建议收藏万字长文,教你发布鸿蒙(HarmonyOS)组件到Maven中央仓库,全网最全教程!
Posted 蒙娜丽宁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了建议收藏万字长文,教你发布鸿蒙(HarmonyOS)组件到Maven中央仓库,全网最全教程!相关的知识,希望对你有一定的参考价值。
目录
如果一个鸿蒙(HarmonyOS)App过于庞大,通常不会将所有的代码一股脑地放到一个工程中,最常用的方式是将HarmonyOS App进行分解,分成不同的组件,然后分别开发,最后通过主模块将这些HarmonyOS组件集成在一起形成一个完整的HarmonyOS App。如果是一个团队负责开发这个HarmonyOS App,那么可以分别由不同的个人或更小的团队分别开发不同的组件,然后进行整合,这样做非常符合模块划分原则。
HarmonyOS App使用组件还有一个重要目的,就是在很多场景下,不可能所有的功能都是自己开发的,有一些通用的功能(如加密、二维码识别、AI等)会使用第三方组件实现,通常会从Maven中央仓库中下载所需要的组件。
不管基于哪种目的使用HarmonyOS 组件,了解HarmonyOS组件的发布和使用方法都是必须的,否则我们将无法享受海量的HarmonyOS组件给我们带来的便利和超爽的感觉。
本文将深入介绍如何将一个HarmonyOS组件发布到Maven中央仓库,以及使用我们自己开发的HarmonyOS组件的各种方式。
1. 使用组件的3种方式
首先要了解如何使用HarmonyOS组件。使用HarmonyOS组件有如下3种方式:
(1)引用同工程中的HarmonyOS组件(以调试为目的)
(2)引用本地的HarmonyOS组件
(3)引用Maven中央仓库中的HarmonyOS组件
下面分别对这3种方式做一下解释:
(1)引用同工程中的HarmonyOS组件(以调试为目的)
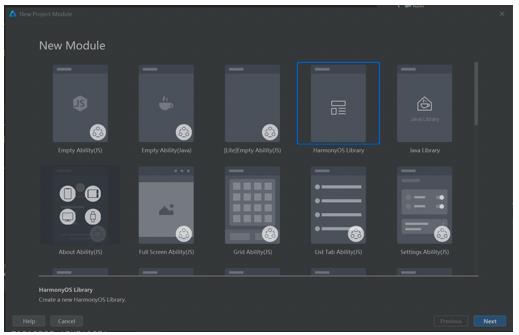
这种方式通常是在开发组件的过程中使用的。在HarmonyOS工程中,默认有一个entry模块,一般entry是一个普通的App,如果想开发组件,需要创建一个新的Module(模块),在如下图的模块窗口中选择HarmonyOS Library类型的模块。这是HarmonyOS类型的组件库,组件的目录结构与普通的App完全一样,同样可以使用各种资源和代码。如果选择Java Library Module,就是普通的Java库,这种库一般不带UI,就是由一些普通的Java类组成的Library,而且是通用的,如果在库中只使用JDK中的API,那么这些库在android中也同样可用。而HarmonyOS Library只能在HarmonyOS App中使用。

创建完HarmonyOS Library后,在工程目录会多了一个模块,如下图的drawing_library。

如果要在entry模块中使用drawing_library组件,可以直接在entry模块中的build.gradle文件中加上下面的代码:
dependencies {
... ...
implementation project(':drawing_library')
}我们可以看到,只需要在模块名前加冒号(:)即可。这样在调试时可以直接从entry模块跟踪到drawing_library模块。
(2)引用本地的HarmonyOS组件
这种引用方式一般是将HarmonyOS组件的har文件下载到本地,然后在build.gradle文件中通过下面方式引用:
implementation fileTree(dir:'/drawing_library/build/outputs/har/debug',include: ['*.jar', '*.har'])
或
implementation fileTree(dir: '/drawing_library')第1种方式是针对只有har文件的情况下,dir指定的路径指向har文件所在的路径,而第2种方式是在有组件源代码的情况下,将dir指定的路径指向组件源代码的根目录。
(3)引用Maven中央仓库中的HarmonyOS组件
这种引用HarmonyOS组件的方式是本文主要讲解的,需要在build.gradle文件中添加下面的代码:
implementation 'com.unitymarvel:drawing:0.1.5'
其中com.unitymarvel是在发布组件时指定的,drawing是组件名,0.1.5是组件的版本号。这3部分通过冒号(:)分隔。引用完组件,并同步后,IDE会自动下载相关的文件到本地。
2. 组件可以发布到哪里
对于使用第三方组件的场景,大多使用了上述第3种方式引用组件,也就是通过中央仓库下载组件,最常用的Java中央仓库是Maven,Android的组件也同样使用了Maven。
当然,也可以将组件上传到华为的HAPM(https://hpm.harmonyos.com/hapm/#/cn/home)上,不过目前HAPM只有企业账户才能上传(以后开放个人账户上传组件的权限),所以并不是所有组件开发者都有上传权限,因此,本文主要以Maven中央仓库为主介绍如何上传组件。
上传组件的第一步要有一个Maven中央仓库的账户。如果读者还没有Maven账户,到下面的页面去注册
https://issues.sonatype.org/secure/Signup!default.jspa
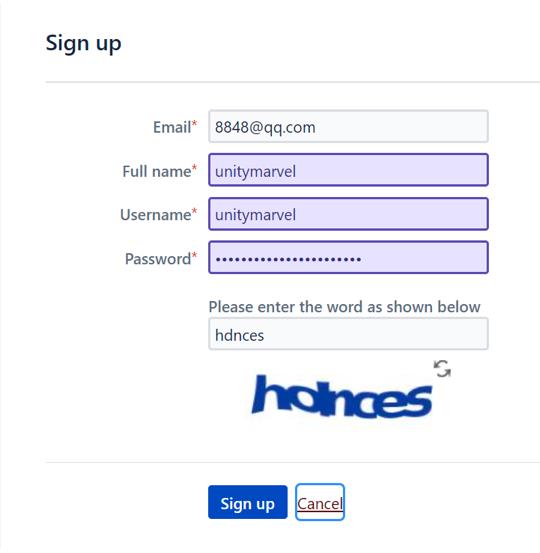
注册界面如下图所示。

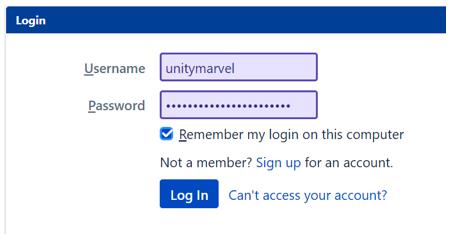
如果读者已经有Maven账户,点击Cancel按钮,会跳转到登录页面,如下图所示:

登录后,下图就是Maven的后台管理界面。

如果是新上传的组件,需要建立一个问题(issue),通过这个问题,要确定如何访问组件,也就是com.unitymarvel:drawing:0.1.5中的com.unitymarvel部分。
现在点击“新建”按钮,在弹出页面的“项目”列表中选择Community Support - Open Source Project Repository Hosting (OSSRH),下面是New Project,如下图所示。

这时在页面的下方会显示Group id等输入框,如下图所示。

带星号的必须填写,有如下3项:
(1) Group Id:要访问组件的Url的第1部分,对于本例,就是com.unitymarvel。要求是域名形式
(2)Project URL:一般是项目页面的URL,如果是开源项目,可以是项目开源页面地址,如本例的https://gitee.com/geekori/drawing
(3)SCM url:项目git的地址,如本例的https://gitee.com/geekori/drawing.git,git可以通过这个url将项目(一般是源代码)pull到本地
填完以后,点击右下角的“新建“按钮,创建issue即可。
不过别忙,填写Group Id要按如下规则:
(1)没有自己的域名
(2)有自己的域名
(1)没有自己的域名
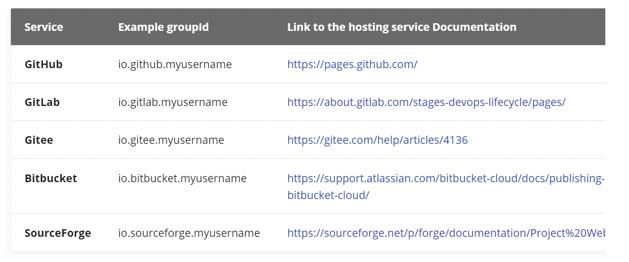
如果读者没有自己的域名,那么就需要使用Maven支持的域名作为Group Id,否则Maven不会审核通过(一般是自动审核)。Maven支持的域名都是一些源代码托管网站,如github、gitlab、gitee(码云)、bitbucket、sourceforge。如下图所示。所以读者可以将Group Id填写为io.github.unitymarvel,会立刻通过。
(2)有自己的域名
如果读者有自己的域名(或自己可以控制的域名),可以在Group Id中填写自己的域名,如本例的com.unitymarvel,不过你要证明这个域名是自己的。有如下两种方式进行证明(推荐第1种)。
方法1:在自己域名中加一个TXT记录,value填写JIRA ticket(你注册一个Maven账号,就会有一个JIRA ticket,如OSSRH-72653)。
方法2:将自己的域名重定向到Project Url的主页,如Project Url是https://gitee.com/geekori/drawing,那么应该重定向到https://gitee.com/geekori
如果你的操作正确,Maven后台过一段时间会自动校验,可能会化数分钟时间(也可能会更久),如果校验通过,在issue页面右侧会看到“已修复”,如下图所示,表明现在你的Group Id可用了,如果以后不换Group Id,就不需要再重新校验了。

到现在为止,一切准备工作已经就绪,下面开始发布组件。
3. 将组件发布到Maven中央仓库
首先应该创建一个HarmonyOS组件模块(如何开发组件,在后续的文章中会详细讲解),这里假设已经创建了一个名为drawing_library的组件模块。然后按下面步骤进行配置。
(1)在drawing_library模块的build.gradle文件的ohos内部(经过测试,加载ohos外面也可以)加入rootProject.ext{...},具体代码如下:
apply plugin: 'com.huawei.ohos.library'
ohos {
... ...
rootProject.ext{
DEFAULT_GROUP_ID = 'com.unitymarvel'
DEFAULT_ARTIFACT_ID = 'drawing'
DEFAULT_VERSION = '0.1.5'
}
... ...
}
... ...在rootProject.ext中有3个字段,分别用来指定访问组件的URL的3部分,如本例的com.unitymarvel、drawing、0.1.5。其中ARTIFACT_ID是组件名,VERSION是组件的版本号,同一个版本只能发布一次,如果再次发布组件,需要换版本号(增大或减小都可以)。将这3个值组合在一起,中间用冒号分割,就是访问该组件的url:com.unitymarvel:drawing:0.1.5。
(2)在drawing_library模块的build.gradle文件中加入如下代码来引用upload.gradle文件。
apply plugin: 'com.huawei.ohos.library'
apply from: '../upload.gradle' // 这里是新加入的
ohos {
compileSdkVersion 5
... ...
} (3)在工程根目录创建一个upload.gradle文件,并输入下面的代码:
apply plugin: 'maven'
apply plugin: 'maven-publish'
def REMOTE_MAVEN_REPOSITORY_URL='https://s01.oss.sonatype.org/content/repositories/releases/'
def MAVEN_USERNAME='这里需要填写Maven的用户名'
def MAVEN_PASSWORD='这里需要填写Maven用户的密码'
afterEvaluate { project ->
publishing {
publications{
mavenJava(MavenPublication){
// 发布har包使用字段components.release,发布jar包使用components.java
from components.release
group=rootProject.ext.DEFAULT_GROUP_ID
artifactId=rootProject.ext.DEFAULT_ARTIFACT_ID
version=rootProject.ext.DEFAULT_VERSION
}
}
repositories{
maven{
url=REMOTE_MAVEN_REPOSITORY_URL
credentials{
username MAVEN_USERNAME
password MAVEN_PASSWORD
}
}
}
}
}读者需要将MAVEN_USERNAME和MAVEN_PASSWORD替换成自己注册的用户名和密码。
upload.gradle文件的内容一般是固定的,但要注意发布组件的类型,如果发布har组件(鸿蒙专用组件),需要使用 from components.release,如果发布jar组件,需要使用 from components.java。
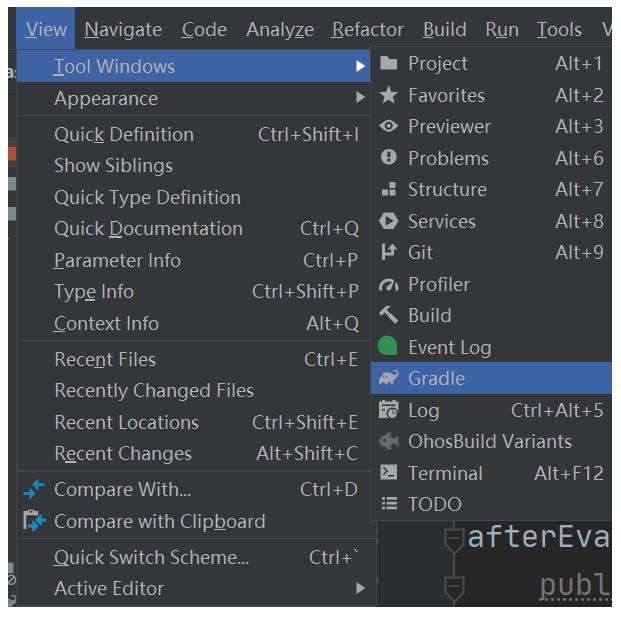
现在一切准备工作就绪,接下来要将组件发布到Maven上。这就需要使用Gradle视图。如果该视图未显示,可以点击View>Tool Windows>Gradle菜单项显示该视图,操作步骤如下图所示。

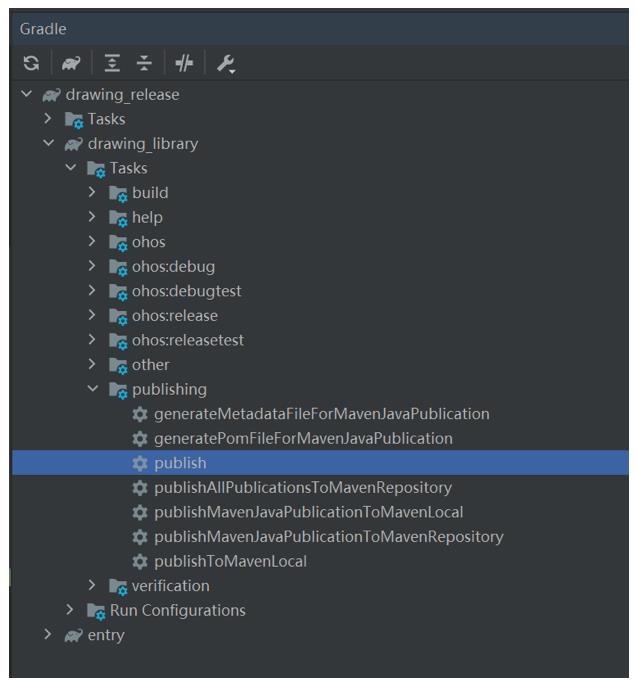
打开Gradle视图,找到drawing_library模块,并且在Tasks/publishing中找到publish节点,如下图所示。

现在双击publish节点,就会将当前组件发布到Maven中央仓库(并不需要对组件模块签名)。
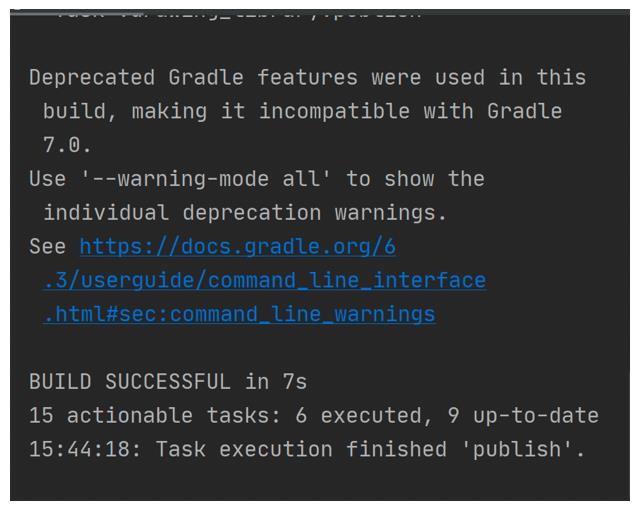
如果输出了类似下面的信息,表明组件已经成功发布到Maven中央仓库。

4. 如何查看发布的组件
现在的问题是,如何看到我们已经发布的组件呢?
通过下面的页面可以搜索到我们发布的组件:
进入这个页面,在左上角的搜索框中输入drawing(需要输入组件名,也就是ARTIFACT ID的值,右侧会列出所有包含这个名字的组件(可能部分列出来的不是自己的组件),在下面会显示组件的详细信息。

要注意,并不是将组件发布到Maven中央仓库上就立刻可用,需要一段时间同步,可能几分钟,也可能半个小时,请耐心等待。如果在上面的列表中列出来的某个版本号,在下面的信息中没有显示,说明还没有完成同步,请耐心等待。
5. 使用发布的组件
现在要使用drawing组件了,首先创建一个新的HarmonyOS工程,然后在entry模块或工程的build.gradle中使用下面的代码引用drawing模块。
dependencies {
... ...
implementation 'com.unitymarvel:drawing:0.1.5'
}然后点击右上角的Sync Now链接开始同步(其实就是从Maven中央仓库下载相关的文件),如果成功同步,就可以使用drawing组件了。
下面是在布局文件中使用drawing组件的代码,同时放置了一些按钮。
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:padding="10vp"
ohos:orientation="vertical">
<DirectionalLayout
ohos:margin="5vp"
ohos:height="20vp"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Button
ohos:id="$+id:button1"
ohos:background_element="#0000FF"
ohos:height="20vp"
ohos:width="20vp"/>
<Button
ohos:id="$+id:button2"
ohos:background_element="#8E81E4"
ohos:left_margin="10vp"
ohos:height="20vp"
ohos:width="20vp"/>
<Button
ohos:id="$+id:button3"
ohos:background_element="#E4D381"
ohos:left_margin="10vp"
ohos:height="20vp"
ohos:width="20vp"/>
<Button
ohos:id="$+id:button4"
ohos:background_element="#91E481"
ohos:left_margin="10vp"
ohos:height="20vp"
ohos:width="20vp"/>
<Button
ohos:id="$+id:button5"
ohos:background_element="#E4E307"
ohos:left_margin="10vp"
ohos:height="20vp"
ohos:width="20vp"/>
<Button
ohos:id="$+id:button6"
ohos:background_element="#FF0000"
ohos:left_margin="10vp"
ohos:height="20vp"
ohos:width="20vp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:top_margin="5vp"
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Button
ohos:id="$+id:button_clear"
ohos:text_size="15fp"
ohos:text="清除"
ohos:height="match_content"
ohos:width="match_content"/>
<Button
ohos:id="$+id:button_undo"
ohos:left_margin="10vp"
ohos:text_size="15fp"
ohos:text="回退"
ohos:height="match_content"
ohos:width="match_content"/>
</DirectionalLayout>
<com.unitymarvel.components.images.drawing.Drawing
ohos:drawingColor = "#FF0000"
ohos:id="$+id:drawing"
ohos:weight="1"
ohos:width="match_parent"
ohos:height="match_parent"/>
</DirectionalLayout>布局文件的效果如下图所示。上面的按钮用来设置绘制线条的颜色,以及清除线条和回退线条(按绘制的顺序倒序删除绘制痕迹)。

接下来编写使用drawing组件的Java代码:
package com.unitymarvel.harmonyos.tools.drawing.slice;
import com.unitymarvel.components.images.drawing.Drawing;
import com.unitymarvel.components.images.drawing.Point;
import com.unitymarvel.harmonyos.tools.drawing.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.element.ShapeElement;
import java.util.List;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener, Drawing.DrawingListener {
private Drawing drawing;
@Override
public void onClick(Component component) {
ShapeElement shapeElement = (ShapeElement) component.getBackgroundElement();
drawing.setDrawingColor(shapeElement.getRgbColors()[0].asArgbInt());
}
@Override
public void startDrawing(int i) {
System.out.println("开始绘制第" + i + "条曲线");
}
@Override
public void stopDrawing(int i, List<Point> points) {
System.out.println("结束绘制第" + i + "条曲线,共" + points.size() + "个点");
}
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
drawing = (Drawing) findComponentById(ResourceTable.Id_drawing);
drawing.setDrawingListener(this);
Button button1 = (Button)findComponentById(ResourceTable.Id_button1);
button1.setClickedListener(this);
Button button2 = (Button)findComponentById(ResourceTable.Id_button2);
button2.setClickedListener(this);
Button button3 = (Button)findComponentById(ResourceTable.Id_button3);
button3.setClickedListener(this);
Button button4 = (Button)findComponentById(ResourceTable.Id_button4);
button4.setClickedListener(this);
Button button5 = (Button)findComponentById(ResourceTable.Id_button5);
button5.setClickedListener(this);
Button button6 = (Button)findComponentById(ResourceTable.Id_button6);
button6.setClickedListener(this);
Button buttonClear = (Button)findComponentById(ResourceTable.Id_button_clear);
buttonClear.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
drawing.clear();
}
});
Button buttonUndo = (Button)findComponentById(ResourceTable.Id_button_undo);
buttonUndo.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
drawing.undo();
}
});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}现在可以用这个drawing组件完成绘画了,效果如下图所示。看看,利用drawing组件实现一个画板是不是很容易呢!so easy。大家赶紧开发HarmonyOS组件吧,人人为我,我为人人!

PS:drawing是长期维护的组件,目前是原型阶段,后期会逐渐为drawing组件增加更强大的功能。
以上是关于建议收藏万字长文,教你发布鸿蒙(HarmonyOS)组件到Maven中央仓库,全网最全教程!的主要内容,如果未能解决你的问题,请参考以下文章
Golang✔️实战✔️ 10 种加密方法实现 ☢️万字长文 建议手收藏☢️
Golang✔️实战✔️ 10 种加密方法实现 ☢️万字长文 建议手收藏☢️
JavaScript保姆级教程 ——— 重难点详细解析(万字长文,建议收藏)