
<head>
<link rel="stylesheet" href="./css/antd.min.css">
</head>
<body>
<div id="app">
</div>
<script src="./js/vue.min.js"></script>
<script src="./js/antd.min.js"></script>
<script>
var vm = new Vue({
el: "#app"
})
</script>
- 使用npm或yarn安装。
3、Ant Design of Vue组件使用
Ant Design of Vue组件基本格式如下:
<a-组件名 属性=值 …></a-组件名>
组件必须添加到Vue的容器标签中,这样组件才能被渲染。
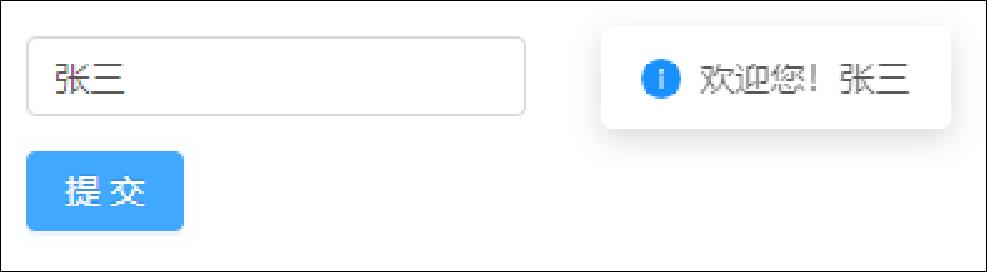
示例:添加输入框组件和按钮组件,但单击按钮组件时,显示全局消息提示框。
html代码:
<div id="app" style="margin:20px auto;width:600px">
<p style="width:200px">
<a-input placeholder="请输入姓名..." v-model="userName" /> <!-- 输入框组件 -->
</p>
<a-button type="primary" @click="doSubmit">提交</a-button> <!-- 按钮组件 -->
</div>
javascript代码:
var vm = new Vue({
el: "#app",
data: {
userName: ""
},
methods: {
doSubmit: function () {
this.$message.info("欢迎您!" + this.userName);
}
},
})
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello AntD</title>
<link rel="stylesheet" type="text/css" href="css/antd.css" />
</head>
<body>
<div id="app" style="margin:20px auto;width:600px">
<p style="width:200px">
<a-input placeholder="请输入姓名..." v-model="userName" />
</p>
<a-button type="primary" @click="doSubmit">提交</a-button>
</div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script src="js/antd.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
userName: ""
},
methods: {
doSubmit: function() {
this.$message.info("欢迎您!" + this.userName);
}
},
})
</script>
</body>
</html>

4、实践练习
二、布局组件
1、布局组件介绍
Ant Design of Vue中的布局组件主要协助进行页面级整体布局。
布局组件包含三个设计原则:
- 尺寸
- 交互
- 视觉
Ant Design通过网格体系来实现视觉体系的秩序。网格的基数为8,不仅符合偶数的思路同时能够匹配多数主流的显示设备。通过建立网格的思考方式,还能帮助设计者快速实现布局空间的设计决策同时也能简化设计到开发的沟通损耗。
2、布局组件使用
组件概述:
Layout组件:布局容器,其下可嵌套Header组件、Sider组件、Content组件、Footer组件或Layout组件本身,可以放在任何父容器中。
语法如下所示:
<a-layout 属性=”值”>…</a-layout>
Header组件:顶部布局,自带默认样式,其下可嵌套任何元素,只能放在Layout组件中。
语法如下所示:
<a-layout>
<a-layout-header>….… <a-layout-header >
</a-layout>
Sider组件:侧边栏,自带默认样式及基本功能,其下可嵌套任何元素,只能放在Layout组件中。
语法如下所示:
<a-layout>
<a-layout-sider>….…</a-layout-sider>
</a-layout>
Content组件:内容部分,自带默认样式,其下可嵌套任何元素,只能放在Layout组件中。
语法如下所示:
<a-layout>
<a-layout-content>….… <a-layout-content>
</a-layout>
Footer组件:底部布局,自带默认样式,其下可嵌套任何元素,只能放在Layout组件中。
语法如下所示:
<a-layout>
<a-layout-footer>….…</a-layout-footer>
</a-layout>
布局采用HTML5的flex布局实现。
组件属性和事件
Layout组件、Header组件、Footer组件和Content组件的属性相同,如下面表所示。
| 属性 | 说明 |
|---|---|
| class | 表示class样式 |
| style | 指定样式 |
| hasSider | 表示子元素里有Sider,一般不用指定。 |
Sider组件的属性如下表所示。
| 属性 | 说明 |
|---|---|
| breakpoint | 触发响应式布局的断点 |
| class | 表示class样式 |
| collapsed | 表示当前收起状态 |
| collapsedWidth | 默认值为80,表示收缩宽度,设置为0会出现特殊trigger |
| collapsible | 默认值为false,表示是否可收起 |
| defaultCollapsed | 默认值为false,表示是否默认收起 |
| reverseArrow | 默认值为false,表示是翻转折叠提示箭头的方向,当Sider在右边时可以使用 |
| style | 指定样式 |
| theme | 默认值为dark,表示主题颜色,只有两个值light和dark |
| trigger | 表示自定义trigger,设置为null时隐藏 |
| width | 默认值为200,表示宽度 |
布局组件可用的事件如表所示
| 事件 | 说明 |
|---|---|
| collapse | 展开-收起时的回调函数 |
| breakpoint | 触发响应式布局断点时的回调函数 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>基本布局</title>
<link rel="stylesheet" type="text/css" href="css/antd.css" />
<style type="text/css">
#layout-basic {
text-align: center;
}
#layout-basic .ant-layout-header,
#layout-basic .ant-layout-footer{
background: #7bdcea;
color: #fff;
}
#layout-basic .ant-layout-footer{
line-height: 1.5;
}
#layout-basic .ant-layout-sider{
background: #3ba0e9;
color: #fff;
line-height: 120px;
}
#layout-basic .ant-layout-content{
background: rgba(12, 101, 233, 1);
color: #fff;
line-height: 120px;
min-height: 120px;
}
#layout-basic>.ant-layout{
margin-bottom: 48px;
}
#layout-basic>.ant-layout:last-child{
margin: 0;
}
</style>
</head>
<body>
<div id="app">
<div id="layout-basic">
<h1>上中下三栏布局</h1>
<a-layout>
<a-layout-header>Header</a-layout-header>
<a-layout-content>Content</a-layout-content>
<a-layout-footer>Footer</a-layout-footer>
</a-layout>
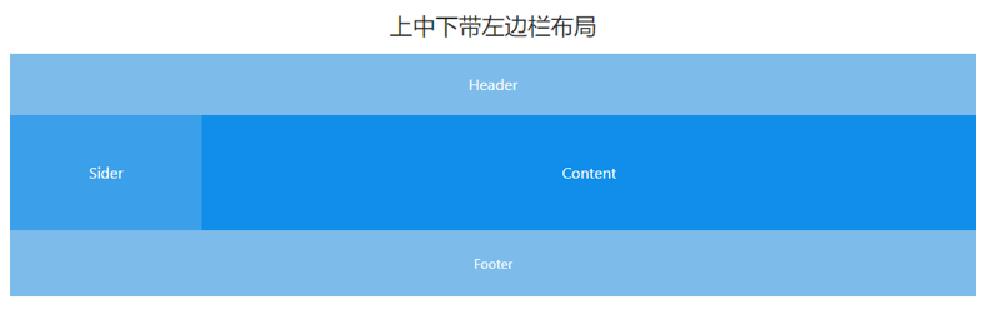
<h1>上中下带左边栏布局</h1>
<a-layout>
<a-layout-header>Header</a-layout-header>
<a-layout>
<a-layout-sider>Sider</a-layout-sider>
<a-layout-content>Content</a-layout-content>
</a-layout>
<a-layout-footer>Footer</a-layout-footer>
</a-layout>
<h1>上中下带右边栏布局</h1>
<a-layout>
<a-layout-header>Header</a-layout-header>
<a-layout>
<a-layout-content>Content</a-layout-content>
<a-layout-sider>Sider</a-layout-sider>
</a-layout>
<a-layout-footer>Footer</a-layout-footer>
</a-layout>
<h1>左导航栏带上中下布局</h1>
<a-layout>
<a-layout-sider>Sider</a-layout-sider>
<a-layout>
<a-layout-header>Header</a-layout-header>
<a-layout-content>Content</a-layout-content>
<a-layout-footer>Footer</a-layout-footer>
</a-layout>
</a-layout>
</div>
</div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script src="js/antd.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
})
</script>
</body>
</html>




3、导航菜单组件使用
航菜单组件是为页面和功能提供导航的菜单列表。导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。
一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能,侧边导航提供多级结构来收纳和排列网站架构。导航菜单的
语法如下所示:
<a-menu>
<a-menu-item key="唯一标志">菜单项</a-menu-item>
<a-sub-menu title="子菜单" key="唯一标志">
<a-menu-item key="唯一标志">子菜单项</a-menu-item>
</a-sub-menu>
</a-menu>
导航菜单组件常用属性如下面表:
| 属性 | 说明 |
|---|---|
| defaultOpenKeys | 表示初始展开的SubMenu菜单项key数组 |
| defaultSelectedKeys | 表示初始选中的菜单项key数组 |
| mode | 默认值是vertical,表示菜单类型,现在支持垂直(vertical)、水平(horizontal)和内嵌模式(inline)三种。 |
| multiple | 默认值是false,表示是否允许多选 |
| selectable | 默认值是true,表示是否允许选中 |
| theme | 默认值是light,表示主题颜色,只有light和dark颜色 |
| disabled | 表示是否禁用 |
| key | 表示唯一标志 |
| title | 表示设置收缩时展示的悬浮标题 |
示例:使用导航菜单组件创建CMS的系统设置的垂直菜单。
<a-menu style="width: 256px;" mode="inline" theme="dark">
<a-sub-menu key="sub1">
<span slot="title">
<span>网站设置</span>
</span>
<a-menu-item key="1">网站信息</a-menu-item>
<a-menu-item key="2">备案信息</a-menu-item>
<a-menu-item key="3">SEO信息</a-menu-item>
<a-menu-item key="4">二维码</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<span slot="title">
<span>数据设置</span>
</span>
<a-menu-item key="5">状态数据</a-menu-item>
<a-menu-item key="6">类别数据</a-menu-item>
</a-sub-menu>
</a-menu>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>导航栏菜单组件的使用</title>
<link rel="stylesheet" type="text/css" href=以上是关于Vue.js高效前端开发 • Ant Design of Vue框架基础的主要内容,如果未能解决你的问题,请参考以下文章
Vue.js高效前端开发 • Ant Design of Vue框架进阶
Vue.js高效前端开发 • Ant Design of Vue框架进阶