自己的微信小程序学习笔记——从零开始新建项目
Posted 小小河神纠结多
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自己的微信小程序学习笔记——从零开始新建项目相关的知识,希望对你有一定的参考价值。
系列文章目录
文章目录
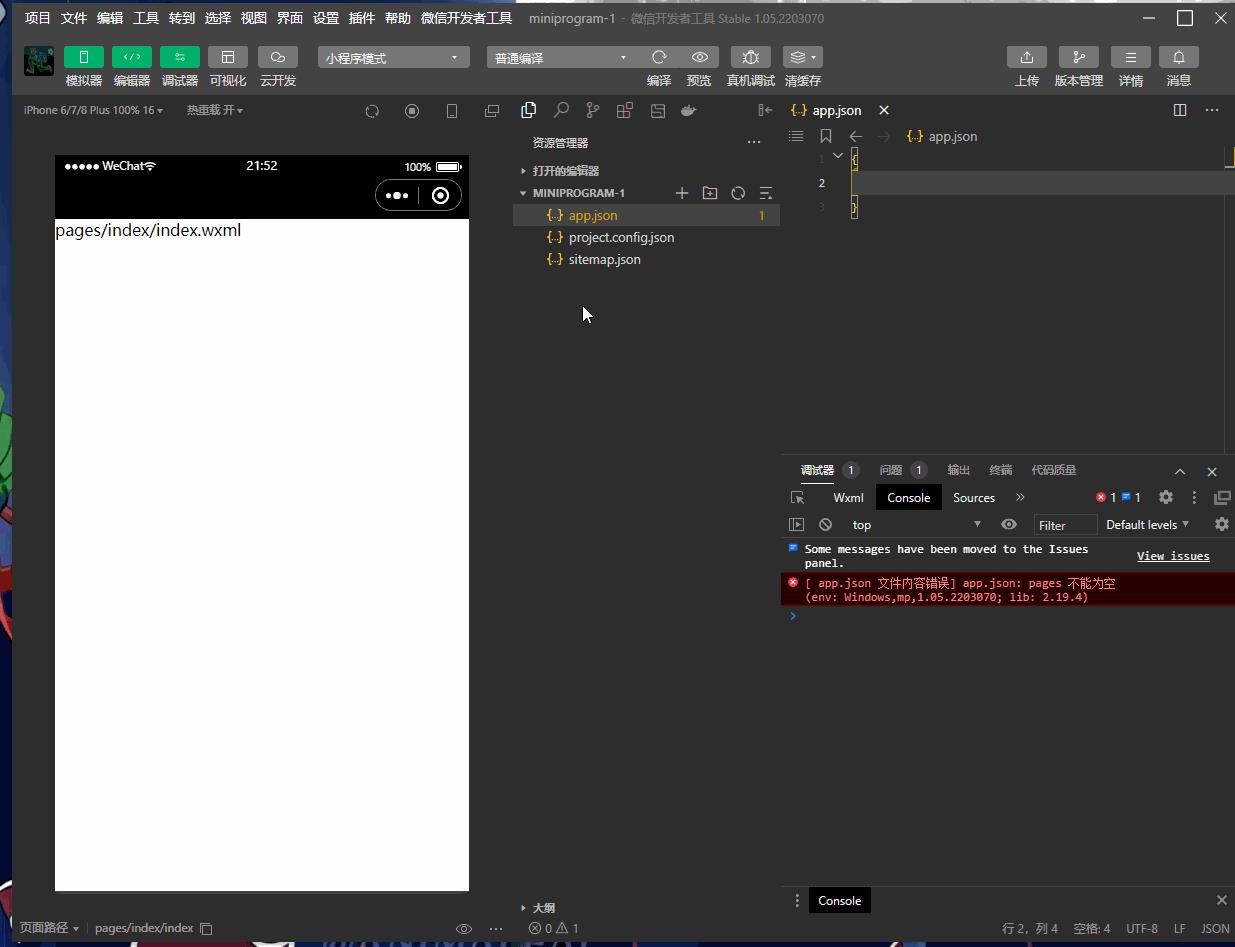
一、从零开始创建项目文件
新建app.json 及页面文件夹pages,如果在该文件夹下新建pages 可以自动地在app.json配置文件中添加内容:

二、三种基础组件
- <image><\\image> 图片组件
- <text><\\text> 文本标签
- <button><\\button> 按键组件
1.图片组件
(1)图片的通常显示方式
图片组件地使用方式,是在<image >的后面加入src字段,例如:
<image src="/image/***.png"><\\image>
(2)图片的样式设置
单位说明:
- px: 绝对大小单位,不会根据手机屏幕的大小进行调整
- rpx: 相对大小单位,根据手机屏幕的大小进行调整
两者大小之间的关系:
rpx=px * 2 (iPhone6机型)
图片的样式推荐使用类样式,即在.wxss 文件中编写样式类,并在图片的组件中使用,例如.wxss中有一个样式,高度200rpx,宽度:200rpx:
.avatar
width: 200rpx;
height: 200rpx;
引用的方式为:
<image class="avatar" src="/image/***.png"><\\image>
2.文件标签
文本标签简单的显示为,例如显示Hello world:
<text>Hello world<\\text>
同样的,它的样式使用和图片说明的方法一样。
3.按钮
三、flex 布局
1.容器概念
把组件囊括在一其的组件称之为容器,容器有利益我们更容易去控制各个组件的排布,比如排列方式,居中显示等。小程序常用的容器就是view 组件,例如:
<view>
<image class="avatar" src="/images/1.png"></image>
<text class="text-avatar">Hello,Seahi</text>
<\\view>
2.flex 布局
一种容器布局,flex 布局提供了垂直居中的属性,能够让容器内部的组件垂直居中显示。
使用的方法:
在.wxss中创建一个新的样式类,在display属性配置为flex:
.container
display: flex; /*布局为flex*/
之后你就可以在这个样式之下配置容器中组件的排列方式了。比如:
- 垂直排列:flex-direction: column;
- 水平排列:flex-direction: row;
- 水平居中:align-items: center;
以上是关于自己的微信小程序学习笔记——从零开始新建项目的主要内容,如果未能解决你的问题,请参考以下文章