Vue.js高效前端开发 • Vue基本指令
Posted 明金同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js高效前端开发 • Vue基本指令相关的知识,希望对你有一定的参考价值。
文章目录
一、Vue模板语法
1、插值
文本插值是最基本的形式,使用双大括号(Mustache语法) {{}},代码如下所示:
<span>Text:{{ text }} </span>
有时候只需渲染一次数据,后续数据变化不再关心,可以通过v-once指令来实现,代码如下所示:
<span v-once>Text:{{ text}}</span>
文本插值还可以使用v-text指令来代替双大括号标签,代码如下所示:
<span v-text= "text"></span>
示例:
<!-- html代码:-->
<div id="app">
<p>{{ userName }}</p>
<p v-once>{{ userName }}</p>
<p v-text="userName"></span>
<p v-html="userName"></p>
</div>
// javascript代码
var vm = new Vue({
el: "#app",
data: {
userName: "<h1>欢迎您,管理员!</h1>"
}
});

2、表达式
- 文本插值也接受表达式形式的值,表达式可由JavaScript表达式和过滤器构成,其中过滤器可以没有,也可以有多个。
- 表达式是各种数值、变量和运算符的综合体。简单的表达式可以是常量或者变量名称。
- 表达式的值是其运算结果,如下
示例代码所示:
<!-- html代码 -->
<div id="app">
<p></p>{{ number+1 }}</p>
<p>{{ ok? "Yes":"No" }}</p>
<p>{{ message.split("").reverse().join("") }}</p>
<div v-text="'list-'+id"></div>
</div>
// JavaScript代码
var vm = new Vue({
el: "#app",
data: {
number: 1,
ok: true,
message: "Hello world",
id: "01"
}
});

Vue只支持单个表达式,不支持
语句和流控制。另外,在表达式中,不能使用用户自定义的全局变量,只能使用JavaScript的全局变量,例如Math和Date。以下是无效的表达式代码:
<!--这是语句,不是表达式-->
{{ var book ="JavaScript权威指南" }}//无效表达式
<!--不能使用流控制,要使用三元条件运算符-->
{{ if(ok) return msg }}//无效表达式
3、指令概述
- 指令(Directives)是Vue.js中一个重要的特性,主要提供了一种机制将数据的变化映射为
DOM行为。 - 指令(Directives)是带有v-前缀的特殊属性。指令属性的值预期是单一
JavaScript表达式(除了v-for,之后再讨论)。指令的职责就是当其表达式的值改变时相应地将某些行为应用到DOM上。如下代码所示:
<p v-if="seen">现在可以看到的内容</p>
var vm=new Vue({
el:”#app”,
data:{
seen:true
}
});
v-if指令将根据表达式seen的值的真假来移除/插入< p >元素
一些指令能接受一个“参数”,在指令后以冒号指明。例如,v-bind指令被用来响应地更新HTML属性,代码如下所示:
<a v-bind:href="url"></a>
href是参数,告知v-bind指令将该元素的href属性与表达式url的值绑定。
v-on指令,它用于监听DOM事件,代码如下所示:
<a v-on:click="doSomething">
在这里参数是监听的事件名
一些指令能接受一个“参数”,在指令后以冒号指明。例如,v-bind指令被用来响应地更新HTML属性,代码如下所示:
<a v-bind:href="url"></a>
href是参数,告知v-bind指令将该元素的href属性与表达式url的值绑定。
v-on指令,它用于监听DOM事件,代码如下所示:
<a v-on:click="doSomething">
在这里参数是监听的事件名
修饰符(Modifiers)是以半角句号“.”指明的特殊后缀,用于指出一个指定应该以特殊方式绑定。例如,.prevent修饰符告诉v-on指令对于触发的事件调用event.preventDefault(),代码如下所示:
<form v-on:submit.prevent="onSubmit"></form>
4、实践练习
二、Vue绑定类样式和内联样式
1、Vue绑定类样式
- 使用
v-bind指令绑定类属性有两种语法:对象语法和数组语法。 - 对象语法:
v-bind:class接受参数是一个对象,而且可以与普通的class属性共存。具体语法如下所示:
<div v-bind:class=”{ 类样式名:绑定数据,…}”></div>
类样式名可以有多个,通过绑定数据为true或false来控制样式是否应用到元素中
示例:
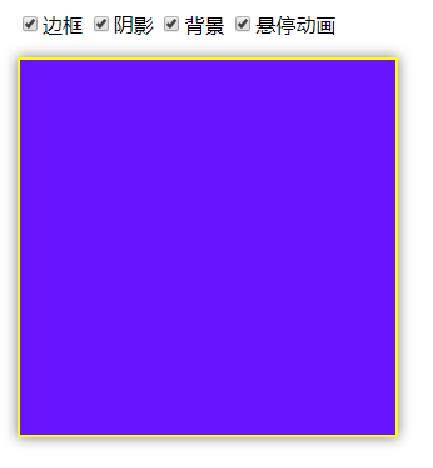
通过数据绑定来控制< div>标签是否添加边框、阴影、背景颜色和鼠标悬停动画显示效果。
/* css代码:*/
#app {...}
#app .border {...} /*边框*/
#app .shadow {...} /*阴影*/
#app .backcolor {...} /*背景颜色*/
#app .hover{...} /*鼠标悬停*/
#app .hover:hover {...} /*鼠标悬停*/
<!-- HTML代码: -->
<div id="app">
<p>
<input type="checkbox" v-model="isBorder">边框
<input type="checkbox" v-model="isShadow">阴影
<input type="checkbox" v-model="isBackColor">背景
<input type="checkbox" v-model="isHover">悬停动画
</p>
<div v-bind:class="{border:isBorder, shadow:isShadow,backcolor:isBackColor,hover:isHover}"></div>
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
isBorder: true,
isShadow: true,
isBackColor: true,
isHover: true
}
});

- 数组语法
绑定class不仅可以使用对象方式,还可以是数组方式,语法如下所示:
<div v-bind:class="[绑定数据1, 绑定数据2…"></div>
示例:
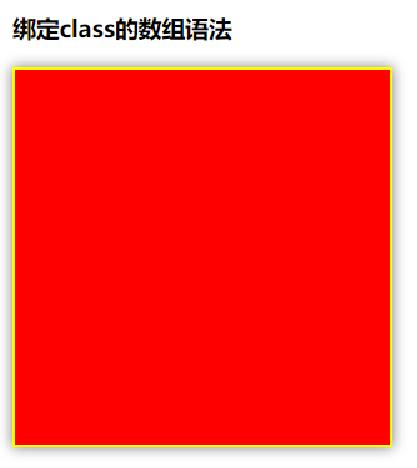
通过数组语法在< div>标签上绑定了边框、阴影和背景颜色类样式
/* css代码:*/
#app {...}
#app .border {...}/*边框*/
#app .shadow {...}/*阴影*/
#app .backcolor {...}/*背景颜色*/
<!-- HTML代码: -->
<div id="app">
<h3>绑定class的数组语法</h3>
<div v-bind:class="[borderClass,shadowClass,backColorClass]"></div>
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
borderClass: "border",
shadowClass: "shadow",
backColorClass: "backcolor"
}
});

2、Vue绑定内联样式
- 在Vue中不仅可以绑定类样式,还可以绑定HTML标签的
内联样式。绑定HTML标签的内联样式也可以使用对象或数组方式。
对象语法 - v-bind:style的对象语法十分直观——看着非常像CSS,但其实是一个
JavaScript对象。CSS属性名可以用驼峰式(camelCase)或短横线分隔(kebab-case),需要用引号括起来命名,语法如下所示:
<div v-bind:style="{ 样式属性:绑定数据 }" />
或者
<div v-bind:style=“JavaScript样式对象" />
示例:
使用Vue绑定HTML标签的内联样式实现向油画上添加边框圆角和阴影效果。
<!-- HTML代码:-->
<div id="app">
<h3>绑定Style 对象语法</h3>
<img src="images/painting.jpg" alt="风景画" v-bind:style="styleObject" />
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
styleObject: {
width: "450px",
height: "400px",
"box-shadow": "0 5px 15px 5px #888888",
borderRadius: "50px"
}
}
});

示例:
使用数组语法绑定HTML标签内联样式向花朵油画图添加边框、圆角和阴影效果
<!-- HTML代码: -->
<div id="app">
<h3>绑定Style 数组语法</h3>
<img src="images/flower.jpg" alt="花朵画" v-bind:style="[baseStyle,extendStyle]" />
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
baseStyle: {...},
extendStyle:{...}
}
});
当v-bind:style使用需要添加浏览器引擎前缀的CSS属性时,如transform,Vue会自动侦测并添加相应的前缀。

3、实践练习
三、条件渲染指令
1、v-if和v-else
- v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,基本语法如下:
语法:
<div v-if="expression"></div>
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。- 可以用
v-else指令为v-if添加一个“else块”。v-else元素必须立即跟在v-if元素的后面,否则它不能被识别。
示例:
使用v-if和v-else实现用户注册和登录的切换显示。
<!-- HTML代码: -->
<div id="app">
<h1>用户登录/注册</h1>
<input type="checkbox" v-model="isRegUser">是注册
<div class="box">
<div v-if="isRegUser">
<h3>用户注册</h3>
<!-- ...用户注册表单... -->
</div>
<div v-else>
<h3>用户登录</h3>
<!-- ...用户登录表单... -->
</div>
</div>
</div>
当“是注册”的复选框选中时显示用户注册内容,否则显示用户登录内容

2、v-show
除了上面的v-if以外,也可以使用v-show实现条件渲染。
与v-if不同的是带有v-show的元素始终会被渲染并保留在DOM中。v-show只是简单地切换元素的CSS属性display。
v-show不支持元素,也不支持v-else。
示例:
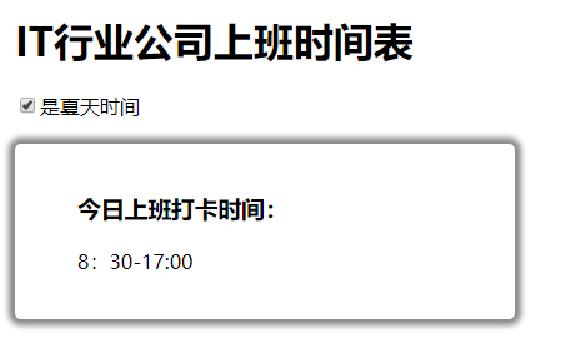
使用v-show实现IT行业公司上班时间切换
<!-- HTML代码: -->
<div id="app">
<h1>IT行业公司上班时间表</h1>
<input type="checkbox" v-model="inTheSummer">是夏天时间
<div class="box">
<h3>今日上班打卡时间:</h3>
<div v-show="inTheSummer">
<p>8:30-17:00</p>
</div>
<div v-show="!inTheSummer">
<p>9:00-17:30</p>
</div>
</div>
</div>

- v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。如果在初始渲染时条件为假,则什么也不做。—直到条件第一次变为真时,才会开始渲染条件块。
- 相比之下,v-show就简单得多了,不管初始条件是什么,元素总是会被渲染,并且只是简单地基于CSS进行切换。
- 一般来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。
3、实践练习
四、事件绑定
1、v-on指令
v-on指令监听DOM事件,并在触发时运行一些JavaScript代码。通过v-on可以绑定Vue实例选项参数methods中的方法作为事件的处理代码,“v-on:”后参数接受所有的原生事件名称。v-on指令的语法如下所示:
语法:
<button v-on:click=‘事件处理方法’>按钮</div>
- Vue也提供了
v-on的缩写形式,可以将上面语法中的内容改写为<button @:click=‘事件处理方法’>按钮< /div>,这两句语句是等价的。
示例:
在两个数进行四则运算的按钮上使用v-on绑定了事件处理方法
<!-- HTML代码: -->
<div id="app">
<div class="box">
<h1>加减运算器</h1>
<!-- ...... -->
<p>
<button @click="doAdd">加法</button>
<button v-on:click="doSub(event)">减法</button>
<button @click="alert(vm.num1*vm.num2)">乘法</button>
<button @click="doDiv()">除法</button>
</p>
<!-- ...... -->
</div>
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
num1:0,
num2:0,
result:0
},
methods:{
doAdd:function(e){...},
doSub:function(e){...},
doDiv:function(e){...},
}
});

2、事件修饰符
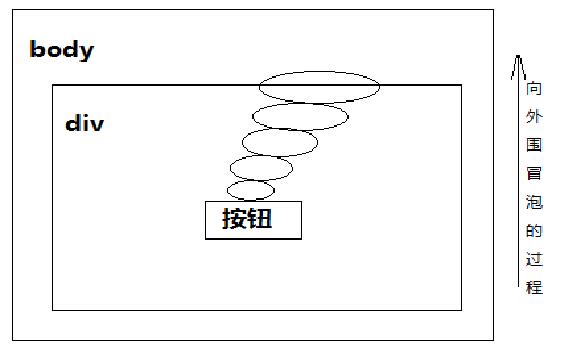
- 当一个元素上的事件被触发的时候,比如说鼠标点击了一个按钮,同样的事件将会在那个元素的所有祖先元素中被触发。这一过程被称为
事件冒泡;这个事件从原始元素开始一直冒泡到DOM树的最上层。- 在
JavaScript的事件处理程序中一般调用event.preventDefault()方法取消事件的默认动作,以及调用event.stopPropagation()方法阻止事件冒泡。

- 在软件开发原则中,一般建议方法只有纯粹的数据逻辑,而不是去处理DOM事件细节。
- 为了解决这个问题,Vue为v-on提供了多个事件修饰符,而事件修饰符都是由点开头的指令后缀来表示的,并且事件修饰符可以串联使用。主要修饰符如下所示:
.stop: 等同于调用event.stopPropagation()。
.prevent:等同于调用event.preventDefault()。
.capture:使用capture模式添加事件监听器。
.self:只当事件是从监听元素本身触发时才触发回调。
.once:点击事件将只会触发一次。
事件修饰符使用方式如下代码所示:
| 代码 | 作用 |
|---|---|
<a v-on:click.stop="doThis"></ a> | 阻止单击事件继续传播 |
<form v-on:submit.prevent="onSubmit"></form> | 阻止表单默认提交事件 |
<form v-on:submit.stop.prevent="onSubmit"></form> | 阻止默认提交事件且阻止冒泡 |
<form v-on:submit.prevent></ form> | 阻止默认提交事件且阻止冒泡,并不绑定事件 |
<div v-on:click.self="doThat">...</div> | 只当在event.target是当前元素自身时触发处理函数,即事件不是从内部元素触发的 |
<a v-on:click.once="doThis"></a> | 点击事件将只会触发一次 |
示例:
使用事件修饰符来阻止事件冒泡
<!-- HTML代码: -->
<div id="app">
<div class="box" v-on:click="saySelf('div的click触发')" v-on:click.self="saySelf('div自己click触发')">
<button v-on:click="saySelf('button的click触发')">按钮事件并事件冒泡</button>
<以上是关于Vue.js高效前端开发 • Vue基本指令的主要内容,如果未能解决你的问题,请参考以下文章