从零学习微信小程序——基础知识
Posted 小丞同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零学习微信小程序——基础知识相关的知识,希望对你有一定的参考价值。

最近在学习微信小程序,之前也有学过一些,前面的忘的差不多了,写个文档复习一下这些基础知识
一、小程序配置文件
小程序有两种配置文件,全局的app.json和页面单独的page.json
注意:配置文件中不能出现注释
1.1 全局配置 app.json
小程序的全局配置,包括所有页面路径、界面表现、网络超时时间、底部tab。
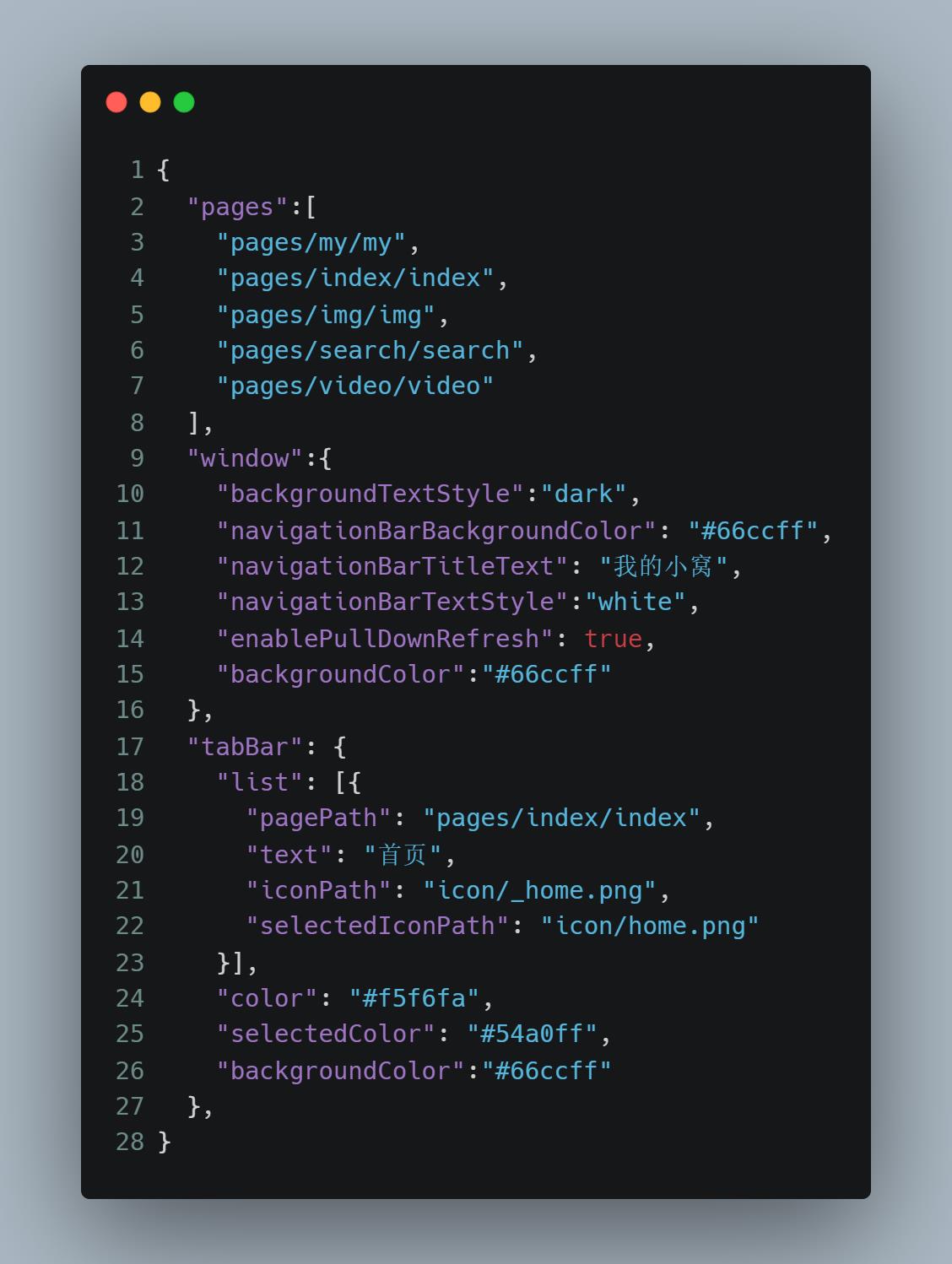
举个例子

这是之前学的项目的配置文件的一部分
各字段的含义
pages字段 —— 用于描述当前小程序所用页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义,导航文字tabBar字段 —— 定义小程序的底部导航栏样式
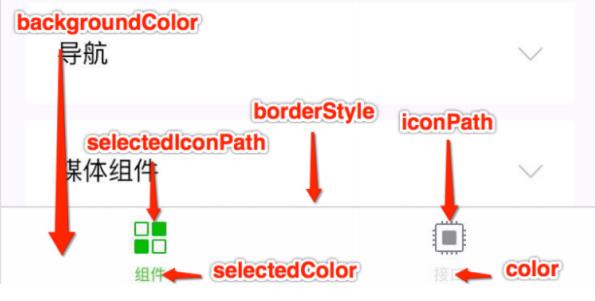
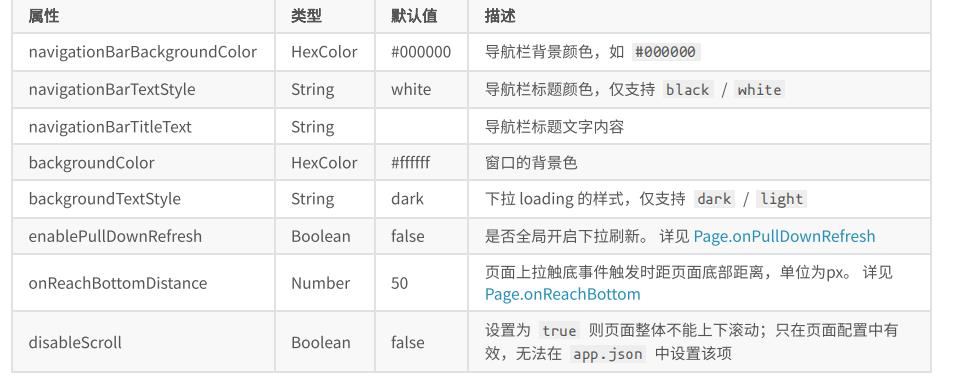
tabBar 配置属性

1.2 页面配置 page.json
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。
可以独立定义每个页面的一些属性,如顶部颜色、下拉刷新等等
注意:如果有与app.json文件相同的配置项,页面中的配置项将会覆盖app.json中window中的配置项

1.3 sitemap.json 配置
⼩程序根⽬录下的 sitemap.json ⽂件⽤于配置⼩程序及其⻚⾯是否允许被微信索引。
二、wxml语法
2.1 数据绑定
2.1.1 普通写法
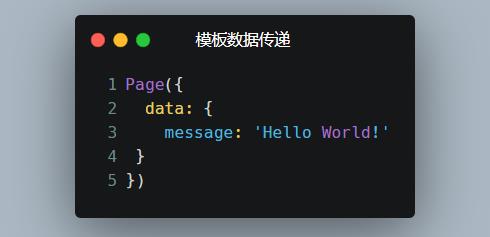
wxml文件中的模板语法

在同页面下的js中传入模板数据

2.1.2 组件属性
模板语法
<view id="item-{{id}}"> </view>
数据传递
Page({
data: {
id: 0
}
})
2.1.3 bool 类型
不能直接写 checked = “false”,该计算结果为字符串
<checkbox checked="{{false}}"> </checkbox>
2.2 运算
2.2.1 三元运算

2.2.2 算数运算


2.2.3 逻辑判断
采用wx:if 来判断是否需要渲染该代码块:
<view wx:if="{{length > 5}}"> </view>
也可以采用wx:elif和wx:else来添加一个else块
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
注意:如果需要控制多个组件标签,可以使用block标签将多个组件包装起来,给block加上控制属性
注意:
<block/>并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性
2.2.4 字符串运算
<view>{{"hello" + name}}</view>
//page中的js文件
Page({
data:{
name: 'MINA'
}
})
注意:花括号和引号之间如果有空格,将最终被解析成为字符串
2.3 列表渲染
2.3.1 wx:for
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
array: [{
message: 'foo',
}, {
message: 'bar'
}]

由于未设置wx:key属性因此会有警告,提示采用wx:key来提高性能
wx:key绑定的值有几种选择
string类型,表示循环项中的唯一属性- 保留字
*this,表示item本身,代表唯一的字符串和数组

2.4 条件渲染
2.4.1 hidden
<view hidden="{{condition}}"> True </view>
类似wx:if,频繁切换用hidden,不常使用wx:if
三、事件绑定
通过bind关键字来实现。如 bindtap 、bindinput 、bindchange 等
给input绑定输入事件
<input type="text" bindinput="handleInput"/>
事件处理函数,将这个数据映射到 data 数据中
handleInput(e) {
this.setData({
num: e.detail.value
})
}
3.1注意事项
- 绑定事件时不能带参数,不能带括号,以下错误示范
<input bindinput="handleInput(100)" />
- 事件传值,通过标签自定义属性的方式和
value
<input bindinput="handleInput" data-item="100" />
- 事件触发时获取数据
handleInput: function(e) {
// {item:100}
console.log(e.currentTarget.dataset)
// 输入框的值
console.log(e.detail.value);
}
四、wxss 样式
wxss 扩展特性
- 响应式长度单位
rpx - 样式导入
4.1 尺寸单位
rpx: 可以根据屏幕宽度进⾏⾃适应
使⽤步骤:
-
确定设计稿宽度
pageWidth -
计算⽐例
750rpx = pageWidth px,因此1px=750rpx/pageWidth -
在 less ⽂件中,只要把设计稿中的
px => 750/pageWidth rpx即可。
4.2 样式导入
使⽤@import 语句可以导⼊外联样式表,只⽀持相对路径。
@import "common.wxss";
.middle-p {
padding:15px;
}
4.3 选择器
不支持通配符选择器*
仅支持以下选择器

好忙,好忙,好忙~
以上是关于从零学习微信小程序——基础知识的主要内容,如果未能解决你的问题,请参考以下文章