基于Admin.NET框架的前端的一些改进和代码生成处理
Posted wuhuacong(伍华聪)的专栏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Admin.NET框架的前端的一些改进和代码生成处理相关的知识,希望对你有一定的参考价值。
Admin.NET 是一套基于Furion/.NET 6实现的通用管理平台,模块插件式开发,框架包含了常规的权限管理、字典等管理模块,以及一些Vue3的Demo案例,框架前后端分离。后端基于基于Furion/.NET 6实现,底层集成SqlSugar;前端则是采用Vue-Next-Admin的前端框架,整体是一套非常不错的框架。本人比较喜欢研究一些技术框架,最近对该框架进行了一些研究分析,结合我自己开发框架的思路,对其前后端进行一定的修改调整,本篇随笔记录一些对该框架的相关修改内容。
Admin.NET官网的的地址:https://gitee.com/zuohuaijun/Admin.NET,Vue-Next-Admin的官网地址:https://lyt-top.gitee.io/vue-next-admin-doc-preview/,有兴趣可以分别到官网上进行预览了解。
1、API及对象接口的处理
一般的前端,为了访问后端接口,以及转换对象,都需要构建后端接口的API代理类,以及相关的对象接口定义,Admin.NET的前端这部分内容放在 api-services 目录 下,包含了apis和models两个目录

不过由于它们可能使用基于类似 generator-swagger-2-ts 插件的方式进行前端代码的生成,因此代码显得非常臃肿,一个简单的API需要来回的封装接口进行调用,以字典API为例,每个API的类代码都显得很臃肿,接近1000行代码,这个和我们实际的API调用不太匹配,我们一般只需要简单的调用就可以做到了,太多的代码不利于阅读和维护。
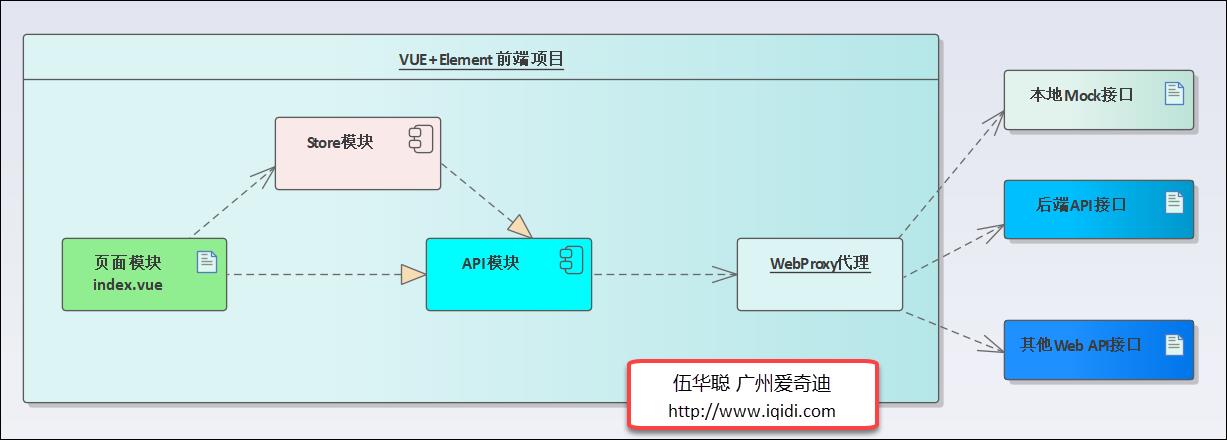
在我的随笔《基于SqlSugar的开发框架循序渐进介绍(10)-- 利用axios组件的封装,实现对后端API数据的访问和基类的统一封装处理》中介绍过前端的API调用过程场景,如下所示。

前端一般根据框架后端的接口进行前端JS端的类的封装处理,引入了ES6类的概念实现业务基类接口的统一封装,简化代码。
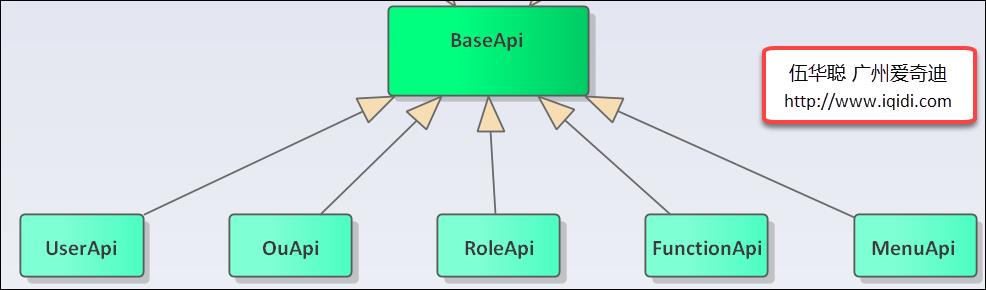
一般我们在基类BaseApi中创建一些常用API的调用处理,那么常用的业务类继承BaseApi,就会具有相关的接口了,如下所示继承关系。

这样我们代码就会变得简洁很多,维护阅读都非常方便。
我们遵循Admin.NET的目录结构,如下所示放置Api接口和业务对象接口类。

根据是否具有常规接口的后台接口定义,我们创建两个不同的基类BaseNormal 和 BaseApi ,这样我们便于实际的业务类Api的封装抽象。
如下是常规的基类,不具有任何基类接口,只是为了方便构造一些参数
/** * 此类作为普通API的基类,不继承常规的通用CRUD方法,如文件操作,服务器信息等类 */ export class BaseNormal /** * 服务器请求的起始路径, 类似 \'http://localhost:** */ protected basePath = serveConfig.basePath; /** * Api路径。子类通过构造函数修改, 其中api转义为具体的路径,如\'/api/test\' */ protected apiPath = \'/api/test\'; /** * 请求完整路径(除了方法名),类似 `http://localhost:**\\/api/test` */ protected baseUrl = this.basePath + this.apiPath;// /** * 定义一个axios变量,便于子类访问 */ protected axiosInstance = axiosInstance; /** * 构造函数,接受Api路径,如\'/api/test\' */ constructor(apiPath: string) // 构造函数 this.apiPath = apiPath; this.baseUrl = this.basePath + this.apiPath;
下面是一个具有数据访问CRUD的操作接口,如下所示。
/** * 服务器请求基础类 */ export class BaseApi<EntityType = any, AddType = any, UpdateType = any> extends BaseNormal /** * 分页获取列表 */ page = async (data: object | null) => const url = this.baseUrl + `/page`; return await this.axiosInstance.get<UnifyResult<SqlSugarPagedList<EntityType>>>(url, params: data ) /** * 获取列表 */ list = async (data: object | null) => const url = this.baseUrl + `/list`; return await this.axiosInstance.get<UnifyResult<Array<EntityType>>>(url, params: data ) /** * 新增记录 */ add = async (data: AddType) => const url = this.baseUrl + `/add`; return await this.axiosInstance.post<UnifyResult<void>>(url, data) /** * 更新记录 */ update = async (data: UpdateType) => const url = this.baseUrl + `/update`; return await this.axiosInstance.post<UnifyResult<void>>(url, data) /** * 删除记录 */ delete = async (data: object) => const url = this.baseUrl + `/delete`; return await this.axiosInstance.post<UnifyResult<void>>(url, data) /** 批量删除 */ batchDelete = async (data: object) => const url = this.baseUrl + `/BatchDelete`; return await this.axiosInstance.post<UnifyResult<void>>(url, data)
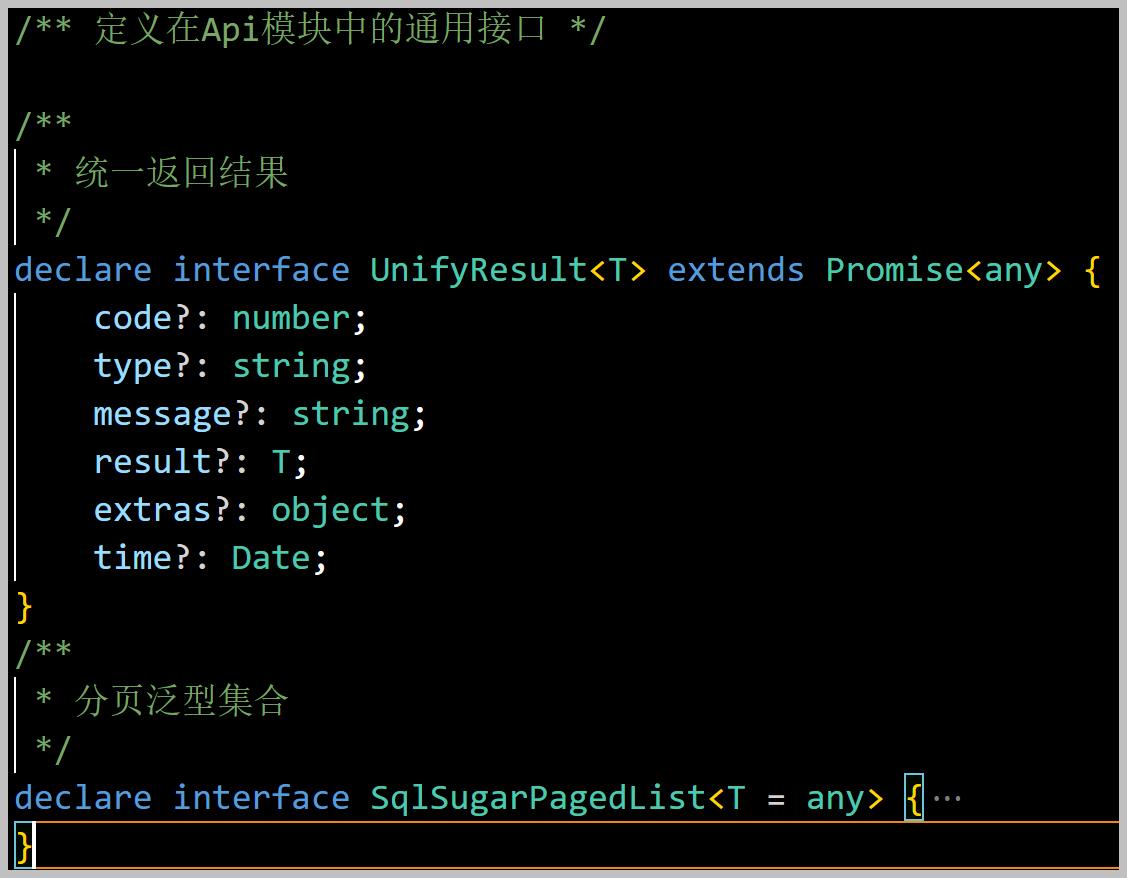
根据接口返回的内容,其中UnifyResult 对象接口是统一接口返回的处理对象,我们在types目录中定义即可,而SqlSugarPagedList则是Admin.NET分页返回的结果集合,这些基础类接口也是定义types目录中即可。


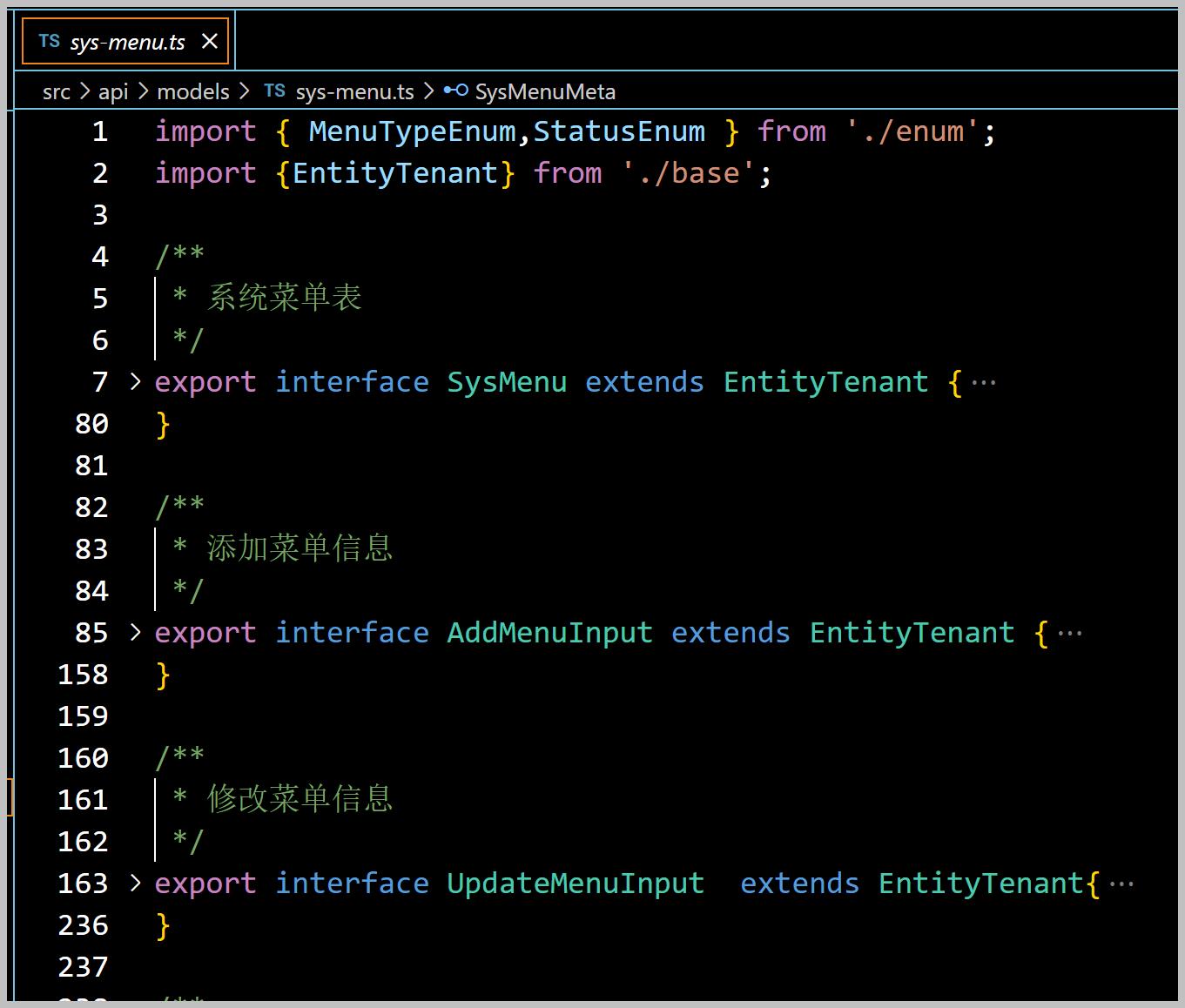
而对于对应后端业务类对象接口的定义,我们倾向于把它按业务区分,一个业务类对应的放在一个独立的文件中定义即可,如下所示。

一般包含一个标准的对象接口,增加对象、修改对象、查询对象等接口对象。
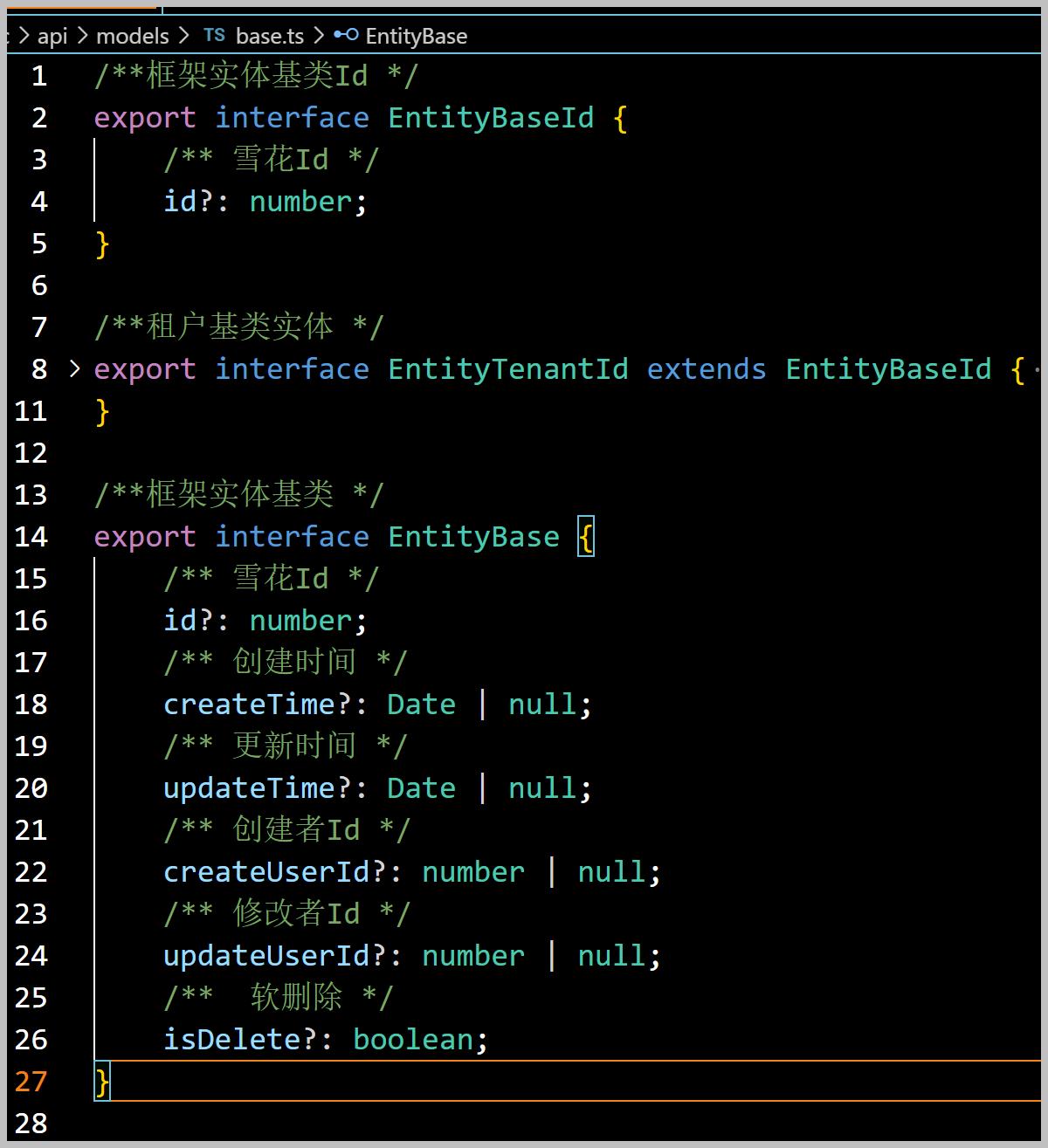
其中由于常规的业务对象接口,往往都具备一些基础的属性,因此我们把这些基础属性放到基类里面定义,然后在实际的业务对象接口中继承基类对象就可以了。

业务API代理类的定义,这是根据这些模型的信息进行简单的声明即可,如下对于菜单,如果不考虑除了增删改查的其他额外的接口,那么只需要简单的继承BaseApi即可。
import BaseApi from \'./base-api\'; import SysMenu, UpdateMenuInput, AddMenuInput, MenuOutput from \'/@/api/models\'; /** * 菜单管理Api */ class SysMenuApi extends BaseApi<SysMenu, AddMenuInput, UpdateMenuInput> ............./*其他接口定义*/ export default new SysMenuApi(\'/api/sysMenu\');
对于没有标准CRUD接口的非常规API接口,我们可以让它继承NormalApi即可。
import BaseNormal from \'./base-api\'; import ConstOutput from \'/@/api/models\'; /** * 系统常量服务 管理Api */ class SysConstApi extends BaseNormal /** * 获取所有常量列表 */ list = async () => const url = this.baseUrl + `/list`; return await this.axiosInstance.get<UnifyResult<Array<ConstOutput>>>(url, params: null ) export default new SysConstApi(\'/api/sysConst\');
有了这些内容我们就可以在实际业务视图中进行API接口的调用了。
对于原先的Admin.NET的业务接口调用,他们需要先引入一个工厂类,然后构造处理才能调用接口,如下定义:
import getAPI from \'/@/utils/axios-utils\'; import SysMenuApi from \'/@/api-services/api\';
原先的Admin.NET视图组件中的实际的调用代码如下所示。
// 查询操作 const handleQuery = async () => state.loading = true; var res = await getAPI(SysMenuApi).apiSysMenuListGet(state.queryParams.title, state.queryParams.type); state.menuData = res.data.result ?? []; state.loading = false; ;
由于他们是采用Swagger的接口生成,因此默认接口名称都带有api的前缀,Get或者Post的后缀,感觉不是那么易读。
而对于我们重构过的处理逻辑,定义代码如下所示。
import SysMenu from \'/@/api/models\'; import menuApi from \'/@/api/apis/sys-menu-api\'
实际视图或者组件中的调用代码如下所示。
// 查询操作 const handleQuery = async () => state.loading = true; var res = await menuApi.list(state.queryParams); state.menuData = res.data.result ?? []; state.loading = false; ;
实际调用代码简单只是一点点,但是Api的定义代码,从上千行调用代码则锐减到仅仅几行代码就可以了,减少了大量重复的累赘接口定义,以及很多模型接口重复定义操作(例如对于分页返回的对象,他们每次都生成一遍重读的类型,而这里则是使用泛型基于SqlSugarPagedList的方式进行简化)。
2、基于代码生成工具的生成
有些人说他们虽然代码多了一点,贵在能够根据接口自动生成前端代码呀,确实能自动生成代码是非常不错的一件事情,可以极大提高效率。
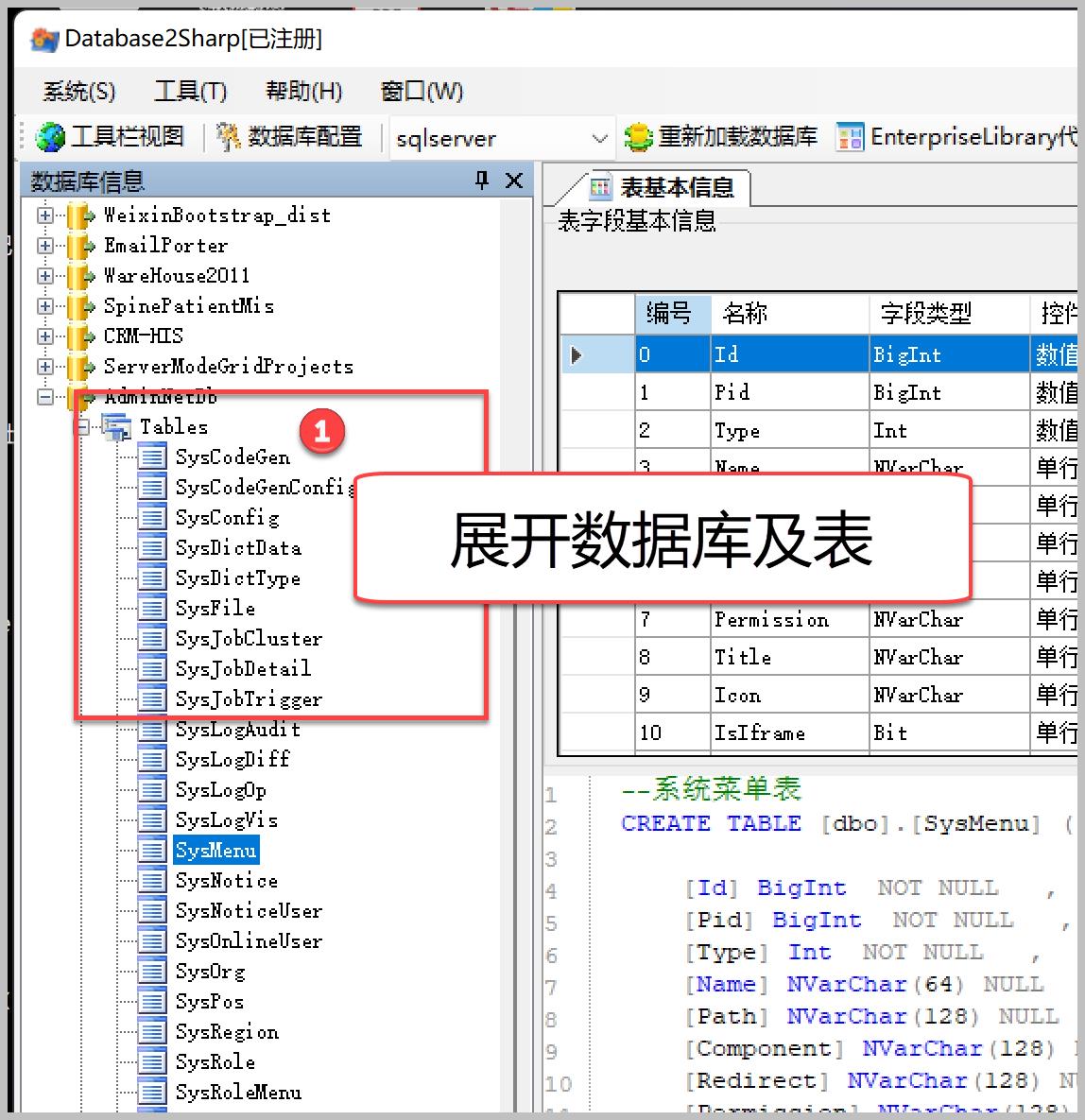
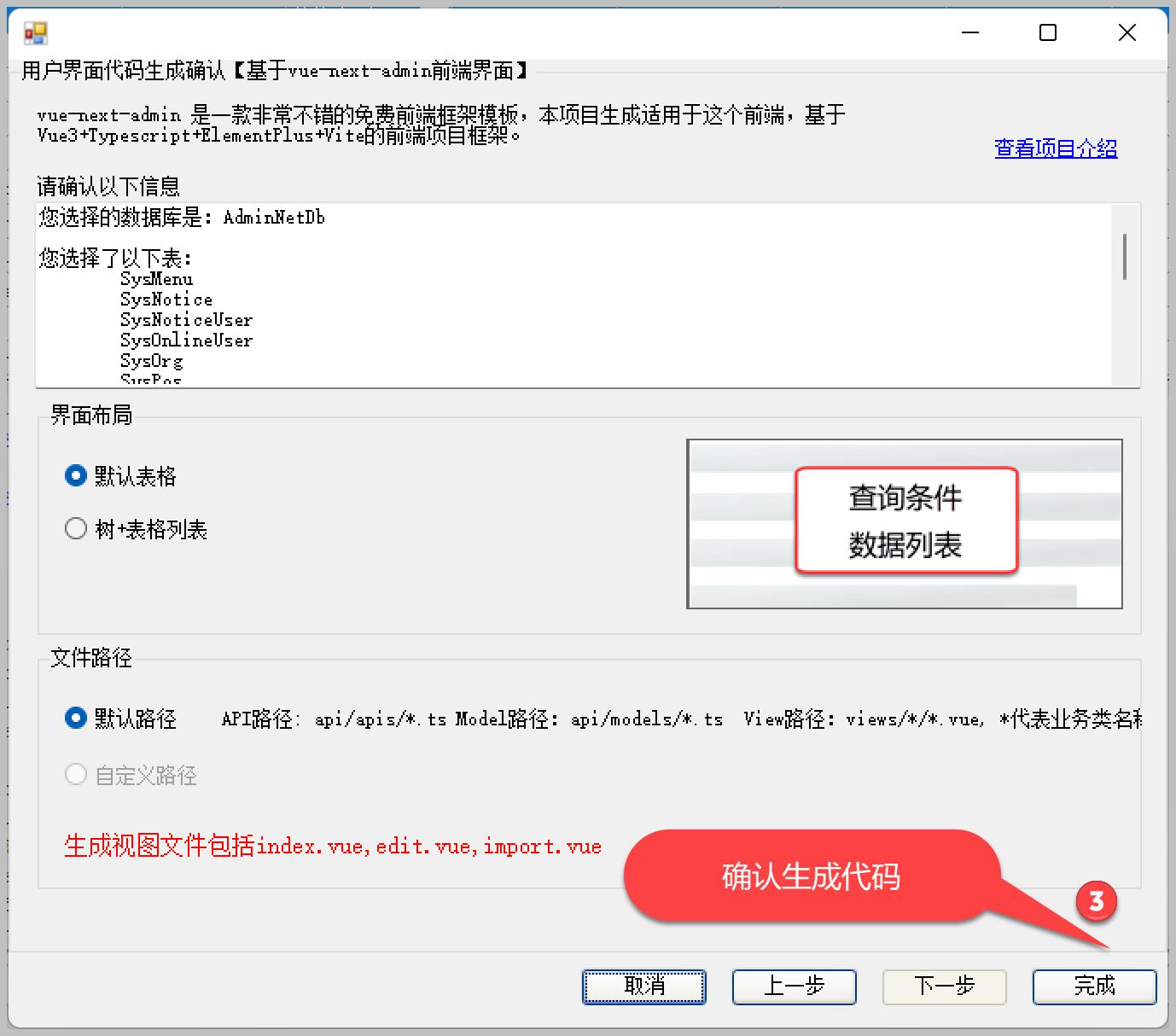
那么我们也根据接口的通用性,来构建代码生成的相关规则即可。由于这些接口的生成,大多数情况下,都是以数据库表和字段的规则进行生成的,因此我把它整合在代码生成工具的功能上生成即可。



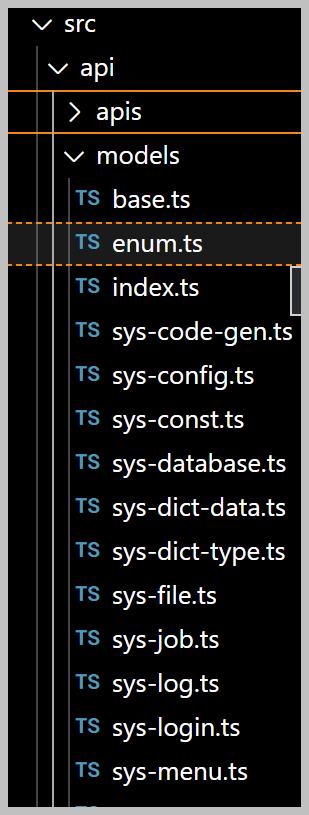
最后我们把生成的Api部分代码放在目录中

视图代码放在views目录里面对应的目录即可,如下是测试生成的页面,包括有index.vue 页面,以及edit.vue,以及import.vue的页面。
其中index是主页面查询及列表展示内容,edit.vue是新增和编辑界面内容,而import.vue这是导入界面内容。
目录文件如下图所示。

自动生成的index.vue页面代码,根据预定义的模板进行生成,经过多次的校准,已经比较完美的根据数据库表字段及备注信息,生成视图代码了。

生成的页面,进行一定的微调即可用于实际的生产业务中了。
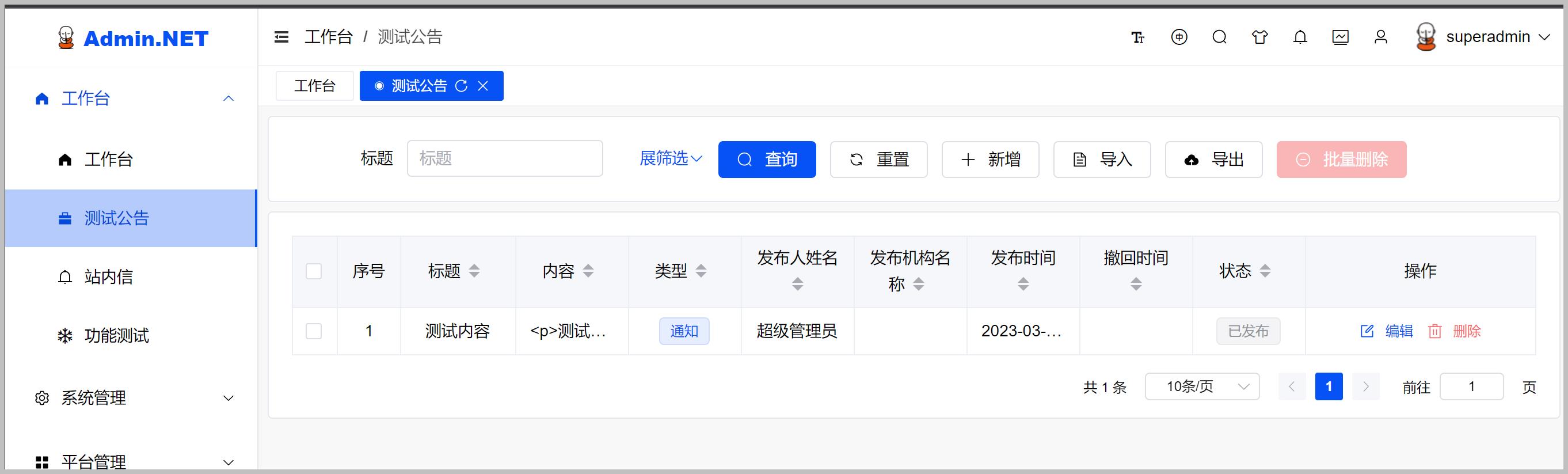
该测试页面添加完成后,在后端创建一个菜单指向它即可,编译运行界面效果如下所示。
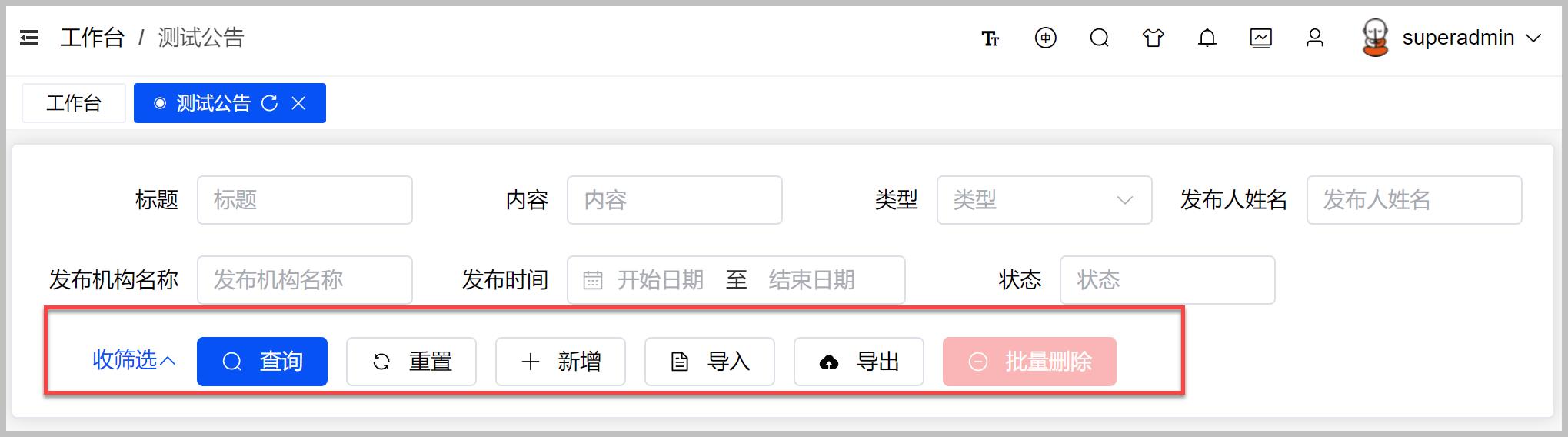
我改变了一下常规的界面功能,增加了导入、导出、批量删除的操作入口。

默认进行折叠,展开则列出所有条件,如下界面所示。

导入界面是改进了ele-Import插件,得到界面效果如下所示。

导出则是利用xlsx的插件进行导出Excel文件。
如果需要了解代码生成,可以下载Database2Sharp代码生成工具 进行了解。
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com
以上是关于基于Admin.NET框架的前端的一些改进和代码生成处理的主要内容,如果未能解决你的问题,请参考以下文章