入门React 17 + Vite + ECharts 实现疫情数据可视化「04 初始化项目」
Posted 一百个Chocolate
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了入门React 17 + Vite + ECharts 实现疫情数据可视化「04 初始化项目」相关的知识,希望对你有一定的参考价值。
往期文章目录:
- React 17 + Vite + ECharts 实现疫情数据可视化「01 项目介绍篇」
- React 17 + Vite + ECharts 实现疫情数据可视化「02 快速搭建项目」
- React 17 + Vite + ECharts 实现疫情数据可视化「03 学习 React Hooks」
初始化项目
在上一篇 React 17 + Vite + ECharts 实现疫情数据可视化「03 学习 React Hooks」 中我们介绍了 React 17 相关 Hooks 用法,其中介绍了两个非常重要又常见的两个 Hook,一个是 useState,另外一个是 useEffect。
那么,本篇我们逐步要往实际代码编写进军了,首先初始化一下我们的项目,更改目录结构,安装项目所依赖的包,最后实现一个简单的页面。
非常高兴能与大家在第 4 篇相见,我们进入正文吧!

更改目录结构
在 React 17 + Vite + ECharts 实现疫情数据可视化「02 快速搭建项目」这一篇中,给小狮子们介绍了通过 Vite 构建的项目的目录结构,对每一个文件进行了解释说明,那么本篇我将带着大家更改新的目录结构了。
根据不同的功能需求来划分不同的文件路径,这样对于逻辑上更加清晰明了,不同的文件夹干不同的事。
现在正式开始改造新版的目录结构,先提前说明一下哈,目录结构每个人标准可能不一样,在业界可能也有更标准的目录结构,本篇文章介绍的将是本人自己所想的哈,并没有参考什么标准,仅供大家参考。
第一步,打开符文页,第二步,打开下面的符文页,第三步,输入指令 /mute all …
等等,打开方式有点问题,重来!
首先,依旧是操作我们的 App.jsx 文件,把初始化的一些代码清空掉,显得干干净净,好做下一步动作。
import React from "react";
function App() {
return(
<></>
)
}
export default App
新建 pages 目录
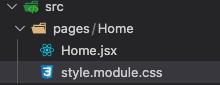
接下来,在 src 目录下新建 pages 文件夹,然后在 src/pages 文件目录下新建 Home 文件夹,然后在里面创建 Home.jsx 和 style.module.css 文件,如下图所示:

Home.jsx 文件先放入如下示例代码:
import React from "react";
import s from './style.module.css'
const Home = () => {
return(
<>
<div>学如逆水行舟,不进则退</div>
<div>公众号:小狮子前端</div>
</>
)
}
export default Home
style.module.css 文件先放入如下示例代码:
div {
margin-top: 30px;
text-align: center;
color: chocolate;
}
之后,我们继续修改 App.jsx 文件。
import React from "react";
import Home from "./pages/Home/Home"
function App() {
return(
<Home/>
)
}
export default App
通过 yarn dev 启动服务,访问地址之后,出现如下界面:

新建 components 目录
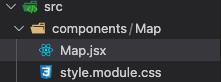
接下来,我们在 src 目录下创建一个名为 components 目录,用于存放一些公用组件,并在其目录下创建 Map 文件夹,同样里面放入 Map.jsx 和 style.module.css 文件,结构如下图所示:

接下来,简单编写 Map.jsx 和 style.module.css 文件
Map.jsx 文件:
import React from "react";
import s from './style.module.css'
const Map = () => {
return(
<>
<div>CSDN:一百个Chocolate</div>
</>
)
}
export default Map
style.module.css 文件我们就先不编写了,因为会作为子组件引入到其它组件中去。
接下来,在 Home.jsx 文件引入我们的 components ,如下述代码所示:
import React from "react";
import Map from './../../components/Map/Map'
import s from './style.module.css'
const Home = () => {
return(
<>
<div>学如逆水行舟,不进则退</div>
<div>公众号:小狮子前端</div>
<Map/>
</>
)
}
export default Home
此时,通过 yarn dev 启动服务之后展示的页面如下图所示:

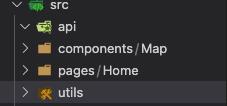
快速创建其它备用目录
接下来,我就快速的创建一些目录了,列表如下:
- api(存放一些疫情数据接口文件)
- utils(存放数据处理转换函数的工具文件)

安装项目所依赖的包
本节我们将安装本项目所需要的依赖包,部分包需要指定版本,因为有些包之间版本有联系,如果版本过高或者过低会有报错。
第一个包:axios,大家可以直接安装
npm
npm install axios --save
yarn
yarn add axios
第二个包:echarts,版本号为 4.4.0
npm
npm install echarts@4.4.0 --save
yarn
yarn add echarts@4.4.0
第三个包:echarts-for-react,版本号为 2.0.15-beta.1
npm
npm install echarts-for-react@2.0.15-beta.1 --save
yarn
yarn add echarts-for-react@2.0.15-beta.1
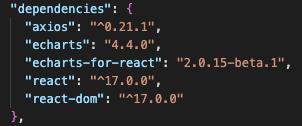
项目依赖如下图所示:

实现简单的页面
简单的页面其实在我们更改目录结构的时候就已经编写好了,现在目录结构改造完成,小伙伴们是不是更加期待接下来的文章了呀。
从下一篇开始,我们要进入实战环节了,一步一步从零搭建整个疫情数据可视化项目。
联系 & 期待下一篇
项目介绍本篇就到此结束了,让我们期待接下来的文章吧。
博主 21 届本科毕业,可以称呼我 Chocolate,现开通了个人公众号「小狮子前端」,在这里分享我的大厂面试经历,租房攻略,计算机领域那些事儿。
喜欢可以关注一下,还是那句话,现在关注以后就是老粉了,加博主微信可以拉你加入小狮子前端交流|内推群。
希望小伙伴们能够喜欢我的文章,这里是小狮子前端,保持狮子座的热情带给你学习的动力,愿我们成为最好的自己~
QQ交流群:666151691
学如逆水行舟,不进则退
以上是关于入门React 17 + Vite + ECharts 实现疫情数据可视化「04 初始化项目」的主要内容,如果未能解决你的问题,请参考以下文章
入门React 17 + Vite + ECharts 实现疫情数据可视化「04 初始化项目」
入门React 17 + Vite + ECharts 实现疫情数据可视化「04 初始化项目」
入门React 17 + Vite + ECharts 实现疫情数据可视化「03 学习 React Hooks」
入门React 17 + Vite + ECharts 实现疫情数据可视化「03 学习 React Hooks」