从零学习微信小程序—— 常用组件
Posted 小丞同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零学习微信小程序—— 常用组件相关的知识,希望对你有一定的参考价值。

这一篇记录以下,小程序中常用的组件,刚开始学容易忘
官方详细文档 官方文档很多很详细,这里记的是视频里涉及的
1. view
类似于原来的div标签

特殊属性,看起来属性都与点击有关

2. text
-
⽂本标签
-
只能嵌套 text
-
⻓按⽂字可以复制(只有该标签有这个功能)
-
可以对
空格、回⻋等 进⾏编码


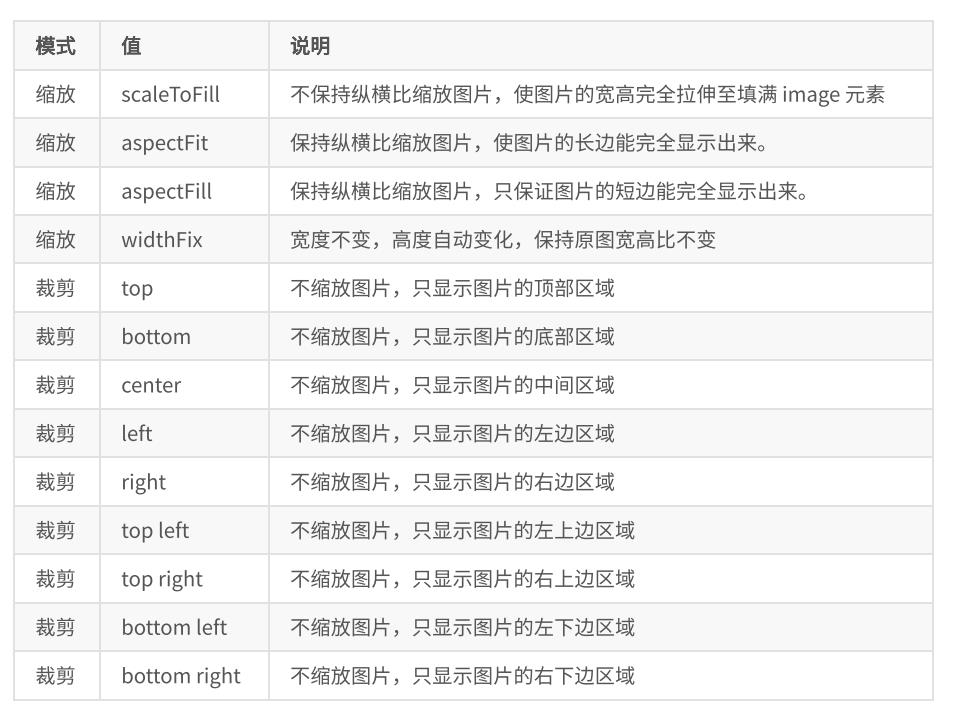
3. image
- 图片标签
- 默认宽高 320 * 240 px
- 支持懒加载

对于图片缩放有多种处理方式,有点多,记不住

由于微信小程序大小受限制,因此多考虑采用外链的方式使用图片
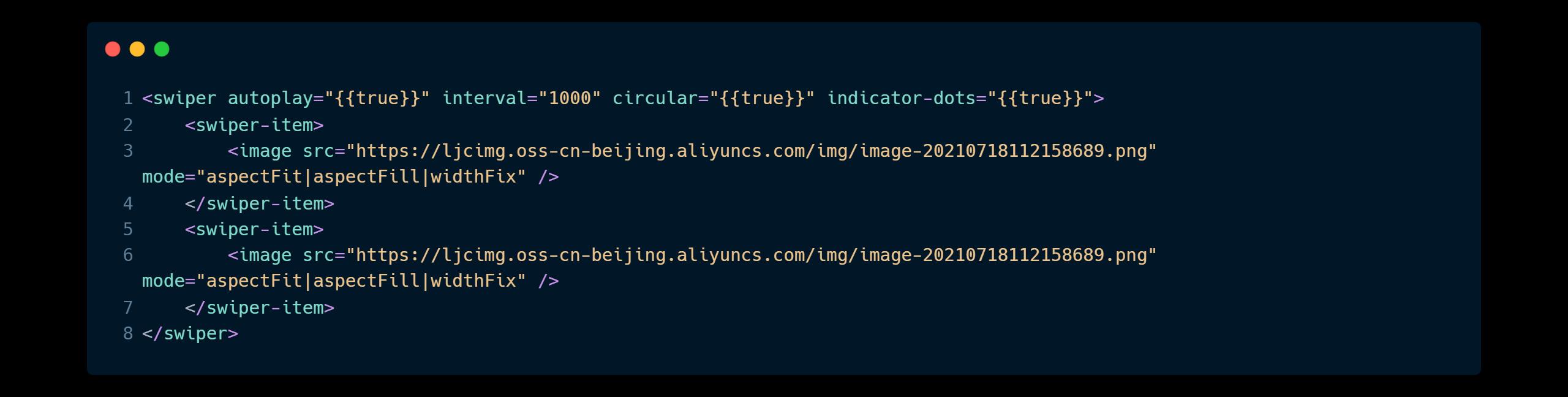
4. swiper
轮播图组件
可以通过配置来实现轮播图的功能

实现了一个简易轮播图效果,很简单
默认宽度为100%,默认高度为 150px

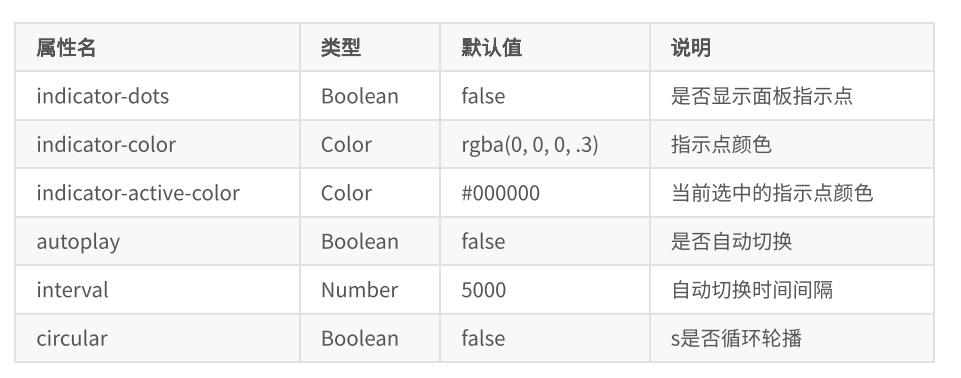
常用的配置属性,用来控制循环,衔接等
每一个轮播项采用swiper-item标签来包裹
5. navigator
导航组件,类似于 a 标签

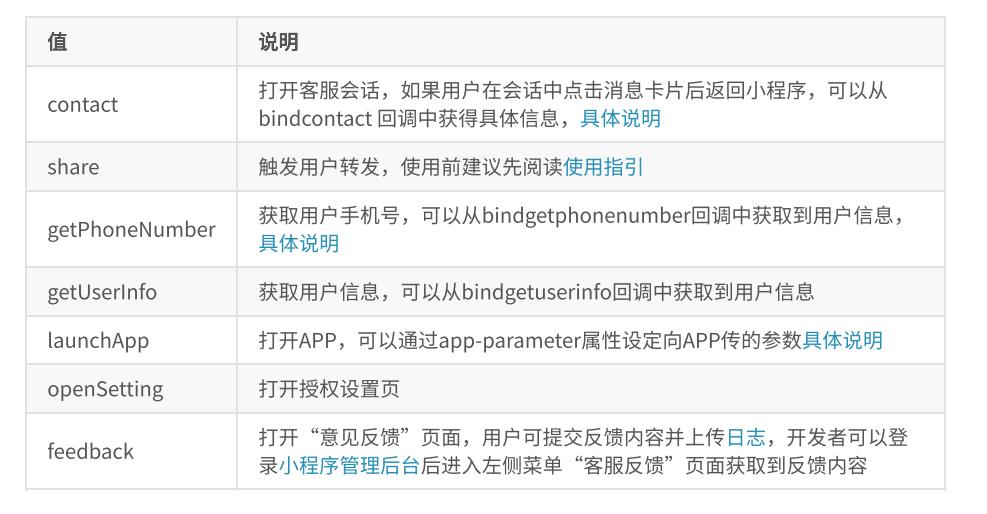
open-type 有效值

这里要注意跳转的规则,有一些不能跳到
tabbar页面,要注意!
6. rich-text
富文本标签,可以解析成对应标签
<rich-text nodes="{{html}}" bindtap="tap"></rich-text>
数据传递
data: {
html: "123"
}
在data里新增字段来给富文本添加内容。
可以解析标签,但是我复制不出来,就试不了~~
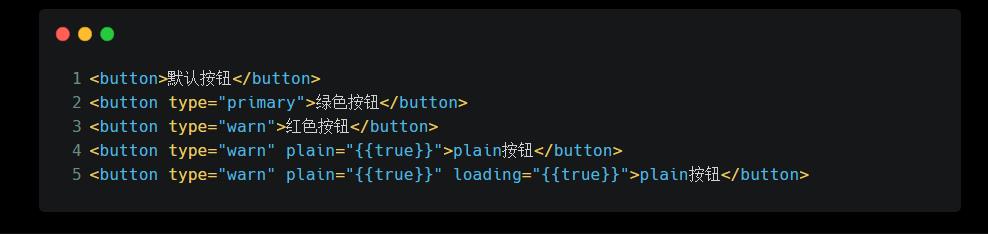
7. button
配置属性非常多,还是直接看文档吧,文档

按钮演示

按钮的开放功能,可以有一些高操作

<button open-type="getUserInfo">获取用户信息</button>
8. icon
图标标签


<icon type="success" size="40" ></icon>
9. radio
单选标签,可以通过 color 属性来修改颜色

配合radio-group使用,实现单选功能

10. checkbox
复选框,可以通过 color属性来修改颜色,和单选按钮的使用方法差不多


以上是关于从零学习微信小程序—— 常用组件的主要内容,如果未能解决你的问题,请参考以下文章