微信小程序之自定义组件
Posted 地中海真帅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序之自定义组件相关的知识,希望对你有一定的参考价值。
介绍:
今天主要来学习一下微信小程序的自定义组件,这也是基础部分的倒数第二节,最后还有一节生命周期,我们的微信小程序就算学习完成了
自定义组件
介绍:类似vue或者react中的自定义组件小程序允许我们使⽤自定义组件的方式来构建页⾯。
1. 创建自定义组件
介绍:
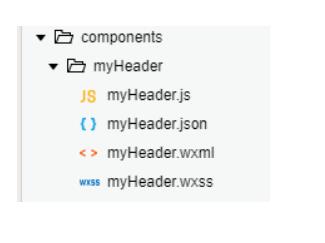
- 类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成
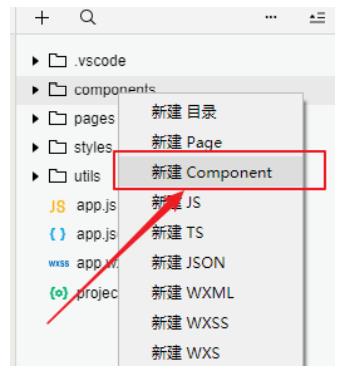
- 可以在微信开发者⼯具中快速创建组件的⽂件结构

在⽂件夹内 components/myHeader ,创建组件 名为 myHeader

1. 声明组件
⾸先需要在组件的 json ⽂件中进⾏⾃定义组件声明
myHeader.json
"component": true
2.编辑组件
同时,还要在组件的 wxml ⽂件中编写组件模板,在 wxss ⽂件中加⼊组件样式
注意:slot 表⽰插槽,类似vue中的slot
myHeader.wxml中写入
<!-- 这是自定义组件的内部WXML结构 -->
<view class="inner">
innerText
<slot></slot>
</view>
在组件的 wxss ⽂件中编写样式
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
myHeader.wxss写入
/* 这里的样式只应用于这个自定义组件 */
.inner
color: red;
3. 注册组件
在组件的 js ⽂件中,需要使⽤ Component() 来注册组件,并提供组件的属性定义、内部数据和
⾃定义⽅法
myHeader.js写入
Component(
properties:
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText:
// 期望要的数据是 string类型
type: String,
value: 'default value',
,
data:
// 这里是一些组件内部数据
someData:
,
methods:
// 这里是一个自定义方法
customMethod: function()
)
声明引入自定义组件
⾸先要在⻚⾯的 json ⽂件中进⾏引⽤声明。还要提供对应的组件名和组件路径
index.wxml写入
// 引用声明
"usingComponents":
// 要使用的组件的名称 // 组件的路径
"my-header":"/components/myHeader/myHeader"
页面中使用自定义组件
<view>
<!-- 以下是对一个自定义组件的引用 -->
<my-header inner-text="Some text">
<view>用来替代slot的</view>
</my-header>
</view
其他属性
定义段与示例⽅法
Component 构造器可⽤于定义组件,调⽤ Component 构造器时可以指定组件的属性、数据、⽅法
等。
| 定义段 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 组件的对外属性,是属性名到属性设置的映射表,参⻅下⽂ |
| data | Object | 否 | 组件的内部数据,和 properties ⼀同⽤于组件的模板渲染 |
| observers | Object | 否 | 组件数据字段监听器,⽤于监听 properties 和 data 的变化,参⻅ 数据监听器 |
| methods | Object | 否 | 组件的⽅法,包括事件响应函数和任意的⾃定义⽅法,关于事件响应函数的使⽤,参⻅ 组件事件 |
| created | Function | 否 | 组件⽣命周期函数,在组件实例刚刚被创建时执⾏,注意此时不能调⽤ setData ,参⻅ 组件⽣命周期 |
| attached | Function | 否 | 组件⽣命周期函数,在组件实例进⼊⻚⾯节点树时执⾏,参⻅ 组件⽣命周期 |
| ready | Function | 否 | 组件⽣命周期函数,在组件布局完成后执⾏,参⻅ 组件⽣命周期 |
| moved | Function | 否 | 组件⽣命周期函数,在组件实例被移动到节点树另⼀个位置时执⾏,参⻅ 组件⽣命周期 |
| detached | Function | 否 | 组件⽣命周期函数,在组件实例被从⻚⾯节点树移除时执⾏,参⻅ 组件⽣命周期 |
组件-自定义组件传参
- ⽗组件通过属性的⽅式给⼦组件传递参数
- ⼦组件通过事件的⽅式向⽗组件传递参数
过程
- ⽗组件 把数据 tabs 传递到 ⼦组件的 tabItems 属性中
- ⽗组件 监听 onMyTab 事件
- ⼦组件 触发 bindmytap 中的 mytap 事件
(1). 自定义组件触发事件时,需要使⽤ triggerEvent ⽅法,指定 事件名 、 detail 对象
- ⽗ -->⼦ 动态传值 this.selectComponent("#tabs")
父组件代码
// page.wxml
<tabs tabItems="tabs" bindmytap="onMyTab" >
内容-这里可以放插槽
</tabs>
// page.js
data:
tabs:[
name:"体验问题",
name:"商品、商家投诉"
]
,
onMyTab(e)
console.log(e.detail);
,
子组件代码
// com.wxml
<view class="tabs">
<view class="tab_title" >
<block wx:for="tabItems" wx:key="item">
<view bindtap="handleItemActive" data-index="index">item.name</view>
</block>
</view>
<view class="tab_content">
<slot></slot>
</view>
</view>
// com.js
Component(
properties:
tabItems:
type:Array,
value:[]
,
/**
* 组件的初始数据
*/
data:
,
/**
* 组件的方法列表
*/
methods:
handleItemActive(e)
this.triggerEvent('mytap','haha');
)
小结:
- 标签名 是 中划线的⽅式
- 属性的⽅式 也是要中划线的⽅式
- 其他情况可以使⽤驼峰命名
- 组件的⽂件名如 myHeader.js 的等
- 组件内的要接收的属性名 如 innerText
总结:
今天主要学习了自定义组件的相关知识,自定义组件的知识还是有一点偏难的,特别是父传子子传父没有学过vue的小伙伴们,很容易就绕迷了,所以大家在自定义组件的时候一定要小心,慢慢学习不要贪多,最后一篇微信小程序之生命周期会等到明天发布,记得前来观看呦
最后作者创作不易,如果文章对你有帮助的话,记得留下你的点赞和关注呦
以上是关于微信小程序之自定义组件的主要内容,如果未能解决你的问题,请参考以下文章