Vue.js高效前端开发 • Vue列表渲染
Posted 明金同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js高效前端开发 • Vue列表渲染相关的知识,希望对你有一定的参考价值。
文章目录
一、v-for指令
1、v-for指令使用
v-for指令基于一个数组来重复渲染元素。v-for指令通常用于显示列表和表格数据。v-for指令需要使用“item in items”形式的特殊语法,其中items是源数据数组,而item则是被迭代的数组元素的别名。在v-for块中,开发者可以访问父作用域的属性。v-for还支持一个可选的第二个参数,即当前项的索引。- 为了给Vue一个提示,以便它能跟踪每个行的
数据,从而重用和重新排序现有元素,v-for指令需要为每项提供一个唯一key属性。
示例:使用v-for显示员工信息列表
<!-- html代码: -->
<div id="app" style="margin:20px auto;width:600px">
<ul>
<li v-for="(item,index) in items" :key="index">
<a href="">{{ index }}.{{ item }}</a>
</li>
</ul>
</div>
// javascript代码:
var vm = new Vue({
el: "#app",
data: {
items:["部门管理","员工管理","职务管理"]
}
})

示例:使用v-for指令显示单个员工信息
<!-- HTML代码: -->
<div id="app" style="margin:20px auto;width:600px">
<div v-for="(value,name,index) in emp">
{{ index }}.{{ name }} : {{ value }}
</div>
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
emp:{
user:"赵五",
age:20,
job:"项目经理"
}
}
});

v-for指令还可以遍历一个对象的属性,其中,
v-for指令可以提供第二个的参数为property名称(也就是键名),还可以用第三个参数作为索引。
当Vue正在更新使用v-for渲染的元素列表时,它默认使用
“就地更新”的策略。如果数据项的顺序被改变,Vue将不会移动DOM元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。这个默认的模式是高效的,但是只适用于不依赖子组件状态或`临时DOM状态``(例如:表单输入值)的列表渲染输出。
说明:
建议尽可能在使用v-for时提供`key属性`,除非遍历输出的DOM内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
注意:
不要使用对象或数组之类的非基本类型值作为v-for的key。请用字符串或数值类型的值。
2、实践练习(待更新)
二、计算属性
1、计算属性创建和使用
- 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。
例如
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
-
在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量
message的翻转字符串。当你想要在模板中多次引用此处的翻转字符串时,就会更加难以处理。 -
所以,对于任何复杂逻辑,都应当使用
计算属性。 -
在计算属性里可以完成各种复杂的逻辑,包括运算、函数调用等,最终会返回结果。
-
计算属性还可以依赖多个Vue实例的数据,只要其中任一数据变化,计算属性就会重新执行,视图也会更新。
-
所有的计算属性都以函数的形式写在Vue实例内的computed选项内,最终返回计算后的结果。
示例:使用计算属性实现将英文语句按字母翻转
<!-- HTML代码: -->
<div id="app" style="margin:20px auto;width:600px">
<p>原字符串: "{{ message }}"</p>
<p>字符串转换后: "{{ reversedMessage }}"</p>
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
message:"Failure is the mother of success."
},
computed: {
reversedMessage:function(){
return this.message.split("").reverse().join("");
}
}
})

示例的功能也可以使用Vue实例的选项
methods方法实现,methods方法与计算属性区别是计算属性支持缓存,所以对遍历大数组或做大量计算时,计算属性更高效。
示例:使用计算属性实现对字符串数组根据关键字查找功能
<!-- HTML代码: -->
<div id="app" style="margin:20px auto;width:600px">
<span>字符串关键字:</span>
<input type="text" placeholder="请输入关键字..." v-model="wordKey"/>
<ul>
<li v-for="item in findItems" :key="item">
{{ item }}
</li>
</ul>
</div>
// JavaScript代码:
...
el: "#app",
data: {
items:[...],
wordKey:""
},
computed: {
findItems:function(){
var _this=this;
//根据条件过滤数组中的数据
return _this.items.filter(function(val){
return val.indexOf(_this.wordKey)!=-1;
})
}

2、实践练习(待更新)
三、侦听属性
1、侦听属性创建和使用
- Vue提供了一种更通用的方式来观察和响应Vue实例上的
数据变动:侦听属性。当有一些数据需要随着其他数据变动而变动时,就可以使用侦听属性watch。 - watch是一个对象,其中watch对象的属性是需要侦听的目标,一般是
data中的某个数据项,而watch对象的属性值是一个函数,是被侦听的数据项发生变化时,需要执行的函数,这个函数有两个形参,第一个是当前值,第二个是更新后的值。
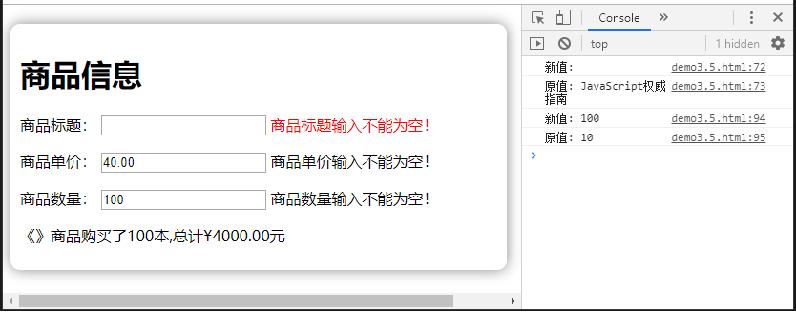
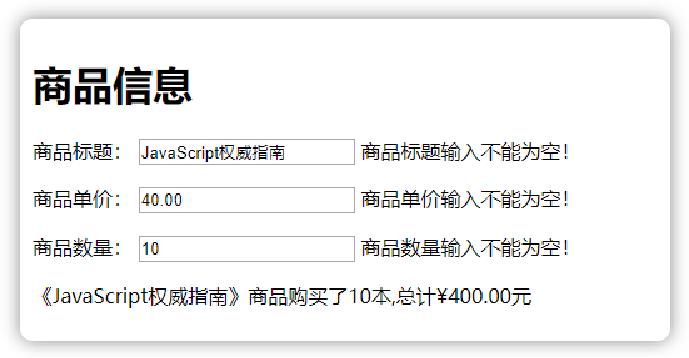
示例:使用watch侦听添加商品信息输入框,根据值的变化显示不同提示效果
<!-- HTML代码: -->
<div id="app" style="margin:20px auto;width:600px">
<div class="prod">
<h1>商品信息</h1>
<p>
<p><label for="title">商品标题:</label>
<input type="text" v-model="title" />
<span :class="{ warn:!titleValid}">商品标题输入不能为空!</span></p>
<p><label for="price">商品单价:</label>
…</p>
<p><label for="amount">商品数量:</label>
…</p>
<p>{{ title }}》商品购买了{{ amount }}本,总计¥{{ total }}元</p></p>
</div>
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
title:"JavaScript权威指南",
price:"40",
amount:"10",
total:"0",
titleValid:true,
priceValid:true,
amountValid:true
},
watch: {
title: function(newVal, oldVal){ … },
price: function(newVal, oldVal){ … },
amount: function(newVal, oldVal){ … },
},
})

watch选项参数中包含侦听了
商品标题(title)、商品价格(price)和商品数量(amount)的值的变化的函数
watch的一个特点是,最初绑定的时候是不会执行的,要等到商品单价和商品数量改变时才执行监听计算
如果想要一开始让最初绑定的时候就执行,就需要watch中使用
handler方法和immediate属性:
handler()方法:其值是一个回调函数。即监听到变化时应该执行的函数。
immediate属性:其值是true或false;确认是否以当前的初始值执行handler的函数。
示例:修改上一个示例的watch中的price()如下代码
// JavaScript代码:
price:{
// 之前写的watch的函数,其实默认写的就是handler
handler:function(newVal, oldVal){
…
},
// 代表如果在wacth里声明了price之后,就会立即先去执行里面的handler方法
immediate:true
}

- 如果模型数据是一个对象时,Vue默认并不能侦听
对象属性的变化,watch里面还有一个deep属性,默认值是false,代表是否深度侦听需要使用。- 当
deep属性为ture时,就能侦听对象属性的变化。
2、实践练习(待更新)
四、综合案例
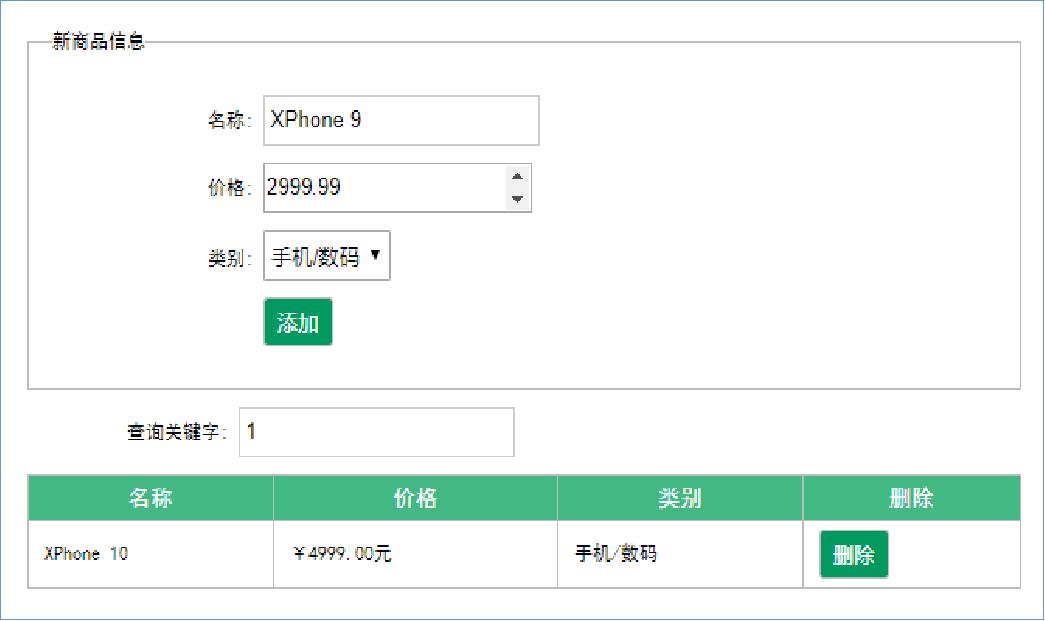
1、商品信息管理
下面结合Vue的基础知识来实现
商品信息的管理功能,其中包含包含以下功能:
- 添加商品信息。
- 显示全部商品信息列表。
- 根据商品标题查询商品信息列表。
- 删除商品信息。
本节只使用
JavaScript、CSS和HTML实现前端部分,不涉及服务器端功能和数据库部分。
实现添加商品信息功能
- 创建视图
- 定义模型
- 定义添加方法
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
...省略代码...
},
methods: {
createProd: function () {
this.products.push(this.newProduct);
// 添加完newProduct对象后,重置newProduct对象
this.newProduct = {
name: "",
price: 0,
category: "手机/数码",
}
}
}
});
实现显示全部商品信息列表
<!-- HTML代码: -->
<table>
<thead>
<tr>
<th>名称</th>
<th>价格</th>
<th>类别</th>
<th>删除</th>
</tr>
</thead>
<tbody>
<tr v-for="(prod,index) in findProdList">
<td>{{ prod.name }}</td>
<td>{{ prod.price | priceFormat }}</td>
<td>{{ prod.category }}</td>
<td class="“text-center”"><button @click="deleteProd(index)">删除</button></td>
</tr>
</tbody>
</table>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
...省略代码...
},
// 为了正确显示价格采用过滤器进行格式处理
methods: {
...省略代码...
},
filters: {
priceFormat: function (val) { // 创建价格格式过滤器
return "¥" + parseInt(val).toFixed(2) + "元";
}
}
});
实现根据商品标题查询商品信息列表
<!-- HTML代码: -->
<div id="app">
...省略代码...
<div class="form-group">
<label>查询关键字:</label>
<input type="text" v-model="key" placeholder="请输入查询关键字...." />
</div>
...省略代码...
</div>
// JavaScript代码:
computed: {
findProdList:function(){
var _this=this;
return _this.products.filter(function(prod){
return prod.name.indexOf(_this.key)!=-1;
});
}
}
实现删除商品信息功能
// JavaScript代码:
var vm = new Vue({
el: “#app”,
data: {...省略代码...},
filters: {...省略代码...},
methods: {...省略代码...
//添加deleteProd()方法
deleteProd: function (index) {
if (confirm("删除当前商品信息吗?")) {
// 删除一个数组元素
this.products.splice(index, 1);
}
}
},
computed: {...省略代码...}
});

2、 实践练习(待更新)
总结
- 在一般的项目中,经常需要将信息用
表格或列表显示出来。在Vue中提供了v-for指令来对循环列表功能提供支持。
计算属性避免在模板中加入过重的业务逻辑,保证模板的结构清晰和可维护性
- 当有一些数据需要随着其他数据变动而变动时,就可以使用侦听属性
watch。
以上是关于Vue.js高效前端开发 • Vue列表渲染的主要内容,如果未能解决你的问题,请参考以下文章