基于Vue3的好用的前端框架UnitUI分享
Posted 特立独行的猫a
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Vue3的好用的前端框架UnitUI分享相关的知识,希望对你有一定的参考价值。
UnitUI是目前我见过最流畅的基于最新Vue3的前端UI框架。git地址:https://gitee.com/unitui/unituicli3
其中它的菜单、路由和鉴权做的挺独特,很不错,既简单又实用。简单有多简单呢?在组件管理中导出不同的路由和菜单json,然后存在后端,根据不同的用户类别返回不同的路由和菜单json进行路由生成和菜单生成从而实现鉴权。
Unitui意为组件式UI框架,unituicli3指基于vue3搭建的一个项目,可以通过这个框架可以快速搭建一个vue开发项目。 Unituicli3与其他传统的框架是不同的,unitui目的是尽可能减少对开发者的影响,在src文件夹下新建了unitui文件夹用于防止我们默认的内容,减少对开发框架的影响。且作者更新很快,回答问题也热心,你希望的好的建议和想法没过几天可能就有了。以后会有更多好用的现成组件可以用。
项目目前依赖了最新的element-plus,vue3和vue-router,常用的axios库也集成进去了,开箱即用。
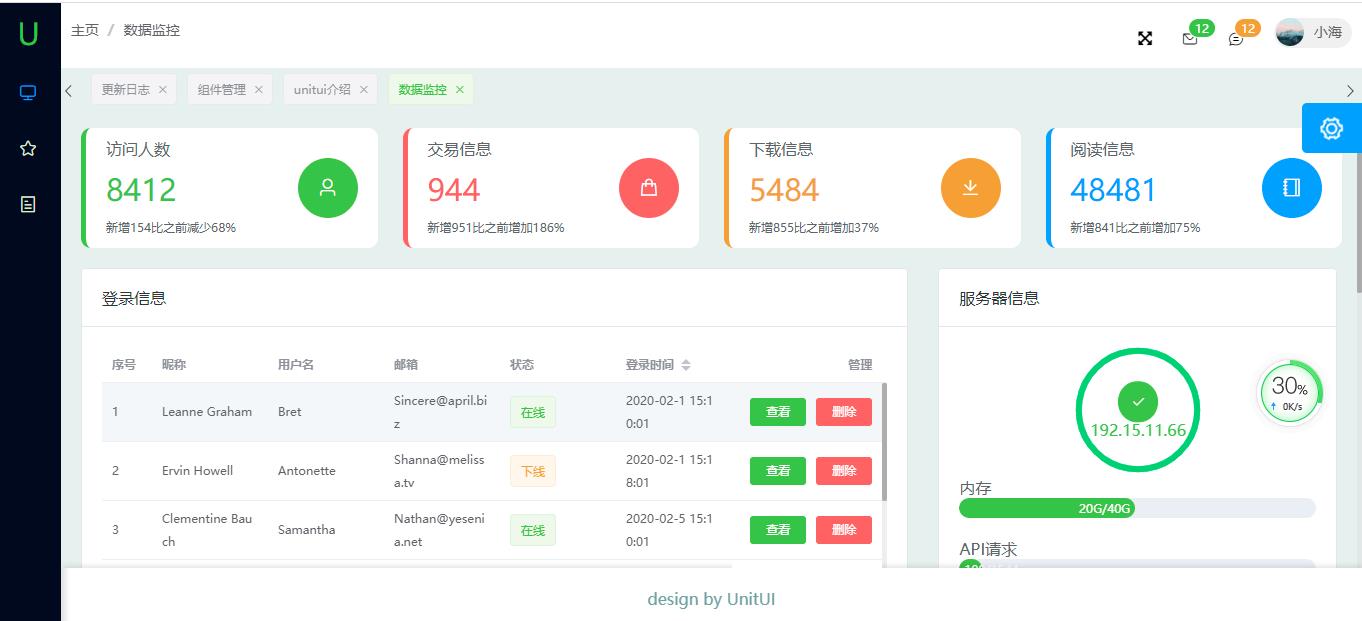
首页的一个展示如下:

虽然没有其他UI框架的首页那么绚,但是够简单和实用,毕竟这只是基础版。
体验地址与开发文档:http://unitui.gitee.io/unituicli3
安装使用
1、我们以下的安装方法默认你的电脑已经具备node加vuecli环境。
2.1通过git clone https://gitee.com/unitui/unituicli3.git
2.2下载压缩包获取源码
2.3在项目下执行“npm install”,然后通过npm run serve运行项目
QQ交流群:

以上是关于基于Vue3的好用的前端框架UnitUI分享的主要内容,如果未能解决你的问题,请参考以下文章