入门React 17 + Vite + ECharts 实现疫情数据可视化「01 项目介绍篇」
Posted 一百个Chocolate
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了入门React 17 + Vite + ECharts 实现疫情数据可视化「01 项目介绍篇」相关的知识,希望对你有一定的参考价值。
最近公司需求堆的些许有点忙,还有一些杂七杂八的事,例如养猫了,有两周左右时间都在陪着这小家伙,由于是立秋接回家的,发现肉垫也是爱心形状的,我们就叫她秋咪。
其次,前三个月试用期还是得好好表现一下,因此关于 React 相关文章产出就鸽了一段时间。
那么,废话少说,直接开启我们的新世界!

项目介绍
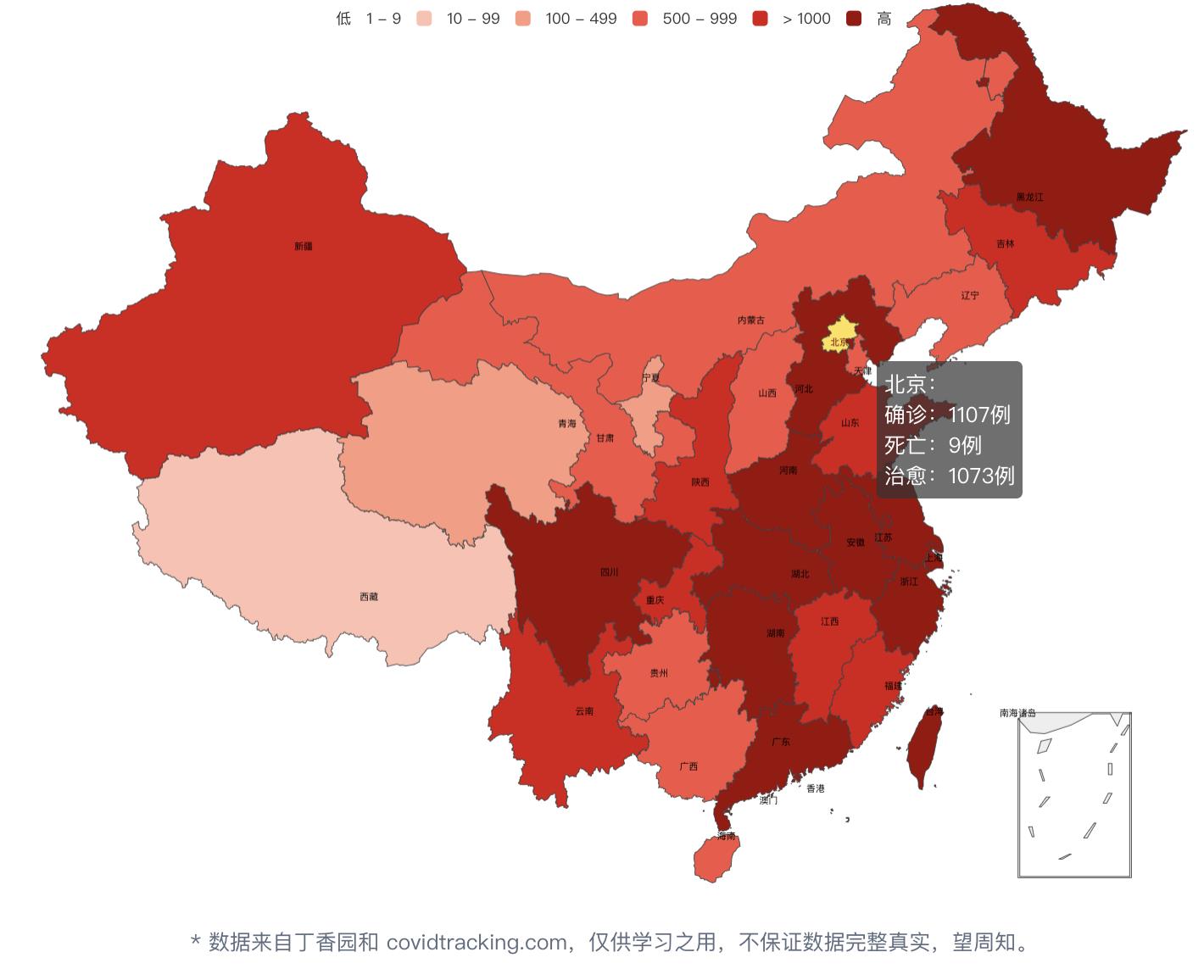
本篇文章将会详细讲述本项目,包括为什么做这个项目、会以怎样形式讲解、技术选型介绍、开发环境介绍、项目演示。
为什么做这个项目?
一方面是工作上的需要,首先来到一家以技术驱动的公司,我觉得还是挺不错的,能够保持一定的创造力以及新的技术挑战。
对于前端这块,技术栈 100% 以 React 为核心,因此学习 React 对于前端er 来说尤为重要。本项目全程用 React 语法来编写。
第二点,也算是工作方面的一点,那就是开篇就介绍过的「工作之余的产出」,看过一篇文章的结尾写的非常不错:「在你离开你这一家公司的时候,你能带走的是什么呢?」那位博主的答案是我这些年来的「沉淀」。
没错,也许 1 年、2 年甚至 10 年之后已经不在当前公司工作了,那么在公司这些年能带走的或许就是这些年个人的沉淀了。
第三点,博主是 21 年本科毕业嘛,当初也经历过大学的毕业设计,当时的毕业设计就是做的疫情数据可视化这方面,不过前端是通过 uni-app 编写的,在技术上的变动,现在采用 React 继续来实现一下。
第四点,这个项目将进行开源分享,希望能够帮助在学习 React 的小狮子们,关于技术的更新与项目迭代这里大家不用太担心,我会逐步完善这个项目,让它变得更美观、技术方面呢主要是根据自己所学来变动,简单来说就是学了啥新知识就用啥即可。
会以怎样形式讲解
考虑到文本的表述总会有一些不足点,配合上视频的话会更好一点,因此后续会同步更新在 B 站视频列表。
喜欢的小伙伴们可以提前关注一下哈,现在关注以后就是老粉了,对于老粉而言,我定不辜负,后续一定会有回报。
技术选型介绍
本项目目前技术栈主要如下(技术名称之后数字为版本号):
"react": "^17.0.0",
"react-dom": "^17.0.0"
"echarts": "4.4.0",
"echarts-for-react": "2.0.15-beta.1",
"vite": "^2.4.0"
// 未完待续...
可能会有小伙伴疑问,诶,为什么不加入 ts 呢?
我是这么考虑的,一方面 ts 目前本人掌握还不算很扎实,只会用基本语法,另一方面是降低起初的学习成本,想必会有一部分小伙伴和我一样,刚开始学的时候希望掌握基础,而不是很多技术摆在那,然后给人一种从入门到放弃的感觉。
因此,前期学习的话,我希望的是降低一些学习的成本,减少一些框架的介入,框架好是好,直接用就好了,但是学习过程不只是会用就好了,还要懂其中一些原理。
那么,从另一个角度来说的话,在之后迭代项目过程中,
开发环境介绍
个人使用的是 mac 电脑,大部分可能是 win 系统,但不影响我们的步骤。
- Node.js (必装,一般 12 版本以上)https://nodejs.org/zh-cn/
- Yarn(mac 装) https://yarn.bootcss.com/
- npm(npm 已经在 Node.js 安装的时候顺带装好了)
- Git 版本控制 https://www.progit.cn/
- Gihub 代码仓库
- 未完待续…
查看 node 版本号和 npm 版本号命令:
node -v
npm -v
至于具体的安装方式,大家可以参考上述提供的官网链接,对于初学不确定每一个步骤选项的同学可以搜一搜安装方式,现在网上解答有许多了,这里就不再赘述了。
项目演示
同步更新在哔哩哔哩,敬请期待。

感谢 & 期待下一篇
项目介绍本篇就到此结束了,让我们期待接下来的文章吧。
博主 21 届本科毕业,可以称呼我 Chocolate,喜欢可以关注一下。
现在关注以后就是老粉了,希望小伙伴们能够喜欢我的文章,这里是小狮子前端,保持狮子座的热情带给你学习的动力,愿我们成为最好的自己~
好文不白嫖哈,「点赞+评论+关注」就是给我最大更新的动力啦~
学如逆水行舟,不进则退
以上是关于入门React 17 + Vite + ECharts 实现疫情数据可视化「01 项目介绍篇」的主要内容,如果未能解决你的问题,请参考以下文章
入门React 17 + Vite + ECharts 实现疫情数据可视化「04 初始化项目」
入门React 17 + Vite + ECharts 实现疫情数据可视化「04 初始化项目」
入门React 17 + Vite + ECharts 实现疫情数据可视化「03 学习 React Hooks」
入门React 17 + Vite + ECharts 实现疫情数据可视化「03 学习 React Hooks」