从零学习微信小程序—— 自定义组件
Posted 小丞同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零学习微信小程序—— 自定义组件相关的知识,希望对你有一定的参考价值。

小程序支持组件化编程,这一点有点像 React ,可以将页面内的功能模块抽象成自定义组件,就类似于基础组件轮播图等…,这样可以将一个复杂的页面拆分成多个低耦合的模块,有助于代码维护。
那么如何自定义一个组件呢,这节记录以下~
1. 创建自定义组件
一个组件也类似于一个页面,由json wxml wxss js 4个文件组成
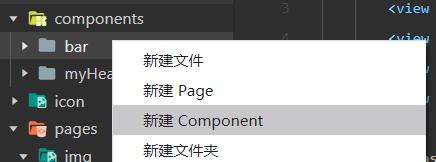
可以在一个新文件夹上右键新建component,可以直接生成这四个文件

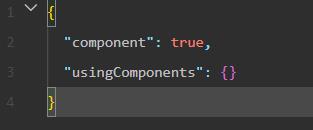
其次在json配置文件中,需要将component属性配置成true,用上面的方法创建的默认设置好了

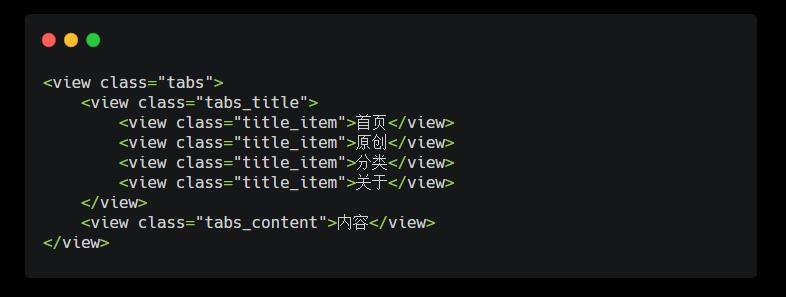
然后在组件的wxml 和wxss文件中,配置组件模板,写法就和编写普通的功能模块一致

类似于这样,编写一个myHeader的组件
可以在组件js文件中编写属性和方法,但是必须要存在methods中
2. 使用自定义组件
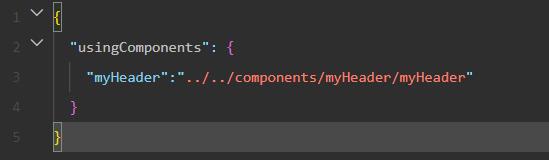
在使用自定义组件前,需要在使用组件的页面中使用json文件中进行声明,并且需要配置组件的名称和文件路径

这样我们就配置好一个自定义组件了,我们可以在页面的wxml文件中直接使用myHeader标签来使用该组件

例如在第30行代码中使用了这个组件,页面效果呈现如下

可以看到myHeader自定义组件已经成功渲染在页面上了
3. 激活组件事件
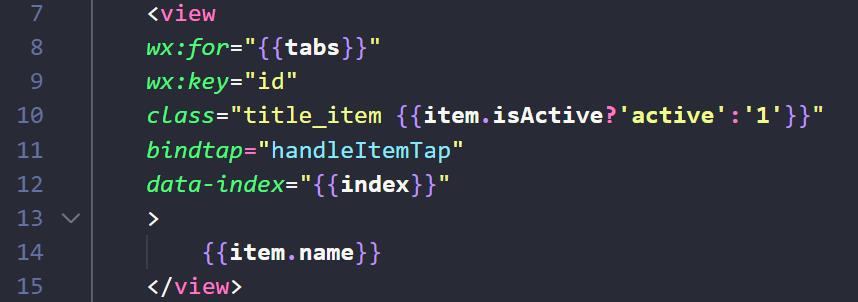
上面的方法只是用于固定的内容,不太常用,下面记录下通过数据来渲染组件

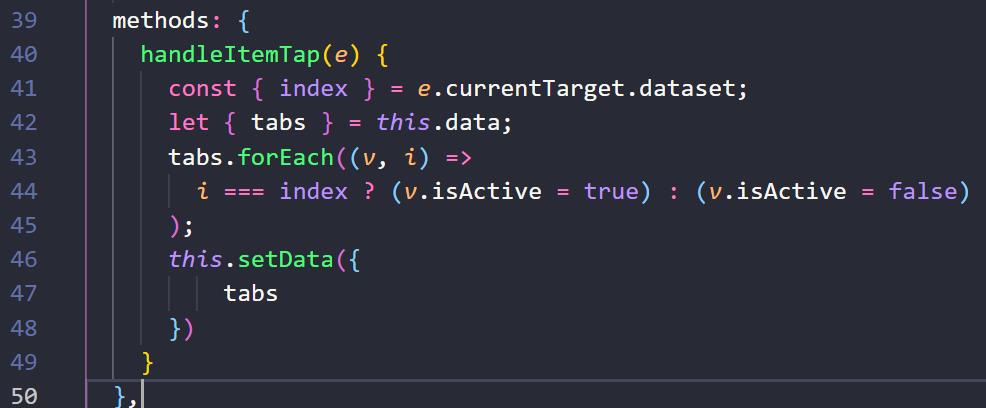
数据的传输定义在data属性中,事件写在method列表中


通过事件对象e来获取点击的目标,改变点击对象的isActive值从而改变类名active
4. 父向子传递数据
父指的是定义出来的标签,子指的是组件内部数据
- 父组件传递
<myHeader aaa = '123'></myHeader>
- 子组件接收
在组件的.js文件中接收数据,配置接收数据的类型和默认值
Component({
properties: {
aaa: {
// 接收数据的类型
type: String,
// value 默认值
value: ""
}
}
})
- 子组件使用父组件传递来的数据
将接收过来的数据当作本身data中的数据来使用
<view>{{ aaa }}</view>
5. 子向父传递数据
通过注册事件来传递数据,在子组件中注册事件,在子组件中触发父组件中的自定义事件同时传递数据给父组件
子组件js文件
methods: {
hanldeItemTap(e) {
// 获取索引
const {index} = e.currentTarget.dataset;
// 触发父组件中的自定义事件同时传递给父组件
this.triggerEvent("itemChange", {
index
})
}
}
在父组件中添加自定义事件
<Tabs binditemChange="handleItemChange"></Tabs>
在父组件中接收子组件传递的数据
// 自定义事件 接收子组件传递的数据的
handleItemChange(e) {
// 接收传递过来的参数
const {index} = e.detail;
// 拿到原数组
let {tabs} = this.data;
tabs.forEach((v,i) => i===index?v.isActive=true:v.isActive=false);
// 修改data中的数据
this.setData({
tabs
})
}
在触发自定义组件的triggerEvent事件就会触发父组件的handleItemChange事件,实现数据传递
点击事件触发的时候,触发父组件中的自定义事件同时传递给父组件
this.triggerEvent("父组件自定义事件的名称",要传递的参数)
以上是关于从零学习微信小程序—— 自定义组件的主要内容,如果未能解决你的问题,请参考以下文章